萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 為設計師打造的AS3+GSAP新手入門教程
為設計師打造的AS3+GSAP新手入門教程
5月的時候,開始堅持每天做一個小動畫,發到我的微博@每日一動劉嘉偉 上,到現在也快三個月。有人問是用什麼做的,我回答 as3 + GASP,然後就沒有然後了。今天這枚教程想告訴你的是,動畫木有你想象中那麼難,而且它還很有趣。體驗下你就知道咯




動畫基本都是純代碼寫成的,其實代碼寫動畫並沒有想象的復雜,給每樣東西起好名字,然後指揮它們誰誰,什麼時間做什麼事情就好了。
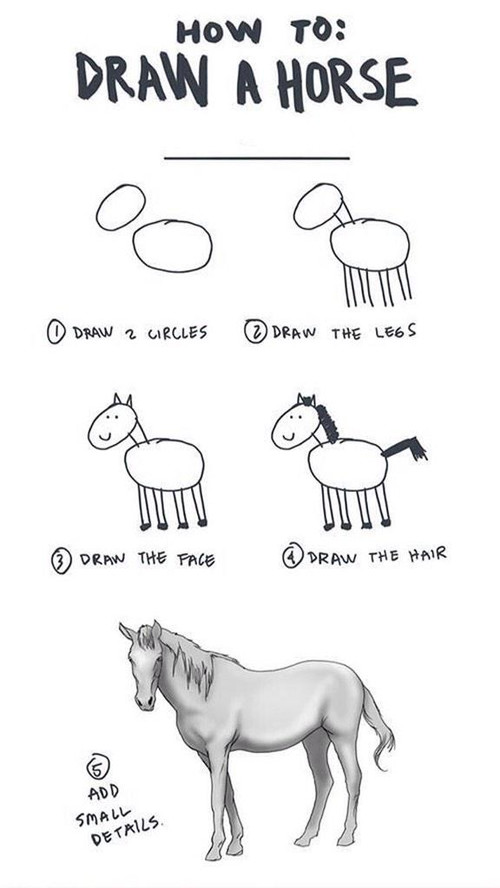
以前看過很多教程,一步步跟著做,但總會在中間某一步驟卡住,沒法完成,就像《HOW TO DRAW A HORSE》一樣坑!

我在看一些代碼“入門級”書的時候,書裡還是會默認你已經掌握一些“常識”,可我並不知道啊!總是無法做出最終效果,嚴重影響積極性。
我想,如果把步驟反過來,直接給出最終效果的代碼,復制粘貼進去,一發布就是華麗的效果。然後就想玩玩具一樣,改一下代碼裡的數字,看看有什麼變化,在這個基出上改一個獨一無二的版本出來,這樣會開心很多 :)
= 。= || = 。= || = 。= || = 。= || 嚴肅的分割線 || = 。= || = 。= || = 。= || = 。=
先下載軟件:

官網地址,注冊一下就可以下載,30 天免費試用,最新版是 CC2015,但之前 CS3 —— CS6 版本也沒問題可以使用:https://creative.adobe.com
因為我用的是 Mac 英文版 Flash,防止菜單名稱對不上,我就直接用快捷鍵表示。如果我也犯了“默認大家都知道的常識”這個毛病,請告訴我,我再詳解。
(Flash 安裝中…)
(叮~)
(安裝完畢! ╮( ̄▽ ̄)╭ )
准備運行第一個動畫代碼吧~
1、新建文檔: Windows 快捷鍵 【Ctrl + N】
Mac 快捷鍵 【? + N】
這時會彈出一個面板:

左邊默認就是 AS3 語言,不用改。
右邊按照標示,把場景寬高設置成 400 像素,當然其他大小也可以,你高興就好。
Flash 的默認幀率好像是 12,改成 60,然後點【OK】,新建這個文檔。
文檔新建以後,各種面板可能不熟悉,也沒關系,不用理會,用快捷鍵把我們需要的代碼面板調出來就好。
2、打開代碼面板 Windows 快捷鍵 【Alt + F9】
Mac 快捷鍵 【option + F9】
會出現下面這樣的面板

為了保護眼睛,我把面板背景色設置成了黑色,大家代碼面板應該是白色的。
3、復制粘貼代碼
復制下面的代碼,粘貼到 Flash 代碼面板裡
var box:Shape = new Shape();
var i:int;
var count:int;
addChild(box);
box.y = stage.stageHeight/2;//可以把 "=" 後面的值換成 0 ~ 400 之間的數字,發布看有什麼效果
addEventListener(Event.ENTER_FRAME, wave);
function wave(e:Event)
{
count += 1.5;//可以把 "1.5" 替換成其他數字,發布看有什麼效果
box.graphics.clear();
box.graphics.beginFill(0x000000, 1); //"0x000000" 是 16 進制顏色值,替換成 "0xFF0000" 看看效果
for(i = 0; i < stage.stageWidth + 1; i++)
{
box.graphics.lineTo(i, Math.sin((i - count)*Math.PI/180) * i / 4);
}
box.graphics.lineTo(stage.stageWidth, stage.stageHeight);
box.graphics.lineTo(0, stage.stageHeight/2);
box.graphics.lineTo(0, 0);
box.graphics.endFill();
}
粘貼進代碼面板

字體顏色我也設置過,所以看起來和大家會有些不同,但不影響效果
4、運行動畫: Windows 快捷鍵【Ctrl + Enter】
Mac 快捷鍵【? + Enter】
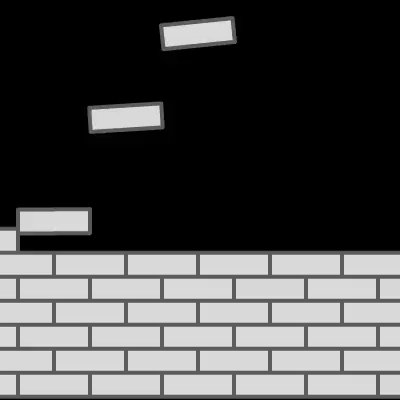
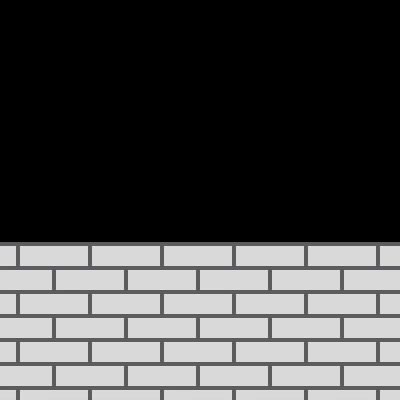
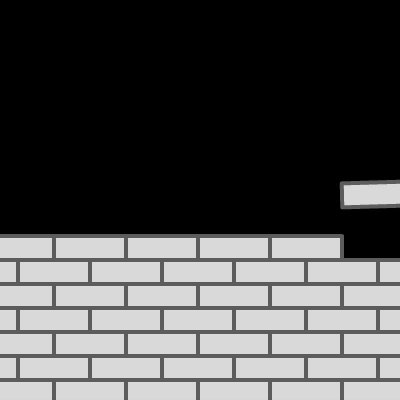
如果一切正常,應該能看到下面的波浪動畫

代碼裡有些數值可以改一下,試試效果有什麼不同,如果哪步卡住了,歡迎在新浪微博 @每日一動劉嘉偉 我。
下節課,我要介紹一個動畫好幫手:GASP 堪稱業界良心的動畫引擎,別擔心,依然是復制粘貼代碼就可以看到動畫效果。