萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 設計師如何設計一張高品位高水准的海報?
設計師如何設計一張高品位高水准的海報?
一、信息整理
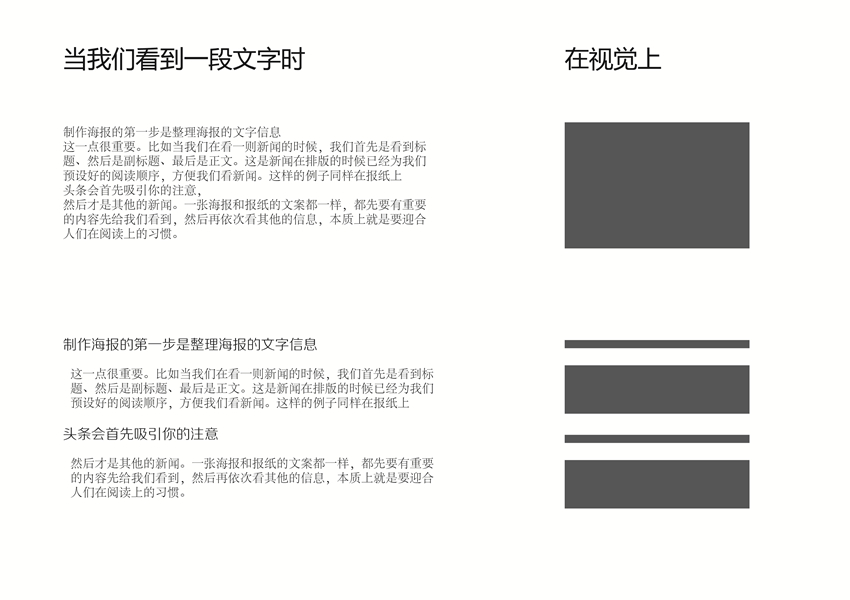
制作海報的第一步是整理海報的文字信息,這一點很重要。比如當我們在看一則新聞的時候,我們首先是看到標題、然後是副標題、最後是正文。這是新聞在排版的時候已經為我們預設好的閱讀順序,方便我們看新聞。這樣的例子同樣在報紙上,頭條會首先吸引你的注意,然後才是其他的新聞。一張海報和報紙的文案都一樣,都先要有重要的內容先給我們看到,然後再依次看其他的信息,本質上就是要迎合人們在閱讀上的習慣。
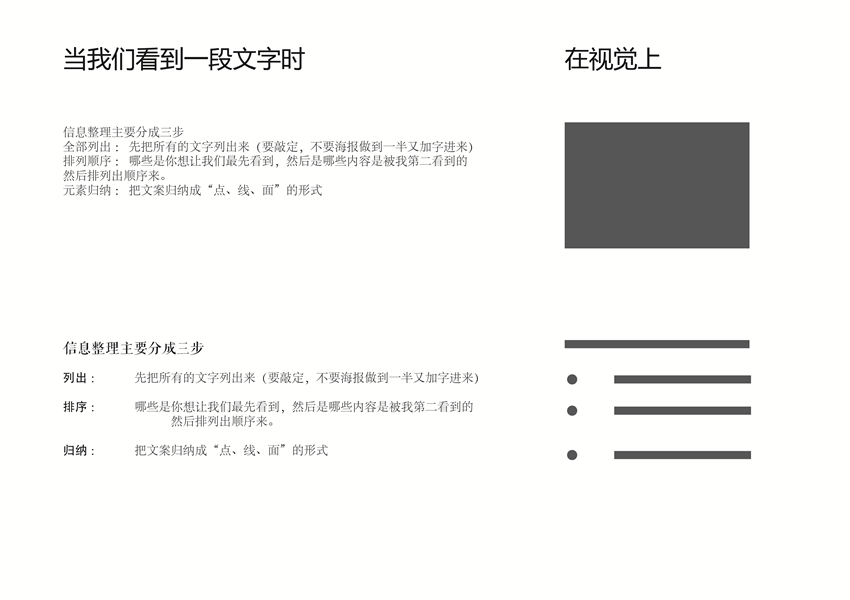
信息整理主要分成三步
全部列出 : 先把所有的文字列出來(要敲定,不要海報做到一半又加字進來)
排列順序 : 哪些是你想讓我們最先看到,然後是哪些內容是被我第二看到的。然後 排列出順序來。
我整理了一下原先那張海報的文案,分成主要、次要內容和四個小塊。(見 圖1)
主要內容,次要內容
標題
活動簡介
聯系方式
主辦承辦
元素歸納 : 把文案歸納成“點、線、面”的形式。

二、重心軸線
重心與軸線是版面的核心,它們決定了一張的海報最後出來的樣式。版面的三個主要元素“點、線、面”圍繞著軸線與重心排版。
什麼是“點、線、面”?
點 : 通常是指重點內容(通常會被優先看見) 它可以是一個字或者符號
線 : 通常是一條單獨的內容 例如一串電話號碼 一個標題 一句話
面 : 一大段文字或一張圖片 它們通常是版面的重心
“點、線、面”是人們視覺上概括文字信息的方法,好的排版就是運用這一方法進行歸納。好的歸納可以使得我們閱讀地非常方便,相反就會變得各種閱讀困難
以下是舉例:


通過上面的舉例大家應該明白了“點、線、面”的用法了吧?《寫給大家看的設計書》提到是一種“對比”的原則,實際上在排版叫做“區分元素”;就是兩個相同的元素,轉換其中一個元素,使之與另一元素區分開來,達到“對比”的效果。
所有的文字都可以歸納成“點、線、面”三種元素,這個在“整理信息”這一步驟就已經歸納好了(見上圖),文字的組織和思路便一目了然。
什麼是重心和軸線?
重心 : 是一塊大小占據版面四成以上規則或不規則的“面” 是海報是視覺中心
軸線 : 分主軸和副軸 把某一類文字信息聯系在一條線 (可以成為“文字軸”)
注意: 要分清楚參考線和軸線的區別,它們的功能一個是對齊,一個是聯系
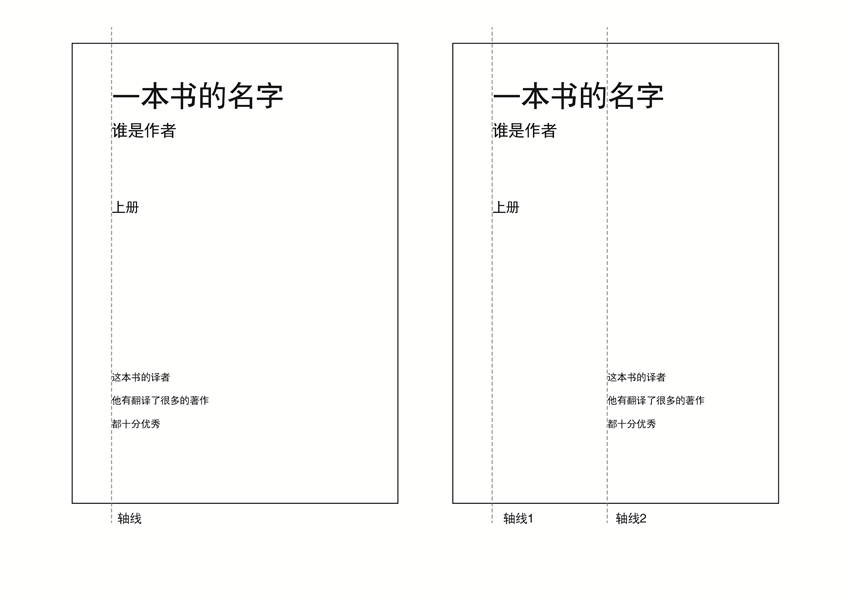
以下是對軸線的舉例說明:

這個簡單的例子是說明當你看到某一類文字全部對齊在某一條線上面時,你會自然把他們聯系起來看成是一個整體。當這類文字有一部分都離開這條軸線時,在你的視覺變成了有兩條軸線,自然就看成了兩個沒有聯系的內容。
兩個重要的步驟就講完,現在開始制作。

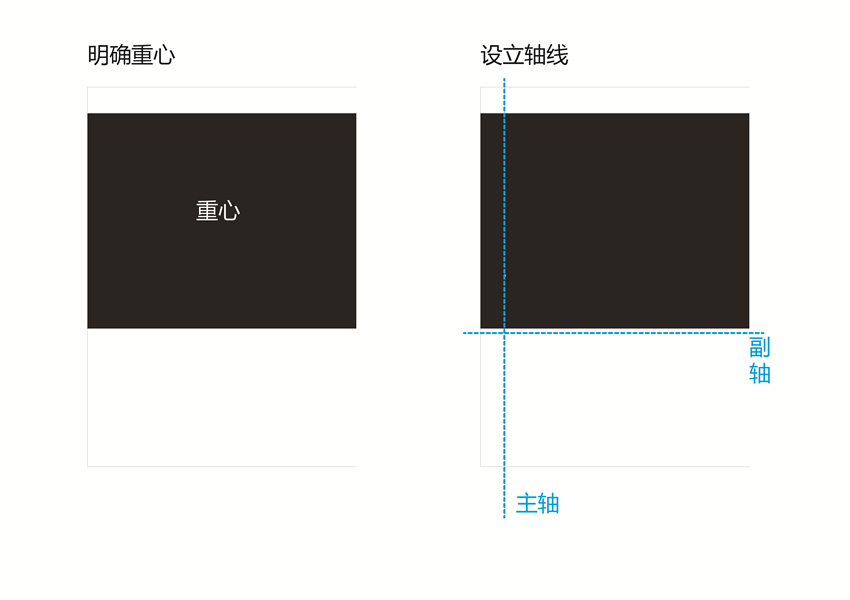
首先明確海報的視覺中心,我用了一個黑色塊壓住了版面
然後設立一條清晰的主軸,還有副軸。

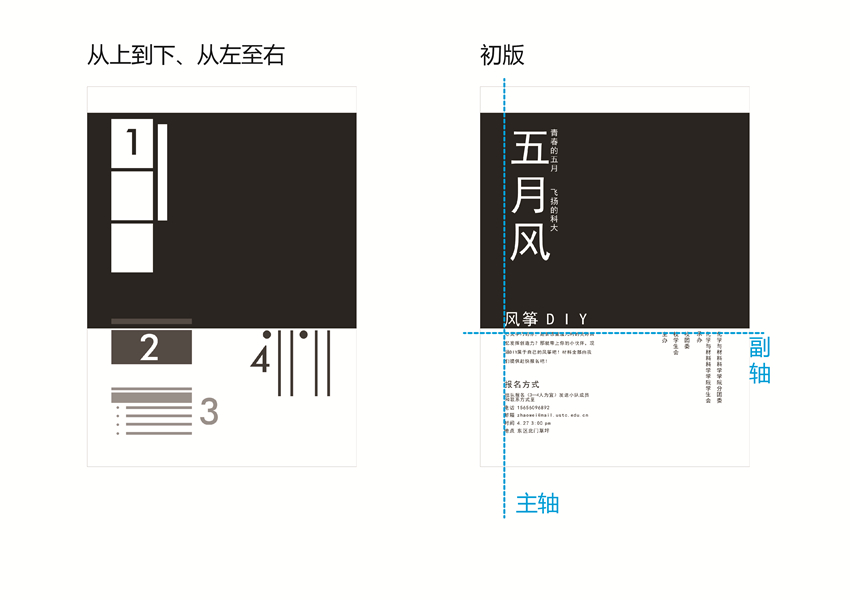
現在整理好的文案可以往上面放了,把主要內容的三塊從上往下 從左到右(迎合大多數人的閱讀習慣)在主軸上排列,標題是最重要的內容,所以我放在了視覺中心裡。次要內容在副軸上排列。
三、3種就好
當你做一張海報時,字體的種類太多,就會顯得亂。但是太少或只有一種,又會讓人覺得單調。我個人覺得,無論是字體、顏色、字號、字距都控制在三種之內就好,但必須用心謹慎地去選擇。任何選擇都要迎合海報主題的需要!
我個人的選擇如下:

標題 : 方正清刻本悅宋簡體
標題是最重要的,又在視覺中心,所以這個字體只用在標題。這個字體字重大,有韻味,適合這張海報的標題。
副標題 : 方正正纖黑簡體
由於海報受眾的主體是學生,所以我選擇一種比較受年輕人喜歡的字體做副標題。
正文 : 仿宋
易讀性強的字體,於是我用在正文裡。
顏色 : 白色 黑色 天藍色
白底、黑塊已經占了兩個顏色了。這次主題是與風筝有關,我加上一個天藍色。
以上就是文字的排版做完了,最後可以把黑色塊換成圖片。
我百度了一張關於風筝的圖片,代替了黑色塊(為突出標題,標題字體換成了白色)
最後與原來的海報比對,你們感受一下:

我開始使用黑色塊而沒有直接上圖片,是因為我想讓大家知道重心的重要。重心和軸線是版面的核心是絕對不可以沒有的!
最後附上海報的大圖: