萬盛學電腦網 >> 圖文處理 >> Painter教程 >> 繪制Q版人物插畫和動畫表情
繪制Q版人物插畫和動畫表情












導言:2005年的時候不經意畫的小人,覺得很可愛,然後斷斷續續做了幾張插圖和表情,以下把制作的過程拿出來和大家分享,希望對大家能有所幫助。
使用軟件:Painter、Photoshop
制作時間:8個小時左右
插畫效果圖

第一步
首先當然是繪制草圖,畫的時候盡量繪制的細致一些,進ai以後勾線會比較清楚。(圖01)

圖01
表現的是在餐廳吃飯的場景,大家也能看的出是在干什麼吧,呵呵。
第二步
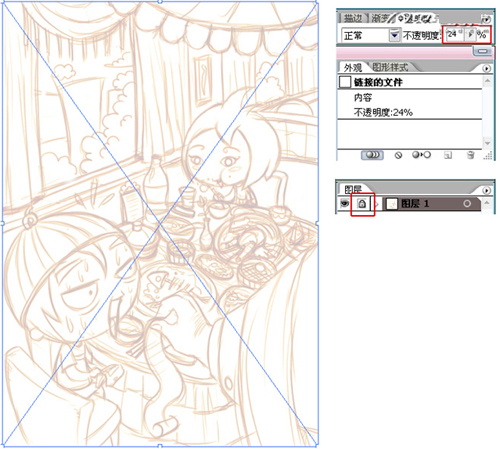
導入AI,調整圖片的透明度,我這邊設定了24%透明度(一般只要能看清楚的樣子就可以了),然後瑣定圖層,見下圖。(圖02)

圖02
第三步
新建一層,開始慢長和痛苦的勾線過程。(圖03)

圖03
對於初學者來說建議背景一層,人物一層,也可以把不同的物件建立多個層來區分,取個名字,看起來會更加方便。
第四步
開始填色了,建議之前把人物的顏色做好,然後用吸管工具直接吸取,ai的吸色功能還是很方便的,可以吸取顏色和線條的粗細。(圖04)

圖04
打開之前做好的人物,用吸管工具 ,直接吸取顏色。(圖05)

圖05
第五步
這邊我順便說一些制作時候的小技巧,勾線方面的一些技巧。
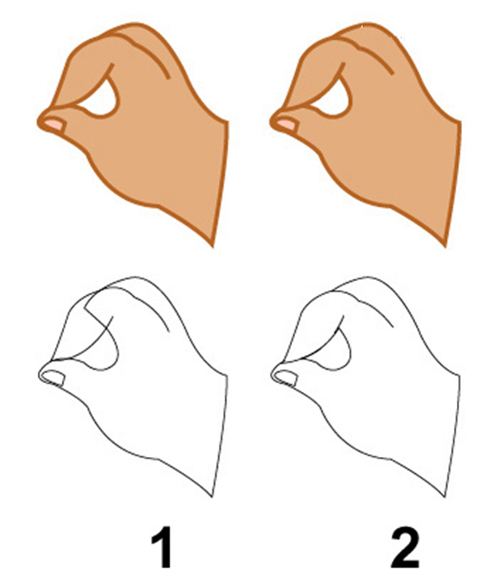
以手為例,從顏色圖來看是一樣的,轉成線稿模式的時候大家就能看清楚,第一種方法更加人性化一點,在以後的修改和調整會比較方便,第2種方法雖然效果是一樣,但是不利於修改,如果圖象過於復雜,務必會增加不必要的勞動力,效率就會大大下降。(圖06)

圖06
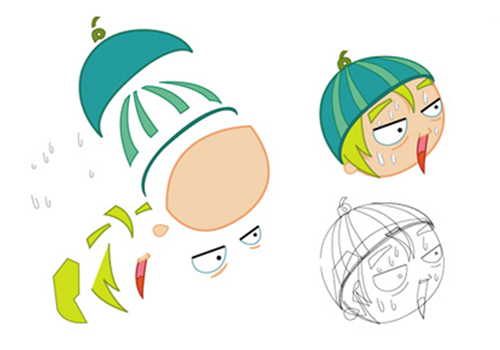
頭部的分解圖,能看清物件和物件之間的分布,前後排列的順序,勾勒的時候多考慮一下它們之間的結構關系。(圖07)

圖07
第六步
做完之後圖片的外框有很多零碎的邊角,這個時候可以運用ai的蒙板功能,隱藏掉這些討厭的邊角,具體步驟如下:(圖08)

圖08
蒙板用什麼顏色都無所謂,因為最後它是不顯示的,這裡為了方便觀看效果我用了灰色,快捷鍵CTRL+7。
第七步
最後導入ps,從網上找了一張紙紋,合成到圖片裡,增加畫面的質感,樣式表做了個正片疊底,透明度50%。(圖09)

圖09
第八步
好了,打上文字,終於完成了。(圖10)

圖10
第九步
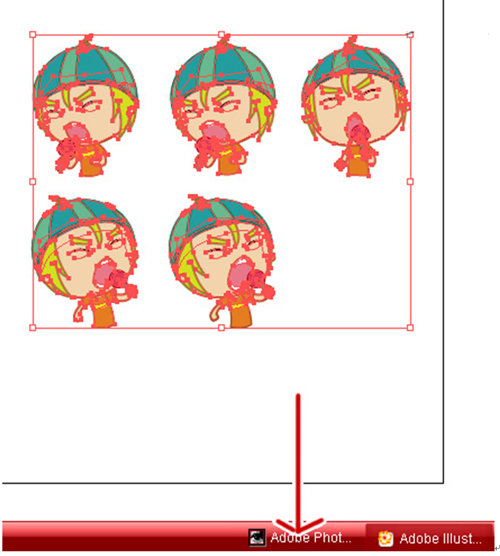
ok,現在我們把這個造型做成QQ表情,因為是用imageready做的,逐幀動畫,所以每個表情步驟都要先畫出來(比較原始的方法……)(圖11)

圖11
導入到ai裡面,開始勾線。(圖12)

圖12
這裡我有做過一個基本造型,可以直接把頭部復制過來修改,比較方便,而且人物也不會怎麼走形。
第十步
ai全部勾完以後,導入到ps,因為都是adobe公司旗下的軟件,所以交互性很好,可以直接拖到ps,或者在ps裡面直接打開ai文件,這裡我用的一種方法(個人認為比較省事)(圖13)

圖13
先在ps裡面新建一個畫布,直接從ai裡面托到ps的畫布裡,然後調整大小,按enter。(圖14)

圖14
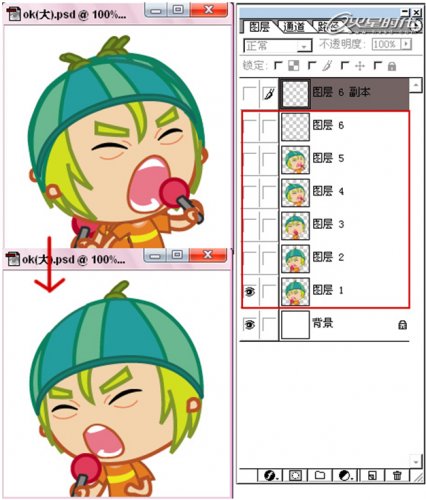
把圖片擺放在相應的位置,然後把別的圖層隱藏掉。(圖15)

圖15
第十一步
接下來做動畫了,單擊

,轉入imageready。
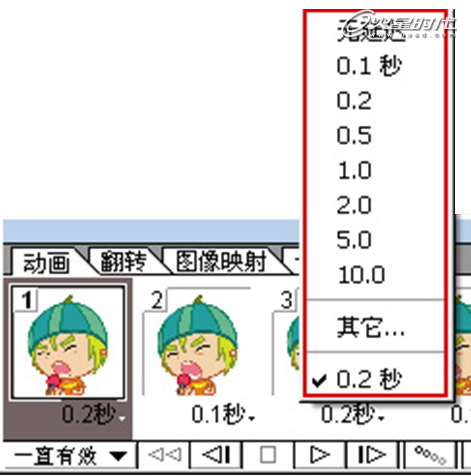
調整幀數的時間,這個可以按照個人的感覺來調,最後動起來效果好就可以,可以反復測試,調整。(圖16)

圖16
第十二步
動畫調試完成了,接下來存儲為gif動畫。(圖17)

圖17
GIF效果圖




- 上一頁:painter繪制水彩效果插畫教程
- 下一頁:Painter繪制奇異星球場景