萬盛學電腦網 >> 圖文處理 >> Flash教程 >> 輕松打造Flash幀速率測試器
輕松打造Flash幀速率測試器
Flash作品中預設的幀速率只是理想化的,而實際情況是,Flash處理程序或是渲染圖像時需要消耗一定的時間,所以動畫運行時每一幀的幀速率基本上是不一樣的。在一幀中放置過多的符號,該幀的幀速率就會遠遠低於預設的幀速率,導致畫面播放不流暢,或是掉幀的情況。如果使用幀速率測試器來檢測您的動畫,則可發現上述問題。因為幀速率測試器工作時會顯示出影片當前的平均幀速率。總之,無論是設計游戲還是制作大型動畫,速度慢、運行不穩定的作品是不會有吸引力的,誰也無法去忍受一個只有4幀/秒的動畫。
效果預覽:

圖1
設計要點:
首先測試器本身要盡量的簡單,否則會影響測試效果。測試器中主要就是一個用來輸出測試結果的動態文本和一個重置按鈕。使用重置按鈕是為得到一個經過准確計算的幀速率,其工作方式就是刷新測試器。測試器測試本身時,顯示的幀速率應該和預設值是一樣的。
設計步驟:
1.打開Flash MX,設置場景大小為350px×100px,背景色為“#0E6A99”(其實,場景的設置是無關緊要的)。按快捷鍵“Ctrl+F8”新建一個名為“fps”的影片剪輯符號。
2.在符號“fps”的場景裡點擊選中工具面板中的文本工具
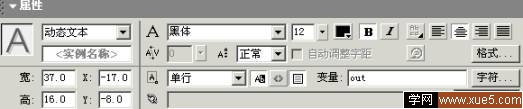
,然後創建一個靜態文本,輸入“幀速率:”幾個字,如圖1所示。接著再創建一個動態文本框,點選中該動態文本框,在其屬性面板裡進行如圖2所示的設置。最關鍵的設置是一定要定義變量“out”。

圖2
3.按快捷鍵“Ctrl+F8”新建一個名為“button”的按鈕符號(按鈕的設計要盡量簡單)。在按鈕上輸入“重置”兩個字,如圖1所示。
4.右鍵點擊按鈕,點選彈出菜單中的“動作”命令,在“動作”面板中輸入如下代碼:
//release事件是在鼠標指針經過按鈕時釋放鼠標按鈕
on(release){
//變量frame的作用是紀錄當前幀數
frame = 0;
//函數getTimer()可以返回影片已經播放的時間,單位為毫秒
n = getTimer();
}
5.回到主場景中。按快捷鍵“Ctrl+L”打開庫,把庫中的影片剪輯符號“fps”拖拽到主場景中。
6.右鍵點擊影片剪輯“fps”,點選彈出菜單中的“動作”命令,並在“動作”面板中輸入如下代碼:
//onClipEvent是一個“事件”觸發器。當某個事件發生時,就執行花括號中的語句。
//load事件是當影片剪輯被載入時,即執行語句。
onClipEvent (load) {
frame = 1;
n = 0;
}
//enterFrame事件是以影片每執行一幀就執行一次語句
onClipEvent (enterFrame) {
//變量time用來紀錄
time = (getTimer( )- n)/1000;
//Math對象的ceil方法可以返回大於等於括號中數值並與其最接近的整數
//當前幀數frame除以播放時間time即可得到當前的幀速率
out = Math.ceil(frame/time);
//變量frame(幀數)進行累加
frame++;
}
到這裡,這個幀速率測試器就設計好了。現在只要把它直接復制並粘貼到所要測試的動畫中就可以使用了。注意,使用測試器時,最好先在被測試動畫的場景中新建一層,然後再把測試器復制、粘貼到該層中,這樣便於調整測試器的位置以及修改和清除。



