萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 照片分享應用 Swaag 重設計
照片分享應用 Swaag 重設計

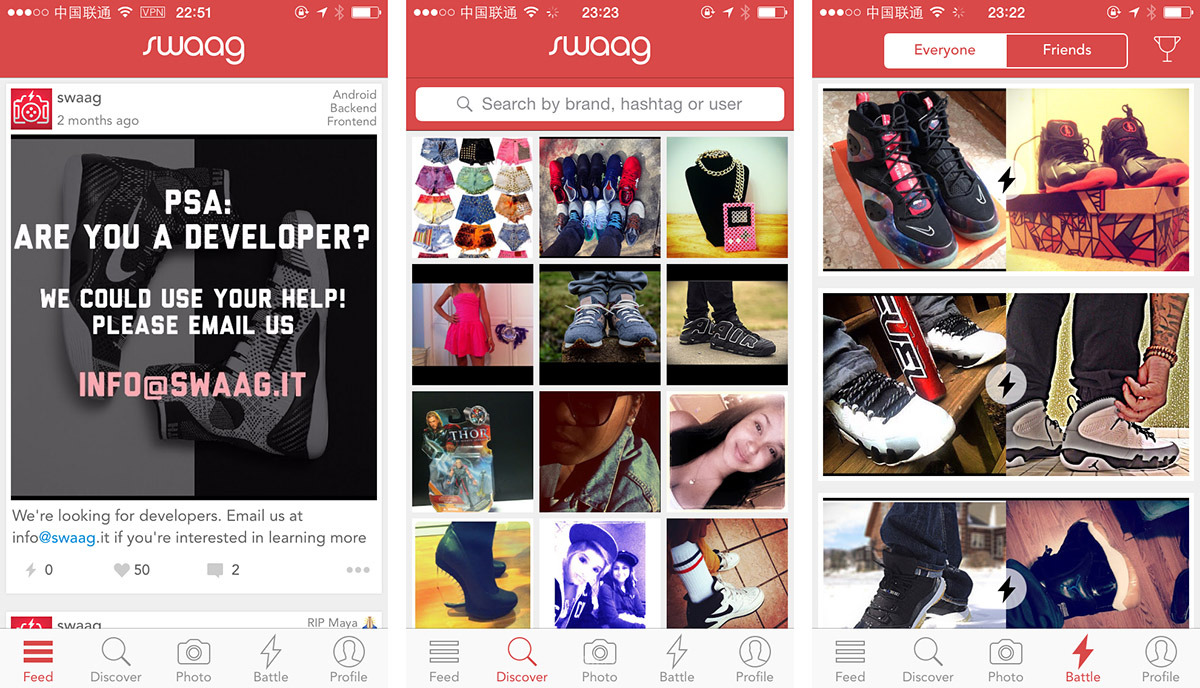
Swaag 是一款老牌的照片分享應用,它主打為照片加標簽和對比 PK 的功能,為照片增加了品牌、文字屬性。國內也很快出現了類似產品(如 Nice、Pinco),可謂在 Instagram 風靡後又引起一小波熱潮。Instagram 的風靡與它優秀的用戶體驗不無關系,它流暢的照片編輯和預上傳使得整個照片上傳的過程輕松流暢。Swaag 作為標簽類照片分享應用的鼻祖,其用戶量不少、產品形態更完善。但 Swaag 在照片上傳編輯的過程卻非常繁瑣,在用戶體驗方面有不少地方值得優化。

功能模型
由於 Swaag 主打為照片加標簽的功能,在照片編輯時只保留了濾鏡、添加標簽兩個功能。這是很明智的決定。試想如果像 Instagram 一樣加入亮度、對比度、色溫等更高級的處理功能,標簽將顯得不再重要,同時也提高了照片分享的門檻,使得照片分享變得復雜。
目前的 Swaag 有兩種照片分享的途徑:
打開相機界面 > 拍照/選擇濾鏡 > 添加標簽 > 發布
打開相機界面 > 打開相冊/選擇照片 > 裁切 > 選擇濾鏡 > 添加標簽 > 發布
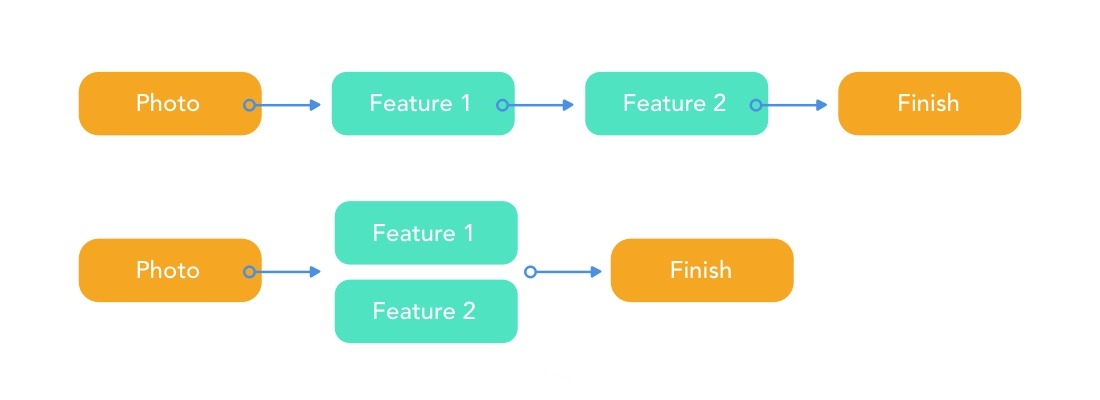
在我們對照片進行處理的時候,往往需要經過多個功能步驟。正如電路中的串並聯結構,功能模型大致可分為一種迭代結構和一種並列結構。
迭代是重復反饋的過程,每一次迭代都更接近目標結果,每一次迭代的結果會被用作下一次迭代的初始狀態。目前的 Swaag 采用的正是迭代結構,從裁切到選擇濾鏡到添加標簽,每個步驟只負責一個功能,且必須嚴格遵守順序。而 Instagram 則是並列結構的典型例子,在拍照/選擇照片後,可以在同一界面中同時對照片的濾鏡、對比度、亮度等參數進行調整,等調節到滿意結果再進行發布。

Swaag 的照片調整功能並不豐富,而且濾鏡是對照片本身進行修改,添加標簽則是在照片上增加另一個維度的信息,兩者屬於不同的維度。而在用戶界面中,添加標簽需要對照片區域進行交互,而選擇標簽卻不需要對照片區域進行控制。
因此,我認為 Swaag 更適合選擇並列結構的功能模型,這不僅減少了照片分享的操作流程,也讓用戶體驗更流暢。

全新的添加標簽的交互方式
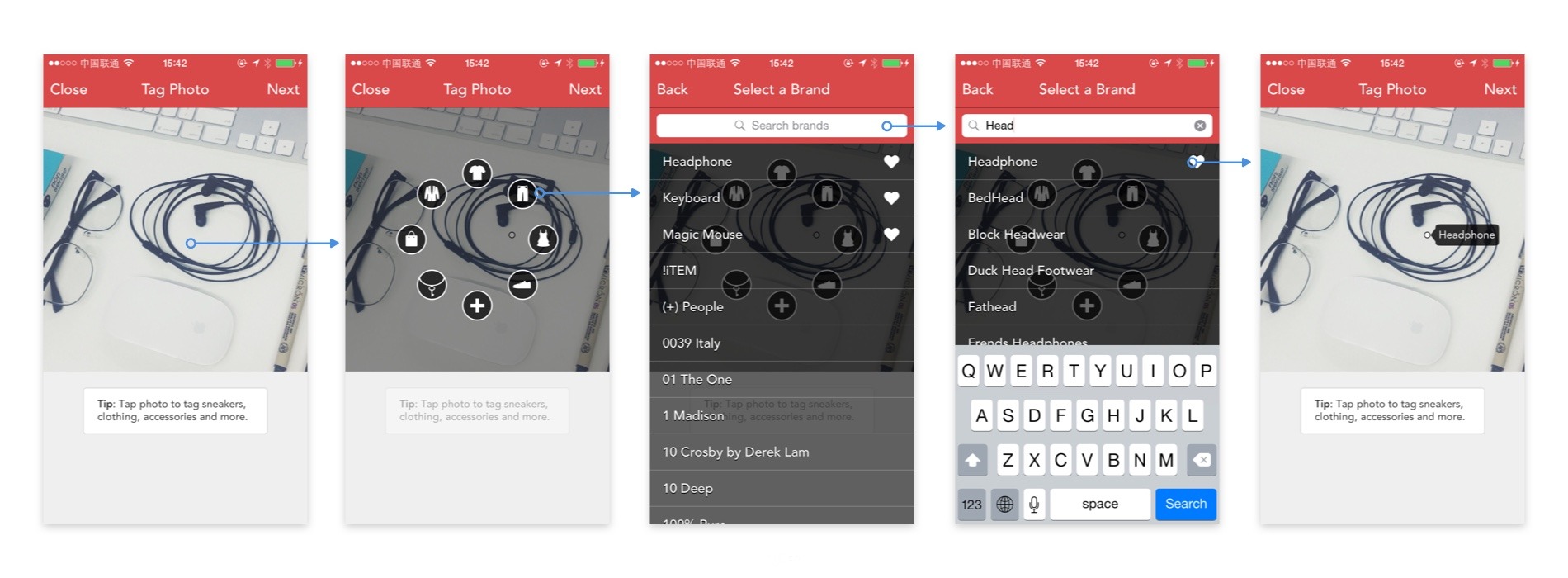
為照片加標簽是 Swaag 的主打功能之一,但添加標簽的體驗相當糟糕。點擊照片任意空白處,首先會出現品牌類別供用戶選擇,選擇其一後可以進入該類目的目錄進行尋找,如果找不到,可以手動輸入文字,或選擇最近添加過的標簽。這裡面主要存在兩點問題:
品牌類別僅聊勝於無:選擇品牌類別後進入目錄列表按名稱進行排序,排在前面的品牌自然先是數字開頭的品牌,再按英文字母排列,從目錄中檢索品牌的耗時太長,不如手動輸入。其次,品牌類別除了在添加標簽時助於精確歸類之外,沒有任何作用,不能通過品牌類別進行照片檢索。它徒增了一個交互步驟。

通過點擊的方式確定標簽位置,本身便不夠精確,也無法預覽最終標簽加上去後的效果。如果在添加標簽後發現標簽的位置或文字需要修改,則需要把原有的標簽刪除,再重新添加新標簽。雖然添加成功後修改的頻率很低,以點擊的交互方式添加標簽也並不妙。

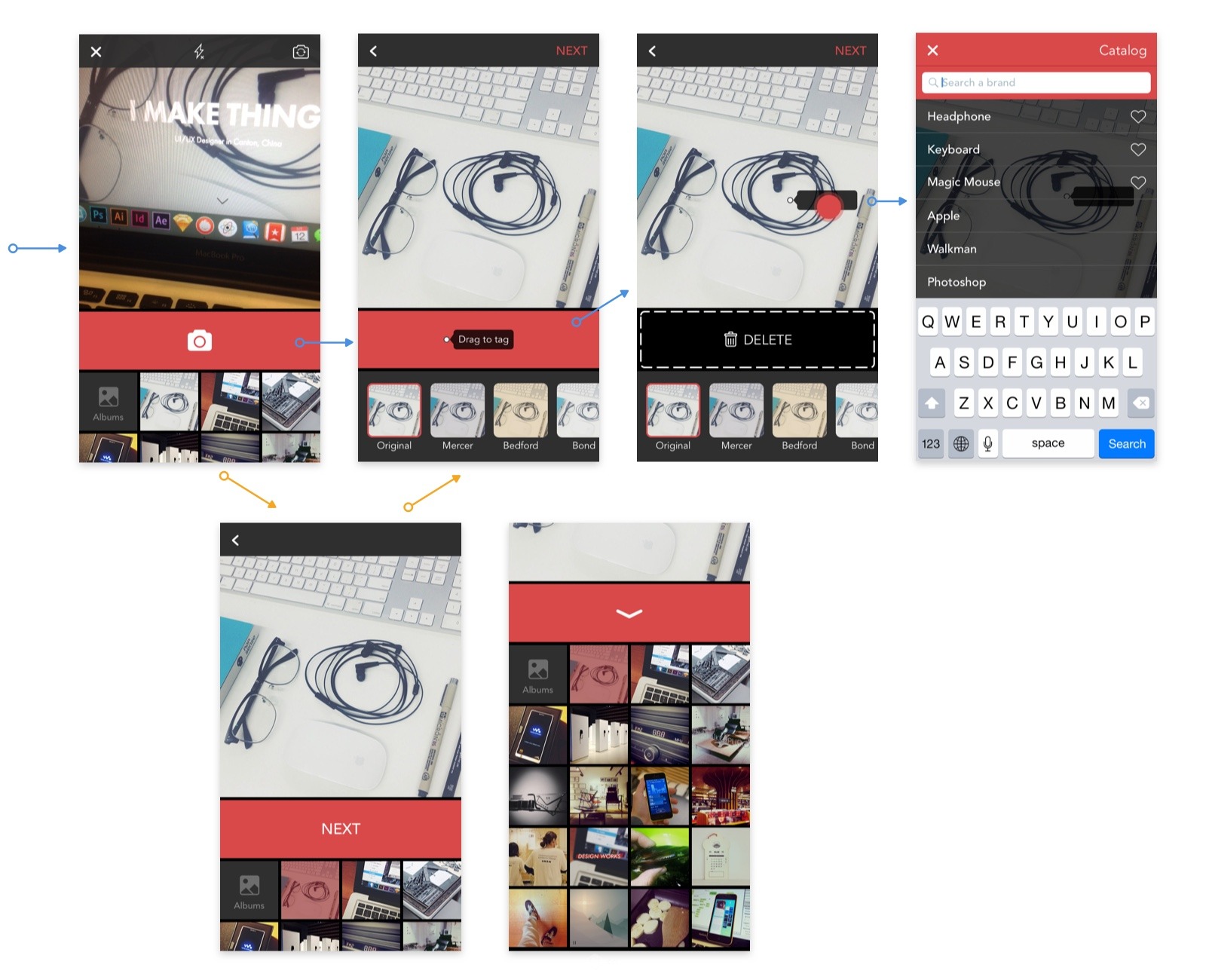
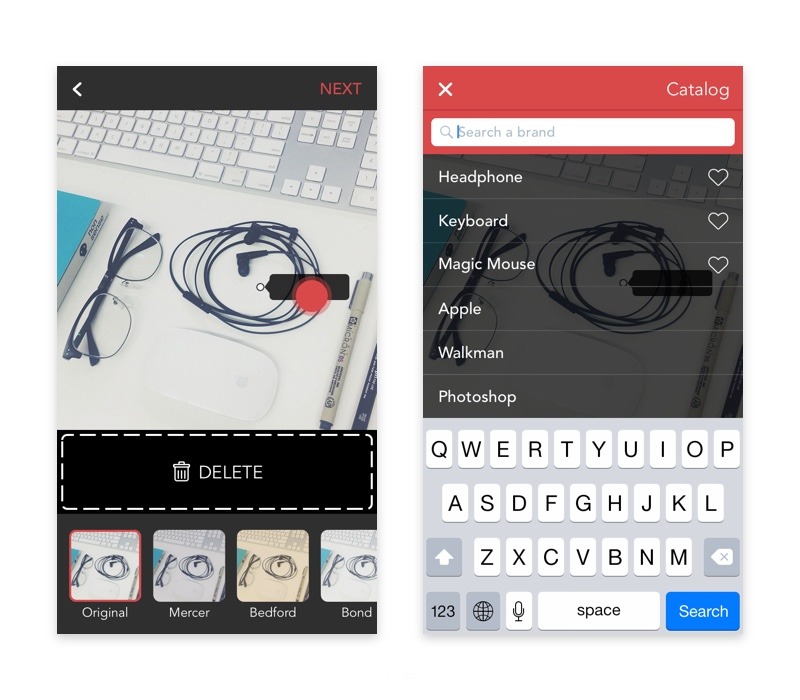
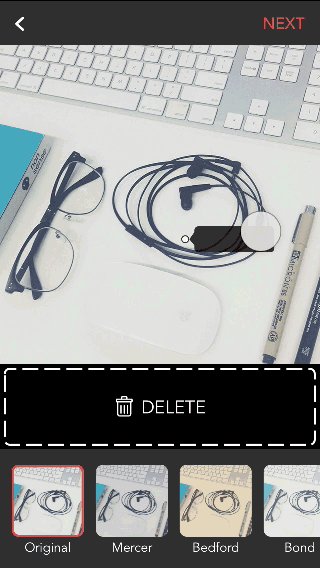
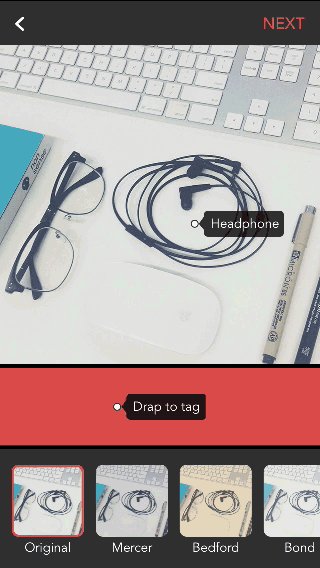
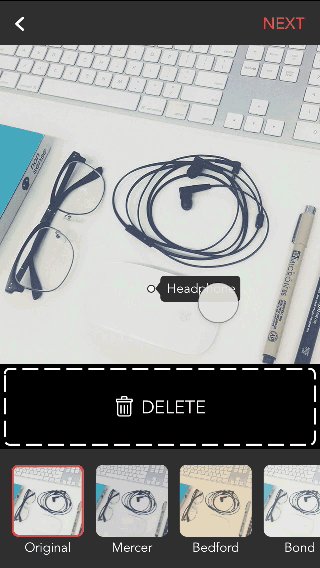
在重設計中,我改變這一交互方式——將點擊添加標簽的形式改為拖拽:
1.當拍照/在相冊中選擇照片後,預設的標簽放在原先快門按鈕的位置
2.通過拖拽,用戶將標簽放在他們喜歡的位置
3.手指離開屏幕,鍵盤和搜索頁面出現,為標簽添加品牌文字

在重設計中,我改變這一交互方式——將點擊添加標簽的形式改為拖拽:
1.當拍照/在相冊中選擇照片後,預設的標簽放在原先快門按鈕的位置
2.通過拖拽,用戶將標簽放在他們喜歡的位置
3.手指離開屏幕,鍵盤和搜索頁面出現,為標簽添加品牌文字
如此一來,添加標簽的操作不僅簡單,用戶也可以直接預覽標簽的效果。如果需要改變已有標簽的位置或刪除,只要拖拽標簽或把標簽拖到刪除區就好;如果需要修改標簽內容,點擊(tap)標簽,鍵盤又將重新彈出。
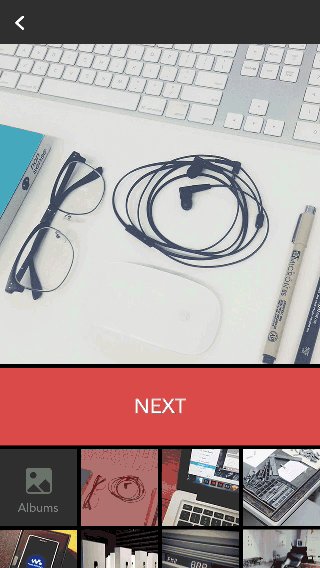
為方便理解,我制作了一個小動畫進行演示(圖片體積稍大):

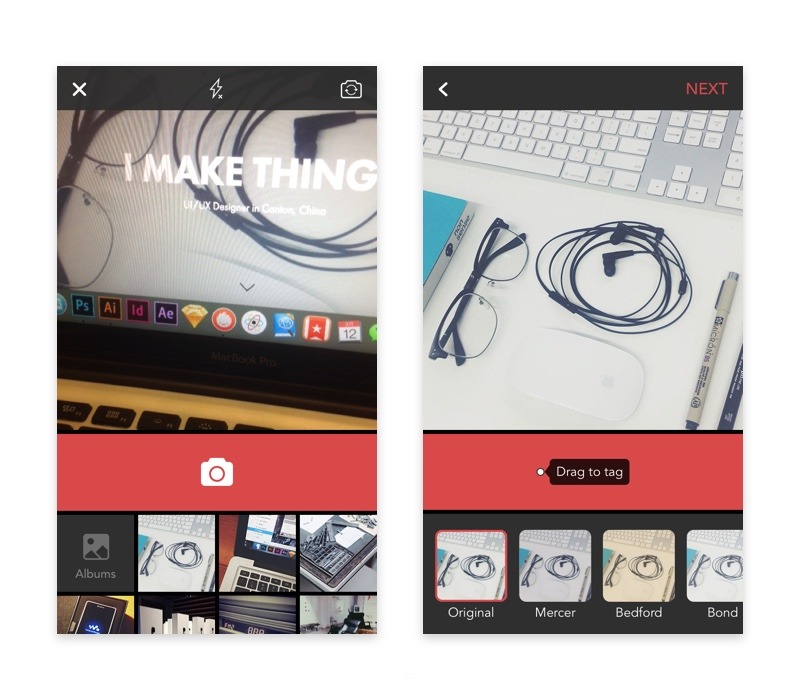
如果用戶希望分享相冊中的照片,照片列表則在拍照按鈕的下方,用戶可以直接看到最新的幾張照片,往上滑也能繼續浏覽照片列表。同時,正方形的照片區域也融入了裁切功能,在進入下一步前便可以把照片裁切成所需要的方形,而不需要進入單獨的界面進行裁切。