萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 日本設計師如何徹底優化招聘網站?
日本設計師如何徹底優化招聘網站?
本案例所需數據都通過國外免費試用工具Ptengine采集。
工具地址:www.ptengine.com
分析網站:www.hoiku-shigoto.com/
(數據采集時間段:2014年6月16日~6月22日)

一、首頁的主頁按鈕
該網站設置了主頁按鈕。即使處在主頁頁面,主頁按鈕上也有很多點擊。

[改善對策]
有可能是用戶不理解當前所處的是什麼頁面。讓用戶清晰容易知道當前所在什麼頁面的體現(表達)是有非常有必要的。當前用戶可能還沒有把當前頁面理解為主頁。主頁是含有信息很多,如同起到敞開大門一樣引導用戶浏覽整個網站。
需要提供更多特殊信息、使之在視覺上體現得更像主頁,並從各個方面著手來突出主頁,這樣才會得到改善。
二、第一個條幅廣告的點擊
第一個條幅的banner被點擊。

點擊熱點集中在banner的左側。但是左側沒有鏈接,只有文字展示。相反,右側有注冊按鈕但卻幾乎沒有點擊熱點。由於注冊按鈕是轉化的入口,所以作為網站來說,是必須進行改善的部分。預測的原因詳見下面所述。
嘗試著點擊左側,由於沒有跳轉鏈接,就認為右側也沒有,所以就沒有點擊注冊按鈕。
作為招聘網站,一般的流程是先進行職位檢索、招聘信息確認、為應聘職位才會進行注冊的。初次訪問網站不確認招聘信息就注冊,這種情況本來也是很少見的。
鼠標懸浮在banner右側的注冊按鈕上時,才會發現該處有跳轉鏈接。若不是鼠標放到按鈕的位置上,在界面上就根本看不出來該處設置了跳轉鏈接。另外,作為按鈕的外形設計,又大又圓按鈕比較少見、不認為有跳轉鏈接的人會很多。
[改善對策]
對banner左側的文字感興趣的用戶在頁面左側進行了點擊。這些用戶沒有立即進行職位檢索,他們對這個網站能做什麼、是什麼概念等等還抱有疑問。也就是說「適合自己的工作」是指的什麼還不清晰。按照文字的介紹內容,把用戶引導到相關的內容頁是上佳修改選擇。另外,關於注冊按鈕做的更像按鈕的感覺,在視覺上讓用戶一眼就看出來點擊此處會跳轉到注冊頁面。
三、未被閱覽的部分
提取一周的點擊數據也發現是幾乎沒有點擊,右側欄幾乎未被閱覽。

[改善對策]
沒有點擊的原因可能是
導航欄本來就沒有被人關注過。
對內容不感興趣
有潛在的感興趣的內容,但是創意或標題有問題,沒有達到良好的引導作用。
如果是沒有足夠引起用戶關注的話,將主要欄目或右側欄本身移動到左側欄去,讓更多的人看到。之後如果還是沒有什麼變化的話,那就是對內容不感興趣 或者 創意/標題有問題。這時可以使用A/B測試進行對比觀察。即便這樣還是沒有什麼反應的話,那就是內容的質量問題,需要更換內容了。
四、向“常見提問”的跳轉鏈接

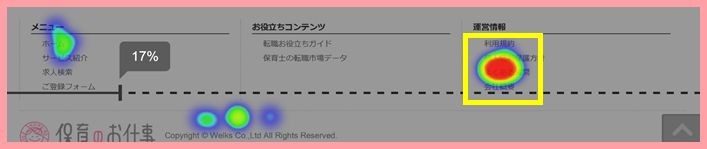
頁面底部的“常見提問“處產生了很多熱點。通過分析滾動到底部的用戶大部分都點擊了該項。
雖然被點擊了很多次,但是通往“常見問題”頁面的入口卻只有1處。滾動到達率為17%,這說明除此之外的用戶都離開此頁面了,或者說沒有滾動浏覽到這裡跳轉到其他的頁面去了。
[改善對策]
可以在第一條幅的導航欄中展示“常見問題”,但考慮到用戶的接受程度,也可以在頁面某處顯眼位置做個“常見提問”的內容入口。
另外,”常見提問“被用戶集中點擊說明有些用戶確實是抱有疑問、有些不安的。假如疑惑沒有得到解決導致用戶離開的話,是非常不好的。需要讓那讓用戶閱覽那些常見提問,來幫助他們解決心中的疑惑,從而不要讓他們離開網站繼續訪問。
例:

五、PC和移動終端的熱圖分析
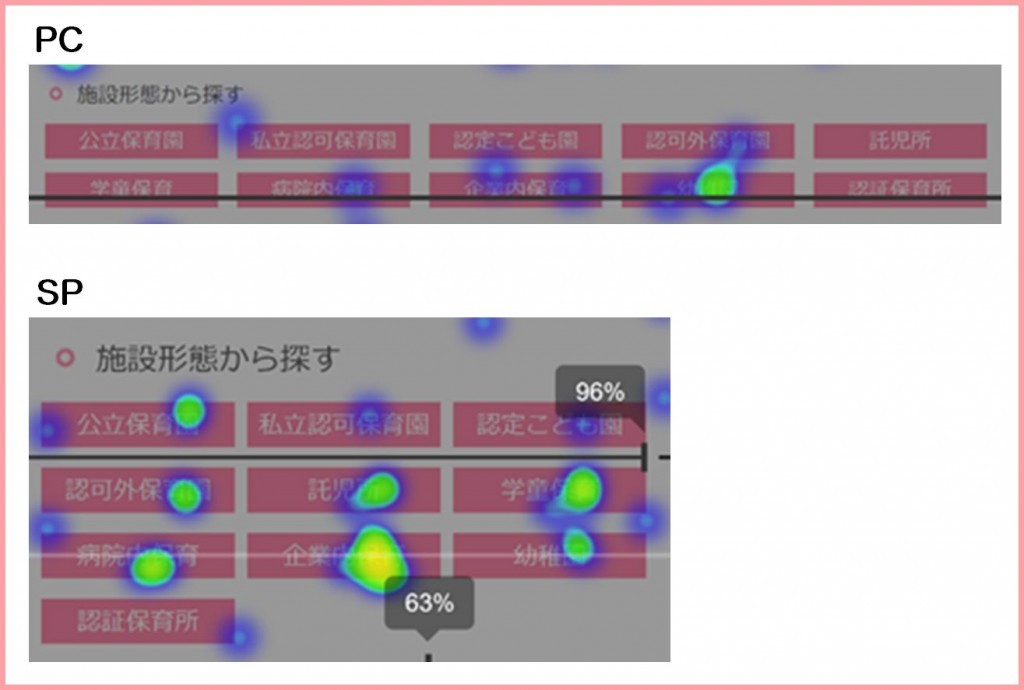
針對這個網站是響應式網頁設計。使用Pt engine的話,即使是響應式網頁設計,也可以針對不同終端設備進行熱圖分析。查看在PC和手機上的熱圖是否有差異。

首先有差異的就是第一條幅中的banner上的點擊。有些頁面區域在PC上被點擊但在移動終端上未被點擊。由於SP受屏幕大小限制,不能較大的展示出來,所以用戶就不是很想去點擊。另外,再看看注意力視圖,PC上基本沒被怎麼閱覽(不夠紅),而SP上閱覽視線就比較集中、變紅了。

下面是關於職位內容浏覽。無論是PC還是移動終端,熱門職位都會有很多點擊,但是通過展示形態上的不同,被點擊的職位,在PC和SP上有很大的差異。PC上只有幼兒園教師被多次點擊,但是移動終端有7個不同的職位被點擊。
PC和SP上用戶的操作不一樣的原因,「PC網站的浏覽用戶」和「SP網站浏覽用戶」閱覽網站的方式或內容上是有差異的,通過上述比較能看出來。由於這個網站是響應式網頁設計,不能對PC網站和SP網站上的內容進行各自修改。不同終端用戶所需求的內容不一樣的情況下,那不采用響應式網頁設計,而是針對各個終端去設計網站的效果會更好。
工具地址:www.ptengine.com
- 上一頁:簡單又出效果的封面設計方法!
- 下一頁:設計師最常見的五個設計誤區