萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 平面設計的基本構成
平面設計的基本構成
設計不僅要有感覺、思想、技術等基礎,還要有理性的頭腦,簡單的省略了,講講重點。
平面構成
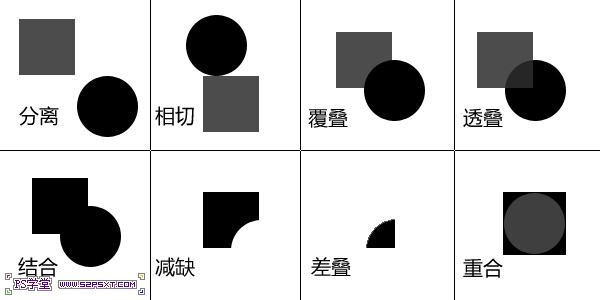
基本形的各種排列: (也就是圖形的排列,有點像大家熟悉的各類軟件的布爾運算見圖)

分離:形與形之間不接觸,有一定距離。
相切:形與形之間的邊緣正好相切。
覆疊:形與形之間覆疊關系,由此產生上下前後的空間關系。
透疊:形與形有透明性的相互交疊,但不產生上下前後的空間關系。
結合:形與形相互結合成較大的新形狀。
減缺:形與形相互覆疊,覆疊的形狀被剪掉。
差疊:形與形相互交疊,交疊的部分產生一個新的形。
重合:形與形相互重合,變為一體。
先簡單的說說一些簡單的錯視,以後再系統的說這方面的東西。
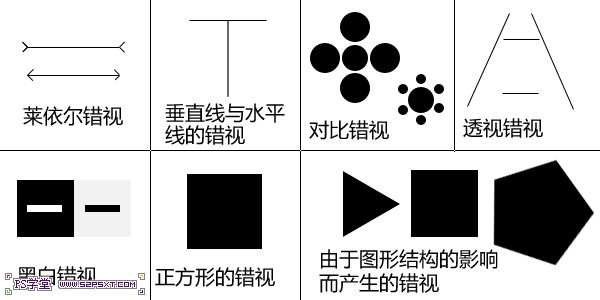
形的錯視 (見圖):

1.缪勒—萊依爾錯視
圖中兩條線是等長的,由於上下線段兩端的箭頭方向相反,上線段的箭頭占據的空間大,所以上面的線顯的較長。
2.垂直線與水平線的錯視
大多數人往往把垂直線看的比水平線要長,這是高估的錯覺。在水平線長度為8-10mm時,這種錯覺最大。
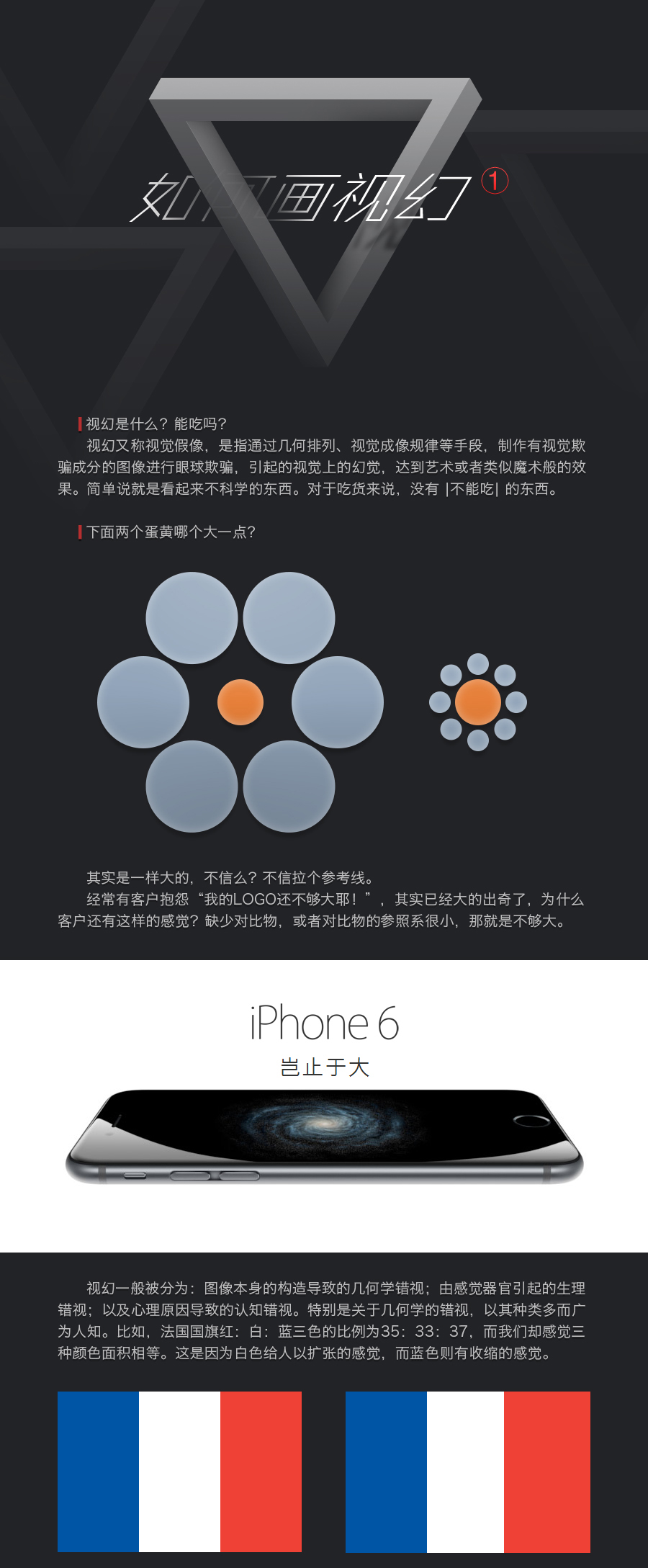
3.對比錯視
高個子和矮個子在一起,高的會顯的越高,矮的會顯的越矮。
4.透視錯視
圖中的兩條線是相等的。看起來下面的要短,是因為透視的錯覺。
5.黑白錯視
圖中黑白線段,由於白線段明度大,具有膨脹的現象,所以看以來比黑線段長。
6.正方形的錯視
標准的正方形左右的邊看上去大於上下的邊。
7.由於圖形結構的影響而產生的錯視
圖中組成三、四、五邊形的邊長都相等,但由於周長和面積的不同,產生邊長的不同。
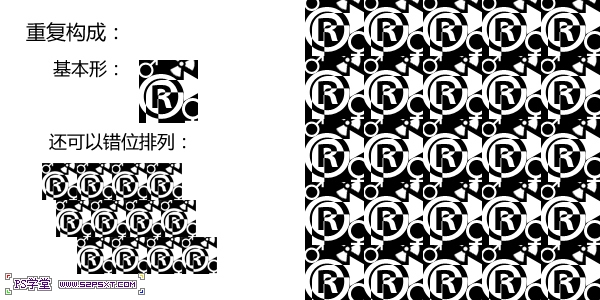
重復構成:
相同近似的形態和骨格連續地、有規律地反復出現叫做重復。

近似構成:
近似指的是在形狀、大小、色彩、機理等方面有共同特征,他們在統一中呈現生動的變化效果。近似
的形之間是一種同族類的關系。

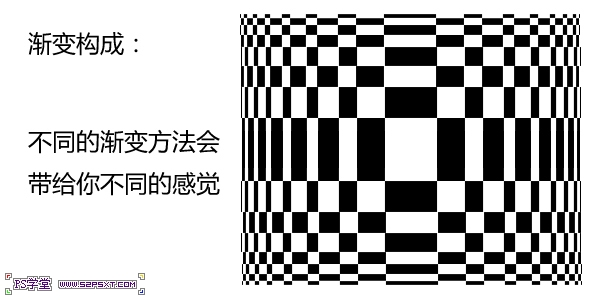
漸變構成:
平面構成裡的漸變構成,有別與傳統繪畫的漸變。前者主要著重於在形的漸變。後者著重於色彩的變化上。
下面的圖是給大家舉例做的,因為漸變在網站的設計中運用的很多,所以在這裡提一下色彩漸變的運用。

形的漸變:
漸變的形式有很多,形象的大小、疏密、粗細、距離、方向、位置、層次、明暗、聲音的強弱等,都可以產生漸變。
下圖是漸變構成的基本原理。主要用了漸變的大小關系。


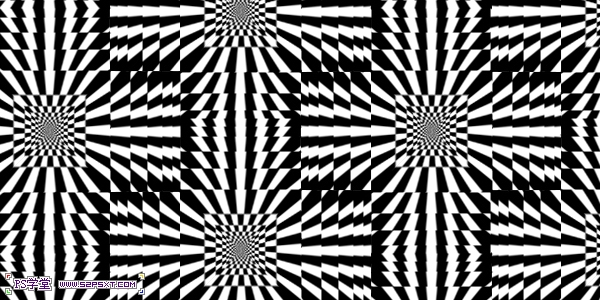
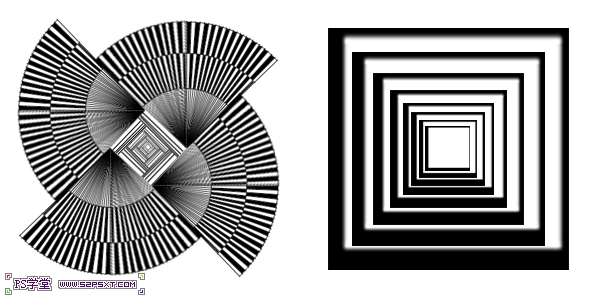
發射構成:
發射是一種特殊的重復,是基本形或骨格單位環繞一個或多個中心點向外散開或集中。自然界中水花四濺,盛開的花朵,都屬於發射的形式。
發射有:離心、向心、同心式發射。
離心:基本形中心向外層層擴散。
向心:基本形由四周向中心歸攏,形成發射點在外的效果。
同心:基本形層層環繞一個中心,每層基本形的數量不斷增加。

特異構成:
特異是指構成要素在有秩序的關系裡有意的違反秩序,使少數個別的要素顯得突出,以打破規律。

密集構成:
- 上一頁:扁平化設計的長陰影設計趨勢
- 下一頁:平面設計技巧雜談之名片設計