萬盛學電腦網 >> 圖文處理 >> Flash教程 >> FLASH CS3 打造一個小奶瓶圖標
FLASH CS3 打造一個小奶瓶圖標
在下面的教程裡,我們將從基本形狀開始,完全使用FLASH畫一個小奶瓶的圖標。

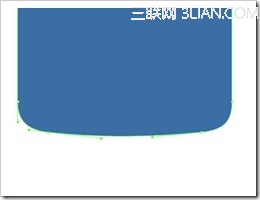
首先我們從一個圓角的矩形開始,把它的底部調節成圓形。


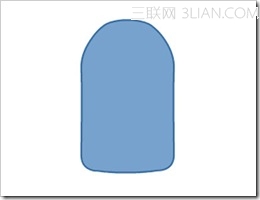
再把頂部調成突起的形狀,如果你熟悉貝塞爾曲線,這不是什麼難事。然後我們用形狀擴展,外擴出一個粗邊來,這將是瓶壁。


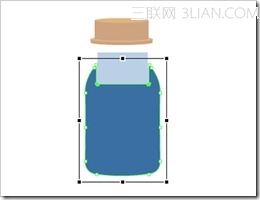
畫瓶蓋的圓柱其實很簡單,先畫一個橢圓,然後垂直復制一份。切去下半個的上半部分。


將上面的邊拉伸出來,形成圓柱的壁,然後移到下層,這樣很快是不是?


下面的一個小圓柱也采用同樣的方法。


這時我發現下面的瓶身需要一個瓶頸,於是先將其切去一塊,再把切出的節點移動上來。因為畫了兩層,所以兩層都要調整,如果一開始注意到,會好很多。


形狀畫成了,下面是奶嘴,讓我們再從一個矩形開始。加出需要的節點,再調整曲線。


形狀差不多了,如果你是對照照片來畫的,可能會更像一點。然後,同樣用形狀擴展加一層邊,因為橡膠奶嘴同樣有厚度。

圖15

圖16
下面是顏色了,玻璃瓶我習慣用這樣的圓形漸變。圓柱形用加上高光的線形漸變就可以了。

圖17

圖18
FLASH並沒有太復雜的漸變方式,但如果靈活運用,同樣可以做出復雜的效果,而且畢竟我們也不是要仿真到完全一致,要做照片效果完全可以用3D。注意下面我把圓柱的頂復制一份,變成淺色,再向下移動一兩個像素,然後移到下層,這樣就形成了一個倒角的效果,有時細節是很重要的。

圖19

圖20
接下來是瓶身的漸變,用白色的線形漸變即可。

圖21

圖22
注意玻璃瓶是兩面都有高光的,否則沒有那種通透感。然後高光的形狀要沿著瓶身的形狀變化。

圖23

圖24
奶嘴也是同樣的情況,但因為是橡膠的,所以不要像瓶身上那樣規則,稍有點變化反而更好。

圖25

圖26
然後調一下色彩,把瓶蓋加一道高光,這樣質感更強烈一點。一個基本的奶瓶就畫好了。

圖27

圖28
有一種瓶身是孤形的奶瓶似乎更好看一點,於是我們把形狀和高光再調整一下。然後旋轉45度,將瓶身的內層復制一層到頂端來。

圖29

圖30
切去新形狀的上半部,將顏色改成淺藍到白色的漸變,牛奶一般都是用這種色來表現的。

圖31

圖32
再復制一層變成深藍色,兩層調成相對的波浪形狀。深藍色的移到下層。牛奶就畫好了。

圖33

- 上一頁:Flash怎樣學習鼠繪
- 下一頁:Flash 簡單的鼠標翻撲克動畫