萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 設計師分享小貼士:避免使用黑色
設計師分享小貼士:避免使用黑色
我在創作中學到的最重要的一件事情之一,是避免使用黑色。
Z太太是我兒時的美術老師,在我上中學時就已經提醒過我,隨後我在羅德島設計學院又聽到很多次類似的建議,可能一開始是有點奇怪的,不過這是個好建議。問題在於,我們常常看到一些深色的物體並假設它是黑色的。而實際上在現實中我們很難找到一些純黑色的物體,道路不是黑的,你辦公室的椅子也不是黑的,在電線桿上的麻雀也不是不是黑的,甚至網頁上的字體也不是黑的。
影子並不是黑的
在高中的時候,我花了很多業余時間和其他的一些藝術愛好者呆在工作室裡。在模擬現實中的“光暈”。Z太太不斷給我們展示不同的藝術家的作品。有一本 Wayne Thiebaud作品的書她經常反復給我們看,Z太太會興奮的指出裂片明亮的原色和它陰影之間的特點,並提醒我們注意畫中的影子都是藍色的。
那本書我可能看過不下十遍了,Thiebaud(他是三藩市當地有名的畫家)的作品是一個很好的例子說明影子不是黑色的。

他畫的那些陰影是畫中最飽滿的部分,紙上看起來很漂亮,現實中依然。你也許會想,這些都是繪畫啊,又不是真實的。好吧,下面將給大家展示其他的。
我一直在思考一件事,在美術課上,Z太太帶著一個藍色的燈泡來證明這一點。她把一個燈泡裝好了,把它固定在一個高腳凳上,然後從她那間放滿了純白色物品的畫室裡拿出一個純白色的球,將這個球放在一個純白色的基座上。
他先開白燈,影子看起來是黑色的。然後再開藍燈,發現影子是橙色的,理論上來說,往黑色添加任何色彩(白色除外)依然是黑色。以藍光使得影子變成了橙色,說明影子不是黑色的
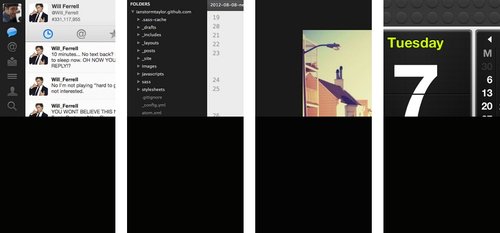
我被驚呆了,現在當我走在三藩市的街道上,都會很留意周邊那些飽和的影子,這裡是一張我拍的街景(是啦,用了濾鏡……),第一時間想起了Thibaud的那張畫,街角都是栗子色。

畫中你能想象到最黑的部分不是#000000,而是#130f30(19%的亮度和69%的飽和度)。
然而黑色還是覆蓋了一切
當你把純黑色放在一組精心挑選的顏色中,黑色便會覆蓋其他的所有顏色。因為它讓人感覺到不自然,日常的黑色物體上光線常常被反射回來,這意味著它不是黑色,而是深灰色的,光也是有色彩的,即便不是是深灰色也應該是其他較暗的顏色。
大量的應用程序上日常使用的黑色實際也是灰色的,Twitter的側欄,上方的文本輸入框、新照片的背景還有日歷插件。甚至在Twitter的引導部分,都試用灰色,這樣才不會搶了其他地方的色調。

這裡就有一個實際運用的活例:Dribbble有一個非常贊的特性,用戶可以根據顏色選擇鞋子,如果有純黑(#000000)或真色彩黑(#292724),沒幾個用戶會選擇前者,這個亮度或者觀念沒什麼關系,是人的一種本能。
飽和度也是很重要的
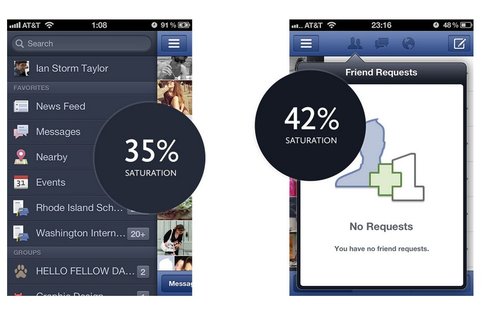
你可以別總選擇純黑#000000,當你在使用灰色的時候,加一點別的顏色進去讓它顯得更緩和寫,能加多少種顏色取決於顏色的明暗比例多少,Path上照片的黑色飽和度達到了63%,而淺灰色卻只需要3%。

我曾經把他作為常規指南去給Segmant.io的調色板配色,我把少量的黃橙色混進灰色裡面,飽和度從2%的淺灰逐漸增加到22%的深灰,Photoshop的調色板上顏色形成了一個弧。
別嫌我嘴煩,讓我們再看看Facebook的交互界面,為什麼移動版的Facebook看起來這麼漂亮,因為上面所有的灰色調都充分融進了Facebook的主題藍。

要走的路還很長
Z小姐第一次警告我使用黑色背景是在中學,其他人後來也陸續的警告過我,但我還是花了很長時間去改正,還自己整了套理論來為自己辯解,即便到現在,我在使用灰色的時候還常常會犯錯誤。
根本原因在於,當你在調色盤裡用#000000,要問清楚自己是否需要用純黑色,你最好搭配些更自然的顏色,如果你覺得太冒險了,試著避開調色盤左邊的的顏色吧。
- 上一頁:InDesign中的排版、構圖技巧介紹
- 下一頁:如何才能成為優秀設計師