萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 設計師如何從「點線面」掌握分析數據的方法?
設計師如何從「點線面」掌握分析數據的方法?
數據,對於設計師來說是一件很重要的事,能夠幫助設計師從一個更加客觀的角度認知設計效果,找尋設計問題,啟發設計方向。但是,如何看數據對於設計師來說常常是一件復雜的事,除了要記住專業術語代表的意義,面對一大堆數據時從哪些角度看也無從下手。這裡對於常見的專業術語不再做專門講述,而是用點線面這樣通俗的概念,幫助設計師更簡單地掌握一些查看數據的常用方法。
編者注:因為各家平台不同,即使沒有類似淘寶這樣的數據統計平台,學習下思路也非常不錯。
1、點
點:UV點擊率,指的是對頁面產生點擊行為的用戶占比,設計師通常可以查看頁面整體的UV點率和具體控件的UV點擊率,即對頁面/控件有產生點擊行為的用戶占比。
它可以衡量用戶對頁面所有元素或單個控件的點擊情況,了解頁面整體對用戶的吸引力,以及具體的設計元素是否被用戶感知、使用。
比如整體頁面的UV點擊率為95%,則代表100個用戶進來有95個人產生了點擊行為,整體吸引力還是不錯;但如其中一個功能按鈕或者一個banner的UV點擊率僅為1%,則說是100個用戶進來只有1個用戶點擊了該按鈕或banner,是否用戶沒有發現該功能按鈕,或者banner樣式不夠吸引人,這就需要設計師去發掘改進。整體頁面的UV點擊率可以在A+(阿裡巴巴流量分析平台)上查看,而控件點擊率通常需要在WDM(無線數讀)上查看相應的控件對應的埋點名稱。(因數據保密問題,以下涉及數據部分均非真實數據)
注:A+和 WDM 是內部統計平台,其他設計師參考自家的就好。

A+上查看整體頁面點擊情況

WDM上查看具體控件點擊情況
2、線
線:變化曲線,通過觀察一段時間數據的變化情況,可以了解設計修改前後對產品產生的影響。
一般是在單一產品/控件中觀察曲線了解設計前後的變化,但如果擔心單一產品/控件的修改會對其它產品/控件產生影響,則需要將這多個產品/控件的曲線也並列起來觀察。比如在首頁頭條入口改版後,我們除了觀察它本身點擊情況有所好轉(深藍色曲線)外,還需要比較它的升高會不會影響其它產品入口。因此需要對幾個產品的曲線進行同步觀察。

同時比較多個產品曲線進行全局把控
3、面
面:涉及頁面或頁面之間的數據,包括浏覽深度、停留時長、回訪率、轉化鏈路等。浏覽深度(用戶連續浏覽的頁面數) 、停留時長(用戶浏覽某一頁面花費的時間)可以用來衡量用戶是否在你的產品中充分逛起來,但是這兩個數據指標也並非是越高越好,有可能是因為產品的過於復雜、用戶不懂得如何使用造成了數據的升高,因此需要辯證地看待。
回訪率包括次日留存、七日留存(在某段時間內開始使用,經過一段時間後,仍然繼續使用的用戶占比)等,可以判斷用戶對於產品的粘性,也是衡量該產品整體是否吸引用戶的重要指標。
產品除了單一頁面的點擊,還會涉及到頁面之間的跳轉,通過觀察頁面間流轉的數據,可以清楚地看到用戶行為的主要路徑,幫助設計師驗證自己設計的路徑是否合理,會不會因為路徑太長而造成過多流失。在判斷問題根源時,除了觀察單頁面數據,也不要忘記審查鏈路數據。比如在單一頁面設計沒有改變的情況下,成交有所下降,除了考慮商品因素,也需要考察頁面間的轉化鏈路,看看在頁面跳轉過程中是否發生了什麼,或者流量流向第二個頁面後是否因該頁面的一些設計差異導致了點擊下降。
這些數據可以在A+或WDM(用戶行為-頁面路徑分析)上查看。在WDM上還可以通過創建關鍵漏斗查看幾個主要頁面的轉化情況。

A+上查看流量流向及WDM通過創建漏斗查看頁面轉化
4、人的維度
以上所說的都是一些用戶行為的數據,除此之外,用戶作為人本身,也需要觀察一些相應的數據。
除了基本的年齡、性別、消費等級,對於輕度用戶、中度用戶、重度用戶的分層以及相應行為的觀察可以了解不同類型用戶對產品的使用程度,幫助設計師更有針對性地進行設計;同時觀察用戶的成長情況,也是對該產品是否朝良性方向發展的一個很好權衡。目前對於用戶人方面的數據在平台上還沒有較好的查看方法,需要單獨與BI溝通提取相應緯度的數據進行觀察。
比如在搶購的設計過程中,用研逢辰同學就搶購的用戶類型進行了一定維度的劃分,我們希望可以從BI處提取相應數據:
(1)不同層次的用戶量,以此了解搶購的用戶構成,對於提升轉化還有多少空間;
(2)不同類型用戶的行為數據,主要觀察他們使用搶購是否有差異,低轉化用戶為何轉化低,淺度用戶因何離開;
(3)不同類型用戶在搶購中不同模塊、路徑的流量流轉情況。

用戶分層更有針對性地觀察用戶行為
5、內容的維度
很多時候,單純樣式的設計對於業務數據能帶來的變化是有限的,反而是內容層面的改變帶來的變化更大。因此設計師除了點擊數據、行為數據、用戶數據外,有時候還需要從運營的角度出發,對於商品/運營內容的數據有更深入的了解和挖掘,這樣可以更加全面地了解用戶的痛點、需求,挖掘表面上難以感知的問題,激發設計的創新點,並且對於業務有更大的推動。
以搶購為例,搶購的內容基本上是商品,深入了解商品數據,可以從類目的成交情況、場次的成交情況、不同類目在不同場次是否有不同表現等多種維度切入,發現用戶感興趣的類目類型、成交轉化高的場次、某一類目對應的幾個轉化高的時間點等等,在這些關鍵點進行玩法/設計上的強調、突破,讓設計的作用在內容層面也可以有所發揮。

搶購不同行業商品的客單價與購買轉化分布
6、完整案例
以下就以搶購為例,講述一個比較完整的觀察數據流程以及根據數據對產品的修改和推動。
1、點:對於有改動的設計點觀察控件的UV點擊率變化
在改版中,我們把搶購頭部的長條banner改成了card樣式,同時在主列表中新穿插了類目、頻道入口。改版後觀察控件UV點擊率,發現banner改為card樣式雖然UV點擊率總和有所增加,但是單個banner的點擊率是減少的,引流效果並不理想;新增的類目入口雖然UV點擊率不高,但以其所在的位置、樣式,還是取得了比預期要高的點擊,且比頻道入口高出不少。於是在設計思路上,後續傾向於將banner融入內容流中,對類目的穿插進一步強化,同時對頻道入口樣式進行修改。

搶購改版後對應控件UV點擊率觀察
2、線:觀察改版前後的變化曲線
在改版中,我們對於主列表商品的元素、樣式進行了一定調整,同時采取了個性化排序的方式,觀察改版前後業務的幾條基本曲線,基本都有一定程度的提升,證明了一些相應的修改達到了一定效果。

搶購改版後業務基本曲線觀察
3、面:對頁面流量流轉的觀察
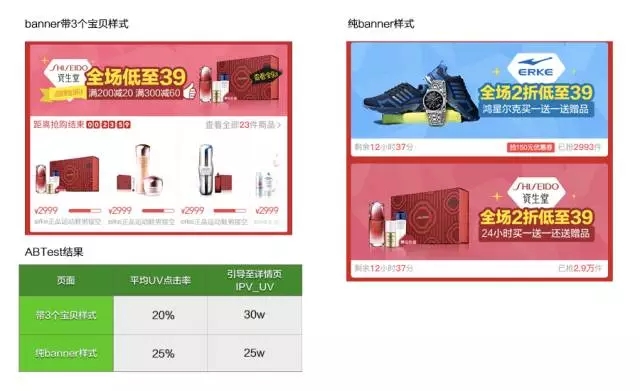
之前搶購的品牌搶購采取了一個banner+3個寶貝的設計樣式,為了提高效率,我們嘗試直接采用banner,並用ABTest進行觀察。除了觀察這兩種樣式分別的點擊效果外,對於其在詳情頁的浏覽轉化也需要同步觀察,因為有寶貝直接露出的方式到達詳情頁路徑更短,我們需要判斷去掉寶貝後是否會對成交產生影響。
經過觀察數據後發現,雖然純banner樣式的平均UV點擊率高於帶三個寶貝的樣式,但是在流量流轉上,它引導至詳情頁的UV是少於帶三個寶貝樣式的,最終經過權衡可以接受這部分流量的損失,采取更高效的純banner樣式。

品牌搶購ABTest數據觀察
4、人與內容
除了行為數據,我們也在對搶購的商品數據和用戶分層情況進行觀察。通過商品數據可以發現,雖然搶購用戶整體偏向低價商品,但是低價商品中,容易快速決策的商品轉化更高,而價格中偏高的商品也並非轉化就不好,諸如蔬果生鮮等不易造假的商品也有較高轉化,並且用戶對於某些類目有所偏好。進一步通過用戶分層還可以發現不同層級(易引導用戶/核心用戶/淺度用戶/低轉化用戶)用戶的類目偏好/標簽,這樣在內容維度上就可以更有針對性地選擇,同時在設計上通過用戶偏好的類目/專題組織等方式讓產品更具可逛性。
數據作為客觀的存在,對於設計的說服力有極大幫助。設計師掌握了查看數據的一些基本方法,才能讓設計變得更加有理有據。但除了方法之外,更重要的是設計師根據具體業務和設計不確定點進行維度的拆分和解讀,並且在觀察數據的時候要注意變量與非變量,這樣才能找出問題真正的根源所在。設計與數據結合,任重而道遠。
歡迎關注淘寶MIX無線設計:

- 上一頁:UBER“面目全非”的Logo改版
- 下一頁:倒計時迎接猴年創意海報



