萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 如何為你的產品寫出響當當的文案?
如何為你的產品寫出響當當的文案?
1跳出自己了解用戶
通常你的產品體驗會被一些內部用語填滿,尤其是在標簽和導航的地方。每一個公司都有自己的語言,這些語言通常在不經意中被用到他們的網站上。
不要讓這種事情發生,不要假設對你理解的內容你的用戶也必然會理解。在這裡可以用可用性測試來驗證你的文字是不是太內部化或者太令人困惑。
當你在測試的時候,你通常只會注意用戶跟你的網站交互的方式以及他們的表情變化。但除了看也要注意聽或者是做筆記,記錄用戶在測試期間的使用的語言,仔細聽他們在描述他們行為時的用語,當然你可以事先告訴他們可以自言自語。
聽一下用戶在閱讀文案時的語調變化,他們有沒有用疑問的語氣在讀標簽和條目,不要忘了在測試完成後追蹤用戶在閱讀標簽時是否理解了它的內容。
還可以做的更深入一些,聽一些他們在樓裡走動的時候都說了什麼,跟調研人員交流時用什麼樣的玩笑或什麼樣的語言表達他們的沮喪或者愉悅的。
2用戶是人
由於簡練是網頁的精髓,所以我們通常非常傾向於刪減,尤其是標簽,標簽對設計是很有幫助的。它們組織內容並且讓用戶界面變得干淨,例如導航和表格。
但是不幸的是,標簽很容易受制於用戶個人的解讀方式,因為這些文字沒有更多的解釋說明,它們在用戶的思維裡是單獨存在的。
不久之前,我們在TheLadders就遇到了這個問題。TheLadders提供幫助匹配工作的服務,就像很多匹配服務的產品,它在幫用戶匹配工作前需要輸入信息。
我們以為這個表格已經非常清晰了,“工作目標”就是我們用了10年的標准化的匹配用詞,它非常簡明也能讓導航比較干淨。但是在最近的重設計中,我們注意到用戶剛進入這個界面會十分困擾。
調研後我們發現我們公司以外的人會把工作目標理解為他們希望在工作中希望達到的成就,而不是他們下一個工作的細節。
我們也陷入了第一點提到的問題,內部用語=不好的文案
所以我們就把它寫成會話式的,“你希望得到什麼樣的工作呢?”然後我們馬上發現用戶就不困惑了。為什麼?因為看到這句話用戶根本就不可能理解成別的意思。
與其為了用戶界面的簡潔而勉強在表格或空格裡用一些短語,還不如使用較為自然的語言。這次經驗告訴我們要和用戶進行平等的交流,而不是把他們當作填表框的苦工。
最重要的是,導航中的標簽不應該比標簽代表的用戶與頁面的交互更重要。
3文案是指導,不是輔助
“我可以用文案彌補”,當某些產品的用戶體驗不達標時設計者經常會說這句話,但我十分討厭聽到它。如果設計有問題,那就去改進設計,好的用戶體驗都是憑直覺的,所以可以最小限度的使用文案。如果你的設計需要一到兩句話告訴用戶如何進行下一步的話,那最好再重新審視一下。
從1880年起就有關於可讀性測試,以驗證易於理解的文案的最佳長度。隨著互聯網的興起,這些測試就變成了一行文案的最佳長度。很多測試表明45到75個文字是比較完美的行長。但對我來說,行長是沒有意義的,尤其對於響應式和移動設計。另外字符計數也非常乏味並且也不精簡。
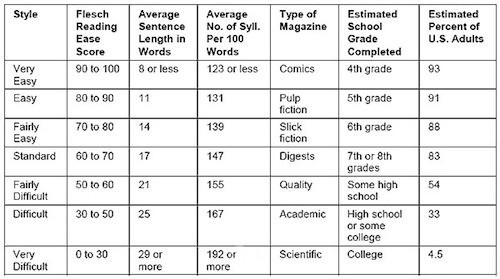
相反我比較贊成Rudolf Flesch原創的可讀性圖表。在該圖表裡8個單詞及以下會被認為“非常容易”閱讀。

雖然有點老,但它依然是最好的衡量標准,對於團隊來說也非常容易遵循。在網頁端我們的目的在於“非常容易閱讀”,我們也希望能跟盡量多的人(93%)溝通。所以如果你不能再8個單詞以內告訴讀者需要做什麼的話,那最好再重新考慮一下設計。
在用戶通過了市場營銷部分的體驗以後,在整個產品中應該用文案作為指南來引導他們。在基本的用戶界面特征中,比如說一個表格,最好的文案是用戶讀到它但不會注意到它,這樣用戶才能夠沒有停頓的理解文字並且采取相應的行動。
4把每時每刻都當作宣傳品牌的時刻
對於“品牌宣傳時刻”都很多定義,當我們探討用戶體驗中的文案的時候,就應該有目的的把它當作品牌特征進行撰寫,以後也可以很自然的融入用戶的交互過程中。
舉個例子Foursquare在它的登記系統中有很多好的品牌宣傳時刻,我不久前解鎖了下面這個,它很有趣還有點急躁,非常契合Foursquare的品牌。

當然也很容易讓人忘乎所以,所以在使用有趣的或古怪的或凸顯你品牌腔調的文案之 前要三思,一定要是能讓用戶直觀理解的。你的品牌特色在你寫所有的文案時都很重要,但是它一定不能在用戶進行操作時影響到他們。
在下面這些地方要避免過度品牌化
a.導航
b.表格和空格欄
c.教學文本
d.選擇文本(下拉菜單、單選按鈕)
e.按鈕
在下面這些地方可以考慮品牌化
a.確認性信息
b.獎勵(徽章、成績)
c.404頁面
d.服務器錯誤
e.出錯信息
如何區分這兩個列表非常容易,第一個列表用戶都是在進行操作,第二個列表是操作後的結果。
在第一個列表中,你也不希望冒險在用戶嘗試完成某些操作時迷惑用戶,導致他們感覺很迷茫,所以在這裡清晰是最重要的。
在第二個列表中,你有機會通過品牌個性化去慶祝用戶的成功(Foursquare說“你非常棒!”)或者寬慰他們失敗(如下圖的404頁面),因為在這些情況下不需要用戶進行什麼操作。

這並不意味著你不能在第一個列表中注入品牌化。不過你在做之前應該先測試一下。在品牌宣傳時刻,文案能夠順利執行是最重要的。如果你不確定的話還是不要冒險了。
雖然有些時候為了讓用戶體驗更簡單而不加入品牌特征的文案,但你提供了愉悅的用戶體驗,這反而會幫助你增強品牌感。所以每時每刻都是品牌宣傳時刻,即使沒有品牌特征的文案時。
5如果內容是王,那文案就是王後
最近有一個比較火的說法是“內容為王”,以自然體驗獲得感為目的沉浸式廣告或者相關內容的一體化已經成為了很多產品的核心產出,同時也催生了一些流行的創業公司。
但是如果沒有文案的話,內容也是無用的。(如果你喜歡看“權利的游戲”的話,你會發現真正擁有權利的人是王後!)
不論你是在標注一個表格還是寫博文時,你必須得先知道什麼樣的文字是用戶能夠被理解的然後再提供給他們。在頁面中寫的內容是什麼需要用戶自己去解讀,當然他們的解讀可能受各種因素影響,比如說他們剛看過的郵件,或者在他們八歲的時候發生在他們身上的事。
如果用戶不能正確解讀的話,就會陷入困惑,當用戶陷入困惑時,他們就會拋棄你的產品。
如果你非常敏捷並且經常迭代,迭代時為了整體體驗的一致性就會增加額外的復雜工作,比如說一個頁面中文案的小的改變可能會影響10個別的頁面。一會兒你寫成“工作目標”,但過一會兒你又改成“你希望得到什麼工作?”,好吧,還有什麼別的頁面我也用了“工作目標”?
為了更好的理解用戶怎麼解讀,並且檢驗一致性,在每個版本迭代前都應該從用戶的角度體驗產品文案的流暢性,是否跟前後頁面銜接。
比如說,如果你在提供訂閱服務,那整個流程應該是這樣的:

在確認或更改的時候至少有10個步驟裡面的文案需要用戶去解讀。所以應該靜下心來忘掉你已經了解的,從搜索或者從你的主頁或者其他能初次接觸的本產品的方式開始去感受。你的登陸體驗有沒有像你在谷歌廣告中宣傳的那樣好,你時是不是在全局都用了同一個語言去描述同一個特征,你的標注是不是太過主觀以至於用戶都不能理解?這些都是你在體驗整個產品流程中可能會遇到的問題。
無論何時何地都不要忽視你的次級文案
次級文案可能會影響個人理解的偏差、內部術語、不流暢的使用感受,時間等等,任何一項都有可能會決定你的產品不能達到最好的用戶體驗。
關於次級文案的失誤有一句這樣的話,它們很容易出錯但是很難被發現。
所以你最好事先就避免這些錯誤而不是事後再去發現它,當你在做可用性測試的時候,你是否經常考慮“或許我們應該改一下這個表格中第三個框的備注?”你可能經常陷入思考其他的用戶體驗的錯誤,但不幸的是,一些明顯的重復性的失誤是需要你去更新你的次級文案的。
- 上一頁:如何制作一份職業化的簡歷?
- 下一頁:寫出神文案的十大法則