萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> LOGO設計制作全過程
LOGO設計制作全過程

導言:
很多人問我字體設計的過程是怎樣的,我一般就簡單的說先手繪然後鋼筆勾。其實也就是這樣。重要的是你要有滿意的手繪稿,然後再加上滿意的後期軟件處理,還有必不可少的,欣賞你的客戶。這個過程可以很快,也會很漫長。剛好在網上閒逛,看到這位仁兄的一個字體過程,雖然是英文,但是道理一樣,我就不客氣了,拿來大家分了,我們要趕緊進步趕上他們的水平,這樣我就不用總翻譯英文的教程,就需要他們翻譯我們中文的教程了,哈哈,期待這一天……好了,廢話不說了,開始吧!!!
教程開始:
我的這個case是從哪來的呢?就是從這個雜志上。客戶看到了雜志上刊登的我為百事公司設計的字體,於是就找到了我。讓我幫他設計一個聖誕節用的字體“Fa La La La Lifetime.”。傭金250美元。(也不是很多啊,哈哈)(圖01)

圖01
知道了客戶的喜好,我就很快明確了設計方向,也就不需要設計很多風格。然後就潦草的勾出大概的樣子。(我們每次一提就3、4個,不行還要重新來過,最後客戶選花了眼,都不知道自己要什麼,悲哀)(圖02)

圖02
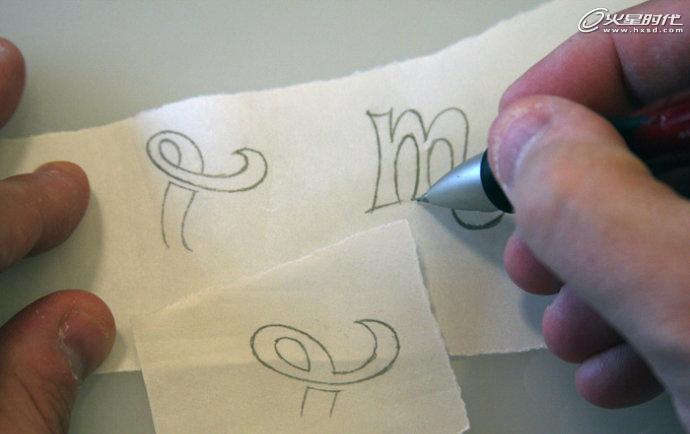
一旦方向有了,我就開始不斷調整,直到我覺得可以拿去掃描為止。這個方向就是節日的感覺,讓人覺得這文字就像歌聲一樣,婉轉動人。(圖03、04)

圖03

圖04
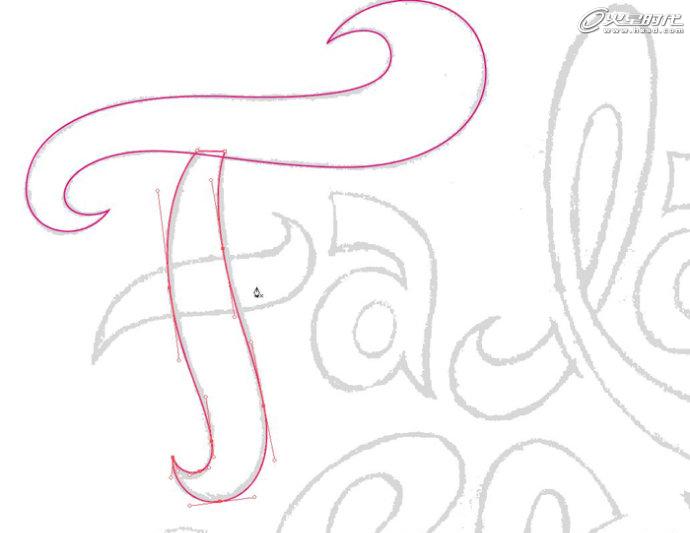
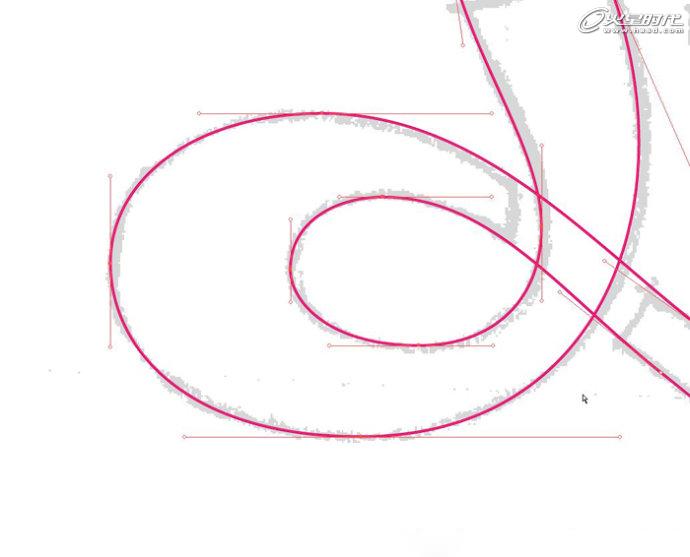
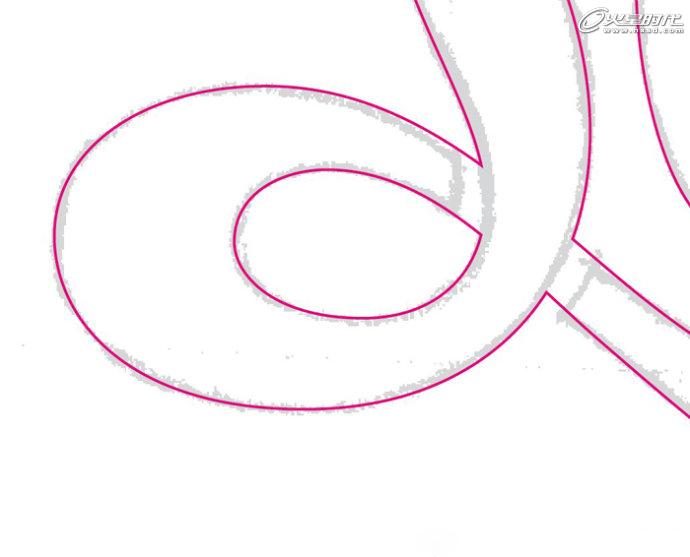
掃描好了,就開始畫矢量了,也就是鋼筆勾。鋼筆勾,一般有用點勾,和用幾何形狀,比如a和s我就用橢圓形工具畫個橢圓作參考。(最好這樣,不然做出來曲線不圓潤。還有就是鋼筆勾最好不要用“alt”斷點的方式,這樣雖然看起來方便但是做出來的東西經不起放大看。切記切記!)(圖05、06、07)

圖05

圖06

圖07
在用鋼筆工具也就是貝塞爾曲線的時候,在哪放點是很重要的。我一般把外形看做一個鐘。比如這個“L”的拐角處,上面是12點,下面是6點。(恩,點的位置是重要的,外形如果總是不滿意,就要去調整點的外置了。)(圖08)

圖08
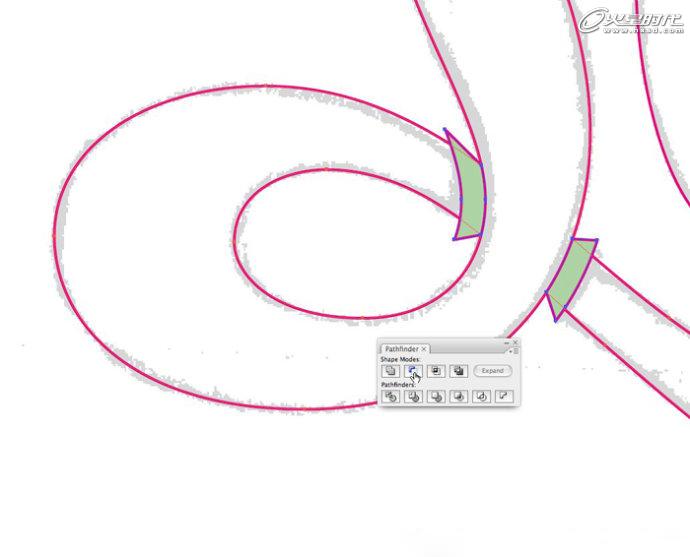
把路徑復合後,發現“L”交叉的地方沒有了交叉的感覺。所以就需要調整一下,讓他有交叉重疊的感覺。這就不是死的東西了,需要你自己去感覺,用你慧眼去看,需要在哪裡斷開,斷多少,怎麼斷。你夠聰明的話就會多復制一個沒有斷開的L,以免你斷的感覺不好,後面要修改。(一定要記住備份最初的源文件,以免重新來過的時候抓狂。還有就是你的眼力,一個出色的設計師眼睛是要比鷹還要敏銳的,放很大很大看細節,放很小看感覺。)(圖09、10、11)

圖09

圖10

圖11 有了形,就可以填顏色了。但是在填顏色的同時,還是要進行調整,這個調整可能是很細微的(有時候山寨客戶是注意不到的,碰到不注重細節的客戶,這樣真是浪費時間,但是在我手裡出來的東東又不能不負責,每次都是糾結中把細節做的滿滿的,自己安心就好了,對細節沒要求的人,最多只能叫操作員,不是設計師)。(圖12、13、14、15、16)

圖12

圖13

圖14

圖15

圖16
不要覺得很小就不去調整,不管客戶是否注意到。我把M的弧度變得更漂亮,加了幾個點。(就是這種態度,沒有這種態度永遠做不出好的設計,也永遠不會進步)(圖17、18、19)

圖17

圖18

圖19
雖然客戶沒有說,但是我還是加了一個圖案作為輔助,只花了我20分鐘,我覺得值得。(客戶喜歡這樣的設計師哦)(圖20、21)

圖20

圖21
我給客戶3種顏色和不同的輔助圖案選擇。(圖22、23、24)

圖22

圖23

圖24
大多數情況下,我們用email或者電話和客戶溝通,市場經理就會把客戶的反饋畫在打印出來的稿件上,然後掃描email給我。
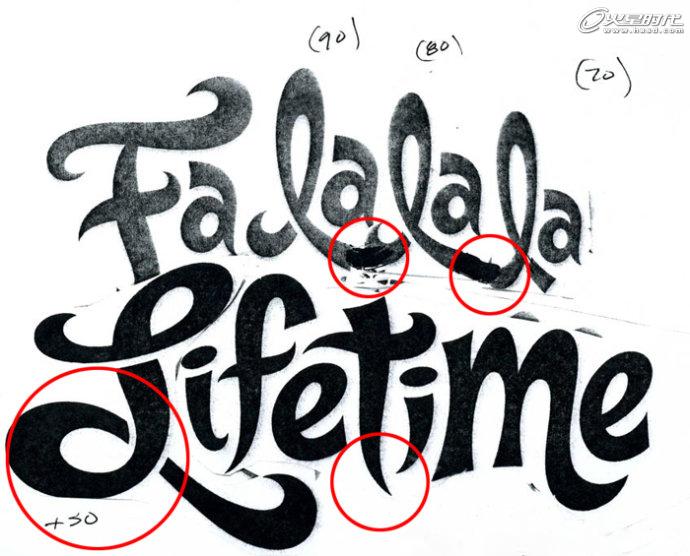
修改要求:把"la la la"連起來。修改F。讓 "Lifetime" 大點。去掉L的拐角。修改t的下部,別讓他看起來像把刀子。(圖25)

圖25
收到客戶的修改圖片後,第一件事就是把客戶的修改稿和我的原稿進行原大比對,這樣就看出了問題所在。然後我手繪把“la la la”連上,然後掃描,然後再軟件處理。(就是這麼繁瑣)(圖26、27、28、29)
- 上一頁:標志設計中的形狀和性格
- 下一頁:三個“中國式設計”的方向



