萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 將理念轉為現實:頭腦風暴,線框圖,原型
將理念轉為現實:頭腦風暴,線框圖,原型
設計不是拍拍腦袋就會出來的。很多設計都要遵循一定的設計流程。一個團隊如何有序高效的進行設計。Jerry Cao的這篇文章給大家在具體操作上提供了很好的建議。

一個項目的開始從很多方面來講往往都是最困難的階段。因為這是產品開發中唯一一個從無到有的創造階段。
幸運的是,現在已經有很多方法可以過來緩解所謂的“空白畫布”綜合征。接下來我們就要來談談在項目的早期階段如何高效的進行頭腦風暴和概念設計,以及如何將這些轉化為線框設計再轉化為原型設計。
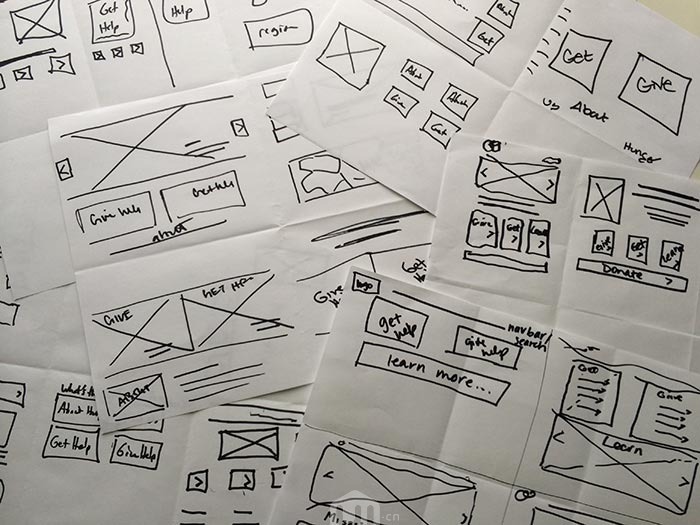
頭腦風暴—The DesignStudio Exercise
正如Guide to Wireframing這本書裡面講的,對於設計思路來說,頭腦風暴就好像是你努力地想在空氣中抓住一件東西一樣,特別是在你不會用一些科學的方法的時候,這種感覺更強烈。在這樣的情況下,就要用一套規范化的方法引導我們的頭腦風暴有序地進行。
在uxpin網站上很多設計師都非常推崇“design studioexercise”,。這個“design studio exercise”是一套設計工作流程,可以同時滿足多個功能:激發靈感、建立團隊、挖掘ui設計素材。更重要的是它讓雇主們都參與到設計過程中來而不僅僅是提供意見,這就極大降低了“委員會設計(design by committee)”帶來的弊端。
譯者注:委員會設計(design by committee)是設計領域的一個概念,它通常被用來形容某種設計因為太多人的參與而出現瑕疵或缺陷。此概念往往暗示著某種設計由於缺乏視覺一致性,最終以沒能表達這種設計的初衷而告終。

圖片來源:EstablishingDesign Direction
我們遵循的這一整套流程也就花費一個多小時,卻可以幫助我們將10—15個粗略的想法變為3—4個值得做線框圖的方案。
1. 以一個問題為起點(15分鐘)—選擇一個問題或者你正面臨的一個挑戰,選擇之前最好是先經過實際調研。向小組成員詳細 闡述這個難題,不要放過與此相關的細節,包括角色模型、用戶場景、商業目標。
2. 以4-5人為單位分組(5分鐘)—劃分方式可以隨意,但是每個小組最好是4—5的成員。
3. 用快速草圖解決問題(8-10分鐘)。每一輪的時間不要超過10分鐘,而且畫草圖要迅速,思維要敏捷。
4. 在小組內對草圖進行討論修正(15分鐘)——將你們畫的草圖在小組成員之間分享討論,這樣可以可以促進團隊的協作,使 工作更加有效率。
5. 多做兩輪的草圖設計並修正(15分鐘)——在上面一輪的草圖設計後,經過一段時間消化,還需要再做另外一輪的草圖設計 並展示給小組。經過大約3輪的草圖階段,應該就可以得到一些很好的初步方案了。
6. 小組反饋(15分鐘)—所有的小組一起討論,展示各自的思想觀點。這是整個流程裡最重要的一個階段。每個小組將最好的 想法展示出來,大家一起參與討論並研究。

圖片來源:EstablishingDesign Direction
設計師Brad Fros曾寫過一篇優秀的文章,講述了“The studio exercise”對他的工作是如何如何的有幫助。在“The studio exercise”體系下工作,每個人都可以提出自己的想法(甚至是沒有設計背景的人),這樣集思廣益,到最後你可能會發現最閃光的靈感竟然出現在最不可能出現的地方。你只需一個強有力的領導者即可,他擁有最終決策權。理想的情況下這個角色是設計師。
要進行頭腦風暴你不是只有The design studio exercise這一個選擇。斯坦福大學就曾列了一個名單,上面就是適用頭腦風暴的一些活動,你可以點開他們的網站了解詳細內容USE OUR METHORDS。我們也在“Guide to UXDesign Process & Documentation”上面列了一些有助於激發靈感創意的方法,大家可以去看看。
線框—讓你的思想有了輪廓
當你已經有了足夠多的設計思想之後,之前的設計小組就要進行重組了,當然這並不是說你可以甩手不管。
在頭腦風暴和草圖設階段之後,就是低保真的線框圖設計,然後是高保真模型設計,最後才是原型設計。有些設計師會跳過模型設計階段,直接進入“快速原型設計”,但我們並不建議這種做法。

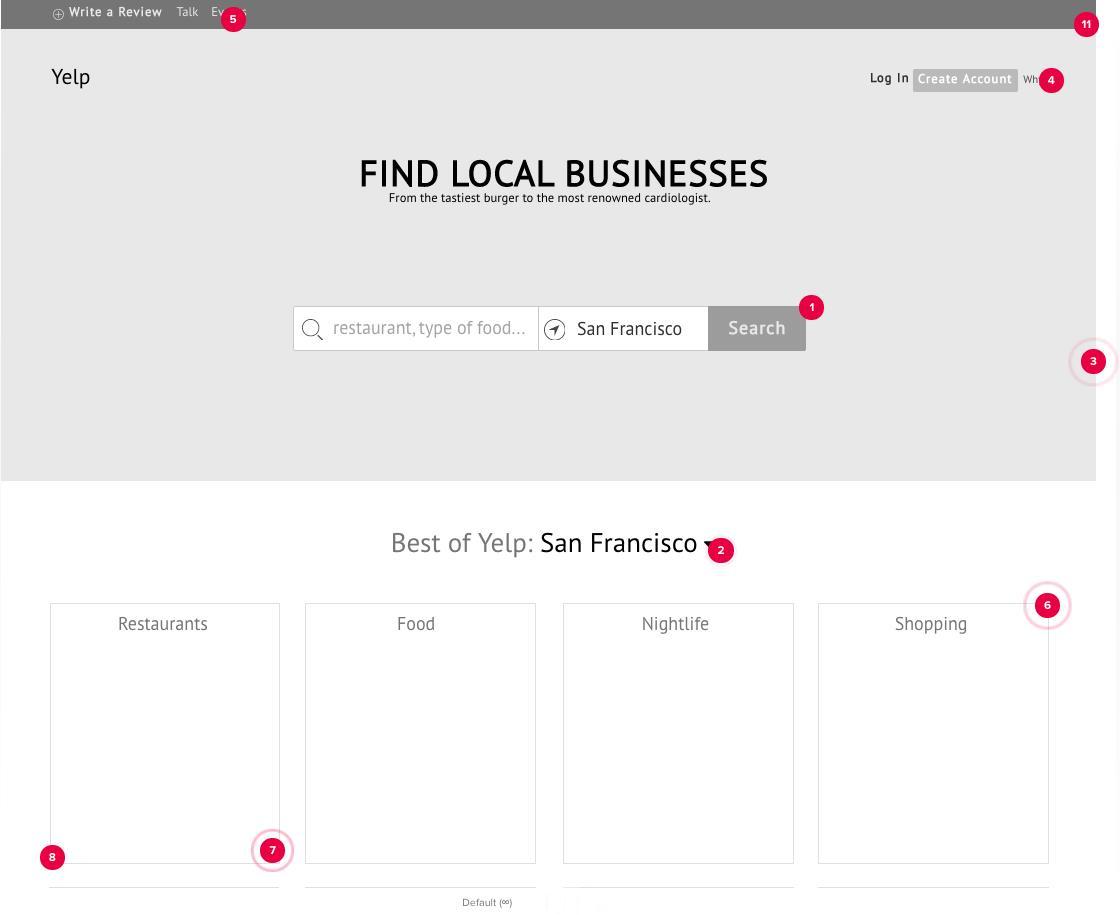
你繪制出來的最基本的輪廓,也就是線框圖,承載的是你設計思想。形式可以參考我們在重新設計Yelp的時候畫的低保真線框圖。為了讓線框圖表達清楚,減少誤解,應該包含以下3個層面的內容:
· 內容—包括圖形、文本(博客、文章、產品說明等)、Logo、標題、格式等。
· 排版—頁眉、頁腳、標記、正文和內容優先級
· 行為—你可以在線框圖上做標注來體現二維平面上無法實現的行為,比如錯誤消息提示,彈窗和一些默認設置。
很多人不願在線框圖設計階段花費太多的時間,但從長遠來看,這個階段如果能處理好一定會讓你獲益匪淺。我們知道低保真的線框圖可以節省很多時間和開支,而且有非常直觀的層次感。而高保真的線框圖或者說實體模型,在功能和形式上更完善,更容易說服雇主。無論你傾向於哪一個,我們在下面列出7個小建議,可以幫助你充分發揮線框圖的作用:
1. 先畫草圖—這個當然就不用畫得很漂亮了,主要是為了避免一開始就不知所措。我們在做Yelp的重設計的時候,在建線框圖 之前,就用草圖在團隊裡一起討論,進行修改指正。
2. 和團隊分享你的草圖—線框圖畫出來絕不是給自己看的,有一些設計師甚至認為,線框圖的交流功能要大於設計功能。而且 線框圖修改起來也絕對要比代碼原型容易得多。
3. 選擇合適的文檔編輯器—這個看起來似乎可有可無,其實像一些修改時間,作者,參考等信息是需要被記錄下來的,因為以 後我們可能會用得著。所以在選擇線框工具之前,要記得先看看它是否有自動追蹤版本迭代的功能。
4. 不要忽略設計每個頁面的初衷—當我們在處理一些細節的時候,很容易忘記每個頁面的設計的目的。不管你用的是什麼工 具,要定期縮小視圖看看所有頁面是不是很好的切合。這樣可以幫助你考慮流程的問題,流程在原型設計階段是非常重要的。
5.以內容為主—對大多數線框圖來說,有了框框(box)和基本圖形就夠了。我們做線框圖的目的是表現視覺層級,而不是視覺 完美度。像字體大小,圖形和顏色這些小細節基本上只在你設計高保真線框圖的時候才要認真對待。
6. 充分利用通用元素—記得使用“將改動運用到所有頁面”功能,這樣會大大節省時間。另,如果你想標准化你的設計樣式可 以看看這個網站提供的40多個交互設計圖案。
7. 進行非正式的用戶測試—可用性研究專家Jakob Nielsen給我們推薦了一種只有5人的測試方法,據說這種方法可以幫助你發 現多達95%的潛在設計問題。
走廊測試法(Hallway testing)對測試你的線框圖是也非常的有用,在線框圖設計階段可以盡早使用,經常使用,而且走廊測試法不用投入太多的資金。
線框圖是連接理念和原型的橋梁。如果想了解一些優秀的線框圖案例,點擊這裡可以看到蘋果和推特那些大公司是是如何做線框圖的。
當然,如果你對線框圖想要有更詳細深入的了解,需要練手或找模板,可以來這裡看看“Guide to Wireframing”
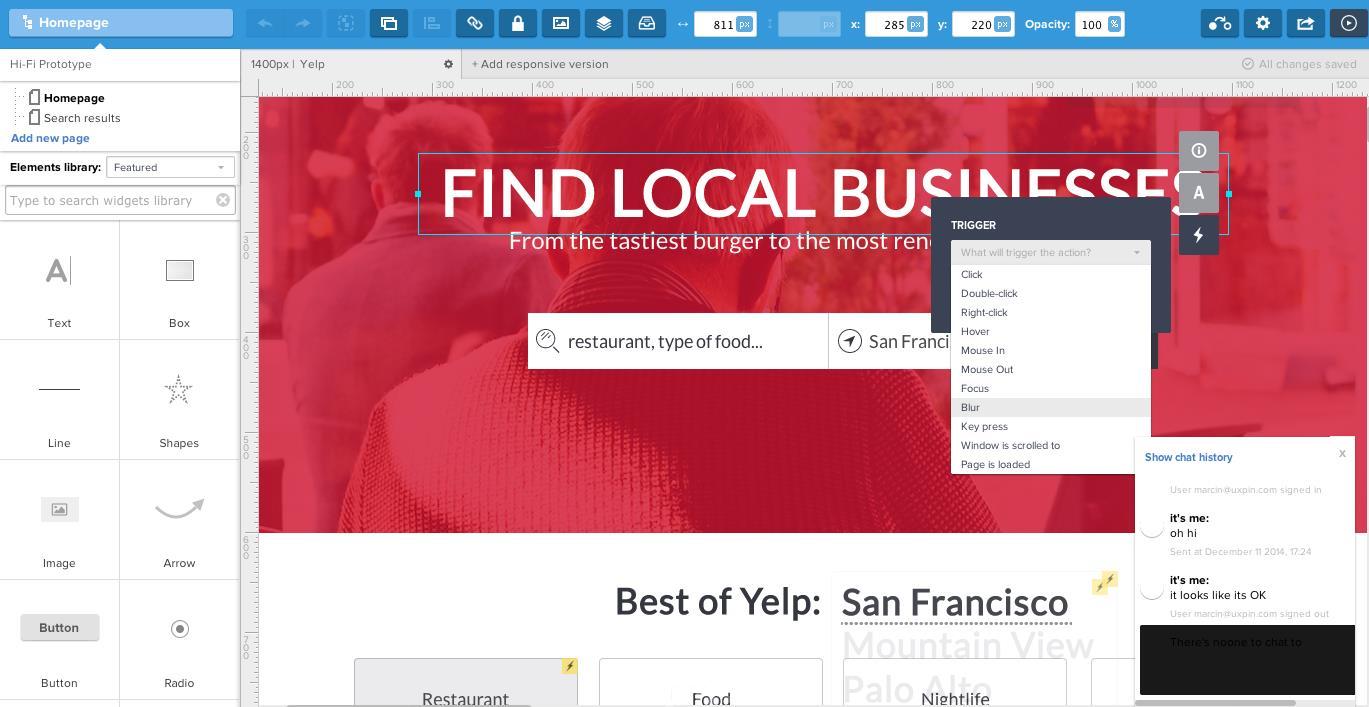
原型—給你的設計注入生命力
如果說線框圖是在測試你網站的結構,那麼原型就是更注重用戶體驗了。UXPin的CEO,Marcin在他的一篇文章裡面說到,原型是為了用戶和界面之間的交互而存在的。而區分原型和其他前期的階段的是ui元素,比如按鈕、流量、功能等。和其他階段一樣,在設計階段會比代碼階段更容易發現和處理問題。

同樣的我們在研究了上百個原型案例之後,總結了7條比較有用的建議:
1. 重功能輕外觀——做原型就是為了測試功能。我們先不要過多的關注網站的外觀是否好看,應該把交互擺在首要位置然後 才 是外觀。
2. 不要害怕嘗試新東西—在開發階段,完全可以多嘗試一些新的交互設計。不然隨著我們項目開發的深入,想嘗試也不允 了。
3. 不能太執著—很多時候你需要丟掉一些有問題的元素,這個時候可別手軟,該放手就放手。設計有時就像雕刻一樣,你要不 斷的去掉沒用的部分才能得到精品。
4. 先別急著優化—有些人性子比較急,一開始就用css,javascrip做了一大堆的優化,這樣可以得到非常好看的原型。但是沒想 到後來刪刪改改,前面做的優化都浪費掉了。所以優化最好放到項目最後再來做。
- 上一頁:會動的倒數計時插畫設計效果圖
- 下一頁:關於服務設計的筆記與思考



