萬盛學電腦網 >> 圖文處理 >> Flash教程 >> Flash 打造鼠標觸發的焰火飄落互動特效
Flash 打造鼠標觸發的焰火飄落互動特效
本例介紹用FlashCS4制作鼠標觸發的焰火飄落互動特效,主要是用計算鼠標跟隨對象來產生具有一定規律的星火特效。
思路:導入背景素材,然後制作出焰火飄落特效。創建文檔類,產生鼠標跟隨的多角星形特效;創建元件類的擴展類,產生隨機大小的火花效果。

用鼠標在畫面上劃過,即可看到絢麗的互動特效
一、火飄落特效制作焰
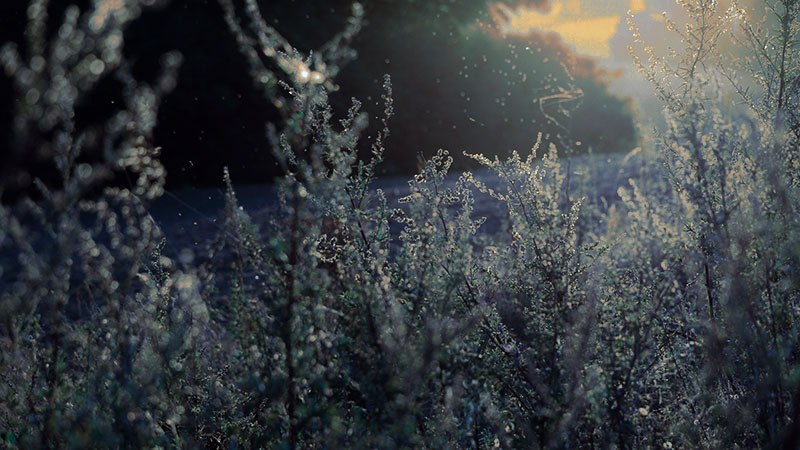
(1)新建一個大小為500×300像素,幀頻為30fps的空白文檔。按Ctrl+R組合鍵導入本書配套光盤中的"Chapter08/素材/西湖夜景.jpg"文件,然後設置其坐標為(0,0),如圖1所示,再采用前面的方法在"屬性"面板中添加Main文檔類。

圖1導入背景
(2)按Ctrl+F8組合鍵新建一個影片剪輯(名稱為Star_mc),進入該影片剪輯的編輯區域,然後按住Shift+Alt組合鍵的同時使用"橢圓工具"在該影片剪輯的中心點繪制一個圓形。

圖2繪制圓形
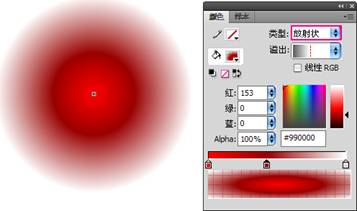
技巧與提示:圖形的填充色類型為"放射狀",第1個色標顏色為(R:255,G:0,B:0),第2個色標顏色為(R:153,G:0,B:0),第3個色標顏色為(R:153,G:0,B:0),Alpha為0%。
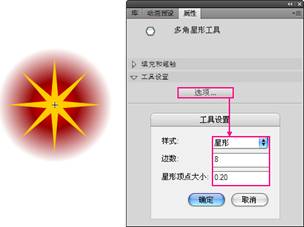
(3)新建一個star圖層,再單擊"工具箱"中的"多角星形工具"按鈕,並在"屬性"面板中設置好該工具的參數,然後按住Shift+Alt組合鍵的同時在影片剪輯的中心點繪制一個如圖3所示的星形。

圖3繪制多角星形
(4)使用"選擇工具"調整好星形的頂點位置,如圖4所示。

圖4調整頂點
(5)選擇調整好的多角星形,然後原位復制出一份,按Ctrl+Alt+S組合鍵打開"縮放和旋轉"對話框,設置縮放為40%,再設置其顏色為白色,如圖5所示。

圖5拷貝並縮放圖形
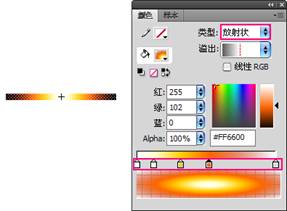
(6)返回到"場景1",按Ctrl+F8組合鍵新建一個影片剪輯(名稱為 Magic_mc),再設置填充類型為"放射狀",第1個色標顏色為(R:255,G:255,B:255),第2個色標顏色為 (R:255,G:255,B:204),第3個色標顏色為(R:255,G:204,B:0),第4個色標顏色為(R:255,G:102,B:0),第5個色標顏色為(R:153,G:0,B:0),Alpha為0%,然後按住Alt鍵的同時使用"矩形工具"以該影片剪輯中心點為起點繪制一個如圖6所示的矩形。

圖6繪制矩形
(7)使用"任意變形工具"選擇矩形,然後按Ctrl+T組合鍵打開"變形"面板,設置旋轉為45°,再單擊"重制選區和變形"按鈕,復制出3份圖形,如圖7所示。

圖7復制圖形
(8)復制出5個圖形,然後將其調整成如圖8所示的顏色,再將復制出的圖形轉換為影片剪輯,並將其分別命名為01、02、03、04和05。

圖8復制圖形
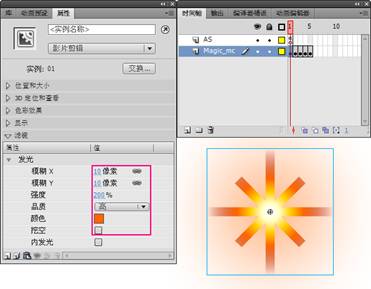
(9)將01、02、03、04和05影片剪輯分別放置在Magic_mc圖層的5個關鍵幀上,然後分別為其添加不同的"發光"濾鏡,再新建一個AS圖層,最後在"動作-幀"面板中輸入stop():程序,如圖9所示。

圖9應用濾鏡效果
請點擊"下一頁",我們創建元件類,添加控制代碼。
二、創建元件類添加控制代碼
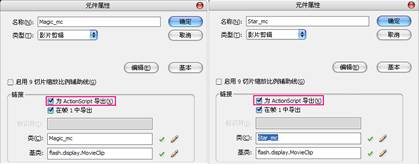
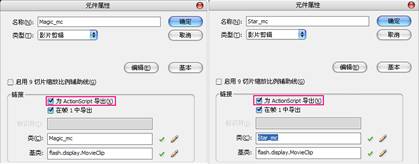
(1)采用前面的方法分別為Magic_mc和Star_mc影片剪輯添加元件類,如圖10所示。

圖10添加元件類
(2)新建一個ActionScript文件,將其命名為Main,然後將其保存在該實例的文件夾中,再輸入控制代碼。
/**
*該類為主程序類
*@authorlbynet
*@version0.1
*/
package{
importflash.display.Sprite;
importflash.display.MovieClip;
importflash.events.Event;
importflash.events.MouseEvent;
importflash.ui.Mouse;
publicclassMainextendsSprite{
privatevarstar:MovieClip;
publicfunctionMain(){
Mouse.hide();
this.star=newStar_mc();
addChild(star);
stage.addEventListener(MouseEvent.MOUSE_MOVE,moveHandler);
}
privatefunctionmoveHandler(e:MouseEvent):void{
this.star.x=stage.mouseX;
this.star.y=stage.mouseY;
var_mc=newMagic_mc();
_mc.x=stage.mouseX;
_mc.y=stage.mouseY;
addChild(_mc);
_mc.addEventListener(Event.ENTER_FRAME,RemoveDrop);
}
privatefunctionRemoveDrop(event:Event){
var_mc:MovieClip=event.targetasMovieClip;
if(_mc.scaleX<=0){
_mc.removeEventListener(Event.ENTER_FRAME,RemoveDrop);
removeChild(_mc);
}
//trace(this.numChildren)
}
}
}
技巧與提示:該文檔類基本包含了"星星灑落"實例中Main文檔類的知識,此外第18行代碼為Mouse類的hide()方法,用於隱藏鼠標指針,在使用該方法前必須先導入Mouse類(如第11行代碼)。
該文檔類定義了一個私有屬性Star,第19行代碼是為該屬性賦值,值為所創建的元件類(Star_mc),並將其添加到顯示列表中(如第20行代碼),而24和25行代碼是為該元件類應用鼠標跟隨效果。
(3)同樣新建一個ActionScript文件,然後輸入控制代碼。
/**
*該類為擴展元件類
*@authorlbynet
*@version0.1
*/
package{
importflash.display.MovieClip;
importflash.events.Event;
publicclassMagic_mcextendsMovieClip{
privatevardis:Number;
publicfunctionMagic_mc(){
init();
}
privatefunctioninit(){
varRandom=1+Math.roun
- 上一頁:flash選擇工具教程
- 下一頁:Flash制作GIF完整教程分享