萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop制作登錄演示GIF動畫
Photoshop制作登錄演示GIF動畫
作者這裡僅介紹登錄動畫的制作思路和簡單過程。一些細節的制作,如登錄框,每一幀的圖像等都需要自己根據參考圖慢慢完成。
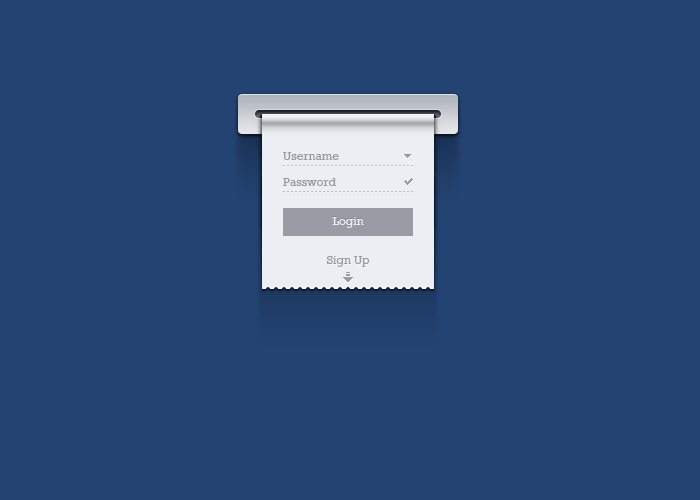
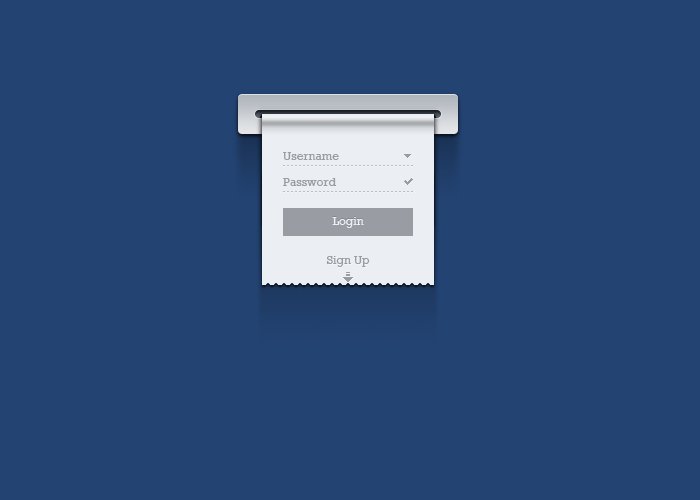
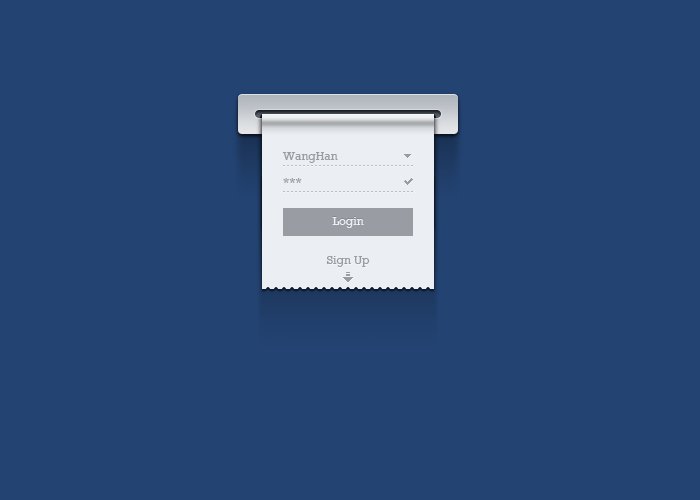
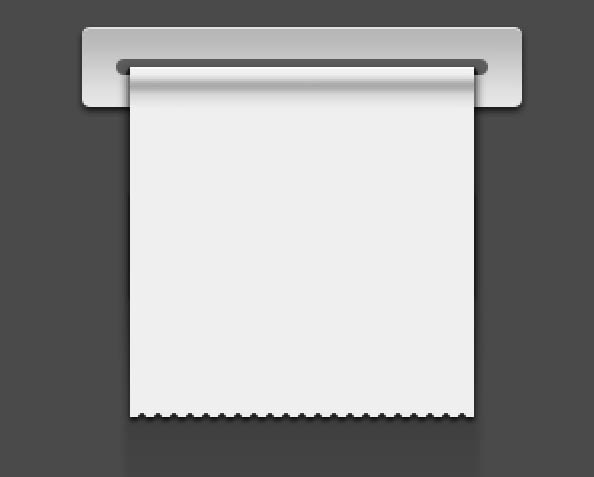
最終效果

1、新建大小適當的文件,背景填充暗藍色。首先設計一個底座,主要用圖層樣式來完成。

2、設計一個紙張的出口,同樣用圖層樣式制作。

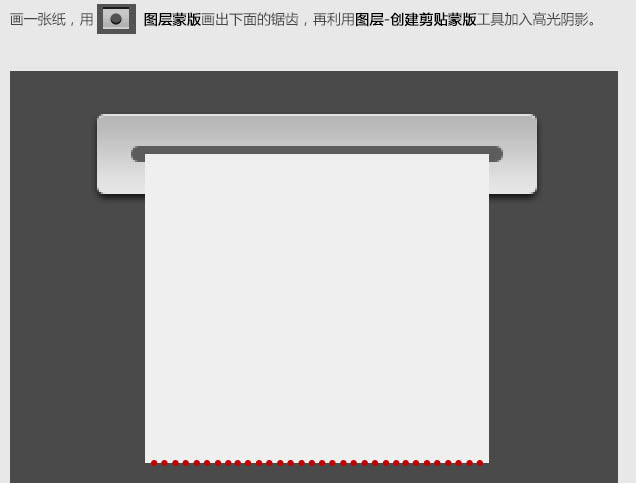
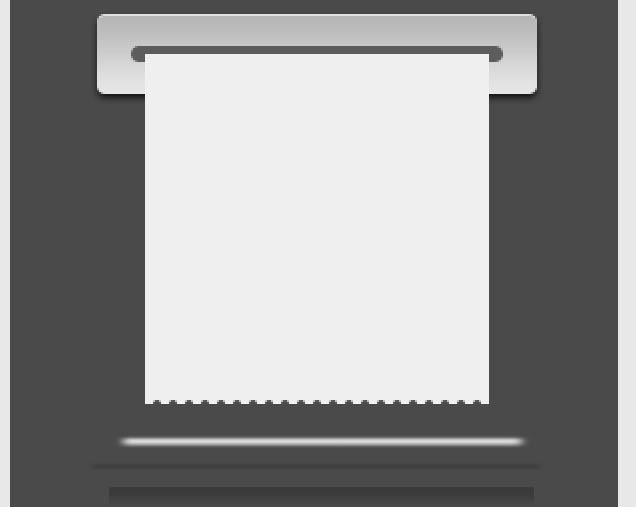
3、畫一張紙,用圖層蒙版畫出下面的鋸齒,再新建圖層添加剪貼蒙版,給紙張增加陰影。



4、輸入需要布局的文字,在這裡需要考慮交互問題。快速而不繁瑣是最好的。

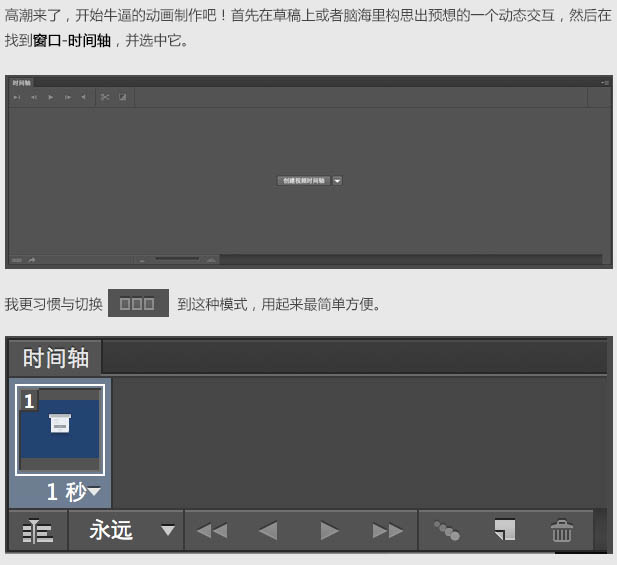
5、首先在草稿上或腦海裡構思出預想的一個動態交互,然後到菜單:窗口 > 時間軸,並選中它。

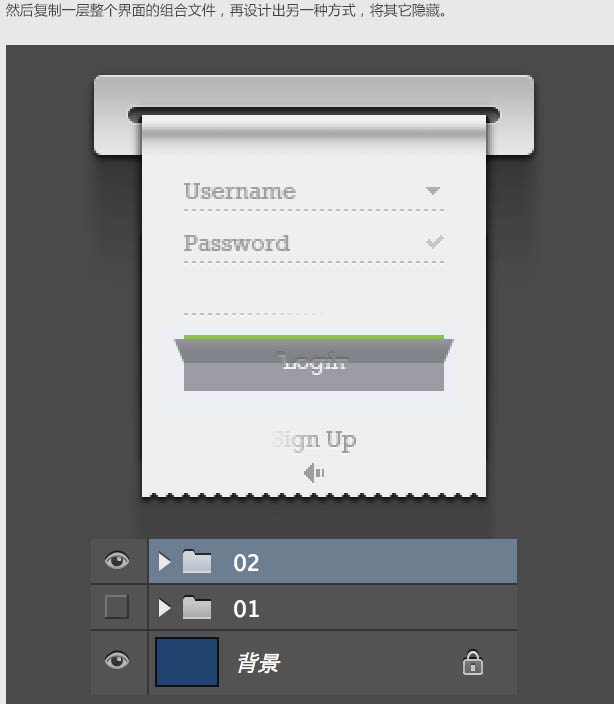
6、然後復制一層整個界面的組合文件,再設計出另一種方式,將其它隱藏。

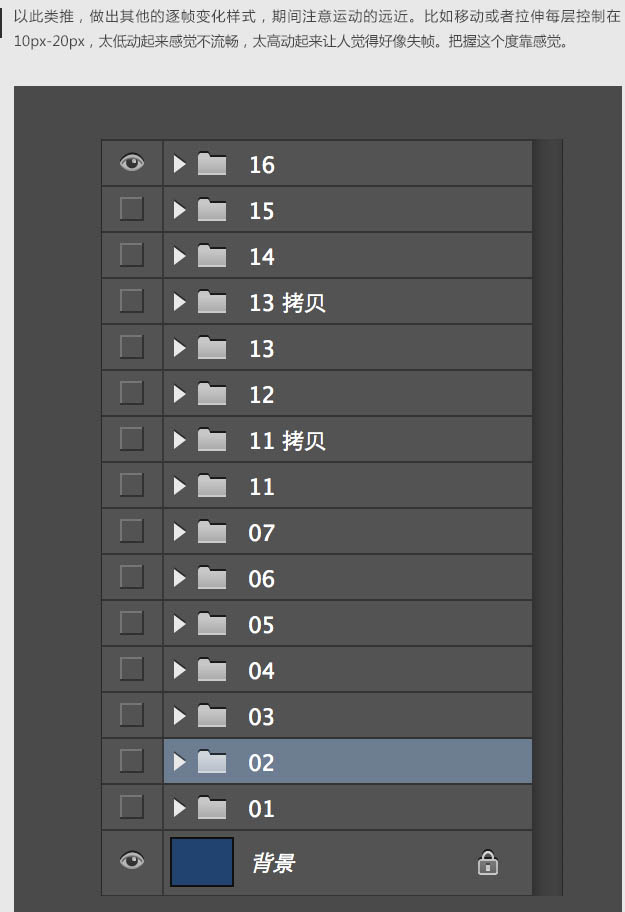
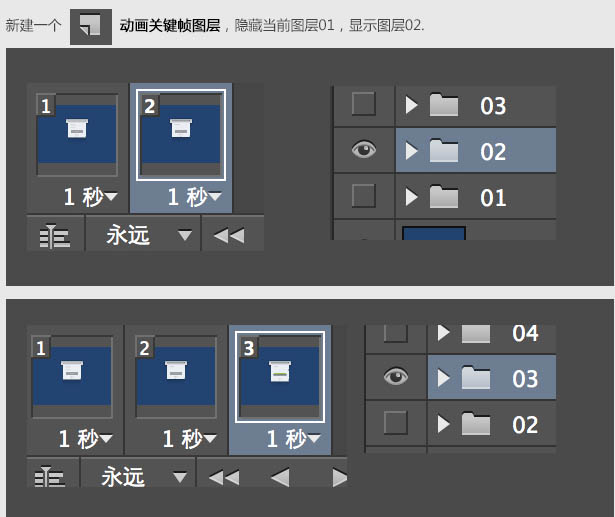
7、以此類推,做出其他的逐幀變化樣式,期間注意運動的遠近。


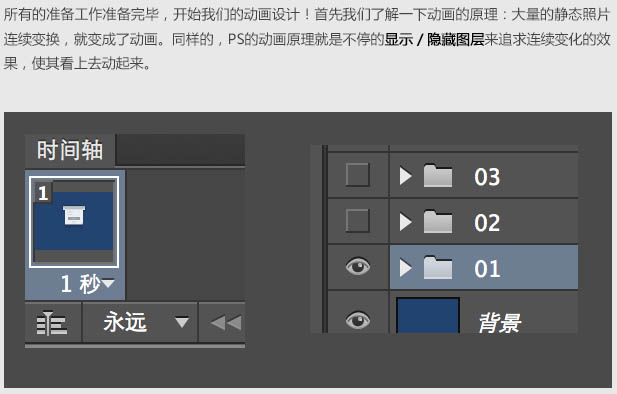
8、所有的准備工作准備完畢,開始我們的動畫設計。



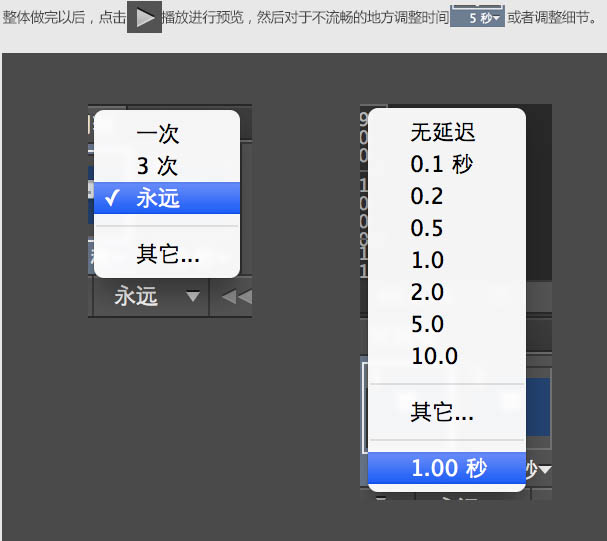
9、整體做完以後,點擊播放按鈕預覽,然後對於不流暢的地方調整時間或者調整細節。

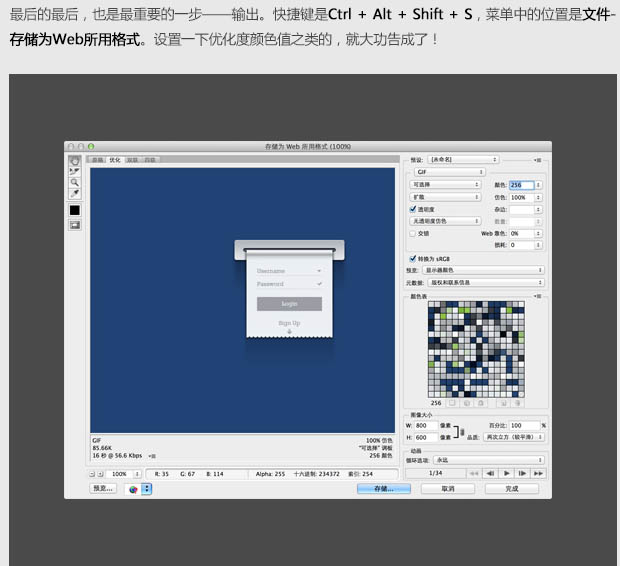
10、最後按Ctrl + Alt + Shift + S ,存儲為Web所用格式。

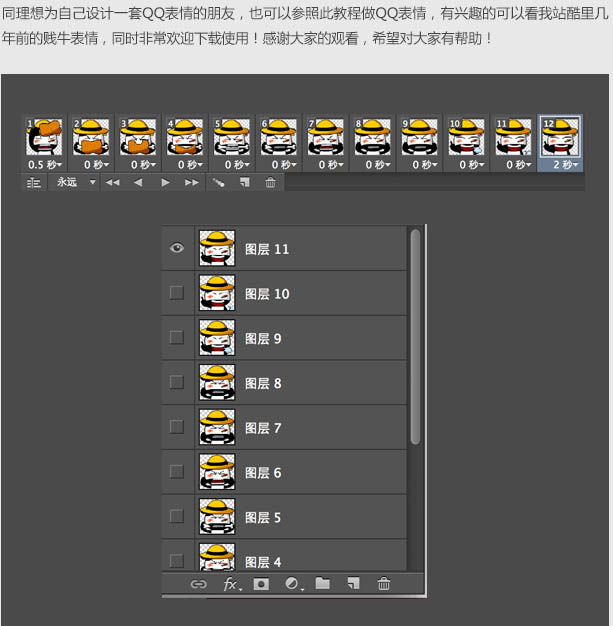
同理制作QQ表情。


.
- 上一頁:PS制作經典數碼光圈
- 下一頁:Photoshop繪制一只真實的蟬
ps入門教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved