萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 教你利用壞圖創造出好設計
教你利用壞圖創造出好設計
雖然說一圖勝千言,一張好圖會說話。但在設計師的實際工作中,甲方不少,好圖難得,碰到客戶給的是爛圖怎麼辦?還想不想要高端大氣了?如果你的回答是肯定的,那就來看一下今天分享的這篇好文,實例分析,不紙上談兵,文中涉及很多實用技巧,非常值得新手設計師閱讀呢。
為什麼腐朽能化為神奇,石頭上能開出花朵,看看這篇,會有不一樣的啟發:
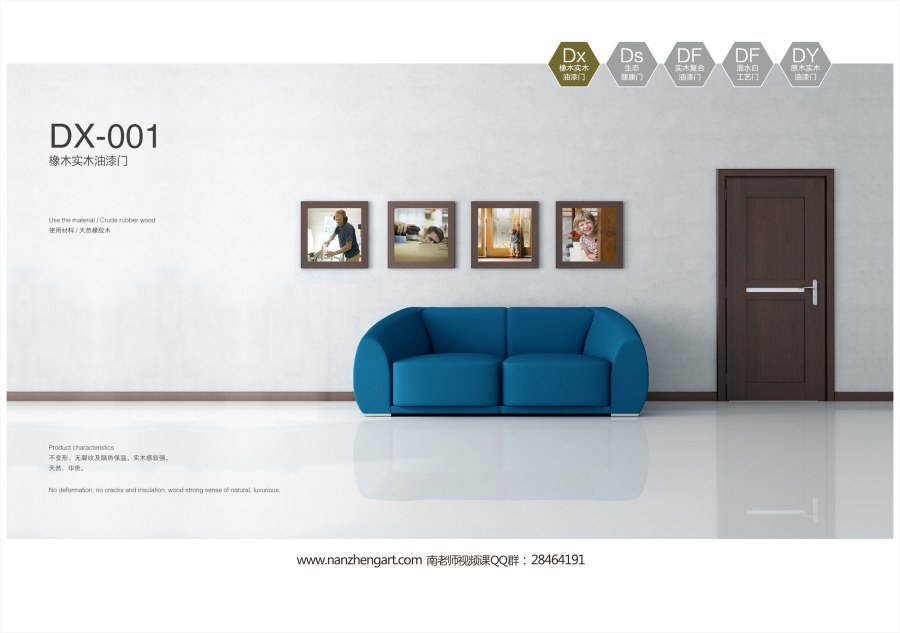
下圖中的這類設計畫面就是我們最常見的,內容要求也是客戶經常要求的,客戶希望出現自己公司的前台,雖然他也很清楚前台的視覺效果不盡人意,但是並沒有打算花錢重新裝修或是聘請攝影師對環境進行更多的渲染。
而是希望平面設計師來幫他搞定。

大多設計師對這類客戶提供素材是一籌莫展,並沒有更好的方式和方法來解決,原因在於對素材的變化理解不夠,我們如果能夠換個角度去思考畫面的解決方式,也許就會豁然開朗。
首先我們需要引導客戶
讓客戶明白我們自身的形象體現是可以通過一些簡單的”渲染”來解決的。
舉例來說:我們能否使用原圖作為輔助素材,而非主體出現,前提我們保證畫面一定會出現前台logo,保證我們企業簡介的”概括感”。
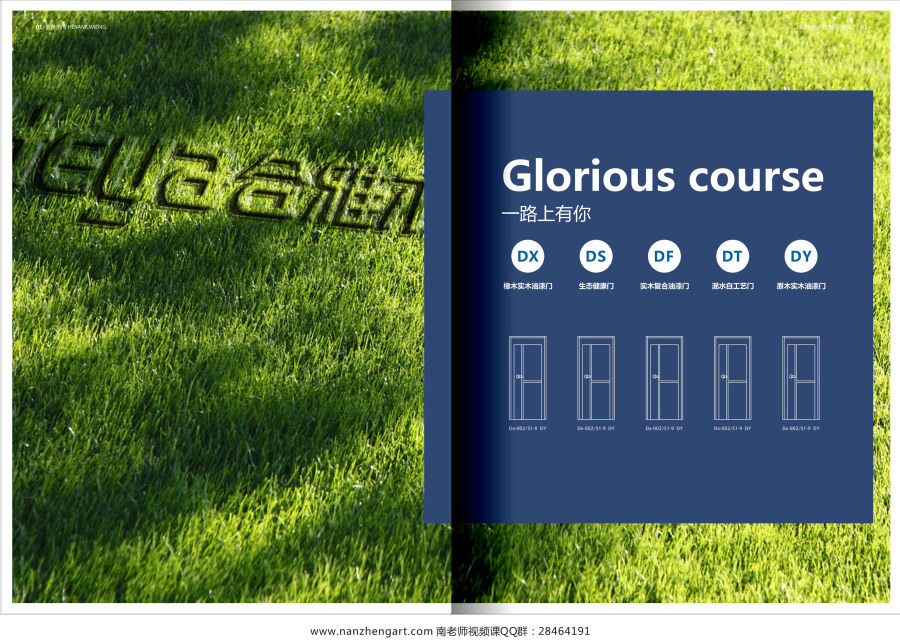
當我們引入了”概括感”這一概念,而客戶又能接受的情況,我們的畫面就可以由以下視覺效果來呈現了。

大家通過這個畫面很容易的感受到嶄新的設計感
我們甚至沒有對圖片進行任何的處理,只是通過色塊對底圖的修飾,即”壓”住了圖片不夠精彩的特點,又提升畫面的整體性。
原設計色塊的出現,色相的使用,使畫面整體狀態過”冷”,並且和環境的融合度過低,使用大面積的黃色後,在整體色相的處理上保持的統一性,當具備了高度的統一性後,我們就會發現原來讓我們頭痛的底圖好像已經”消失”了一般,這正是設計中圖片和周邊元素相融合的結果。
任何一個元素都不是獨立的,我們單獨處理任何一個元素讓他如何精彩都不如整體感給我帶來的合理與和諧
當然前提是畫面的焦點,輔助元素、色彩使用、都是符合閱讀習慣的,都是在設計過程中根據內容的重要程度進行按級別設計的,或者說我們的設計就是要幫助讀者更好的閱讀而存在。
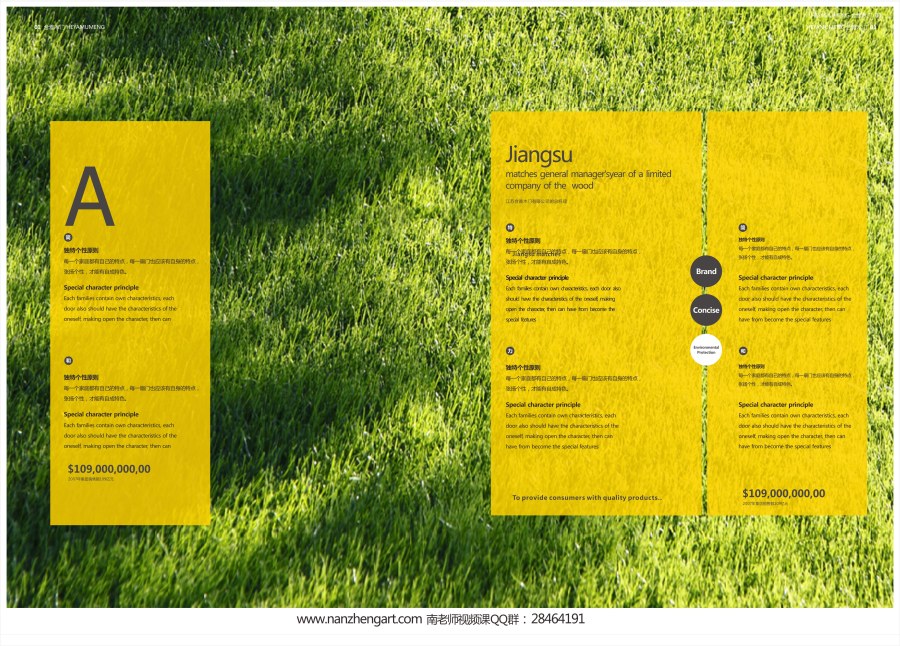
除了色塊的改變以外,我們更重要的是需要把信息的節奏性的表達,這些信息的節奏出現,不是單純的一段文本羅列就可以產生的。(如下圖)

我們可以看到重新設計的企業簡介
所有文字的節奏,內容,分欄,讓我們更加容易閱讀,並且設計感也更加強烈
原因在於設計的視覺標准其實是存在的,這個標准就是文字的閱讀感,元素的節奏感(節奏感的具體化會涉及到數學的內容,如費氏數列等,內容太多也太過枯燥,了解一下即可,或是設計後可用一些以後的標准進行參考,萬萬不要以數學級別的標准作為唯一標准。)
信息的處理
之前我的一些案例中,有些設計師回復,老師你的畫面總是很豐富,一定是客戶的給您提供的素材全面,資源也更豐富。
我們來回憶一下,設計原稿和修改的對比。

兩者在內容上完全相同
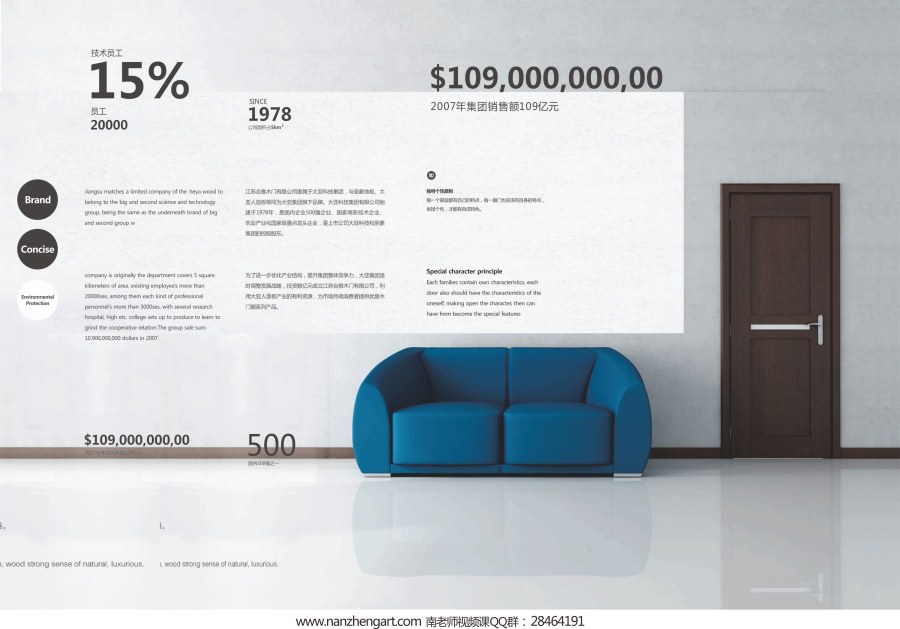
這是第四期學員的一個課堂作業,我們發現修改後(右圖)我們整體畫面更加”豐富”,原因在於哪些方面,我們可以來總結一下。
第一:由純色背景轉化為半透明,底圖可以通過色塊滲透到畫面當中,保證了原圖一定的識別力,也具有更強的設計感。
第二:對信息的處理
(企業簡介文字,可參考我的書中案例信息,此案例作為課程內容提供給學員練習,方便學員感受我的設計思路。)
對文中重點信息進行了二次設計和提取,不再是單純文本展現,重新段落文字中要點數據信息,通過這樣的設計加深印象,正是我們設計在閱讀中所產生的重要作用,幫助讀者記憶,幫助讀者盡快的記憶重點信息。
大家可以清晰的看到:
技術員工15%在員工總數中的比例。

2007年集團銷售業績109億,
109億為了加深視覺印象我們通過
¥10,900,000,000更強烈的數據感表示。

公司建立時間1978
公司面積 5平方公裡

這些數據的出現,文字出現的組合方式,文字形成的體積感,是設計師對信息准確提取後(不要盲目學習此形式感,要以信息敘述要點為第一准則)需要大家解決的問題。
再通過類似的案例來說明一下,不同的畫面都可以使用這個方法來解決。(下圖信息有所調整,目的在於讓學員理解信息,色塊對畫面不必要信息的遮擋產生的設計感受,使用了和企業簡介相同的信息內容)




由此可見所以說設計不光是一張”好圖”的問題,他所需要考慮的信息關系網是非常龐大的。
之前有設計師評論就提到有好圖就好設計,經常也要提到讓圖片自己”說話”,從這一個簡單的案例看出,圖想”說話”容易,出口成章”難”,需要更多的信息來輔助它說話,來幫助他渲染氣氛。
如果是所謂的”爛”圖呢,其實沒有嚴格意義的”爛”與”好”。而是我們的設計與圖片的結合是否合適,要考慮圖片想說什麼,文字想說什麼,二者想說的內容相同,我們才方便把他們結合在一起。
經常會有設計師說某某的設計很棒是因為圖片好。
但他為什麼不考慮自己為什麼沒有如此好的圖片?原因到底在哪裡,是圖的好壞影響我們設計?還是我們設計師如何使用一些技巧去利用圖片?
圖片在不同設計師手裡會展現出不同的光芒。分析客戶,分析客戶產品特征,你才能利用好這樣的圖片。
徐悲鴻先生 作品很棒 難道是筆和紙的原因嗎?顯然是徐悲鴻先生自身對畫面的理解,筆與紙只是媒介。
設計師也一樣,要多看優秀設計背後的分析,為什麼要用此圖,此圖這位設計師利用了那些重點,在光影,敏感,內容上做了那些強調與修飾,這些修改完成後是否更貼切我們的主題,不要 想當然 覺得”只是”圖片 “只是”文字 “只是”排版,簡單的”只是”你又是否能設計出來。
這次以圖片使用技巧范例為引子,其實很多時候圖片的處理不是單靠ps這工具完成的如此絢麗就可以解決的。
我更希望設計師自己不要把設計想簡單,這樣客戶就更不會覺得我們”簡單”的設計是如此的簡單。
設計如此簡單(再有方法之後)
設計如此不易(不明覺厲之時)
並不矛盾。
這樣訓練不是完成一個項目,而讓你變成一個訓練有素、懂得工作方法的人,之後,使用設計語言表述出來的人。
- 上一頁:讓人瘋狂迷戀的15個高端大氣產品包裝設計
- 下一頁:如何設計商品封面



