萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 設計師必須了解的圖片優化技巧
設計師必須了解的圖片優化技巧
前言: 該文收集了前輩們的一些關於圖片優化的技巧,在此收攏到一起,對於各個方法的優化原理做了一些研究,希望能給大家對於圖片優化這一塊起到拋磚引玉的作用。
騰訊財付通設計中心 Jia :提到圖片,我們不得不從位圖開始說起,位圖圖像(bitmap),也稱為點陣圖像或繪制圖像,是由稱作像素(圖片元素)的單個點組成的。這些點可以進行不同的排列和染色以構成一副圖片。當放大位圖時,可以看見賴以構成整個圖像的無數單個方塊。
常見的格式中JPG、PNG、GIF亦屬於位圖,所以它們的數據結構大致相同,只是每一種圖片格式都有不同的壓縮算法,不同的掃描方式,但是優化的方法都有一個共同點,都是圍繞著每個像素顏色值來下手,具體如何進行優化呢?
下面來給大家介紹一下圖片的一些基本原理和優化的方法:
1.JPG原理與優化
JPG是一種對彩色或灰階之類連續色調圖形作壓縮和解壓縮的標准.這個標准是由ISO/IEC JTC1/SC29 WG10所訂定。
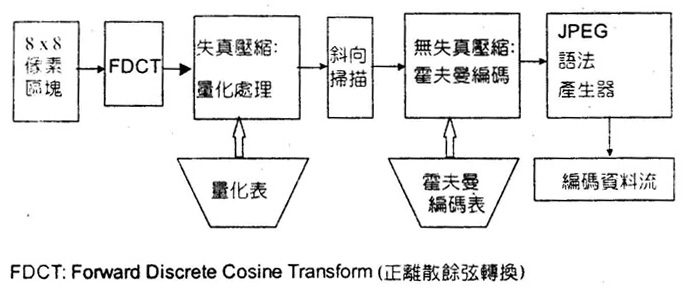
壓縮算法為正、反離散余弦轉換, 如下圖:

反離散余弦轉換即把整個流程反轉。
這裡的8X8像素區塊是我們JPG優化方法的重點,在之後會涉及到取樣 、區塊量化、掃描 的步驟,然而取樣 、區塊量化 這兩個步驟將是導致圖像失真的過程,也是我們優化工作所涉及到核心部分。
取樣:
這裡所提到的可以很好的解釋到下面JPG優化方法中的色彩優化;
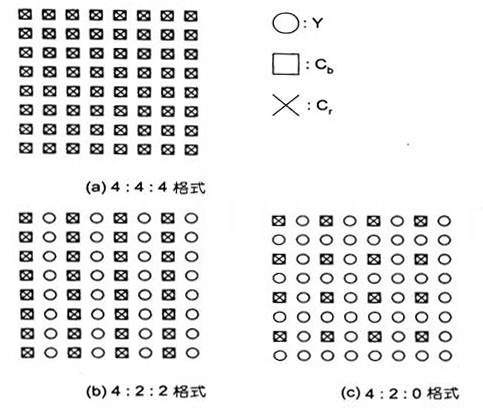
JPG將不同的色彩當作獨立的成份,因此各個成份可以被視為一個灰階影像來處理,如果各個顏色成份間沒有關聯性時.便可以將壓縮的效果處理得最好,因此把 紅(R)、綠(G)、藍(B)的成份轉換成:亮度 (Luminance)(Y)、色度 (Chrominance)(Cb和 Cr),使得各項沒有關聯的成份:
Y = 0.299R+0.587G+0.144B
Cb = -0.169R-0.331G+0.500B
Cr = 0.500R- 0.419G –0.081B
由於人的視力系統對色度的敏銳度不高 ,因此以YCbCr色度的方式來表示可以再做一次作取樣(Subsampling)來減低信息量:

4:4:4格式代表YCbCr原來完整的信息,可以再次取樣以4:2:2或4:2:0格式來表達;4:2:2格式將原本的信息量減少為三分之二,而4:2:0格式則可以將信息三減少為一半。雖然色度的信息量減少了.但對人的視覺神經而言卻僅僅感受到微小的差別而已。
區塊量化:
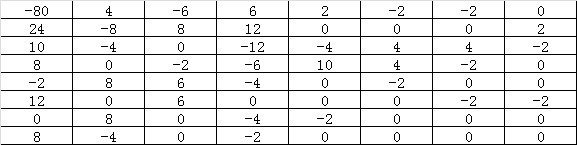
為了說明執行離散余弦轉換(DCT)的影響,我們將以自一張圖去下的8×8區塊的亮度資料轉換成符合DCT運算范圍內的系數表:

低頻部分包含了區塊的大部分能量,而對視覺較不敏感的高頻部分,則通常只含有較低的能量。
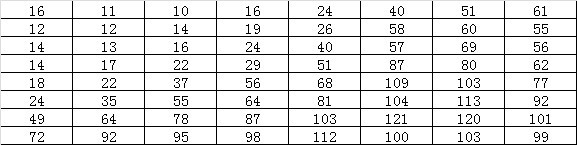
接下來對亮度系數做量化處理的矩陣系數表:

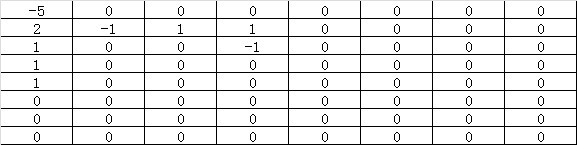
在亮度系數的量化方面每個DCT系數除以相對的量化矩陣的值,在四捨五入後得到如下的量化後 DCT 系數(例如-80/16=-5):

注意量化後區塊高頻部份出現許多零值,代表人類視覺系統對高頻部份並不敏感。由於四捨五入的部份並不能在解碼時重現,因此這個步驟將是個失真的過程。
掃描:
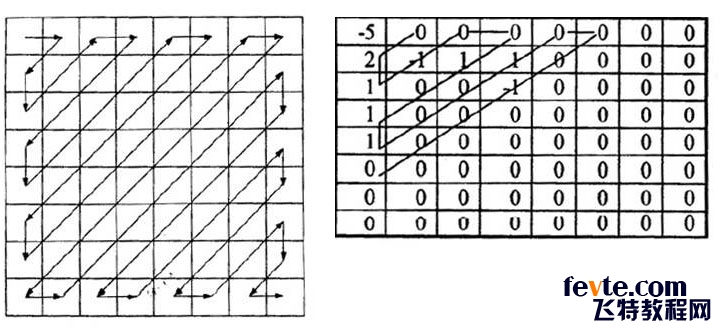
區塊在量化之後,只有低頻的部分有非零值,為了進一步地減少儲存空間的大小,盡可能地將零值放在一起,使得處理時能以幾個零來表示而非個別的處理每個零,因此運用了如下圖的方式做斜向掃描:

這種斜向掃描的掃描線乃是沿著空間頻率大小增加的方向作掃描的,使得許多的零可以被串接在一起,以達到更好的效果。
了解上述3個流程後,後續我們做JPG優化的時候會更得心應手了,如何處理顏色,如何減少顏色數值而卻又最少的減少圖片失真的比率。
接下來為大家介紹下JPG常用的幾種優化方法:
8像素柵格
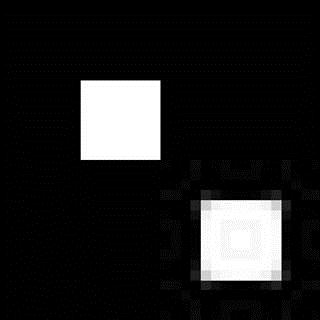
如下2副圖片所示,圖片為32X32,白色方塊寬高為8X8:


正如大家看到的,左上角的小方塊正好對齊在"8像素柵格",這樣就確保小方塊保持是銳利。當保存的時候,圖片會被分成許多的8×8 px的區塊,而軟件是對每一個區塊進行獨立優化的。由於右下方的方塊並不匹配這些區塊(也就是這個方塊跨越了幾個區塊,正好落於區塊的交接線上),優化器 在尋找索引的時候就會在黑色和白色之間尋找平衡,即添加了雜色。
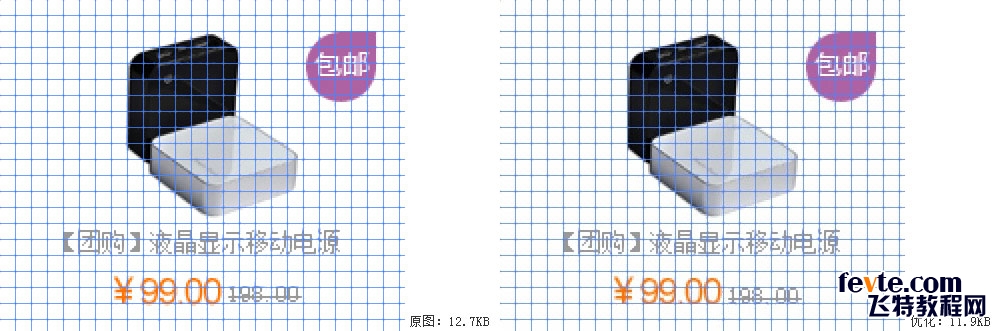
示例:

不仔細看可能發現不了,第二幅圖片中盒子的黑子蓋子左邊超出的區域、99數字超出的多余像素均已刪除,198.00元下移了一個像素,3個很簡單的操作便可減少約1K,做到這一步,大家肯定會考慮一個問題,難道每次做圖的時候都要拉著麼輔助線不麻煩麼?
其實,這裡只是為了做一個精確的示范,如果應用到工作中,我們大可將8X8的輔助方格改為16X16或者32X32。
圖片質量
不要保存質量為100的圖片。這個並不是最高質量的圖片,只是一個數值上的優化底線,最終你會得到一個不合理的大文件。事實上把質量設置在95以上就已經足以防止丟失信息了。
在質量上有個分水嶺,這就是我們通常建議JPG質量最好是在60左右的原因。當在Photoshop中把質量設置低於51的時候,它就會執行另一個叫做 "降色采樣(原文:color down-sampling)"的優化算法,它會在8個像素周圍平均采樣,這樣會在邊緣產生雜色。
因此,如果圖片很小而且對比很大,建議在Photoshop中不要設置質量低於51。
圖例(左為質量51右為質量50):


色彩優化
這裡優化的原理在於解壓縮過程,反量化與斜向掃描中著手。這裡涉及到兩個量化矩陣(亮度與色度) 的處理。
但是此方法用到的情況相對比較少,所以這裡只做簡短的介紹。
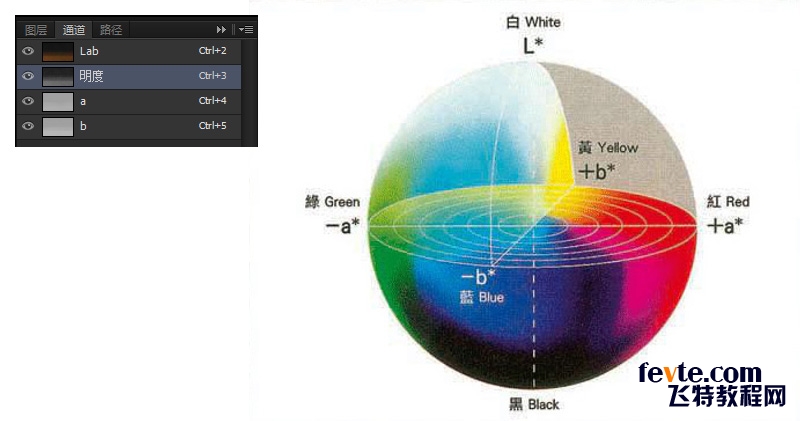
Photoshop有一個Lab的顏色模式,L表示亮度(Luminosity),a表示從洋紅色至綠色的范圍,b表示從黃色至藍色的范圍。

其中在這裡最重要的就是明度(也稱為亮度),優化圖像的時候通常是壓縮顏色通道,但盡可能保持高亮的亮度通道,因為人們對它最為敏感。
這裡最關鍵的是濾鏡 >>雜色 >>中間值 針對A,B兩個通道的顏色做處理
2.PNG原理與優化
PNG,圖像文件儲存格式,其目的是試圖替代GIF和TIFF的文件格式,同時增加一些GIF所不具備的特性。PNG提供5種圖片類型:灰度,真彩色,索引色,帶alpha通道的灰度,帶alpha通道的真彩色,遺憾的是Photoshop只能導出3種圖像類型:帶透明的索引顏色,真彩色,帶透明度的真彩色 。
對於PNG圖像,可以分為索引(Index)圖和RGB圖兩種,索引圖只包含固定數量的顏色,而RGB圖的顏色數量是不受限制的。
索引圖:為節約存儲,把圖像中使用的顏色與一個顏色表對應起來,索引色常使用16色、32色、64色、128色或256色等,但最多不得超過256色;
RGB圖:的每一個象素都保存一個RGB值,代表這個象素的顏色,因此,一張RGB圖有多少個象素,文件中就保存多少個RGB值;
壓縮:
PNG采取的是LZ77無損數據壓縮算法:LZ77算法簡單來說就是通過使用編碼器或者中已經出現過的相應匹配數據信息替換當前數據從而實現壓縮功能。
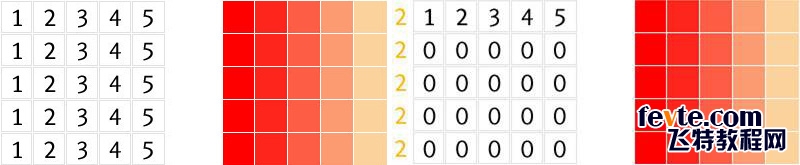
最重要的還是線性過濾(也稱為"三角過濾"),PNG有5種過濾器,None(無過濾),Sub(當前值減去左側像素的值),Up(減去上方像素的 值),Average(減去左側和上方像素的平均值)和Paeth(替換上方,左邊或者上方的左邊像素值,並重新以Alan Paeth命名)。下面只舉例其中之一的Up過濾:

以數字2為標識的每一行都經過了"Up過濾","Up過濾"向 png 發送信息:"對於當前的像素,提取上方像素的值,並將其添加到當前值"。圖中第2-5行垂直方向都擁有相同的值。所以它們的值都是0,如果這樣的圖片越大那麼壓縮比率也越大。
掃描:
PNG的掃描方式很簡單,只存在兩種:非隔行掃描、Adam7(7遍隔行掃描方法)
Adam7(由Ada
- 上一頁:設計時幾個實用的排版小技巧
- 下一頁:話說扁平化設計“一二事”



