萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 每個設計師都該知道10條字體設置秘籍
每個設計師都該知道10條字體設置秘籍
公布秘籍前,先讓大家Get一個小技能,(如果已經知道的,請低調地直奔正文吧~):在Illustrator、Indesign以及Photoshop中,將文字工具置於兩個字母之間,按住Alt / Opt鍵的同時,按鍵盤的左右鍵,即可快捷調整字偶間距噢 >>>
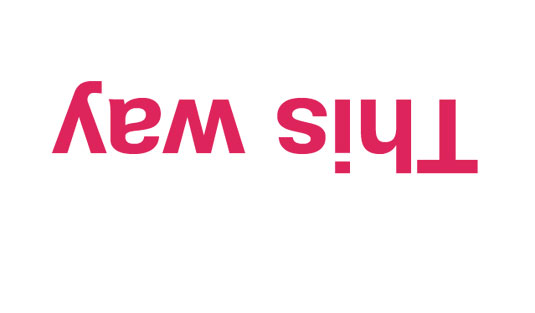
01. 上下顛倒檢查字偶間距

經驗證,將字母上下顛倒擺放是有效檢查字偶間距的方式。
為何要將字母上下顛倒擺放來查看字偶間距呢?因為這樣可以避免你先入為主地閱讀單詞,有助將字母作為圖形來看待,從而更好地審視它們之間的位置關系。當然,如果需要根據詞意來對字母進行特殊處理,那麼這個方法自然就不適用了。就常規單詞而言,這個方法久經驗證,是用來檢查字偶間距的良方。
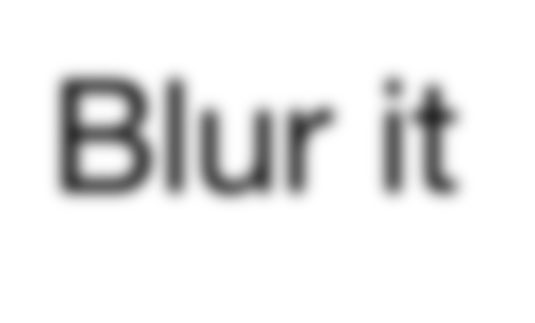
02. 模糊處理

模糊處理後,可以將視覺注意力集中在字體的對比度和留白空間上。
另一個實用技巧就是模糊處理了(或者截屏在PS裡做模糊效果,或者微微瞇起雙眼)。一如 Brian Hoff 在他的文章中所提到過:“我喜歡瞇起眼或作斗雞眼來模糊我的視線,這樣可以避免我被單詞的含義所影響,將注意力集中在字體的對比度和留白空間上。”這實為一個非常實用的技巧。
03. 用氣球填充字偶間距

在字母間留出距離,來置入大小合適的氣球。
這個方式聽起來有些抽象(該想法由設計師 Tom Sewell 提出),就是想象每個字母之間都有個相同尺寸和體積的氣球,從而保持字母間的距離。Tom 說到:“要確保氣球上下不被擠壓,恰好適合字母間所留出的空間。”這個技法很有趣,也很實用。
04. 利用字母“o”來控制間距
另一個小技巧就是靠你的雙眸了,確保每個字母前後的空間在視覺上看起來是合理的。一條黃金法則就是想象每個字母間,都端坐著一個“o”(該想法也由 Tom Sewell 提出)。
05. 設置標題間距

如果你手中在做的是非襯線體標題,那麼確保先大致設置字間距,後調整字偶間距。
字間距和字偶間距在標題中最易見,也最好調整。在非襯線字體中,間距問題也暴露得尤為明顯。
如果你手中在做的是非襯線標題,那麼確保先大致設置字間距,後調整字偶間距。如果幾乎每個字母的字偶間距都需要在-10,可先將字間距統一調整為-10後,再進行逐一調整。
這個方法同樣也適用於數字。好比數字“1”以及其前後的數字,或是空格關系,例如:’213’,1和前後兩個數字的字偶間距相對需要緊一些。如果是“11”,那麼字偶間距就要十分緊湊了。
06. 切勿縮放大寫字母

千萬不要縮放大寫字母後,稱其為“小寫”。
John D Berry 是多本有關字形與字體書籍的作者,要問他最有用的訣竅是什麼?回答是:除非你清楚真假小型大寫字母間的區別,最好別用設計軟件裡的那個選項。千萬不要縮放大寫字母後,稱其為“小寫”,因為它們並不是。如果你非要自尋煩惱地選擇使用小型大寫字母,那麼確保正確設置字間距,它們通常需要比小寫字母的間距寬松一些。
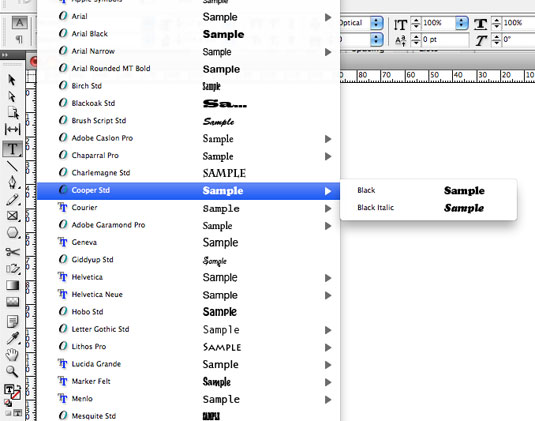
07. 勿用過多字體

控制選用的字體種類,可以使版面清晰簡潔。
要將字體視為設計項目整體中的一部分,這點很重要。當使用的字體超過三種時——也許同時有粗襯線體、非襯線體以及展示體,這樣很可能造成內容不易讀或不被易理解,從而導致項目缺乏秩序感。每款字體通常都有不同粗細供選用,將其正確組合使用,便可以在打造簡潔設計的同時,不失層次感,呈現清晰銳利的視覺效果。所以,好好考慮,是非要很多種字體呢?還是選用一種字體,用不同的粗細來打造一個有效的設計?要感謝 Hey Studio 提供的這個建議。
08. 革命性字體租賃服務

Skyfonts 實現了讓用戶先體驗後購買的服務。
現在有了一種新型字體租賃服務——它解決了一個長久以來的困擾,實現了讓用戶先試用體驗後,再進行購買。它就是來自 Monotype 的 Skyfonts,用戶可以五分鐘免費試用字體庫中的任意字體。
你也可以購買點數,根據需求按日或按月租賃。當然,很多字體服務商都在網站上提供免費測試體驗,但是這和在你常用的設計軟件中體驗還是有著天壤之別。總而言之,只有在真正開始文字的編輯工作之後,才能知道這個字體適用與否。
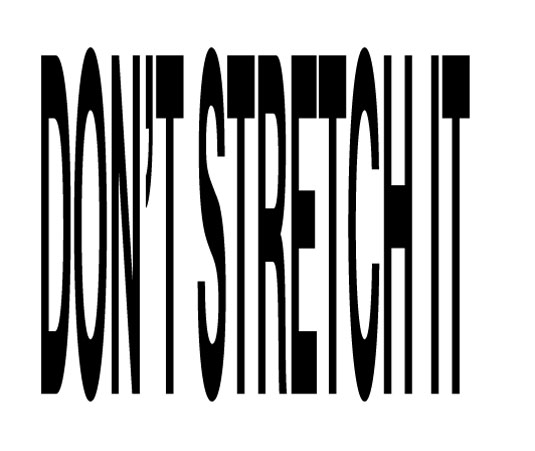
09. 不要令字體變形(除非你有意為之)

如果要將字體變形,確保你有充足的理由要這麼做。
除非是要制造特殊效果(或進行插畫制作),不要隨意拉伸、扭曲或在轉曲線後竄改字體外形比例。想象一下,你應該不會扭曲一張照片或矢量圖,因為這很有可能造成極不美觀且不專業的後果。如果要編輯一個字體外形,確保有充足的理由,肯定自己不會毀了字體設計師日以繼夜的辛勤成果。
10. 字體是一種聲音
該有趣的概念來自 Hoon Kim (Why Not Smile),他提到:“對字體的把握就好比對聲線的掌控:對字體的取捨就如同對音質的選擇;字母之間的關系就好比音色的大小、數量和不同音階;字體的排版猶如聲音之於時間和空間。排版設計視聽兼備,如果你有一個好故事,那麼,是時候選用好演員了。”
備注:
字偶間距(Kerning)是根據相鄰字母的關系來調整間距,也就是“審美間距調整”。
字間距(tracking)是無視具體字母的“字符間距調整”。



