萬盛學電腦網 >> 圖文處理 >> Flash教程 >> Flash表單制作實例:Email表單
Flash表單制作實例:Email表單
第6節 Email表單
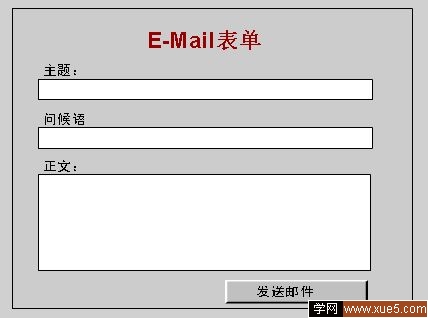
本實例制作一個簡單的Email電子郵件表單,用戶只需要添好相應的郵件信息,就可以自動調出系統默認的郵件收發程序,郵件收發程序中郵件的相關信息會自動根據表單中的內容被添好,表單的界面如圖6.1所示;

圖6.1 Email表單主界面
1.首先啟動Flash,新建一個影片,設置影片舞台大小為400px*300px(單位為象素),設置影片背景色為灰色,顏色代碼為.
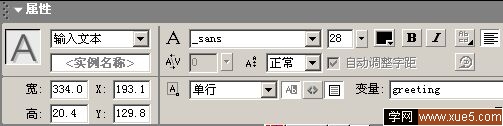
2.將主場景中的默認圖層更名為Form,使用文本工具分別在舞台的垂直方向上繪制3個文本框,全部設置為輸入文本框,最上面的文本框用來輸入郵件的主題,所以在屬性面板中設置其文本變量名為subject,具體設置如圖6.2所示;

圖6.2 設置主題文本框
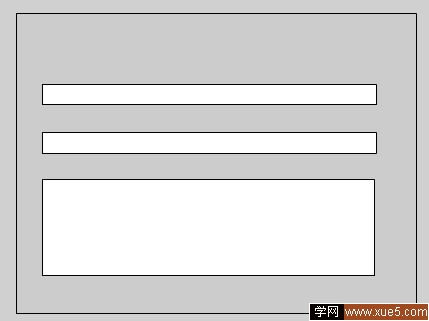
3.將3 個文本框設置好後,當前舞台如圖6.5所示;

圖6.5 在舞台中設置3個文本框
4.接下來還需要給表單添加標題,給文本框添加文字性的說明,具體設置如圖6.6所示:

圖6.6 給表單添加提示信息
5.整個表單中最關鍵的部分就是發送按鈕了,郵件的所有內容添好後,只有通過這個按鈕才能將郵件發送出去.所以這裡新建一個按鈕元件,繪制一個簡單的矩形按鈕,然後將其拖到舞台的右下方,如圖6.7所示;

圖6.7 添加發送郵件按鈕
6.在圖層Form的上面新建一個圖層Variables,在其第1幀中添加如下Action;
stop();
name = "Flashage";
email = "sjerry@163.net";
mailto = "mailto:" add name add "<" add email add ">";
最後給發送按鈕添加如下Action;
on (press, keyPress "") {
getURL(mailto add "?subject=" add subject add "&body=" add greeting add newline add body);
}
中間的文本框用來輸入郵件的問候語,所以在屬性面板中設置其文本變量名為greeting,具體設置如圖6.3所示:

圖6.3 設置問候語文本框
最下面的文本框就是郵件的正文了,在屬性面板中設置其文本變量名為body,具體設置如圖6.4所示;

圖6.4 設置正文文本框