萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 稱職的用戶體驗設計師必須注意的九件事情
稱職的用戶體驗設計師必須注意的九件事情
現在似乎人人都是用戶體驗設計師,誰都可以在體驗這件事情上置喙。實際並非如此,一名稱職的用戶體驗設計師要懂得的東西一點都不比網頁設計師、UI設計師、程序員懂的少,甚至要考慮的更多,實操更多才能成為一個可靠的UX設計師。今天的文章來自一名資深的用戶體驗設計師Dave,他是hiri.com的創始人,曾供職於多個大型科技公司,他在用戶體驗設計領域的經驗來自於多年的打拼和……無數血的教訓。聽人勸,吃飽飯,別在坑自己的路上一去不還。
Steve Krug 能撰寫出《Don’t Make Me Think》這本書,很大程度上是基於他對於人類本身的深刻認識:“我們是懶惰的,極其懶惰且無比忙碌。我們寧可敷衍了事也不會主動去做最好的選擇。我們幾乎不會花費時間來理清頭緒。我們是臣服於習慣的生物。別人的事情對我們自己而言毫無價值。”也正是這些深刻的的認知和總結使得他的這本書成為網頁設計和用戶體驗設計的必讀書。在今天,我們在反思一個稱職用戶體驗設計師的職能的時候,需要從更關乎人性、體驗和需求的角度來看待這個職業。
1、只有深入理解才能開始設計
“不論你即將開始的設計項目是怎樣的,你都需要預先對你的目標用戶有清晰的勾畫。”

如果你要為人們創造優秀的用戶體驗,那麼你先得弄明白他們腦子裡面是怎麼想的,是什麼在驅動他們做決策,他們擔心害怕的是什麼,又是什麼促使他們點擊。只有這個時候,你才可以開始設計,這個時候你才能明白他們概念中的易用性是怎樣的,怎麼樣的設計能調動用戶的情緒,能促使他們一次又一次回來。
2、你的設計應當不言自明
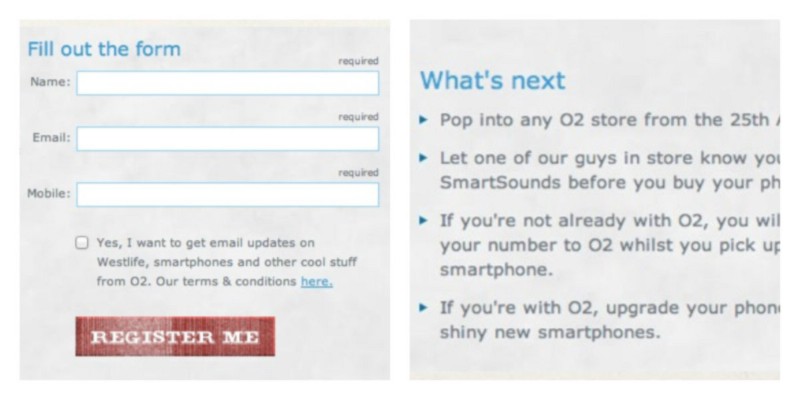
“如果你所設計的系統需要解釋才能讓人明白,那麼這個系統本身就是崩壞的。如果你的用戶需要通過你提供的系繁復的說明才能玩轉這個產品,那麼這個設計明顯是不合格的。”
下面的表單是多年以前我所設計的。當時,為用戶提供了填寫的表單,並隨後在一個列表中詳細描述了接下來要做的事情。當整個體系並沒有構建完成,而每個用戶所處的狀況差異又非常大的時候,表單的設計就會搞成這個樣子。當時我負責的是市場營銷,而彼時的產品經理想在這個環節加入店內促銷功能,並且希望開發團隊在填寫表單的頁面加入在線兌換功能。這個用戶流程其實壓根是搞不定的,整個團隊都沒在一個房間裡面詳細梳理過這個事情,沒有計劃,沒有方案,沒有系統流程,談何功能?這個功能連自己都很難完全說明白,更不用說讓用戶感到“不言自明”了。

3、用用戶熟知的語言來表述和溝通
正如我們在開頭所說的,人是習慣性的動物,喜歡模式化,樂於重復,甚至會著迷於重復的模式。我們喜歡在浏覽器的Tab式界面,並且習慣了這種交互模式。當文件管理器開始出現Tab式的界面的時候,無需學習我們就已經知道怎麼操作它了。人可以輕松地從經驗中學習知識,並且將這種經驗轉移到相似的東西上,而這也是用戶了解新產品的常見方式。也就是說,當你將產品參考人們熟知的模式來設計的時候,用戶會更快地上手。

4、清晰直觀的行動召喚(CTA)設計
清晰直觀的行動召喚設計讓用戶更輕松了解界面中的功能、操作的流程,這種設計在過去的幾年中已經逐步成為一種約定俗稱的設計手法。復雜的設計對誰都沒有好處,人類的短期記憶在一次記憶2~3件事的時候效果最佳,如果你想讓用戶快速搞定某個操作,讓他們意識到幾個簡單步驟就可以搞定一切的時候,他們會很快付諸實踐的。

5、選擇越少,效果越好
“我們喜歡將UX視作科學,然而現實世界中它更接近於藝術。過去15年的經驗告訴我們,用戶與整個系統的交互依然是難以預測的。用戶依然會每天給我們驚喜。某個你覺得超級好用的東西,在某些人眼中依然是反人類的設計。”
你依然可以將所有的情況都考慮進來並設定你的原型,將所有能想到的、必要的東西都放到頁面當中,然後開始讓測試用戶進入,開始實驗。你認為你對於用戶的各種操作各種情況都了然於胸,然而最終的測試結果和你的預期完全不是一個情況。這是現實。
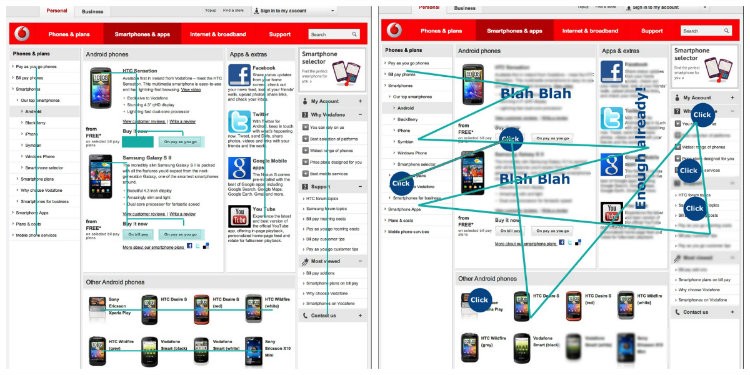
幾年前,我正忙於一個移動端網站,並且需要搞清楚用戶在浏覽網站的時候都在干什麼。測試的時候,我們動用了視覺追蹤系統來了解用戶浏覽的時候會看什麼、找什麼,並且如何同網站進行交互的。當我們給測試用戶一個目標任務,比如購買手機,或者去技術支持頁面的時候,我們開始仔細觀察。

實際情況是……用戶開始到處點,反復浏覽網站各個地方(這個頁面內容真的是太多了,超過70個可供用戶點擊浏覽的鏈接),最後這個用戶徹底放棄尋找他要的東西,然後瘋狂地點擊頁面中的各個鏈接……
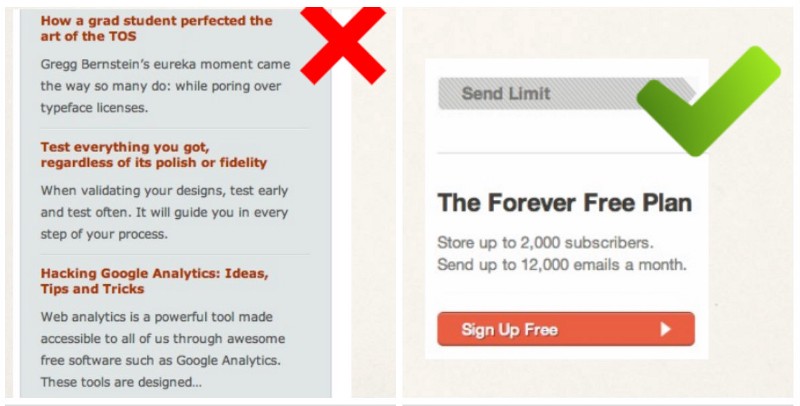
6、學會少寫點東西
當你訪問一個網站的時候,並不想浏覽一大堆羅嗦的廢話還無法搞明白這個產品是干啥的。我們早就進入了讀圖的時代,過多的文本在很多地方是一種壓力。如果你真的想描述你的產品,抓住重點,強調特色,抓住用戶的注意力,並保持這種節奏。不要使用過於專業的語言,用簡明的文字。

始終記住,用戶一次只會記住兩到三個要點信息,所以你 的長篇大論很多時候只是占據著網頁上大片的空間而已。盡量將文本控制在最低限度,呈現最關鍵的信息。
7、給用戶可感知的反饋
“在互聯網時代之前,人們通過遙控器上真實的按鈕來操控設備。在設計中充分借鑒和模擬之前的交互體驗是很有必要的,因為人們習慣於這樣的操作,這樣他們會明白如何使用你的產品。”
越來越多的產品設計開始徹底的扁平化,極簡的設計風格也流行開來,這些界面也越來越缺乏人性化的細節、真實觸感的交互。在iOS7之後的iOS系統中,很多界面都充滿了令人迷惑的界面元素,不明的建議和指示。

8、盡早且頻繁地進行產品測試
“讓真實的用戶盡早參與到測試中來,而不是等到產品已經開發結束並耗費了大量資源之後積重難返。”
每當你的產品經過調整並進入新版本之後,最好讓辦公室中其他的同事來測試一下。沒有合理的測試計劃和頻繁的用戶反饋,這是許多產品設計失敗的重要原因之一。
9、小心假設用戶的需求
“用戶並不想被選擇所轟炸。”
幾年前我曾供職於一個手機廠商,由於沒有做合理的用戶研究,導致當時我們犯了一個巨大的錯誤。我們當時耗費了70萬美元在網站中嵌入了一套可供用戶自行定制的購買套餐系統,產品上線之後發現用戶壓根不想要這東西……
用戶想要掌控一切信息,同時希望這套東西易於理解且易於使用。最後我們自己將整套系統簡化為三套方案,讓用戶選擇,結果這不僅將預算壓下來了,而且用戶也好評如潮。
為了這個套餐自定義系統,我們花費了8個月的時間同IBM沒完沒了地開會,結果還在上線之後很快就被推翻了。但是成功的方案有時候並不一定要花費很多。



