萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> AI和PS打造簡潔漂亮星系海報
AI和PS打造簡潔漂亮星系海報
掌握最火的設計趨勢!今天的教程靈感,取自多邊形又不落俗套,作者巧妙地以星系風格展現出來,時尚感與科技感兼備,效果過程不難,還附上星空背景的快速繪制技巧,特別適合新手練習呦!筆刷、紋理、甚至是Photoshop的雜色濾鏡都能做出星系的樣子,但是我覺得遠遠不夠。它或許不夠直接,又很難用任何一種形狀就能將它表達完全。所以,我們所畫的星系似乎都只是概念中的星系。本教程要教大家用AI和PS來打造一張星系海報,當然,如果用星空做背景那就太平淡了。這次,讓我們嘗試用低多邊形來為星系造型。

一、星系的造型
1、打開AI,新建一個任意大小的文檔。矢量圖的尺寸大小當然不太重要。在此我創建的是800px*800px,我想提醒一下,如果是想要畫出非常纖細的星系線條(線條小於1pt),那麼,就請在新建文檔時,不要勾選"使新建對象與像素網格對齊"。因為,如果你不這樣做,你做出的圖形描邊很有可能就不會少於1pt。

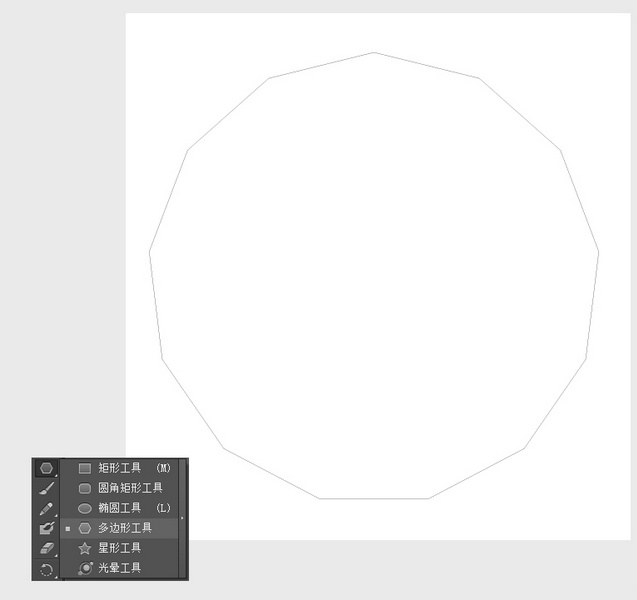
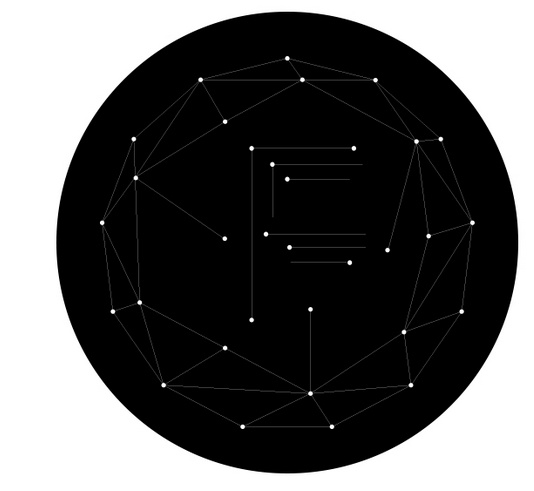
2、打開多邊形工具,畫上一個大於8條邊的多邊形。我在這裡畫上的是13邊形,填充為空,描邊黑色0.25pt。如果第一次做這類星系圖的童鞋,可以參考我的數值,等以後熟悉了這套路再發散自己的思路。

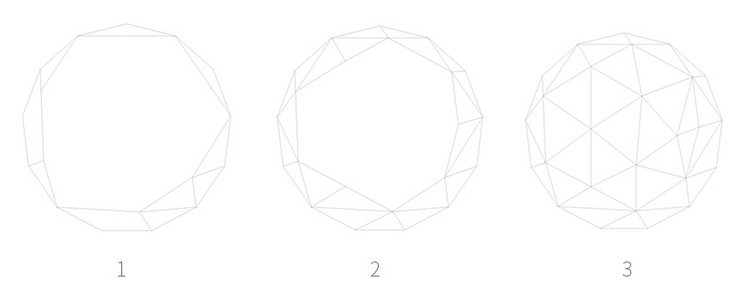
3、運用直線工具開始畫星系。在畫星系前最好開啟"智能參考線",智能參考線能幫助你在畫線條時識別哪裡是端點,哪裡應該對齊,哪裡是兩條路徑的交點。畫線條的時候盡量保持將這個圓形看做一個三維的球體面,那麼這些線條就能表現為一個低多邊形組成的三維圖形。在這個過程中,維持立體感的視覺非常重要。

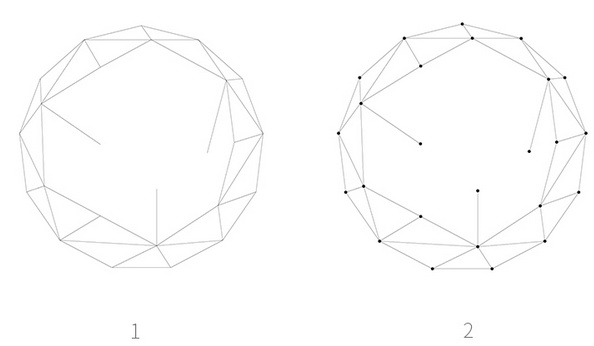
4、將中間的線條清除,為接下來要制作的文字符號留出位置。根據你要增加標識的外形而選擇要刪除的線條。接下來,就利用橢圓工具在每個線條與線條的交匯處畫上一個小小的實心圓,實心圓填充黑色。

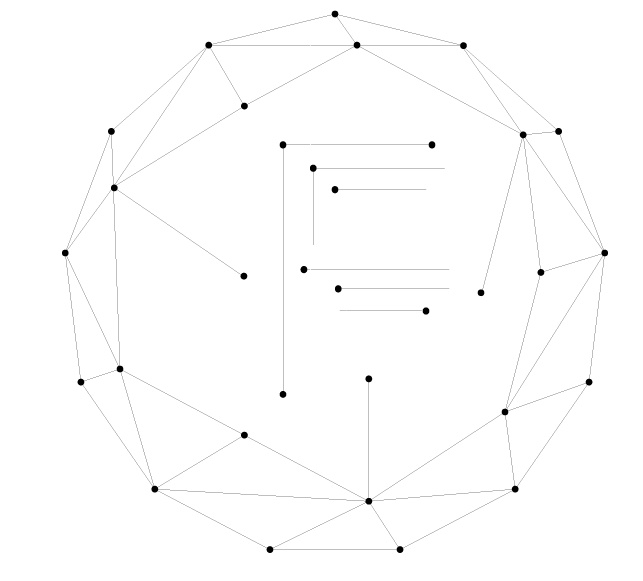
5、我在這個星系圖裡畫上的是一個"F",這是我的個人網站(http://ifeiwu.com)的其中一個字母,我用它來作為我的個人標識。

這樣,我們就為這個概念的星系造型完成。
二、海報的制作
1、打開PS,新建一個1000px*1400px的文檔。在這裡,我的海報只限於網絡上使用,所以不需要打印的尺寸。畫上一個530px的黑色實心正圓,將剛剛AI裡星系文檔在PS裡打開。星系圖層選用"顏色疊加"的混合選項,將顏色換作白色。

2、這時,我們把這個黑色實心圓看做是背景,類似於夜空。
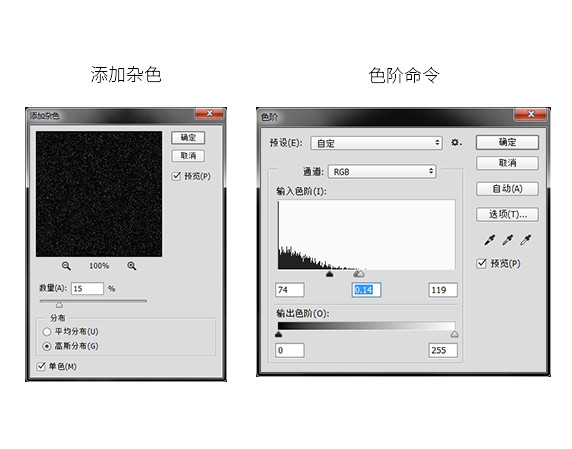
我們要為夜空增加漫天繁星怎樣做呢?有些童鞋說可以增加一張星空圖片然後降低透明度等方式來增加星空效果。還有的童鞋也提到了星空的畫筆、紋理。在此,我在這裡教大家一個非常簡單的辦法,做一個普通的漫天繁星黑色夜空。在黑色實心圓上方增加一個新圖層,將圖層填充黑色,然後進入濾鏡>雜色>添加雜色,數量為15%,設置參數可以參考下圖裡的設置。然後進入圖像>調整>色階(ctrl+L)移動滑塊使得該圖層的雜色變為只留幾顆比較明亮的星星的點狀效果。

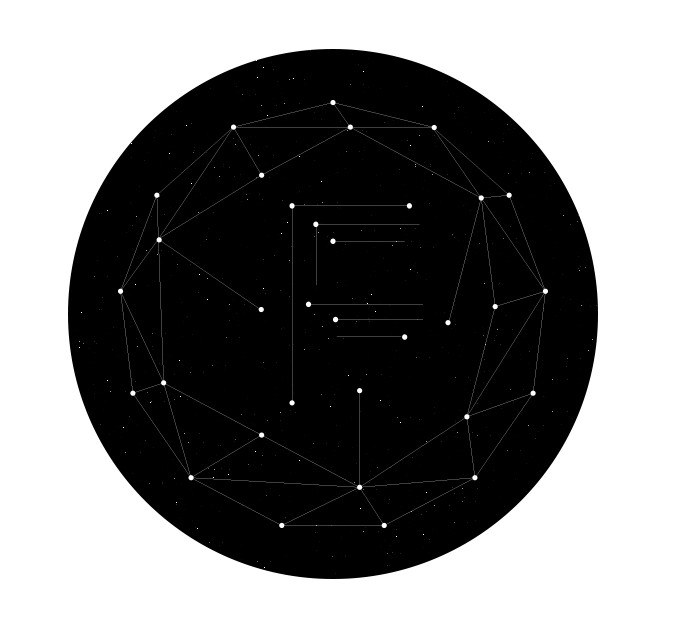
將該步驟所做的圖層設置為實心圓的剪切模板,效果如下:

3、為了讓夜空背景多一些變化,我在此添加一些漸變讓它顯得更有魅力。
新建一個圖層,選擇"漸變工具",選用"照片色調"中的"钴鐵色3"。然後用漸變工具,對准實心圓自上到下拉出一條線性漸變。將漸變圖層設置為實心圓的剪切蒙版。混合模式改為"線性減淡",透明度降低為70%。
這樣做,使得黑色背景呈現出"黑夜剛剛來襲,最後一絲陽光褪去"的天空色彩。模擬了大自然色彩的漸變色,最適合用在此處。當然你還可以在漸變庫裡找到其他更美的色調。我們還可以為海報增加其他元素,比如一行文字,一個網址。

海報做好後的最終效果,在這裡我使用的是純色背景。

總結
學習了這個教程,大家又掌握了一個制作星系的新方法。星系除了能表現神秘感,還能表現出科技感。實際運用時,搭配大自然色系最能打動人心,而運用科技感時配色盡量保持低調。在制作線條時一定要保持線條的干淨利落和纖細感,所以,如果你使用的1px或以上像素的線條,深邃感就會減弱。嘗試出真知,大家還是親自體驗一次吧。



