萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 色盲用戶如何去設計
色盲用戶如何去設計
你已經知道在色盲用戶心目中設計也很重要,所以我只想談談作為一名色盲如何從事設計工作。
Photoshop

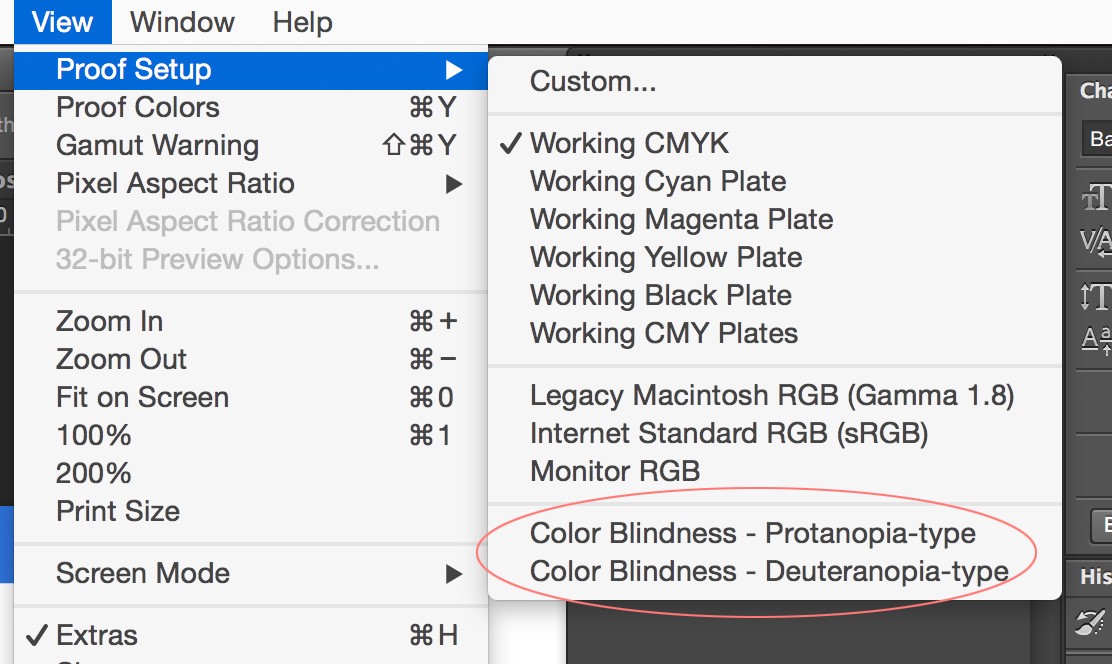
似乎某些設計師不知道Photoshop的內置功能,這種功能是為兩種主要的色盲群體設計的。可以輕松實現這些功能:視圖>校樣設置> 色盲(紅綠色盲)

你可以添加一個熱鍵(編輯>鍵盤快捷鍵),這樣使用起來會更加舒適。另外一種方式模擬色盲視覺是一個名為 Bjango的測試項目。
Sketch
但是在我們之間有誰使用Photoshop呢?

tl;dr —使用Color Oracle,除此外沒有別的解決方案或者插件。
因為你Sketch沒有內置的色盲模擬器,所以我和Max開始為Sketch制作這樣一款插件。我們發現Javascript library 正在研發我們所需要的插件,但結果卻是它不能與Sketch 兼容。基本上每一款軟件的色盲測試都是基於這種圖像的顏色處理的。但是Sketch卻不允許我們復制插件做這種處理。
這種顏色處理也能通過用不同的混合選項添加純色層在圖像上來實現。所以我們可以影響圖像的顏色而不用改變圖像本身的內容。我們設法通過在Photoshop增加一組不同的顏色層來取得同樣的效果。不幸的是,混合選項只能讓我們得到“減弱”的正確效果,而且它在sketch中不存在。
因此我們陷入了困境,無法為插件找到更好的解決方案 ☹

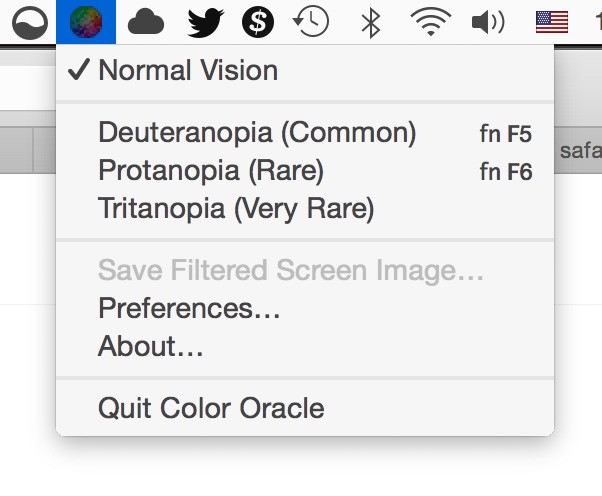
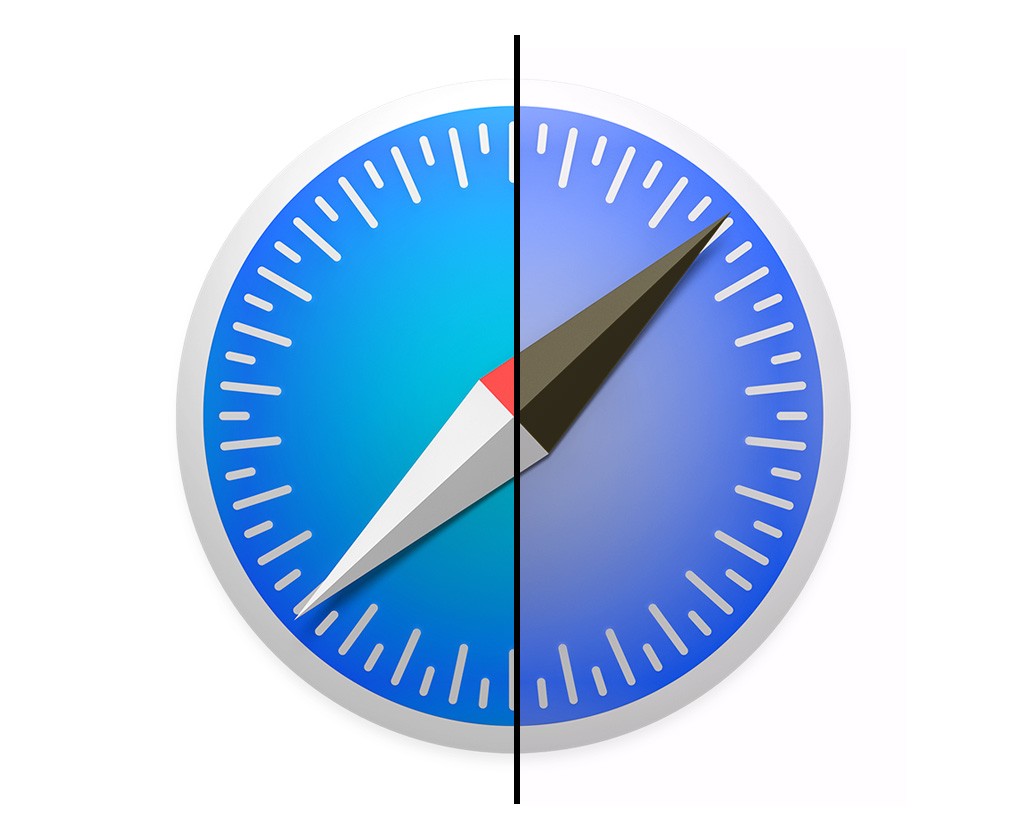
但是好消息是在探索的過程中我們發現了 Color Oracle. 這個工具能夠讓你在運行的應用中獨立模擬色盲的視覺。盡管Color Oracle 看起來不是很完美,但在sketch中做無障礙設計它仍是最好的解決方案。
Web


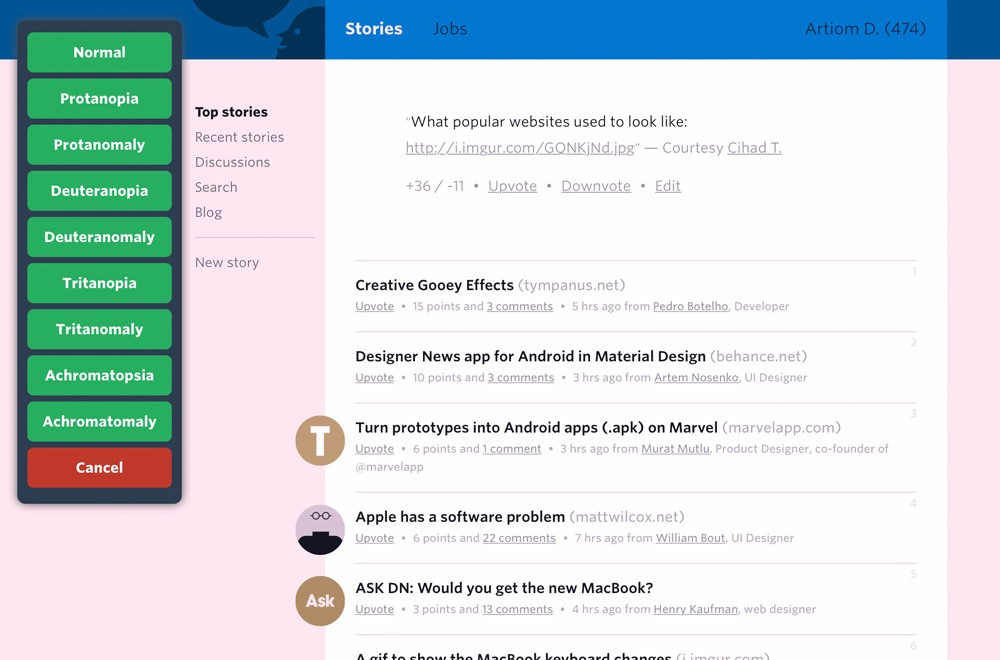
(Designer News with Deuteranomaly)
對於這種網頁有 Jason Frame 開發的nice bookmarklet,這款工具含有8種色盲模式,你可以使用它即時預覽各種網頁。
- 上一頁:超全面的中文字體新手指南
- 下一頁:整理設計師必看的十大網站



