萬盛學電腦網 >> 圖文處理 >> Flash教程 >> Flash繪制逼真奧迪轎車
Flash繪制逼真奧迪轎車
在此教程中,我將向你展示如果將Audio TT車在flashmx2004通過鼠標來將它矢量化,雖然這裡面用的是flashmx2004,但它同樣適合於其的flash版本。
在這裡繪圖板是不需要的,但是如果你足夠幸運擁有它,你也可以使用它,因為它可以加快整個繪制的過程,你所需要的只要對flash軟件自身有一些了解,特別是對它的繪制工具掌握就可以了。
下面的兩張圖是原圖和我們繪制後的矢量圖。
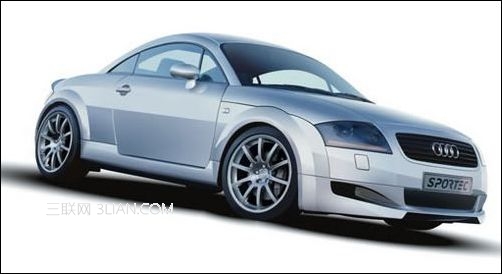
原圖:

原圖
矢量圖:

矢量圖
1. 一般性提示
1. 當我通過這張圖做為參考時,我注意到有一些部分存在露出像素,因此我上線去搜索更好的參考圖像,對於此例來說,是想要找到更大一些的圖像。但並沒有找到有這樣角度的圖像,但是我試著去理解整個車,找一找整個車的感覺。
2. 對於整個矢量圖我只用到一少部分工具,使用線條工具作為輪廓,使用油漆桶工具來進行添色並使用漸變工具來控制漸變。
3. 這個矢量圖中沒有完全的實色添充,很明顯我們要使用大量的漸變填充。
4. 通過對於每一部分,我基本上要花費等量的時間來處理,盡管風擋玻璃窗沒有車門邊框復雜,但它使用了我的同樣時間來處理。
2. 繪制汽車局部細節
當它進行到局部細節繪制時,車的右燈是一部分比較復雜的位置,它的陰影部分對於整個車來說是比較難的。因此我們針對這一部分詳細來研究一下如何繪制。
2.1 做到與參考圖形相近

圖1
這個工作對我來說象是生活在地獄中,這部分有一些讓人討厭的反射在上面,因些它並不是很容易可以重建它,因些,在我做之前,我花一到二分鐘來仔細看這個參考圖形,我這麼做,是因為對我來說是要獲得一個照片級的矢量圖,當你仔細看過之後,你應已經知道哪些部分是融合在一起,哪些部分淡入為深色,但是在此時,你必須假設它們之間是獨立分開的。盡管他們現在是一體的,現在是這樣說,下面我們就要這麼做,我試著去將參考圖像想象為漸變,試著去看色彩在哪個位置進行了改變等等,最重要的事情是要分析出哪個層放在上面,哪個層放在下面。
2.2 輪廓
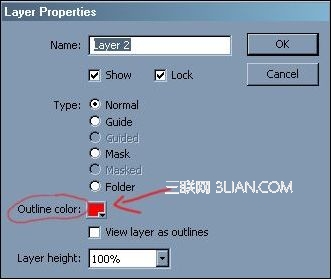
現在,我知道哪些事情我可以解決了,開始繪制輪廓,首先要做的是在參考圖像之上新建一個新層,雙擊層名稱右側的方塊,然後會彈出一個層的屬性窗口。
圖2
在這個面板上,更改輪廓線的色彩,以使在任何時候我都可以清晰的看到它。

圖3
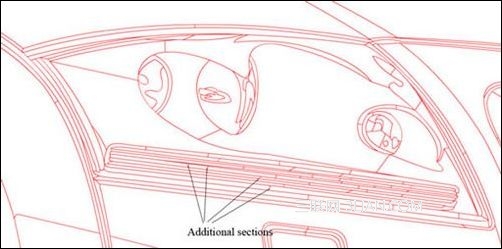
現在,點取畫線工具並開始分割色塊為不同的部分,你也可以使用鋼筆工具,對我來說使用線條工具更快一些,使用起來也很簡單。從一點到另一點繪制直線,然後使用選擇工具來調整直線的曲度達到你想要的效果,下面是我所描繪的層。

圖4

圖5
如你所看到的,我已經將主輪廓分成了幾個小的部分,稍後我們在其中進行添色,在這個場景中,主輪廓是最重的。

圖6
2.3 應用色彩
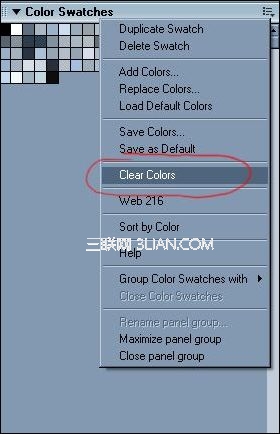
下一部是應用色彩,基礎層通常只是包括一些簡單的線性漸變和放射漸變,它實際上只是精略的應用於矢量圖上。在開始之前,我總是要先清除一下顏色樣本.

圖7
我喜歡這部操作,否則我可能要丟失之前定義的色彩的跟蹤,下一部,我開始應用漸變色在輪廓上,你需要做下面的操作:
你要針對一個大漸變找到所有的顏色並且判斷它們在哪個位置是分開的,或者你將它分成更小的部分然後對每一個小塊應用單獨的漸變。
我比較喜歡用後者,因為第一種方法的質量好壞取決於你應用在漸變上色彩的多少,而使用分成更小的部分這種方法我只需要針對每一小塊應用漸變,只要注意他們的順序就可以了。
那麼,這也是我為什麼將上面的主輪廓分成更多的小部分的原因,它確實很簡單:我觀察非常接近參考圖像的色彩和有非常明顯色彩變化的位置,在它的中部,我繪制一條線用來分開不同的部分。

圖7
使用取色器工具,我拾取了兩種色彩做為的第一個漸變並且將它放置在色彩樣本面板中,然後切換到混色器面板中,調整漸變色然後將其應用到圖形中。
結果比默認的漸變色漂亮的多,但是我需要對它進行一下變形以使它與參考圖形相符。唯一的辦法就是使用漸變變形工具。在工具面板上選中它,然後單擊你剛剛應用了漸變的圖形,使用這個工具你可縮放和旋轉漸變,直到達到你想要的效果為止。

圖8
對於其它部分,第一個顏色應是與之接近的上一個部分的結尾顏色, 因些我們只需要取當前這個小部分的結尾色做為下一部分色的開始色彩,這看上去很簡單,需要注意的是它們的順序和顏色樣本的色彩。然後使用漸變變形工具進行編輯,保證他們正常融合在一起。在添色過程中參照參考圖形,方法基本上是相同的,但有時我們需要用到放射漸變,但調整的過程都是一樣的。所有的完成後,我們選中輪廓,然後刪除它。如下:

圖9
2.4 復雜陰影
現在看上去與參考圖形沒有什麼分別,而且只有一層,看上去還不錯

圖10
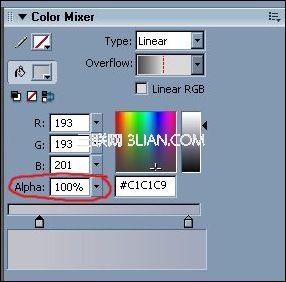
而實際上參考圖形上還包括一些陰影和高光,要在我們的矢量圖中加入陰影和高光,我們需要創建更多的層,但在我們做這之前,讓我看一下flash提供的使用漸變的竅門:在混色器面板上你可以對一個色彩進行透明度的調節(或是針對漸變的兩個色彩進行調節透明度).這種方法可以讓你不用覆蓋基礎色就可以做出復雜的漸變。

圖11
接下來的事情是決定在哪個位置應用陰影和高光:

圖12
現在回到基礎層上,選中需要繪制高光部分形體,然後復制它們在一個新層上粘貼到同一位置上。並且刪去它的輪廓線



