萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop制作被光線照射的3D文字教程
Photoshop制作被光線照射的3D文字教程
今天,我們要把一個對象/文本從2D更改到3D以及給它添加一些真實的效果。我們將會使用Illustrator來創建對象,然後把它移到 Photoshop中添加高光和陰影。
先看看最終效果圖:

步驟1
讓我們打開Illustrator並創建一個“5×5”的文件。創建一些文字或logo。現在,你要確保你選擇了一種除了黑、白、灰色之外的顏色,使我們可以從物體中提取陰影。

步驟2
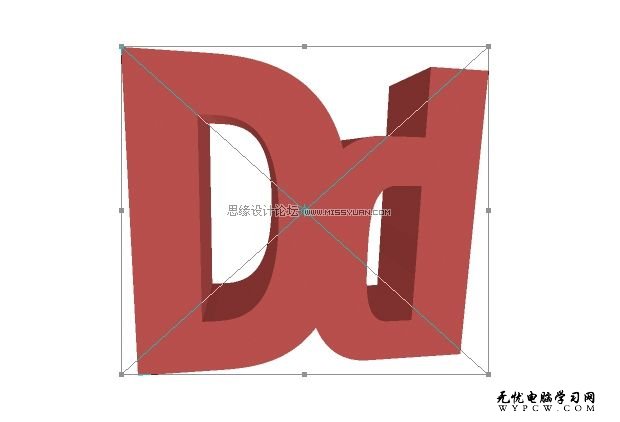
現在我們將把我們的對象轉為3D模式,去效果>3D>擠壓和斜邊。我的設置如下,但這取決於你使用的對象,對象不同設置可能就不同。我們正在 努力實現一個有趣的角度。嘗試更多的設置直到你得到滿意的效果。確保你改變了周圍的燈光來獲得最大量的對比度,方便以後使用。

步驟3
這就是我們要在Illustrator中做的,現在復制你的圖片(apple+c),粘貼到1680×1050 px的Photoshop文檔中。拉伸它填充空間。由於它是一個矢量圖像,當它第一次被粘貼到Photoshop中我們可以拉伸它,不要害怕,它不會有像 素方面的變化。之後雙擊按下復選框它被轉換成光柵圖像。

步驟4
現在,我們要設置一個背景。首先改變剛才那個文字圖層名稱為3D文本,點擊圖層左側的小眼睛隱藏它。

步驟5
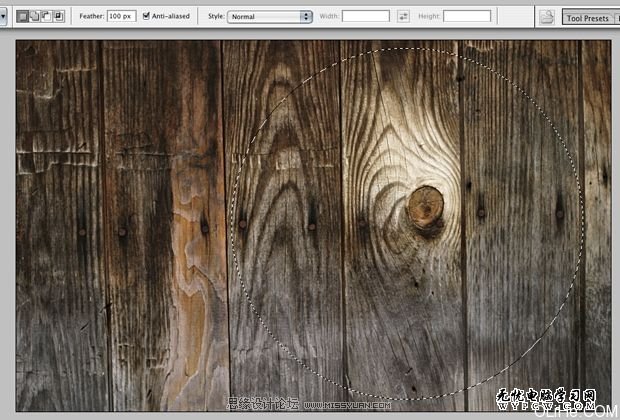
讓我們在here找到這個木質紋理,在我們的文檔裡打開。調整其大小使它適合文件的尺寸。

步驟6
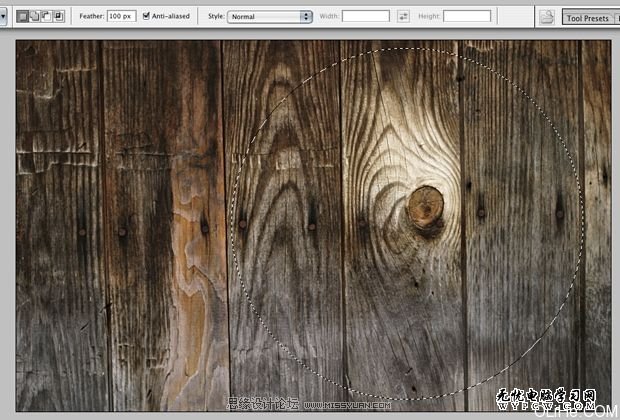
我們將會給木質紋理一些較暗的顏色,所以我們使用深褐色的畫筆。現在去橢圓選框工具,設置羽化為100px,畫一個差不多大小的圓,垂直放在文件中。

步驟7
現在按apple + shift + I (apple換成CTRL 原作者用的是蘋果機,下同!),選擇反選,用棕色按option + delete填充。改變圖層的混合模式為疊加。

步驟8
畫一個圓,這次我們要選擇一個黃色/橙色,並在右下角作圖。用黃色填充圓圈,改變圖層的混合模式為疊加。

步驟9
選中這一黃色層,伸展它,讓它填充之前沒有被褐色填充過的區域。按住option + shift 保持黃色在右下角。

步驟10
現在,我們的圖像開始像是有一處從右下角照射出的光源了。使那個角落更亮,光源的效果更真實。在黃色圖層之上建立一個新層,從右下角創建一個徑向漸變。混合模式更改為疊加。現在我們需要復制這層兩次使它更亮。所以要按apple+j兩次。
(.

步驟11
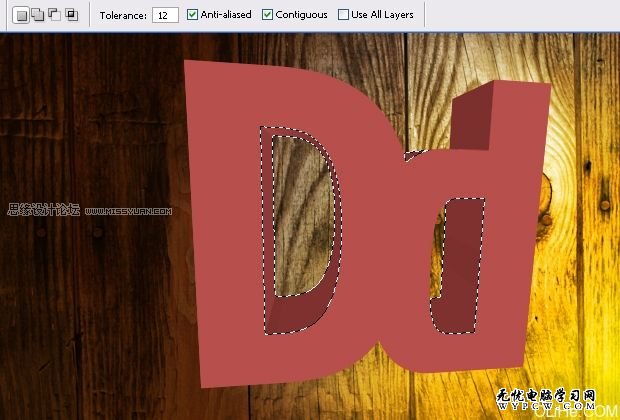
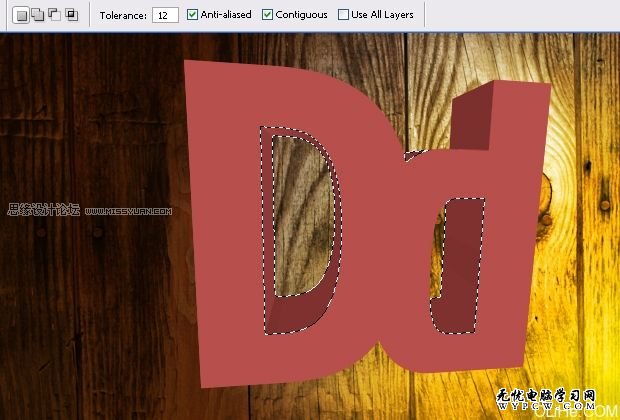
現在是時候把我們的logo放進來了。確保你使用的3D文本,然後使用魔術棒點擊文本的表面。確保魔術棒公差為12。現在按 apple + j,這會在文本表面上多一個新層。

步驟12
重復步驟11,使用魔術棒選擇文本的邊。

步驟13
現在我們要在文本的表面添加一些高光和陰影。創建一個新層,apple + click 選擇文字表面。點擊漸變,選擇一個類似於我們在右下角使用的那種黃色。從文本的右下角到左上角拖動漸變。更改混合模式為疊加。

步驟14
在該文本表面高光的前提下,創建一個新層,並使用白色做一個較小的漸變。更改混合模式為疊加。

步驟15
使用一個暗的棕紅色,從對面的拐角處拖動一個小漸變,改變混合模式為正片疊底。

步驟16
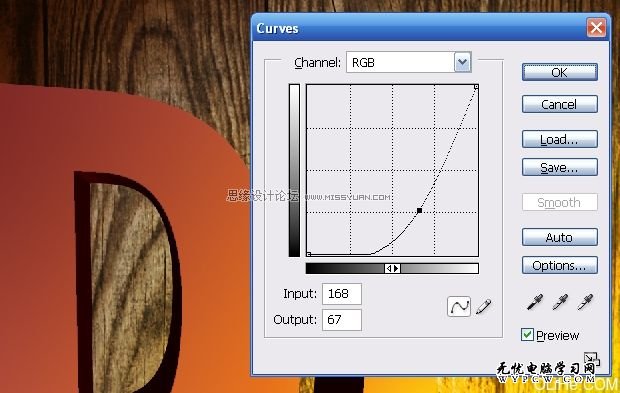
現在點擊文本層的側面(字體的內部),然後按apple + m調出曲線窗口。將它按下圖設置,使兩邊發暗因為那裡照射不到任何光線。

步驟17
我們現在需要解決光線的路徑,以便我們可以做一些陰影。我們在右下角建立兩條直線開始我們的光源,並從這個角落往外擴及,我們的底角在D上,頂角在d上,就像這樣。

步驟18
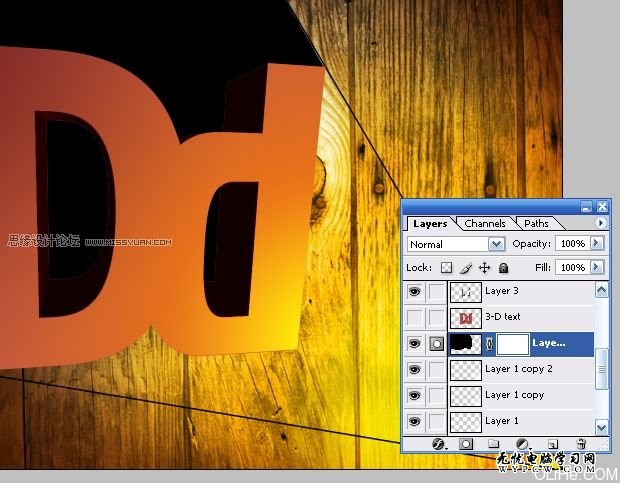
現在我們大概知道即將形成的陰影形狀了,我們就可以開始建立它。使用多邊形工具,按下圖切出形狀,並用黑色填充。確保該形狀與文本匹配。現在,拖動圖層使它在文本下方。

步驟19
現在,我們要修改我們剛才制作的形狀,首先我創建了一個圖層蒙板。在蒙版裡塗抹出一個成直角的圓(見下圖)。(直接看20步吧,這步沒說明白)

步驟20
開始用黑色畫筆塗抹,直到你覺得圖像更自然,如下圖。(19步和20步的意思是塗抹陰影邊緣 使其看起來更自然和柔和)

步驟21
我們可以消除我們所做的兩行直線了,因為我們不再需要它們。我們需要給文本添加一些紋理,因為它現在看起來不真實。去Lost and Taken (這個鏈接已經給出,但是好像無法訪問)添加一個膠卷紋理,它將完善我們的工作,使用其中一個,把它移到文檔中。調整紋理的尺寸使它與你的文本角度相類 似。點擊apple + click 加載文本表面,apple + i 得到文本的背面,並刪除(沒明白這步,有人明白同學的幫個忙,在底下留言吧,謝謝哦)。
(.

步驟22
最後,我要在文本表面添加一個斜面,使它有銳利的邊(如下圖)。

哈哈 工作完成啦 最終結果看下圖: