萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PS教你繪制一枚精致舒服的下載圖標
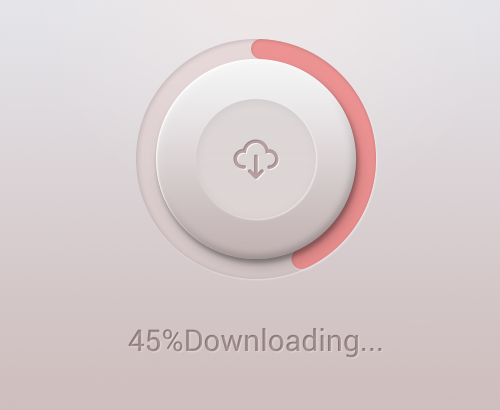
PS教你繪制一枚精致舒服的下載圖標

新建文檔,我用的大小是1500*1000像素,透明背景。 創建一個“漸變”調整層,設置一個#bdc3ce到#e7e9ee的90度的線性漸變。

再創建一個“漸變”調整層,模擬背景上的頂部中央位置的高光效果。 設置為#e7e9ee到透明的90度的徑向漸變。

畫一個480*480像素的圓,將圓的不透明度更改為80%。

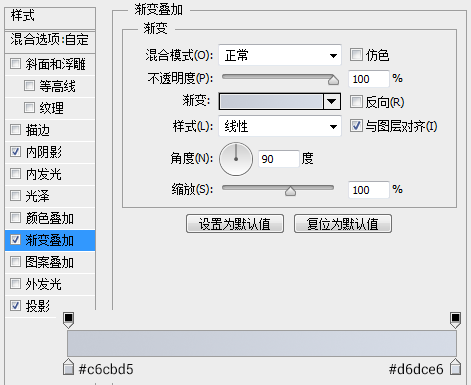
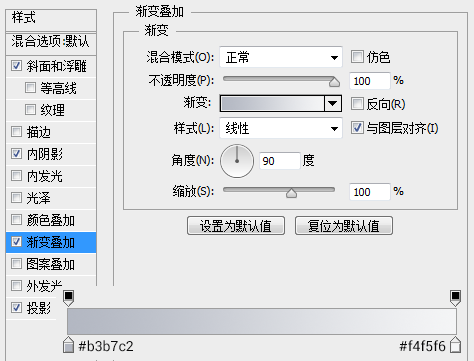
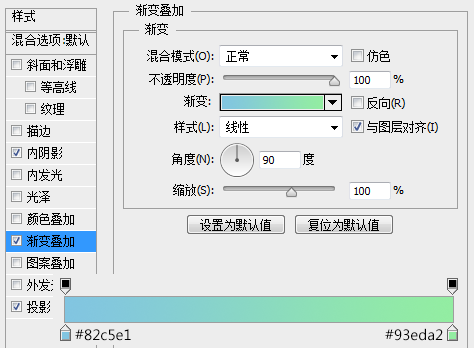
為這個圓添加一個漸變疊加。

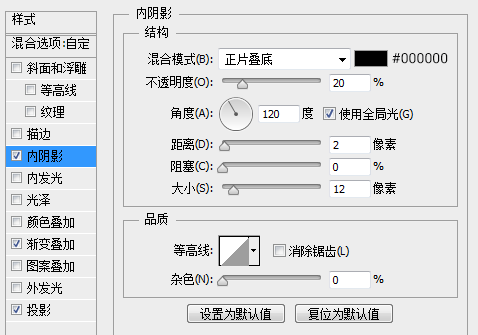
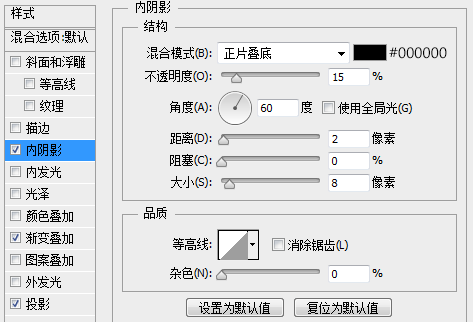
添加一個內陰影

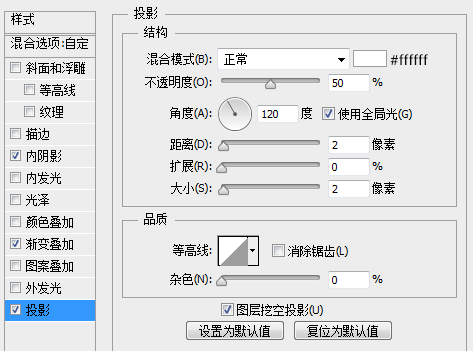
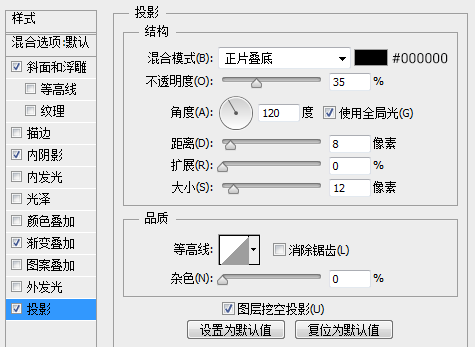
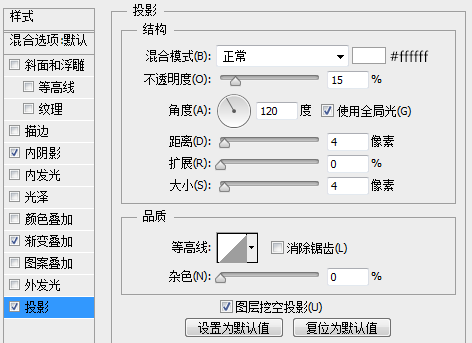
設置一個白色的投影

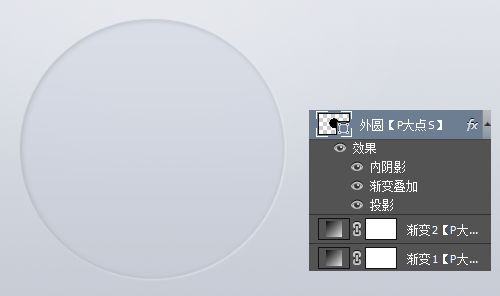
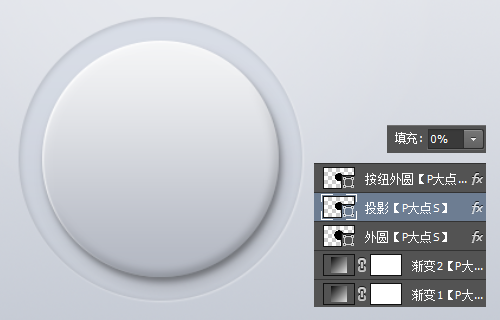
現在,我們完成了外圓的設置,得到了如下效果。

下面,我們用橢圓工具畫出按紐外圓,我用的大小是400*400像素。

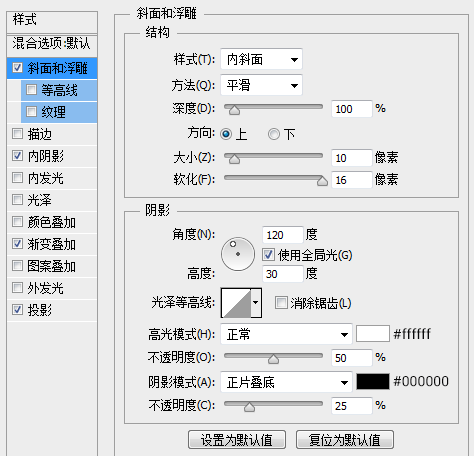
為其添加一個斜面浮雕

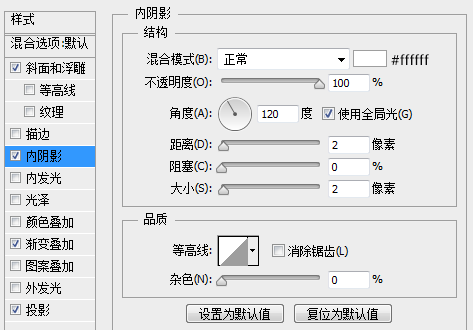
添加一個白色的內陰影

添加一個漸變疊加

添加一個投影

OK,完成了圖層樣式的設置,我們目前得到如下效果。

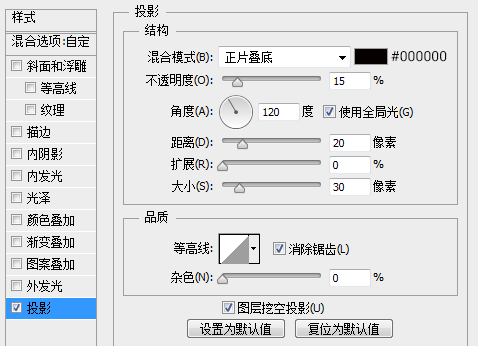
復制一層按紐外圓圖層,將其命名為投影,放置在按紐外圓圖層下層,右鍵清除圖層樣式,將填充更改為0,添加一個投影圖層樣式。


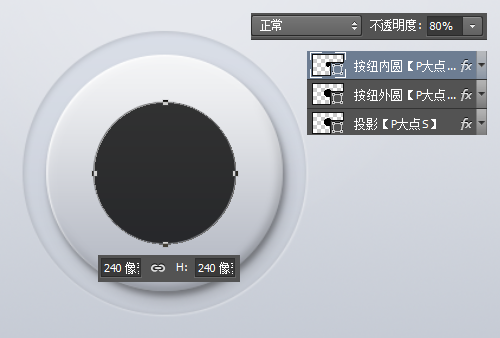
下面,我們畫按紐內部的那個圓,用橢圓工具畫一個240*240像素的圓,將圖層不透明度設置為80%。

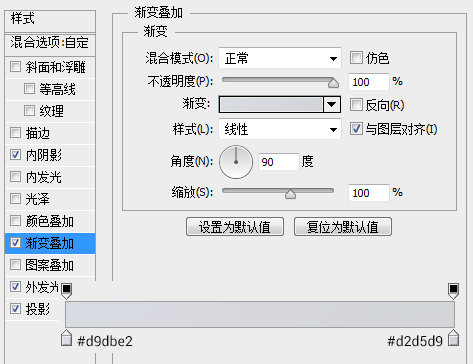
為這個圓添加一個漸變疊加。

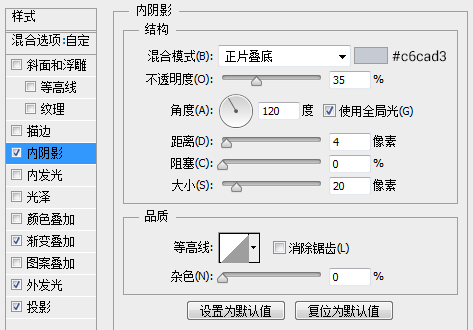
添加一個內陰影。

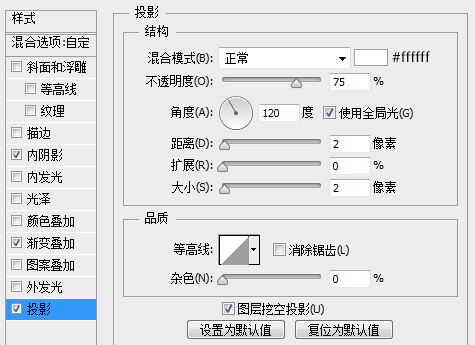
添加一個白色的投影。

現在我們得到如下效果

接下來,我們來畫最外層那裡那個顏色的環狀。
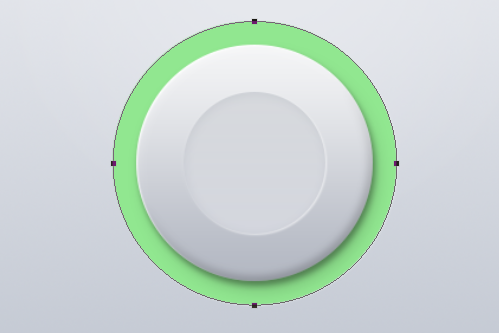
我們復制一下最底層的那個外圓圖層,放置在外圓頂層,其余圖層下層,我們把顏色改成綠色,看了直觀一些,方便操作。

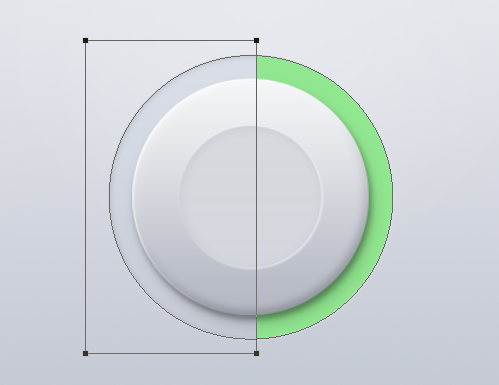
按住ALT鍵,畫一個矩形,ALT鍵在這裡的作用是減去,當然,你直接畫好再減去也是一樣的。

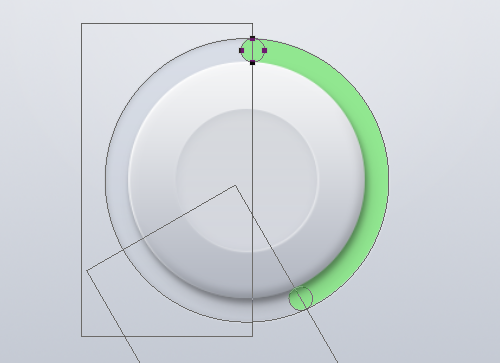
用路徑選擇工具選擇住矩形,按ALT鍵,拖動鼠標,復制一個矩形的路徑,這裡的ALT鍵是復制,將矩形旋轉45度。

下面,按住SHIFT鍵畫一個40*40的圓,擺放到矩形減去的那個位置,兩個圓形都是如此操作。這裡SHIFT的作用是增加。

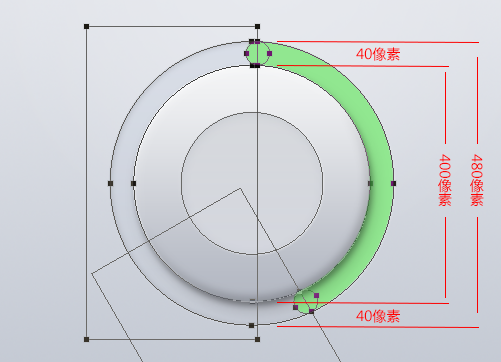
OK,我們說一下,為什麼那個小圓畫40像素,你看下面的圖就明白了。

下面我們來完善一下這個綠色的環狀,一種顏色太單調了,首先,我們給它添加一個漸變疊加。

添加一個內陰影。

添加一個投影。

現在我們得到如下的效果。

當然,這個漸變,隨便你喜歡什麼顏色,無所謂,比如下面。

下面,就該畫那個下載的圖標了。
如果你感覺直接畫不好操作,你也可以新建個文檔來畫,下面,我也用一個新文檔來演示。
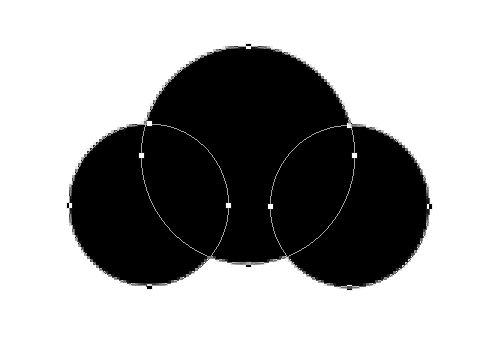
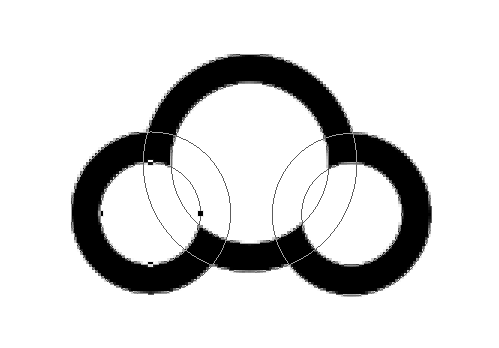
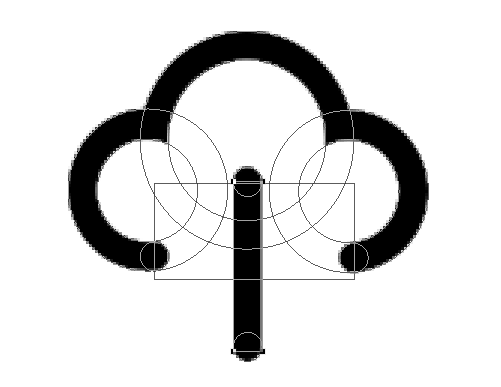
首先,先畫出三個圓。

復制圓的路徑,減去。

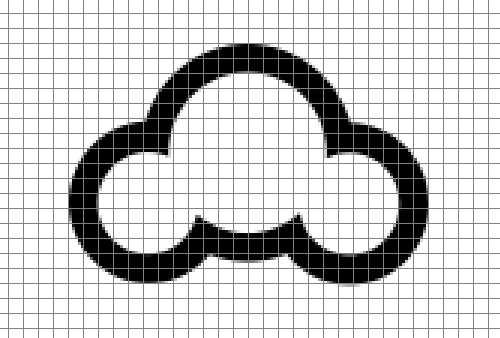
這裡需要注意的是如何保證圓環的寬度是一致的,其實有個很簡單的方法,網格。我們可以利用網格來對齊,保證我們所畫的各個線條的大小是一致的。從我們下圖中網格的顯示,可以很清楚的看出,我們的寬度已經保持了一致。

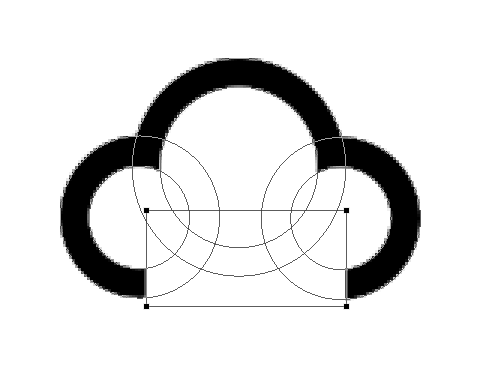
畫一個矩形,減去。

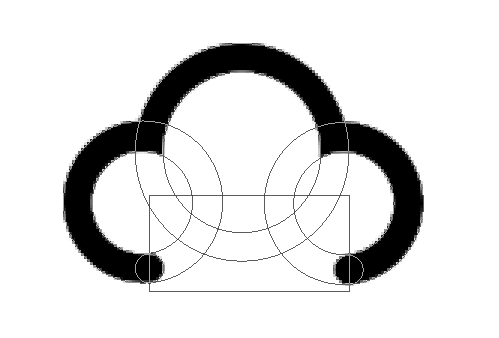
畫兩個圓把兩邊那斷開的圓補上。

畫一個矩形,增加。

畫兩個圓,增補到矩形的兩端,讓其構成圓角。

再畫一個矩形,旋轉45度,擺放好位置。