萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 提升閱讀體驗的三個排版設計小技巧
提升閱讀體驗的三個排版設計小技巧
如果你想讓你的排版擁有更令人愉悅的閱讀體驗,其實只需要有針對性地對三個方面進行調整就可以了。這些技巧不僅可以運用於設計領域,哪怕你用在文本文檔排版上都能收到奇效!
當然,這些方法可能名字看起來稍顯復雜,但是理解和使用非常方便。

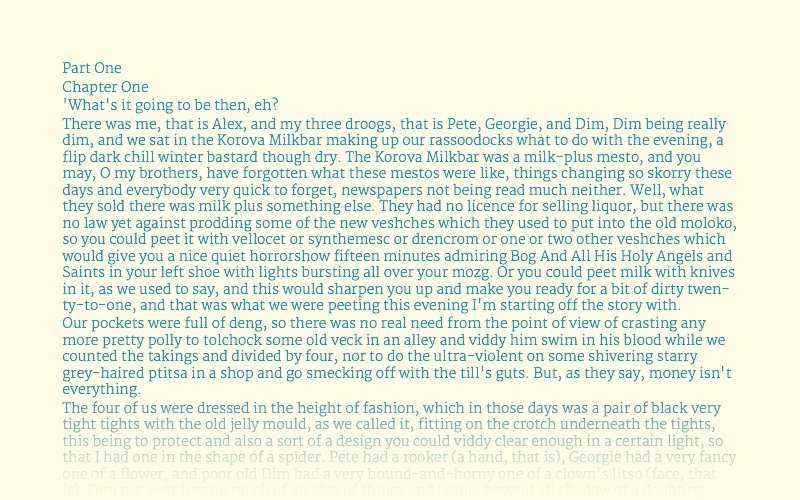
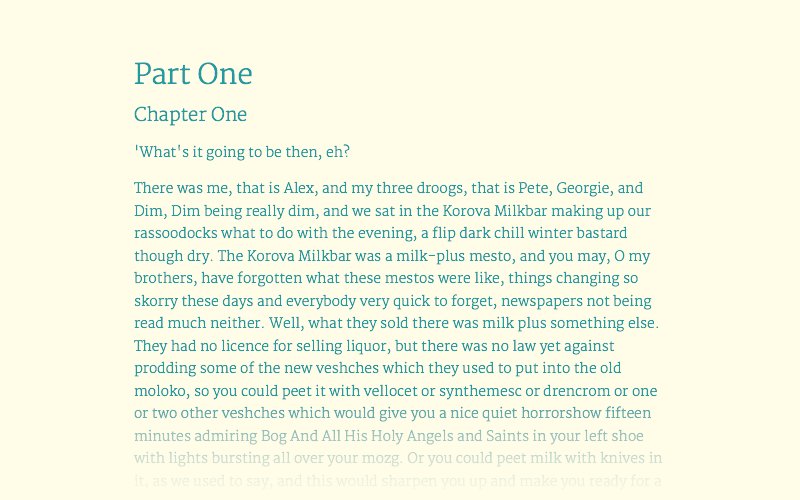
出於演示的目的,我選擇了一個無樣式的頁面,它來自Anthony Burgess 的 A Clockwork Orange。
重要提示:每一種英文字體都是不同的,如果你感覺不對勁,最好重新選擇一種字體來匹配,中文也是一樣的道理。最重要的是,你得為讀者創造舒適的閱讀體驗。
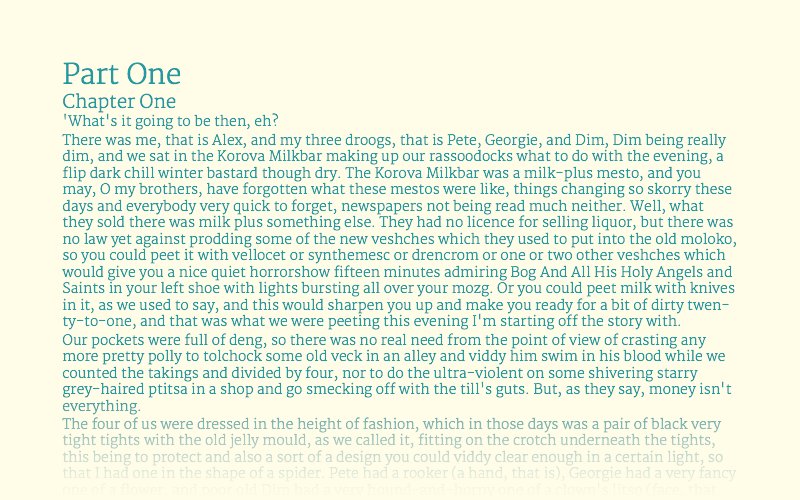
技巧1——創造排版的層次感,讓頁面結構更加清晰
排版的層次感通常指的是頁面中文本排列構建出的視覺層次。

腦補一下你看過的那些圖書。書中,主標題(章節標題)看起來比副標題(子標題)更重要,而主標題和副標題明顯比正文部分更顯眼。當你在制作Word 文檔的時候,多數時候也遵循著相同的原理。
頁面中所有字體尺寸應該是基於正文字體來進行選擇,因為正文是用戶在每個頁面中閱讀最多的部分。如果基於正文來選取其他部分的字體大小呢?下面有一些基本的規則:
·1、正文字體:調整字體大小,知道感覺看起來非常舒服為止。對於這篇文章,我們將字體尺寸調整為22pt。
·2、標題字體:通常將正文字體放大到180%~200%,在案例中,字體尺寸應為40pt~44pt。
·3、副標題字體:副標題字體通常為正文字體的130%~150%,也就是說,這篇文章的副標題尺寸應為29pt~33pt。
按照這樣的方式調整之後,效果如下:

補充思考
下面的這些層級並不是文章的必須部分,但是有必要考慮:
·1、三級標題:通常是正文大小的100%~125%,案例中字體應為22pt~28pt
·2、注釋和小字體文本:正文字體的70%~75%,案例中應為15pt~17pt
技巧2——控制縱向間距,使排版更易讀
通過調整行間距和段間距,讓用戶更容易掃讀文字。段間距讓用戶能夠更好地識別內容塊和意群,行間距控制好則可以讓大腦更輕松識別文字內容——這也符合我們的閱讀習慣。

段間距
設置段間距非常簡單,但是它和連按兩次回車再起一段是兩回事。一般而言,段間距應該和正文字體行高相等,但是如果你連續按兩次回車,那麼這個間隔的高度等於行高+行間隙x2。如果正文字體為16pt,麼段間距最好是16pt或者1em。
·在設計應用和CSS的時候,將段落的margin-bottom屬性設置為16px或者1em
·在Word或者Pages文檔中,在“段落後”的值設置為正文尺寸的值即可

行距
行距應該控制在正文尺寸的120%~160%(兩行底部之間的距離),同時,文本字體越小,兩行之間的行間距應該越大,確保字與行呼吸的空間。
如果正文文本的尺寸是22pt,那麼你的行高應該控制在26pt~35pt之間。
·在CSS樣式中,你可以使用em來控制尺寸,不過你需要稍加調整,確保它看起來舒服
·在Word文檔或者Pages文檔中,行高是以倍數來表示的,120%的行高在這裡應該設置為1.2

技巧3——調整每行文本,確保閱讀體驗
調整每行文本的長度,讓用戶更好地閱讀。太長的行難以閱讀,太短的話單獨每行倒是容易閱讀,但是需要視線頻繁地左右掃視。英文文本每行理想的字符數是65~75,作為閱讀的參考標准,應該以正文的行寬來作為參考,而不是標題和副標題的長度。

提示:70個字符放在一行裡,應該有多長?將英文大小寫字字母和數字寫在一行,就差不多有這麼長,可以拿來做參考:
AaBbCcDdEeFfGgHhIiJjKkLlMmNnOoPpQqRrSsTtUuVvWwXxYyZz0123456789
當你確定了65~75個字符的長度之後,適當地降低行寬直到這個寬度范疇,然後進行二次調整,直至寬度令你感到舒適。值得一提的是,在中文排版中,也可以采用類似的處理方法,通常在Word 文檔中,使用5號字,一行32個字,能確保比較舒適的閱讀體驗。

一般這個寬度會相對更窄一點,使得每行更易於閱讀。
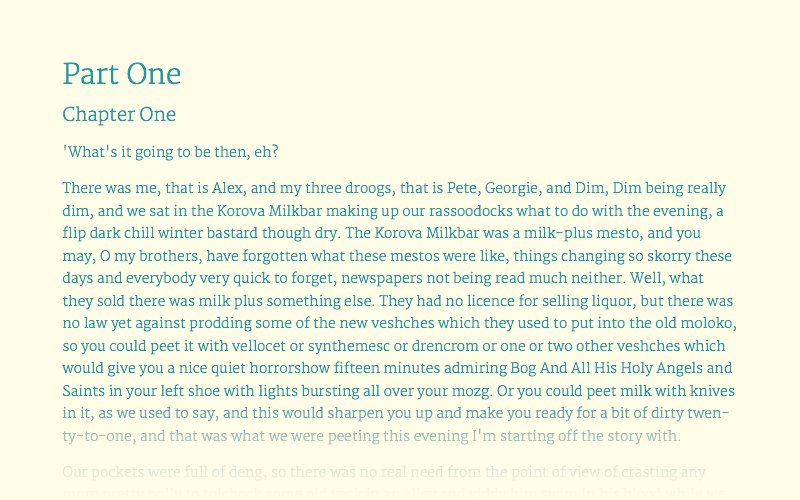
最終結果
一旦你遵循上述的步驟來處理,你的文本內容的可讀性會得到極大的改善,如同下圖所示:

排版設置完全是一個常規技能,遵循簡單的原則能讓文本的可讀性更好。但是這個技能所包含的規則相對簡單可行,但是並不能覆蓋全部的排版需求,比如在移動端閱讀,尤其是第三個技巧。但是他們依然非常有意義,因為它們展現了一些排版設計用戶體驗的基本規則,你可以稍加調整,應用於更加廣闊的領域。