萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 梳理2016年網頁插畫設計趨勢
梳理2016年網頁插畫設計趨勢
說插畫已經徹底接管了網頁設計似乎有點過,但是技術發展和用戶需求使得網頁插畫在世界范圍內流行起來,一點都不為過。從全屏式頁面當中的首頁Banner圖到視差滾動式頁面中的微妙動畫,你會發現插畫在這些設計作品中大放異彩。
插畫在網頁中是一種有趣而又多用途的優化元素,手繪插畫、網頁元素、手繪字體,在技術成熟的今天,所有的這些東西都可以用合適的手繪插畫來替換,制造出獨一無二的視覺體驗。
插畫是設計趨勢

不過設計師們選擇插畫還有許多其他的原因,這也造就了如今的趨勢:
·插畫能讓用戶更好地融入到你所設定的氛圍當中,因為他們不會注意到其他的東西
·插畫可以實現許多稀奇古怪的元素,並且它們只能靠插畫或者手繪來實現
·插畫可以更輕松地將現實和想象融合到一起
·更容易定制,也更容易加入藝術的元素
·插畫配色豐富多彩,也可以更加輕松地將流行而明亮的色調融入其中
·即使你並不是一名職業的插畫師,也可以借助插畫工具和素材包來制作插畫
·插畫可以融入許多不同的風格,營造多種氛圍

頁頭插畫
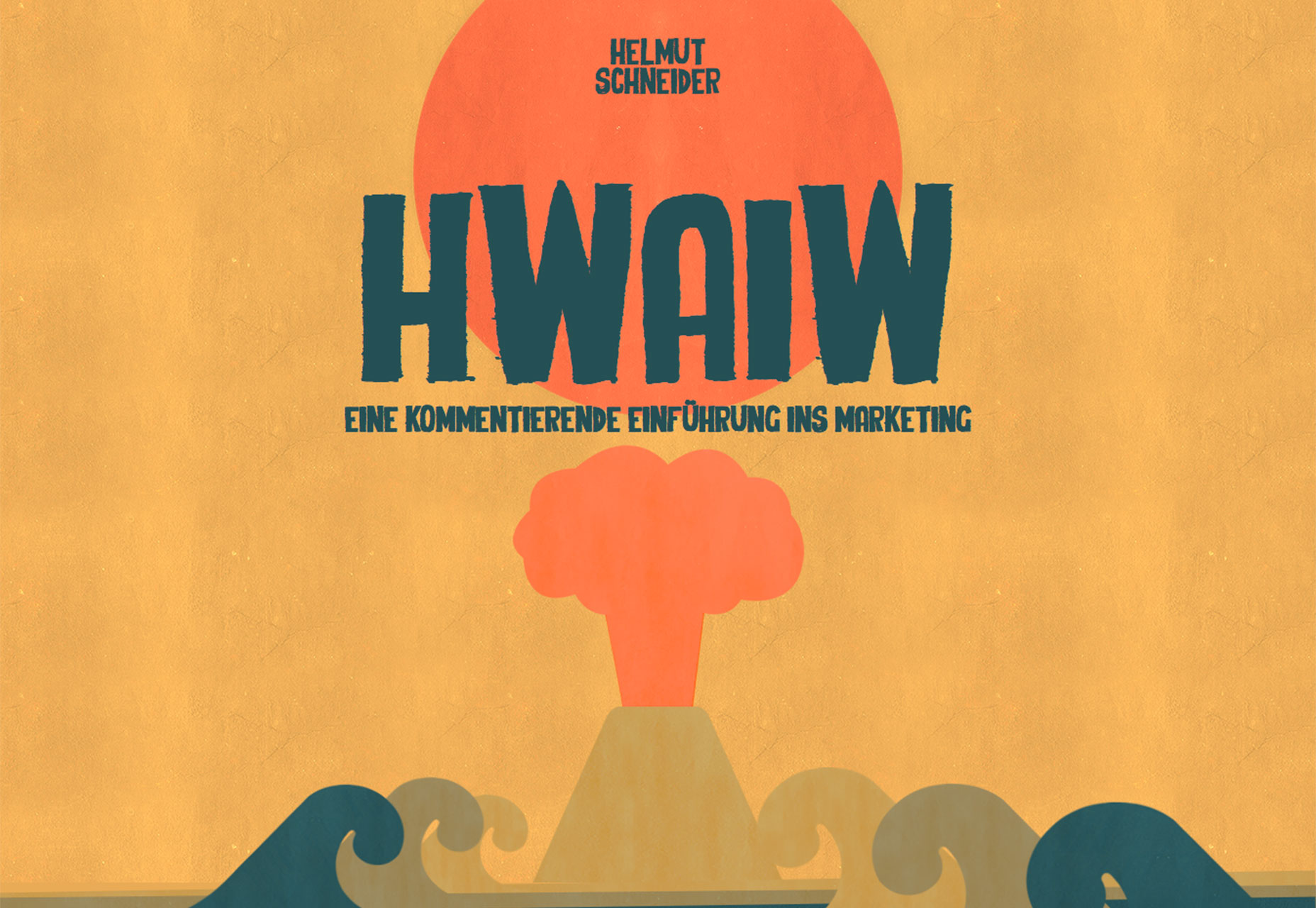
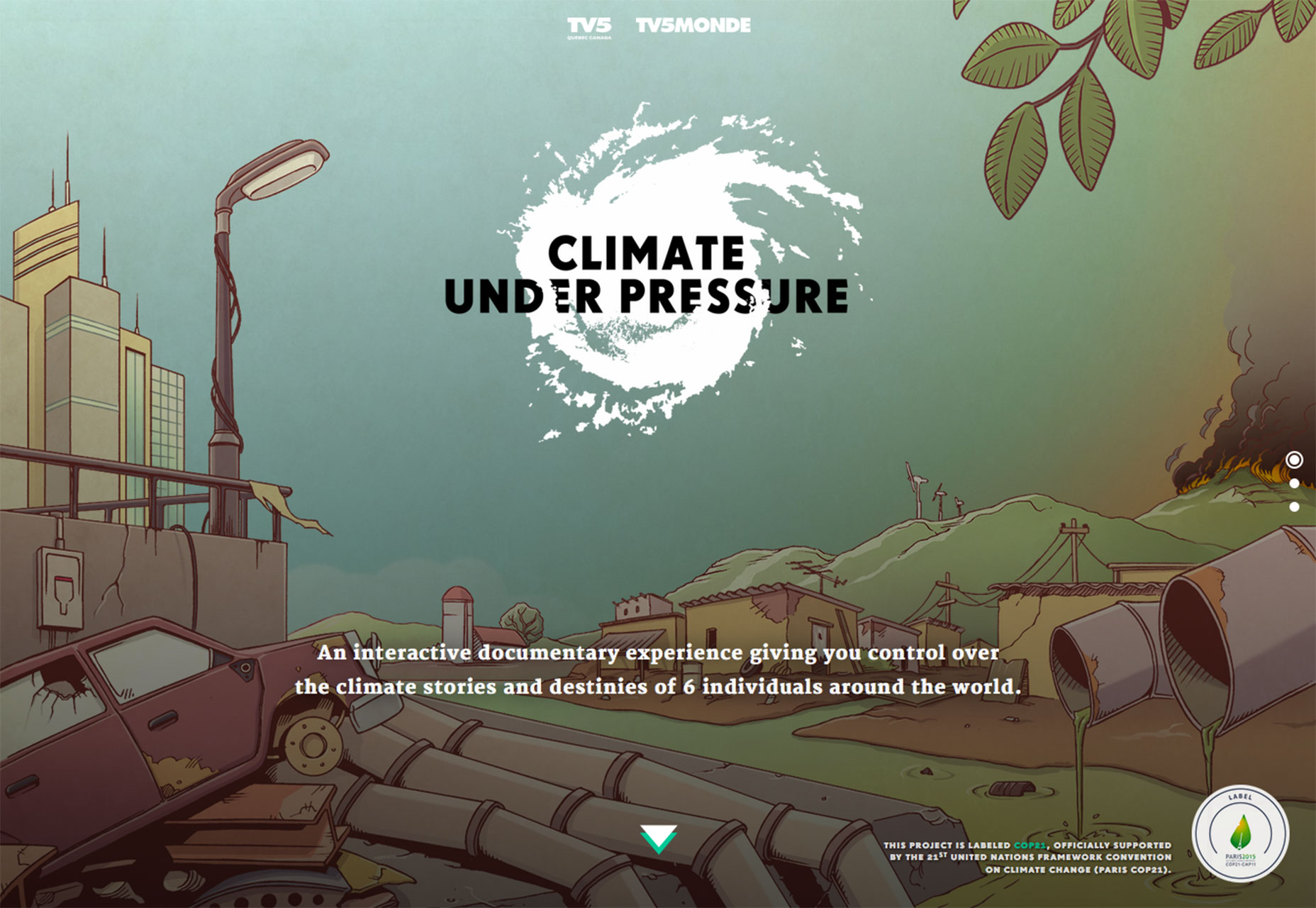
網頁頁頭的Banner圖是插畫最常出現的地方。在作品展示、產品類的網站中,漂亮的插畫用得非常合情合理。
在網頁頁頭中使用插畫的時候,藝術元素擁有更大的發揮空間,可以兼容更多復雜多樣的設計元素和內容。精致的細節,好玩的交互,還有充滿質感的留白都常見於此處的插畫。網頁頁頭的插畫能讓用戶充滿發現的樂趣。

復雜的插畫設計有一些值得注意的設計技巧:
·插畫最好具有一定的藝術性,用戶不會將時間耗費在普通而沒亮點的設計作品上,請精心制作
·雖然有的插畫可能會比較復雜,但是傳遞的信息應該是簡單的。你應該明確插畫所傳遞的信息,並且讓所有的元素為之服務
·專業。你能在草稿紙上塗鴉並不意味著你能立刻開始做網頁插畫,成為一個專業的插畫師需要足夠好的審美和足夠專業的繪畫技巧。

添加簡單的動效
靜態的插畫設計需要注意的點有很多,而網頁插畫則更加復雜,因為它現在已經是動態的了。當插畫和動效結合起來的時候,會更容易引導用戶,引發用戶點擊和互動的欲望。

正如同 Hugo 網頁中文本的微妙運動,就是非常吸引人眼球的設計。這些微動畫可以幫助用戶了解哪些地方可以操作,如何訪問下一個部分或者頁面。對於整體性比較強、內容比較多的頁面而言,這種設計尤為有效。
這些令人驚喜的小細節,會讓訪客流連忘返。懸停動效就是一個很好的設計手法,它讓用戶樂於在頁面中尋找可供交互的空間,在導航中體會樂趣。

插畫圖標和插畫UI元素
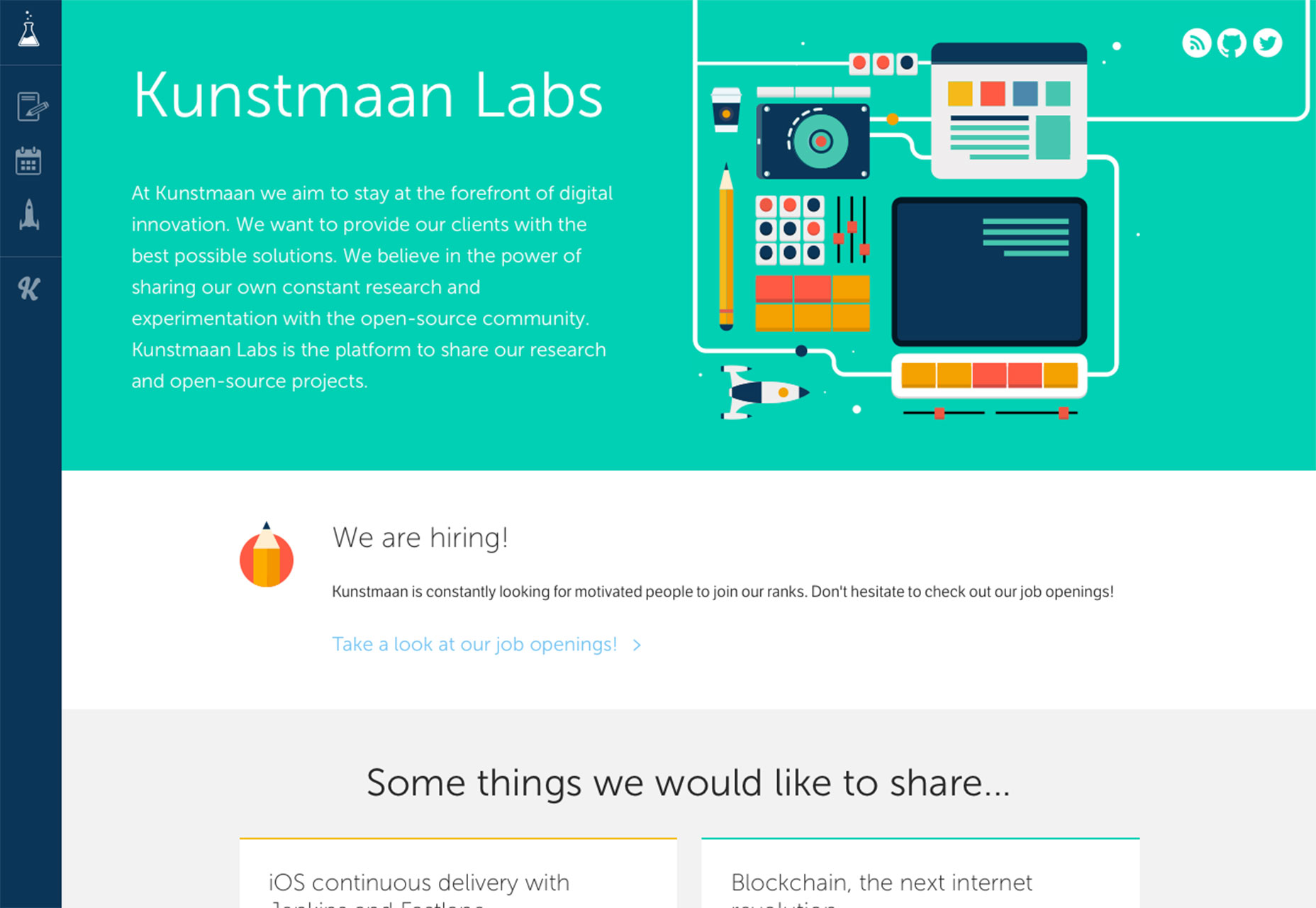
如果種種跡象表明你的網頁無法使用大范圍的插畫來作為裝飾,那麼可以考慮將插畫風的圖標和UI元素融入到頁面當中。這種方式同樣可以讓你頁面顯得生動有趣。

插畫元素能將奇思妙想融入到單調嚴肅的網站中,讓它顯得更加生動有趣。插畫式的線性圖標是最容易實現的插畫之一,簡約而多樣的設計幾乎可以和所有的設計風格兼容起來,可以搭配圖片,也可以配合多種多樣的配色方案,最重要的是,這種統一的圖標設計能作為頁面視覺設計一致性設計的重要脈絡。
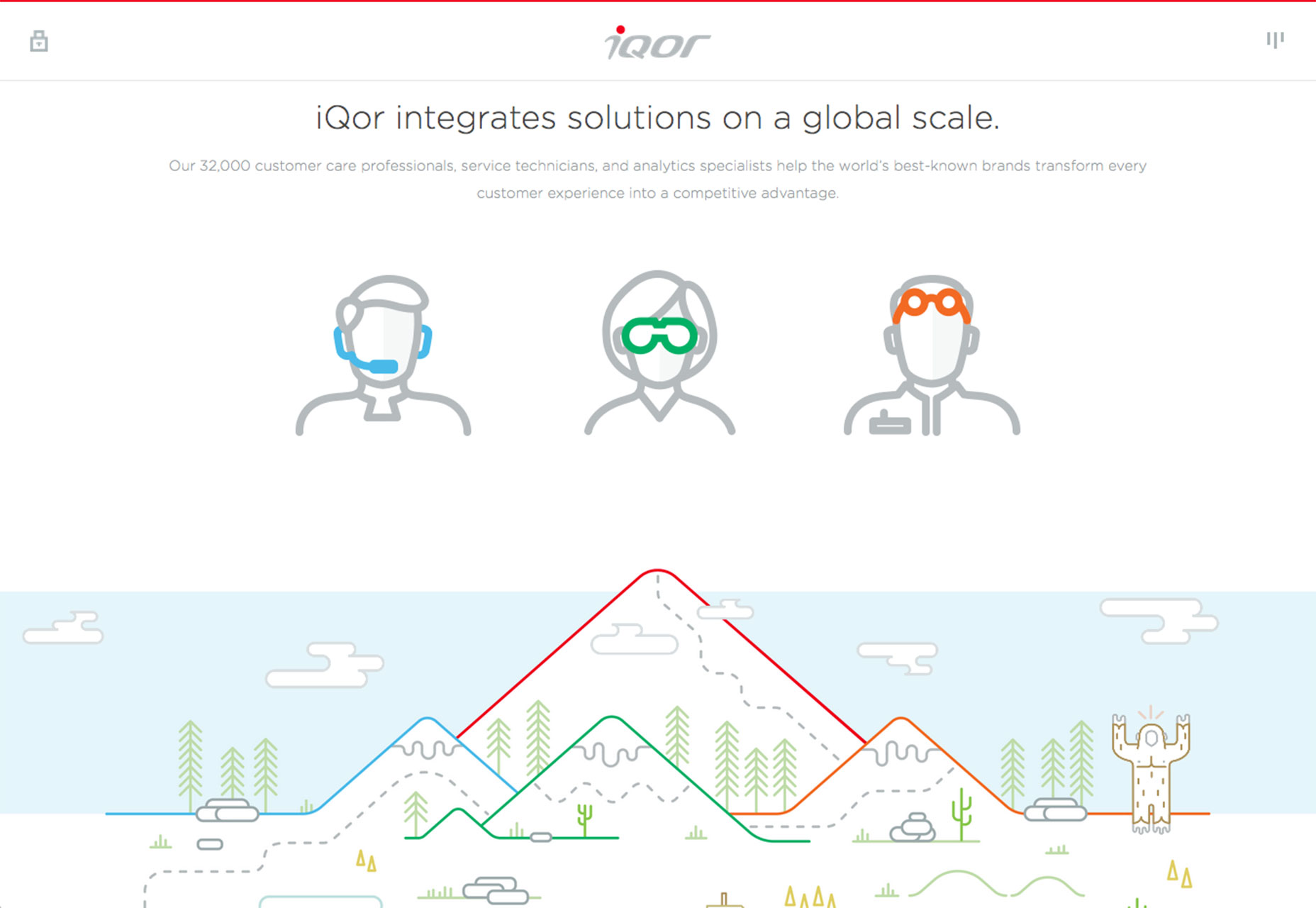
如果你想再深入一點,不妨讓各種UI元素插畫化。Iqor 的網頁中,大尺寸的圖片設計讓頁面平添了幾分趣味。網頁中大的插畫和設計元素都使用了三種典型的流行色,並且在不同的頁面中保持著一致性。

手繪字體
另外一個重要的設計趨勢是融入了插畫的定制化排版設計。插畫式的LOGO、正文內容、手繪字體和藝術插畫都可以充分的融合到一起。

值得一提的是,手繪字體設計最值得注意的是節制。通常你需要將一部分文字內容進行重繪,並控制在一個區塊當中,設計“過度”的字體最容易出現的問題是影響字體的可讀性。所以,在這個設計過程中,務必確保文字在漂亮的同時,能夠被用戶輕松閱讀,易於理解,傳遞出清晰的信息。
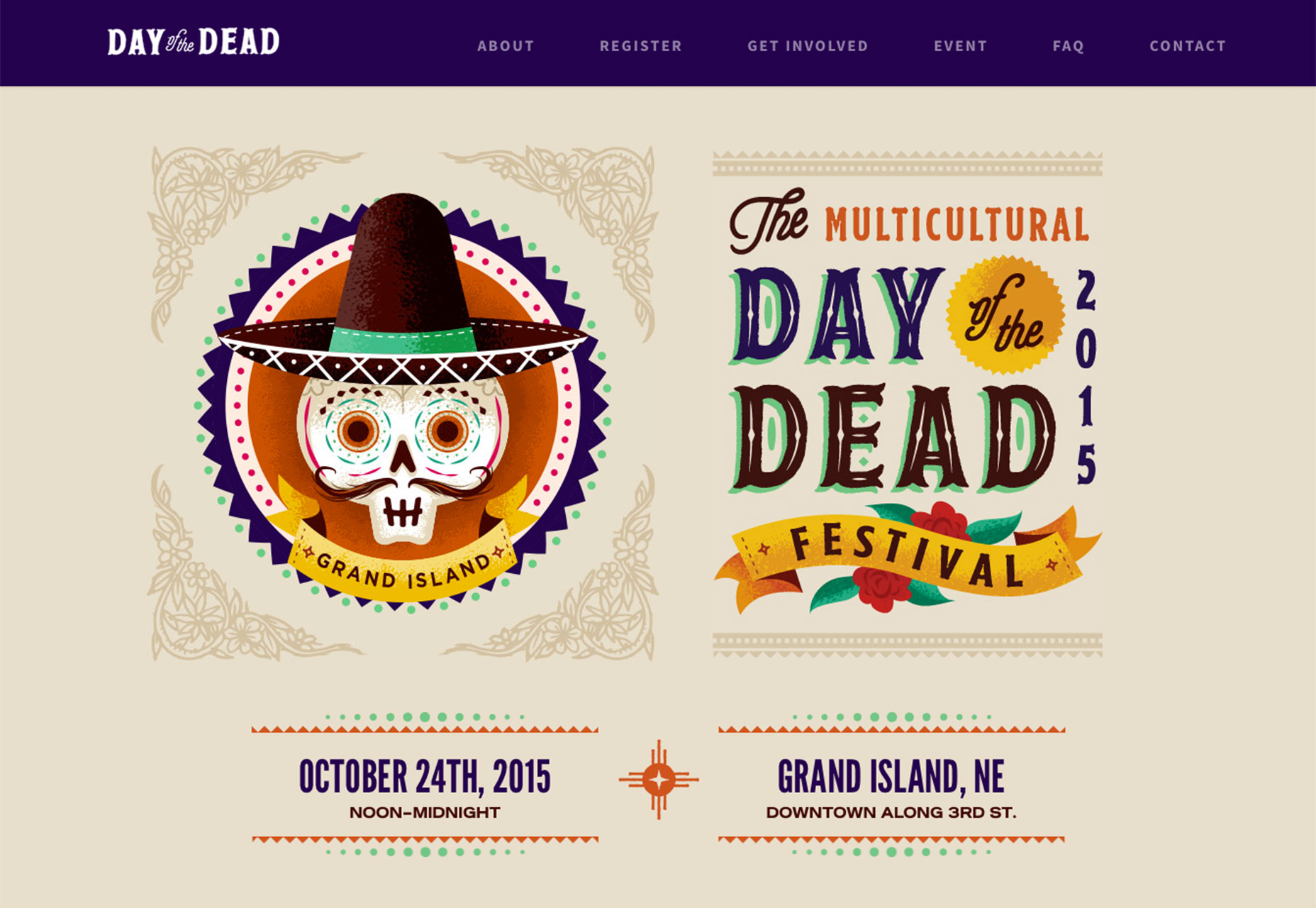
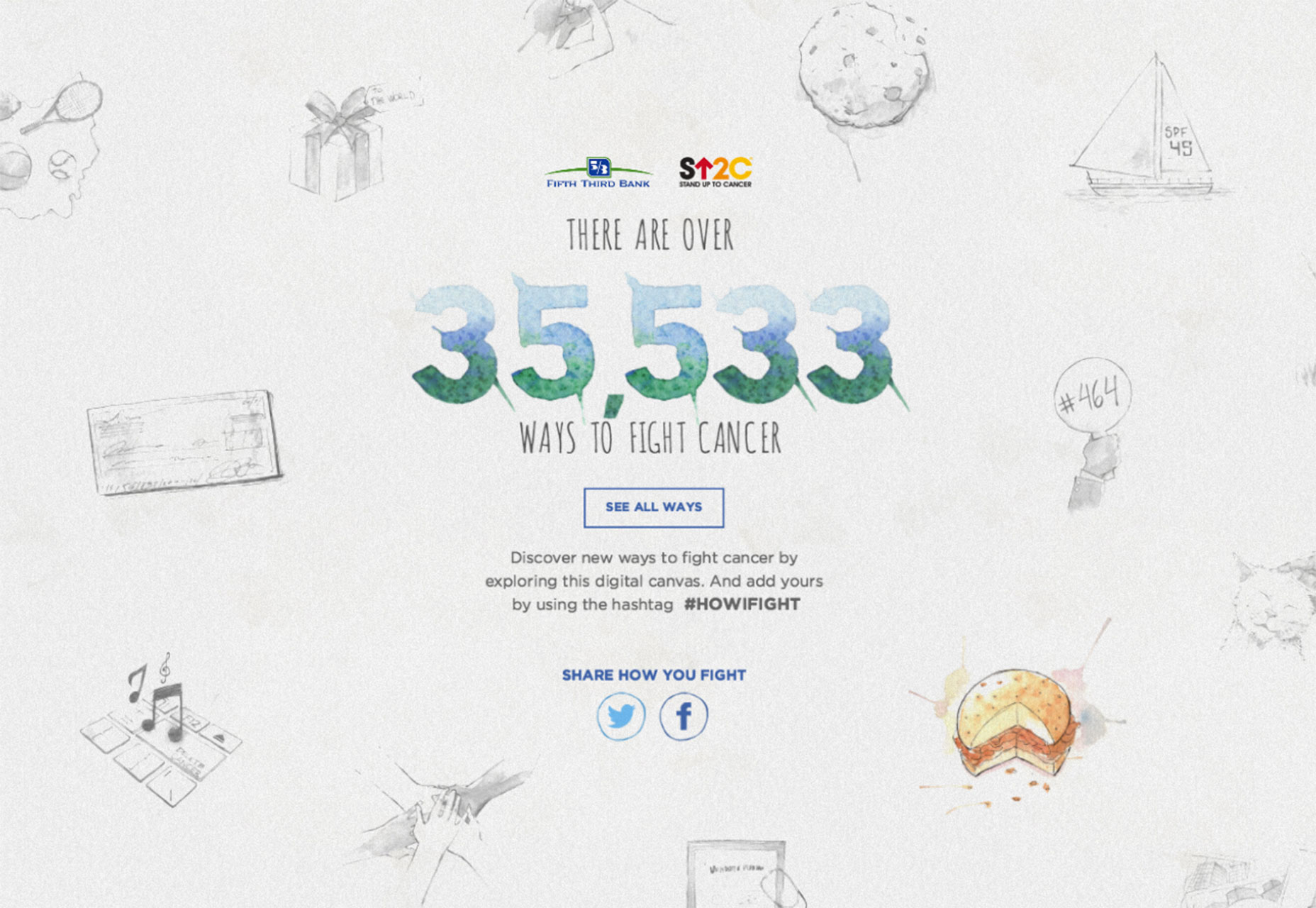
Day of the Dead 和 Stand Up to Cancer 兩個頁面在這方面做的相當不錯,它們傳遞出簡單的信息,字體設計上也足夠美觀。Day of the Dead 使用了無襯線體和漂亮的插畫來搭配手繪字體,雖然多,但是非常有條理。Stand Up to Cancer 則統一地采用了水彩畫的風格,手繪字體則是基於標准化的字體來設計,可讀性更強。

結語
對於許多設計師而言,剛剛開始將插畫加入到網頁中之時,似乎並不是那麼輕松,但是充分借助現有的設計工具、UI Kit和素材,可以適當地降低這個門檻。
如果你想獨自完成帶有許多插畫的網頁項目,相對系統化的學習和相當的審美薰陶是非常有必要的,花費時間來醞釀作品是一件很正常的事情。



