萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 教你用HYPE無代碼制作PATH扇形菜單動畫
教你用HYPE無代碼制作PATH扇形菜單動畫
首先需要對這個軟件進行一個說明:
Hype 3 只有mac版本
Hype 3 本質是動態原型制作工具,而不是做動態特效的
Hype 3 制作動效,不需要代碼
為什麼要學習這個軟件
1. Hype除能創建流暢的動效外,其最大優勢就在於它的可交互性。之前有做App的交互效果拿給朋友看,演示操作一目了然,大大降低溝通成本。
2. 動效設計是未來的一個趨勢,Hype軟件現在才是第3版,未來還有無限升級迭代的可能,如有精力,值得一試。
Hype 3適用於以下場景:
1. UI設計師向開發演示常規或創新性的交互效果(一些基本的轉場效果,只需簡單操作即可實現。)
2. 制作網頁視差滾動效果。
3. 制作簡單的展示類H5頁面,比如:你現在不會代碼,但是需要制作一個能在朋友圈廣泛傳播的H5,H5的交互動作也不是很復雜,這時候你就可以使用Hype 3一個人搞定了。
4. 制作小游戲,因為Hype 3 裡面有一個“物理量”的功能比較牛逼,可以幫助實現一些小游戲的效果。後面會有提到…
5. 結合代碼還是會有無限可能的…(作為代碼小白,這塊就不敢於大家深聊了,因為在Hype 3裡面操作是可以觸發代碼效果的,但是這些代碼需要自己去定義,期待能夠有懂這一塊的童鞋深入研究)
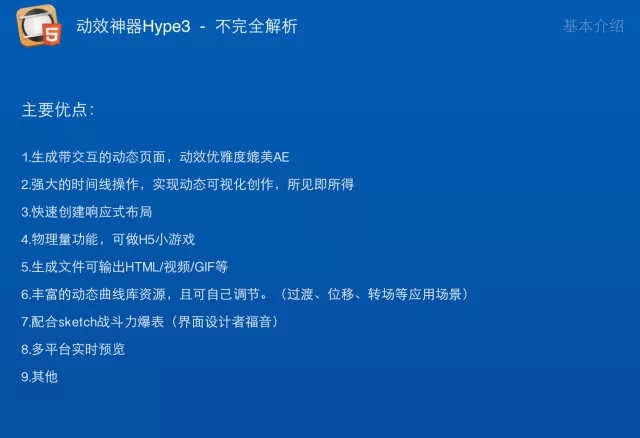
以下是waynexie 童鞋整理的Hype3主要優點:

那麼這次,我們要借助waynexie提供的案例,來制作3個效果:
1. Path扇形菜單的模擬
2. 響應式頁面的制作
3. 物理量的運用
為了給大家共同探討的時間,這次我們就先來練習Path菜單的制作,後兩個就留到下集再講。
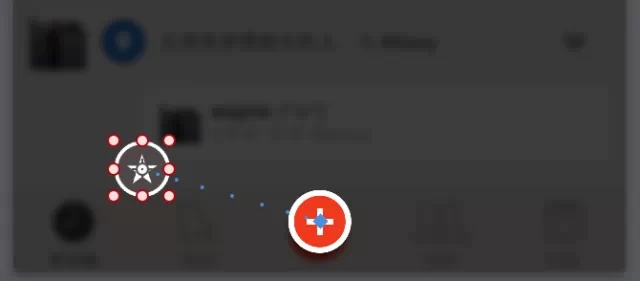
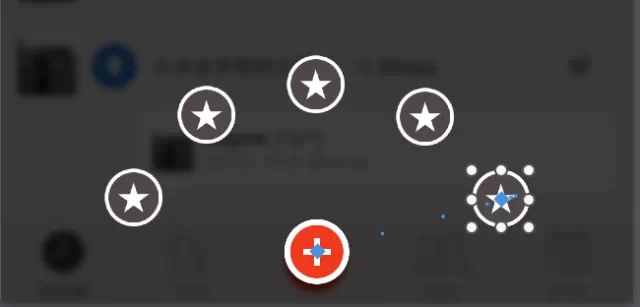
先我們來看一下Path的實際效果:
不好意思沒找到Path的原始動態,在網上扒了一個Dribbble上面用戶自己做的twitter的效果圖,大家看看就好,反正一個意思!我們一會就要用Hype模擬這個效果!是不是想想就有點小激動呢!
(圖片來源:https://dribbble.com 作者:Claudio Guglieri )

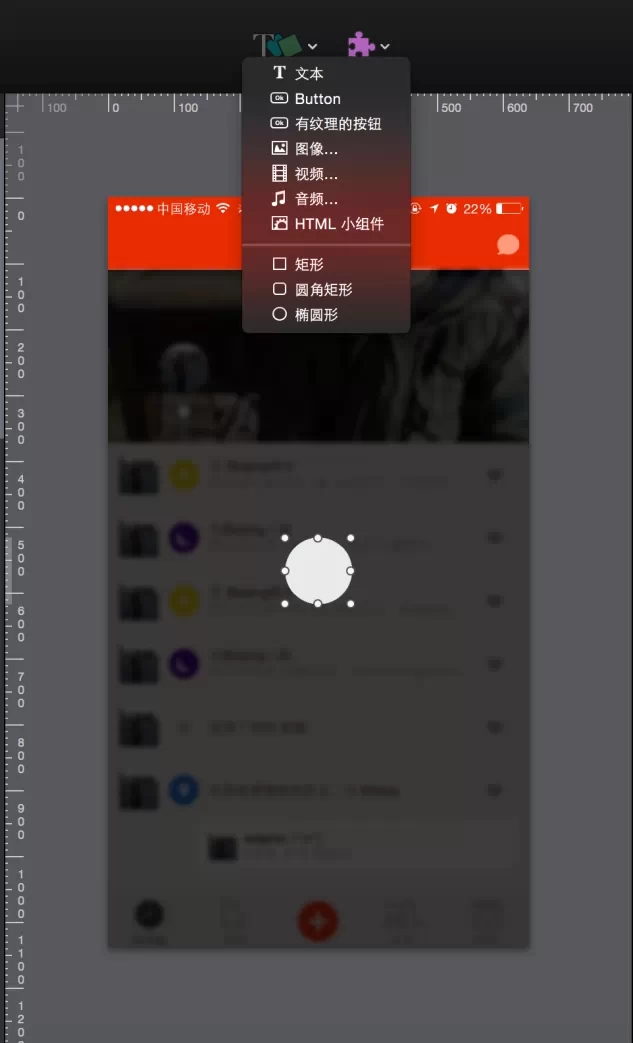
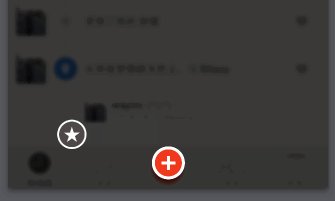
首先我們打開Hype 3,導入一張Path的截圖(這裡面可以換成你的各種App截圖啦,大家隨意)
這裡面的Path圖在PS做了模糊效果,並且加了一個遮罩,這些大家都不必在意,不是今天的重點!
下面開始進行有效步驟:
1. 新建一個圓形按鈕,在元素標簽下調整參數,使按鈕更像Path的原生按鈕。


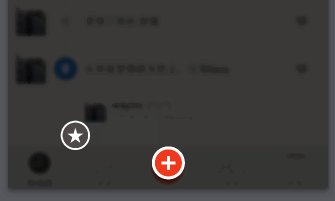
2. 同樣的方式創建分類按鈕,由於Hype不支持復雜圖形的繪制,所以這裡icon的內容需要在PS裡面繪制好了之後直接導入圖片在Hype中來。下圖就是展示了這次要用的兩個元素了,將按鈕放置菜單按鈕之上(其實順序應該是在下面,這裡是為了方便觀看)


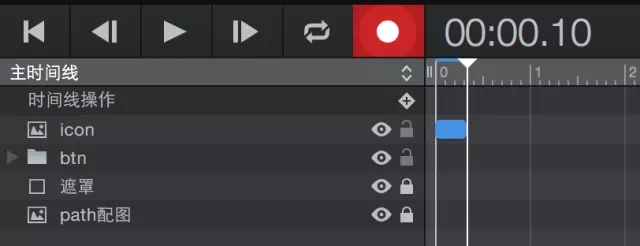
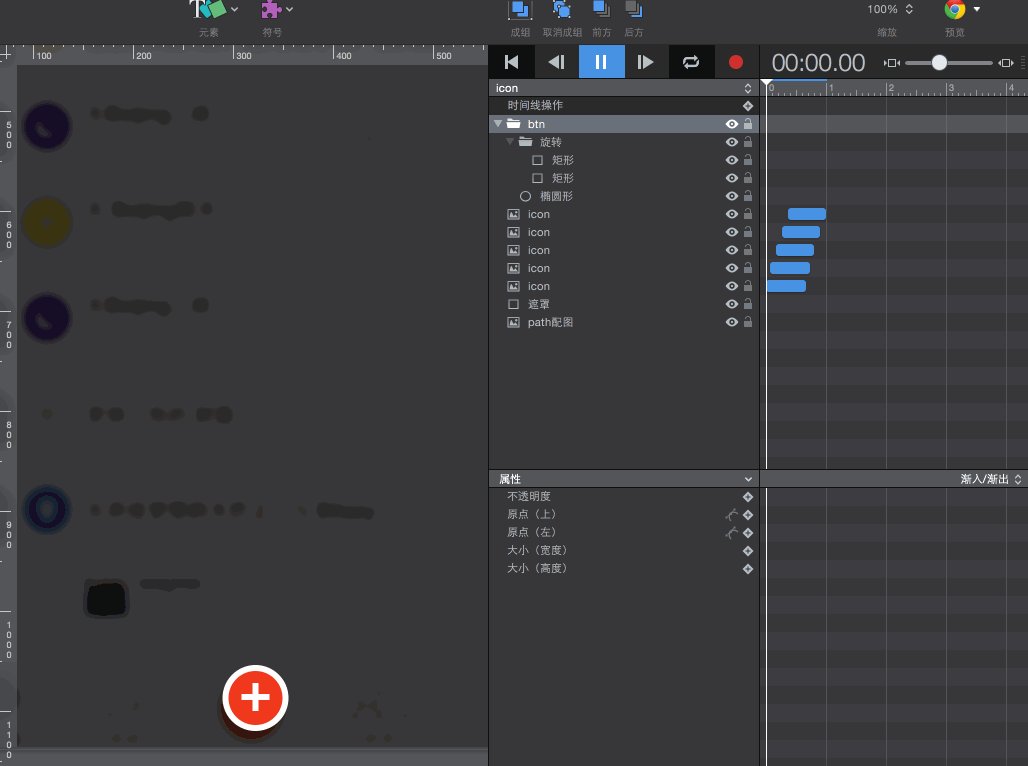
3. 開始錄制單個元素的時間線了,Hype的錄制工具超級方便!看到那個閃動的紅點了嗎,按下它,然後把右側的時間軸拖到適合的位置!(這一步超重要,一定要先拖時間線,再去拖動元素,這樣才能保證動畫的錄制。)Hype的時間線操作跟AE有所不同,它不需要打關鍵幀。

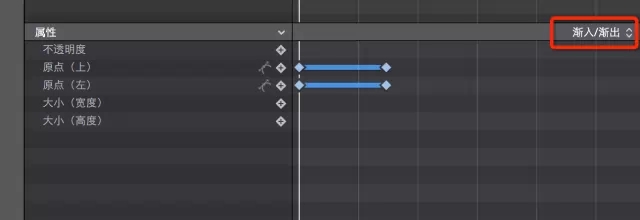
4. 動畫錄制上之後,關鍵幀之間會出現藍色的線條,對應的時間線也會變藍,如下圖所示(記得關閉錄制哦!)


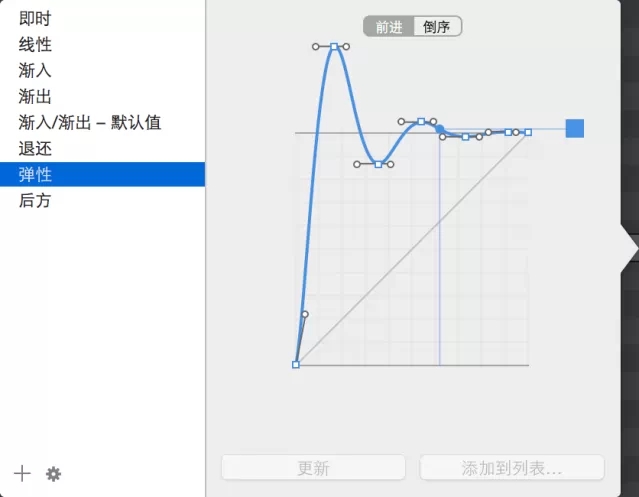
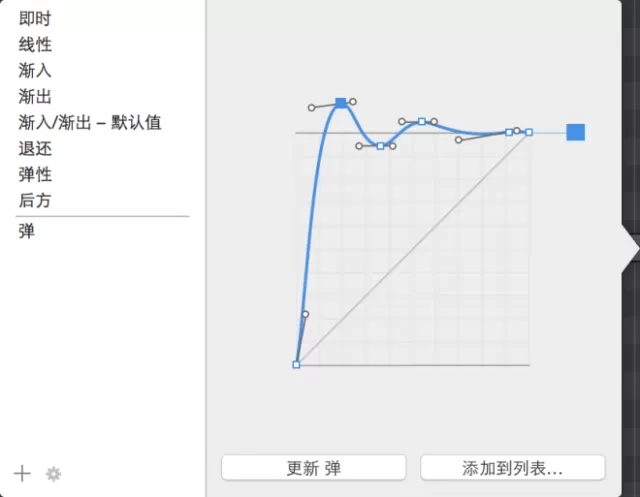
5. 這個時候的動畫已經完成了一個,我們可以來看看效果!但是看上去還是很生硬啊!一點都不Q彈!人家Path的明明那麼動感!!!怎麼辦!!這個時候Hype的另一大好處來了,就是強大的動態曲線庫,而且曲線還能實時預覽及調整,相當方便!


6. 選取適合的動效曲線,這裡推薦“彈性”曲線,在彈性曲線的基礎上進行一點小小的調整。下圖是調整前後的比較~




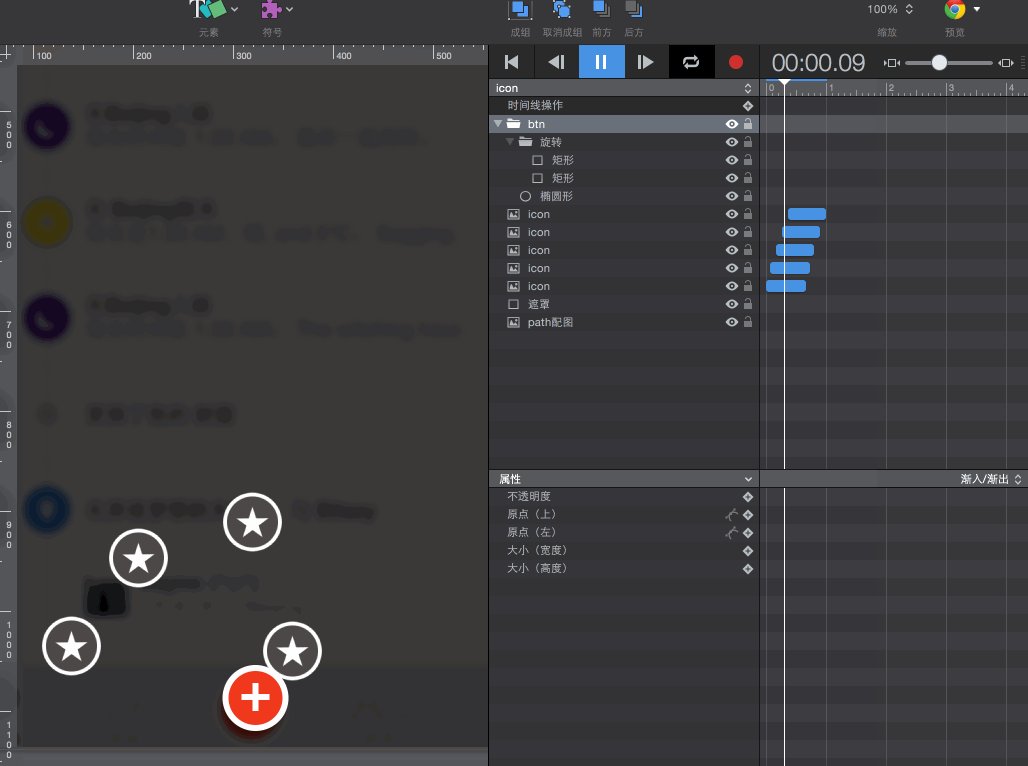
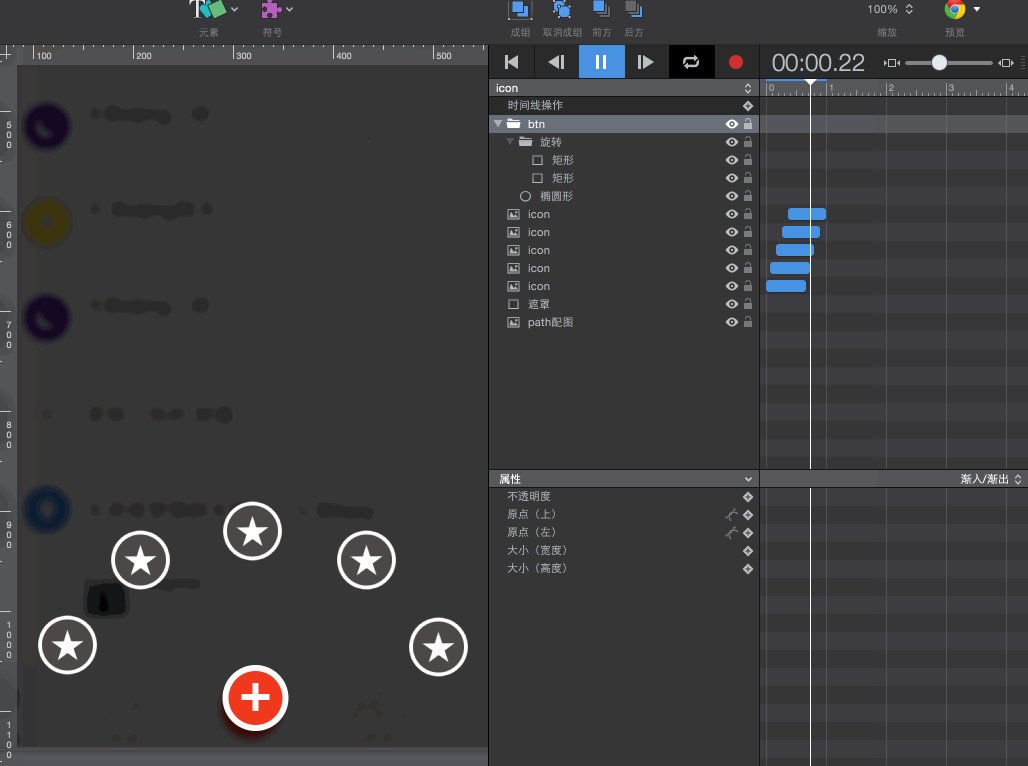
7. 選中ICON圖層,按Ctrl+d復制圖層,然後選中當前元素的時間軸,對運動軌跡進行調整,就是下圖所示的一個藍色的圓點線條,調整頂端錨點位置即可。然後用相同方法制作其他三個ICON的動畫。最後,因為ICON不是同時彈出的,所以需要在時間線上做簡單的調整,如圖:


8. 完成上述操作之後,你就可以得到一個基本的動畫了!然而這並沒有什麼X用,要知道今天我們要做的是一個可以人機交互的頁面,並不是一個動態gif圖就Ok了,所以我們的任務現在才剛剛開始,馬上你就會了解到怎麼在Hype裡面合理操作時間軸,並且以此做出可交互動畫!

此處開始進入交互制作:
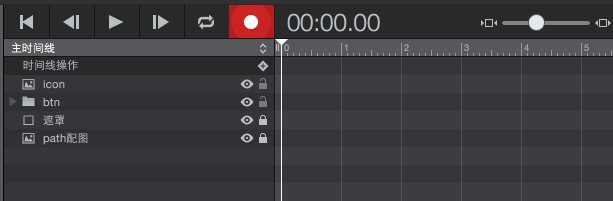
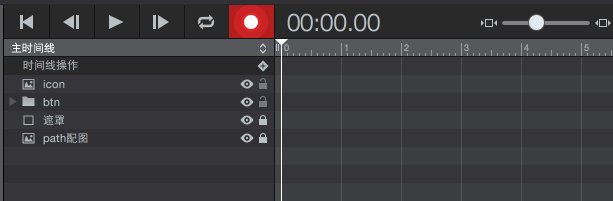
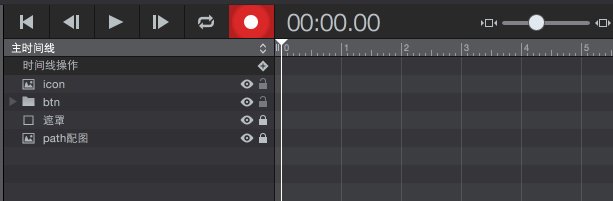
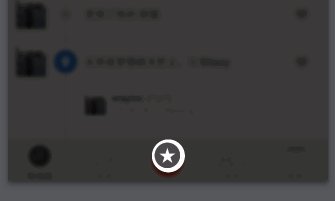
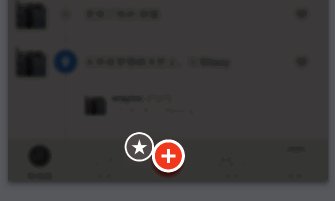
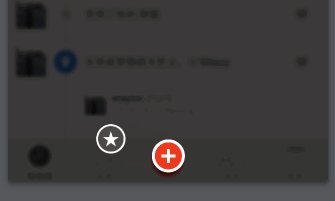
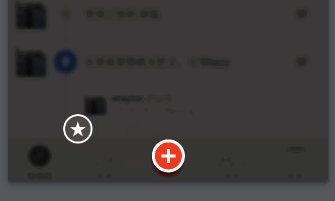
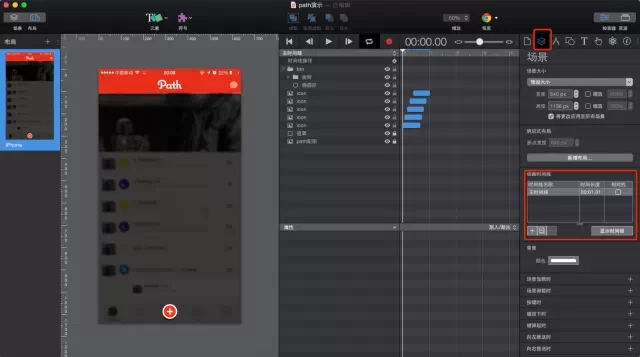
9. 讓我們返回到原始面板,選擇場景tab簽,這個界面中會有一個時間軸的列表,當前是默認的“主時間軸”,但實際上操作動畫是不能放在主要時間軸的,因為主時間軸代表:你點頁面進去時候的默認效果,如果主時間軸上面是有動畫效果的,那麼久代表你一點進去之後,動畫就一直在播放…播放…播放…。為了避免這種情況的出現,我們需要新建一個時間軸,點列表下面的帶有框框的“+”號就可以出現,帶框框的是復制當前時間軸,不帶框框的是新建,在這裡我們用復制就好啦。

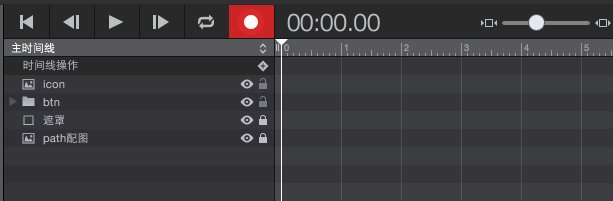
10. 然後你的時間軸應該如下圖所示,需要確保主時間軸是空的,這樣才能保證點進頁面的時候整體是靜止的。

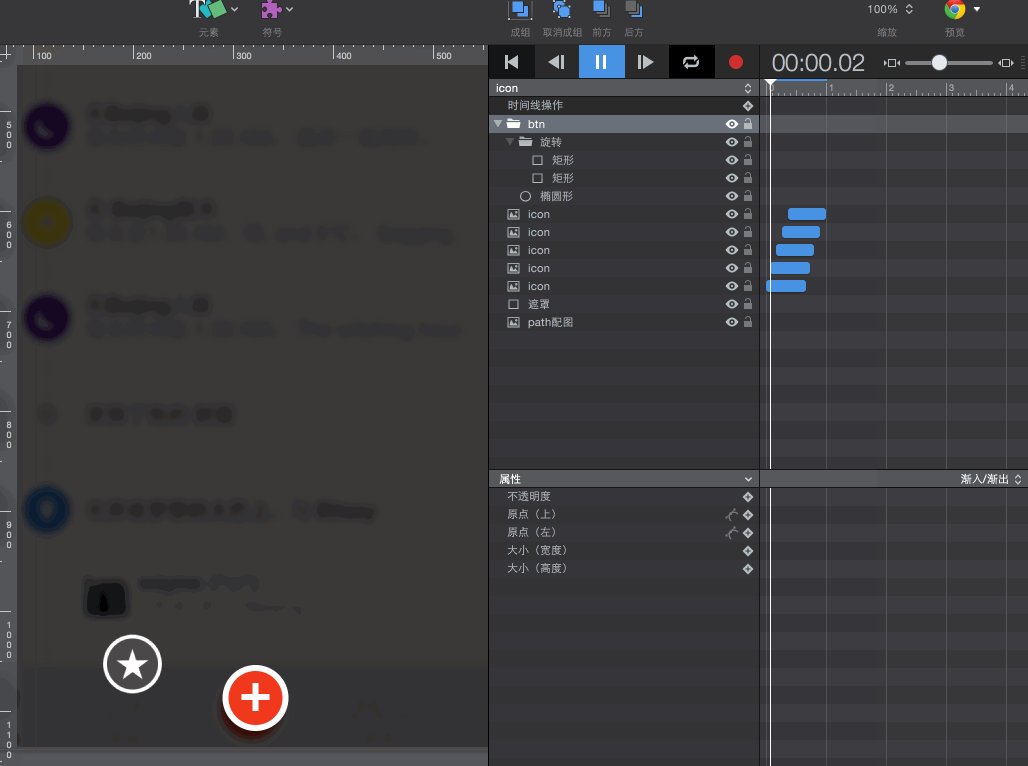
11. 看一下整體效果!到這裡,我們的動畫效果就基本准備好了。

12. Hype的交互制作邏輯是:先錄制好你想要的動畫,然後通過給按鈕賦予動作(點擊/拖動等)來執行這段動畫。
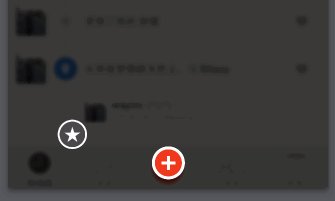
下面選中中間的紅色菜單按鈕,這時候我們需要賦予按鈕一個點擊動畫,把tab簽切換到“操作”面板,點擊“鼠標點按時”後面的加號,添加一個效果,具體設置可以參看紅色框框之內的操作!設置完成之後,就可以在頁面當中預覽了!也可以在手機上面預覽,當你點擊紅色按鈕的時候,扇形菜單就會彈出!
- 上一頁:有哪些技巧可以搞定大圖設計?
- 下一頁:10大理由告訴你為什麼堅持好的設計