萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 如何科學優雅地管理設計文件?
如何科學優雅地管理設計文件?
始終相信作為一名設計師,所有經由我手產出的東西,都必須是被我精心設計過的——不僅僅是最終的視覺稿或標注,而是在整個工作流程中,每一份文件都應該做好接收眾人審視的准備。讓自己的工作更有邏輯性,更高效,也讓拿到你文件的同事或者客戶一秒看懂你的文件結構找到他們需要的東西,易於修改和補充,並且露出“哇看起來好專業”的星星眼。
本文為作者授權優設發布,未經作者本人授權請勿轉載,謝謝 :)
為新項目建立 6 個文件夾
如果是一個完整的新項目,我一定會一開始就設好這幾個文件夾,不過對於一些日常迭代的需求,則會做適當刪減。
docs :放置需求文檔、多語言文案、產品數據、競品分析、郵件歸檔
spec :交互文檔
mockup :視覺源文件
output :截圖、展示用的完整視覺稿、change log
measurement :視覺標注
assets :切圖
(@JJ Ying 提到每個文件夾裡都可以再有一個archive的子文件夾,用於存放舊版或不再需要的文件,這是個非常棒的建議)
再建立 4 種不同用途的源文件
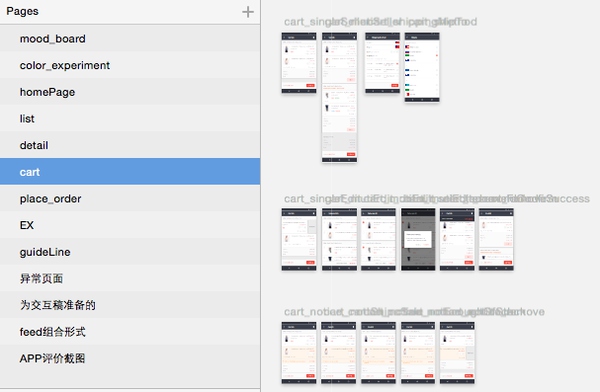
1、標准文件名_for_me.sketch :(給自己的工作台)
這是創作過程中的文件,我會按照主流程的順序,一個環節放在一個page;把自己需要用到的一切素材和靈感放在叫 Mood Board 的page裡(個人覺得用工具不如全部拖進sketch裡來的直觀);那些實驗性的創作半成品則放在一個叫 EX 的page裡,總之,這是給我自己看的文件,就像有些混亂的工作台,把所有需要的東西都放在觸手可及的位置。

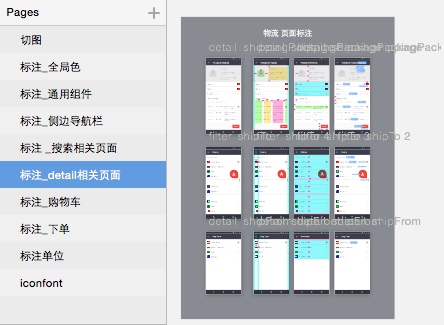
2、標准文件名_measurement.sketch :(視覺標注)
這是為開發者准備的文件,我會從設計稿中提取通用的組件做統一標注,再針對單獨頁面,分別從縱向布局、橫向布局和視覺樣式的三個維度來說明一個頁面。

3、標准文件名_mockup.sketch :(正式視覺稿)
這是為所有人准備的文件,當需要和同事合作或向團隊展示進度時,我會從自己的sketch文件中把確定的界面整理到這裡,每個頁面按照版本號排列。

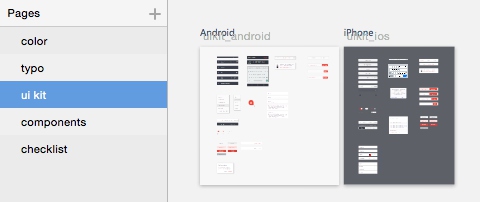
4、標准文件名_style_guide.sketch :(Style Guide)
設計完成後,制定 Style Guide,不僅說明規則,也列舉出可以多次復用的組件,方便自己和團隊高效的完成後續的迭代,同時保持設計的一致性。

文件命名規則
說完文件夾結構,再來看看文件和文件內的命名規則 —— 沒辦法,我強迫嘛。
文件名
交互文檔:產品名_平台_產品版本號_ui_spec_文檔版本號/文檔修改日期.pdf/sketch
例:ae_android_4.0_ui_spec_20150101.pdf
視覺稿:產品名_平台_產品版本號_mockup_文檔版本號/文檔修改日期.pdf/sketch/jpg/png/psd.ai
例:ae_ios_4.0_mockup_v2.4.sketch
(如果不同平台的設計或不同版本的放在了一個源文件中則做適當刪減就好)
頁面名 & 畫板名
頁面可以根據主流程或者版本號或者其他維度來區分。
畫板則最好遵守文件一樣的命名規則:流程/場景_操作/說明_狀態,這樣方便將畫板隨時導出,不必慌慌張張的批量改文件名。

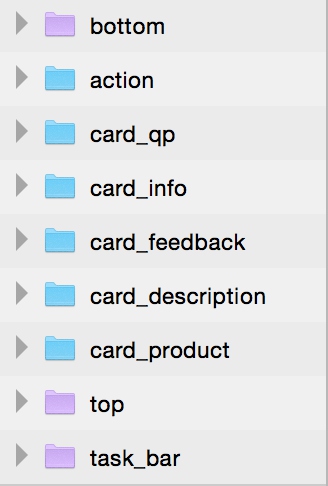
圖層名
把每一個屏幕的內容按照功能分區,一個個 group 起來,排排坐,吃果果。注意同一組件在不同平台裡可能叫法不一樣。比如 Web 端我們有 header、main content 和 footer,但是 iOS 裡的 navigation bar 是在天上的,Android 裡卻是指地上的那三個原生按鈕。
熟記好不同平台的結構,不然跟工程師 buddy 手舞足蹈說了半天才發現在說不一樣的東西。(當然也可以直接叫 top 和 bottom,這樣就比 header 和 nav_bar 都要簡短也不易混淆)
同時熟練地利用 sketch 裡的 symbol 功能,要會聰明的偷懶。

DOs & DON’Ts
使用小寫和下劃線(或減號,只要和你的工程師保持同步就好),不要出現空格和特殊字符
使用簡短的單詞描述功能/屬性而非樣式,比如「btn_pressed」而非 「btn_blue」
用具體日期或者版本號做為後綴,不要隨意寫成「修改1」「修改2」「最新」「最新新」「最最新」
~設計工作流程是我非常著迷的東西,不僅僅要拿出有說服力的作品,整個創作過程也應該處處散發著 “專業” 的精神,如果你有任何想法都請隨時與我探討~
Happy Designing!
匡



