萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> PS繪制半透明蘋果LOGO
PS繪制半透明蘋果LOGO

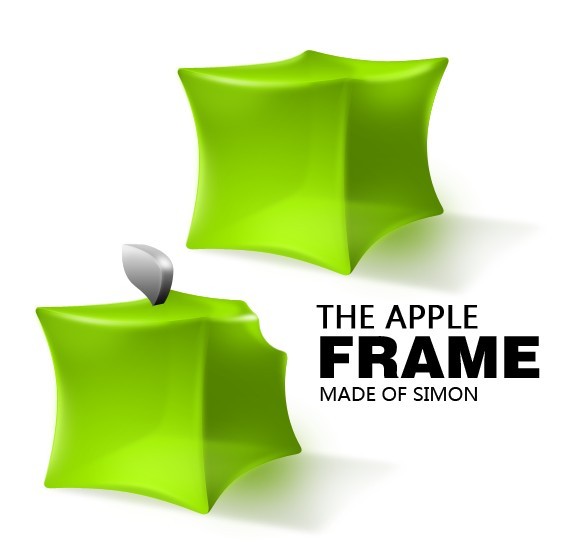
備注:首先給大家看得是最終效果圖,突發奇想的一個東西,靈感來自於蘋果的LOGO。想試試看做成立方體的感覺,但是又覺得光做成立方體體現不出視覺沖擊效果,所以就做成了富有彈性的布丁!直線上面有了彎曲的效果看起來更加的具象!下面是具體的制作過程介紹:

1、首先呢用我們所學的美術基礎透視,在PS裡面繪制一個立方體的透視圖,用PS得鋼筆工具繪制路徑然後用畫筆填充路徑就可以!
2、在我們繪制的透視圖的基礎上,用PS裡面的矩形工具繪制立方體可見的三個面,並且用添加描點的方式(移動描點)將正規的立方體修改成上圖這樣。

3、接下來的工作就是將我們本來是尖頭的正規立方體邊角修改得圓潤(通過添加描點、刪除邊角頂點,再用鋼筆修補終結描點),並且進行適當的位置調整,讓它看起來是一個整體,而不是一面一面的!
4、給我們所繪制的每個面上色,用圖層效果中得徑向漸變效果(選擇不與圖層對其,角度和縮放百分比自己調整)。使得我們的三個面有光感了!

5、我們通過對各個邊緣進行軟化並且做出最終效果前的實驗效果!
使用到的工具和步驟:
A、依照邊緣論過進行矢量高光的繪制,然後用濾鏡效果中的高斯模糊做邊緣發光的效果。
B、同樣的用鋼筆工具繪制底部透明的光源反射部分,高斯模糊並且調整其透明度,使其看起來在最下面,但是依然光是透過了上面的幾個面(底層的光源反射始終在原始立方體三面的上面)。
C、用同樣的方式做出陰影,一定要注意光源來自於那邊,還有光源的反射!

6、在原來我們繪制的實驗性的立方體的基礎上,我們合並所有圖層,用橡皮擦去被咬一口的位置,並用高斯模糊做出被咬一口的效果!
7、最後將apple上面的葉子加上,葉子很簡單了,就不仔細說了,再加上配字就OK了,大功告成!
ps鼠繪教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved