萬盛學電腦網 >> 圖文處理 >> Flash教程 >> Flash廣告中絢麗舞台效果的表現
Flash廣告中絢麗舞台效果的表現
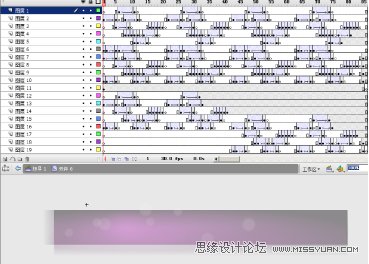
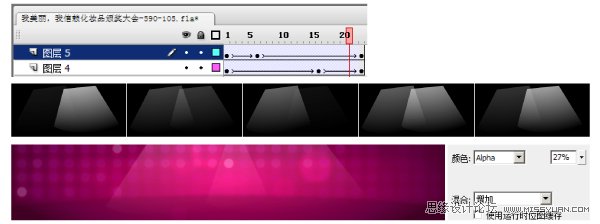
廣告比較大的工作量在背景的表現,如果按照常規的思維制作閃爍的背景可能就出現下圖的狀況,復雜的時間軸動畫必然導致工作量的加大和文件量以及cpu占用率的超標。

用這種方式做類似動畫的人很多,我也大致的做了上圖的動畫,得到了想要的效果,可結果是光一個背景k數占用就達到5-6k,顯然實際應用中不可取。
用我們前面講的利用復制元件為副本後修改出幾個在循環時長和動畫方式上有差異的原件,再將這幾個原件合理排列的方法我們可以很容易得到比上面還好的閃爍效果。因為手動在時間軸上調節閃爍的隨機總是不及通過元件的循環時長和動畫差異運行動畫自動產生的隨機效果豐富自然。
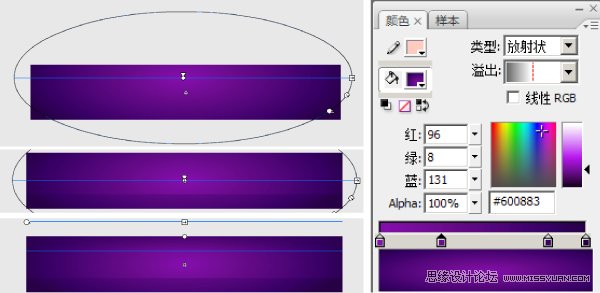
繪制一個畫布大小放射狀填充,模擬舞台中間較亮,四周光線昏暗的效果。復制出一個背景層,刪除底部三分之一填充,將漸變中心點上移形成和底層的亮度差以劃分出舞台地面和背景。再復制出一層用線性實色到透明漸變將舞台頂部亮度壓低使得空間感稍微加強。

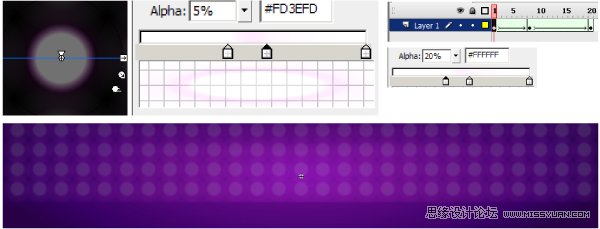
用放射狀漸變繪制一個光斑的基本型,將其轉換為影片剪輯元件,添加透明度漸變動畫,將它鋪滿舞台整個背景部分。

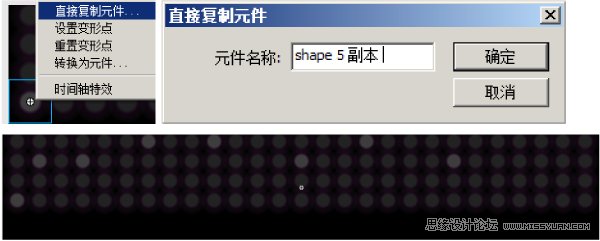
選中其中一個光斑復制出一個副本元件(注意但凡說到復制出一個副本都是指如下圖右鍵點擊元件選擇“直接復制元件”選項不單單是ctrl+c、 ctrl+v,否則修改將是改變同一個元件)改變這個元件漸變填充的基本亮度,使其作為背景燈光中隨機閃亮的燈光元件,在背景光斑上零星的選擇一些元件替換成光斑副本元件。

現在的效果看上去仍然比較平均,不符合現場的若隱若現的感覺,接下來我們進一步通過各個光斑元件的透明度設置上調節亮度的差異,遵循的基本的規則是自上而下和自左至右亮度整體上衰減,整體衰減作為大的感覺,同時局部還依然要有隨機的亮度差別,例如整體衰減的右下角卻總有一兩個零星的光斑較亮,反之亮部的左上角也有零星的光斑較暗。

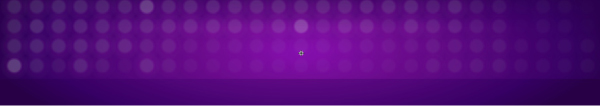
通過大片和單個設置元件透明度後,我們即得到了明暗分布比較好的背景燈效果,這裡我們才只完成了背景遠景等光的制作,真實的舞台還會有空中閃耀的眩光和聚光追光燈。真正產生炫彩和空間感以及舞台氛圍的恰恰是前景眩光和閃爍的聚光燈。

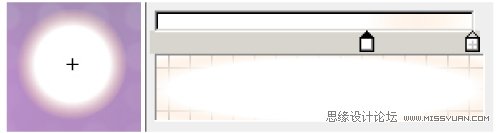
同背景燈制作方法繪制一個光斑,只是填充色選擇上更實一些,填充的外環透明度為零,但在選色上選擇橙黃色,使外環有一些光暈色的效果。

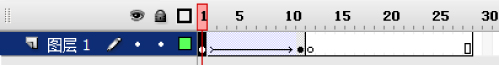
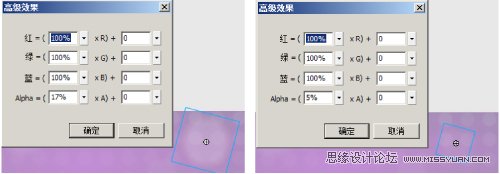
將前景光斑轉換為影片剪輯元件,為其添加上圖時間軸動畫,這段動畫包含三層含義,第一是元件的體積動畫從第一幀到第十幀收縮,第二是透明度從17%到5%,第三是在動畫末端插入空白關鍵幀使光斑元件突然消失,讓動畫持續市場30幀左右循環。

復制制作完成的前景光斑元件作為副本,進入元件時間軸改變循環的時長和動畫的起始位置以及動畫的變換方式和幅度,例如原本縮小的動畫可以不縮小或者變為放大。由於動畫時長和動畫起始以及狀態的不同,幾個元件在同時運行後這種差異會讓播放時序不斷的重新打亂而產生隨機閃爍的視覺效果。

復制排列制作好的前景光斑元件,排列依照自上而下和自中間向兩邊依次稀少和變淡的規則,同時調整縮放和透明度使疊加通透而有空間感,圖層疊加模式可試著設置為變亮,疊加或者強光,具體看哪種效果更適合。

最後返回主場景對背景元件添加濾鏡調節整體色彩,很多時候制作完成動畫感覺色彩整體需要調節就不用深入元件內部去調節選色,那樣調節不容易協調,而且工作量會比較大。

實際舞台的聚光燈應該是位移上的掃動,但是因為位移動畫會耗費比較多的k數和cpu占用率,出於優化我們將位移掃動以原地的透明度變化形成的閃動代替。這樣在視覺上因為兩邊的明暗交替可以形成掃動的錯覺,因為這些都只是烘托環境的邊角元素,不用因為太仔細的刻畫而浪費k數和cpu運算資源。
將追光燈與背景層的圖層疊加模式改為“增加”可以和背景的光斑亮度更好的融合而形成絢麗的亮度加強效果。

- 上一頁:Flash鼠繪機器貓的繪制過程
- 下一頁:Flash制作描邊立體文字