萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> 使用Photoshop制作柵欄卡片動畫
使用Photoshop制作柵欄卡片動畫

什麼是“柵欄卡片動畫”,顧名思義,就是配合“柵欄卡片”和“圖卡”可以表現簡單的動畫的一種動畫形式,就像上圖一樣,其實這種小玩意在很多小地攤上都有賣的,不過圖案有限,曾經這種動畫的形式還被傳到了優酷等大的視頻站點中,還登上了首頁,其實都不是什麼難度大的東西了,今天我就來教會大家怎樣使用 Photoshop 制作一個“柵欄卡片動畫”。
柵欄卡片制作
柵欄卡片動畫的核心部分就是柵欄卡片了,我們打開 Photoshop,新建一個文檔,如果你要打印的話,就必須使用標准 A4 紙張,分辨率300,這裡有個小細節,就算你是 30 寸的電腦顯示器也不可能顯示整張 A4 紙的全部內容,因為 A4 紙分辨率比顯示器高,所以如果你只是想要在電腦上看看是什麼效果,那麼分辨率定為 72 即可,因為柵欄卡片的特性就是不能被縮放,因為縮放是算法不同會導致柵欄卡片失去比例就會導致不能顯示動畫了。

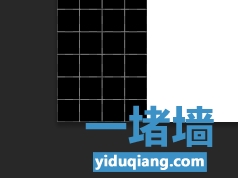
在普通 A4 紙張上,我們用 4 個豎排像素作為一個柵欄,如果我們整個動畫有 6 幀,當然也可以是其他幀數,不過 6 幀是比較通用的,那麼我們順序遮擋整個動畫的豎排像素就需要 24 個,最後四個為透明像素,原因是像素要用來顯示柵欄卡片後面的動畫。

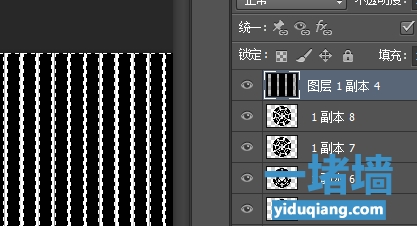
就像上面這樣,我把透明的 4 個像素放在了前面。

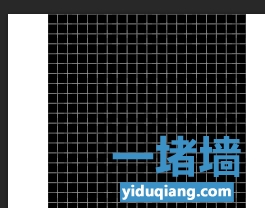
最後,無限並排平移並且復制之前做好的 24 個像素的圖片,就得到了一整張的柵欄卡片了。

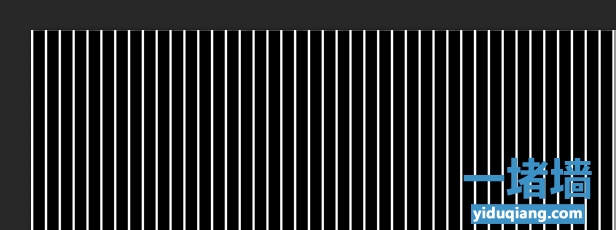
最後就是這個樣子了,給個縮略圖。柵欄卡片現在就算是制作完成了,我們先隱藏柵欄卡片這個圖層,然後開始制作動畫部分。
動畫制作
柵欄卡片動畫的原理其實就是利用視覺停留,當我們看到一些東西的時候,影像會停留在視網膜上,過一段時間才會消失,當然這段時間非常短,而柵欄卡片動畫的原理就是一次遮擋顯示動畫幀,當眼球看到第一幀時,畫面短暫停頓在視網膜上,之後第二幀馬上就顯示了,從而就成了連貫的動畫效果了。

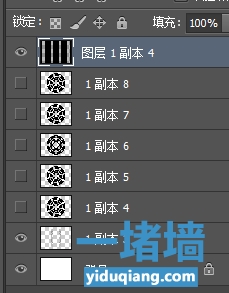
將只做好的 6 幀動畫的每一幀都依次順序放置到每個不同的圖層中,一幀一個圖層。

顯示並且載入柵欄卡片圖層的選取保持不動。

選中第一幀,也就是第一個動畫圖層,按下 Delete 刪除柵欄卡片選區選中的部分。

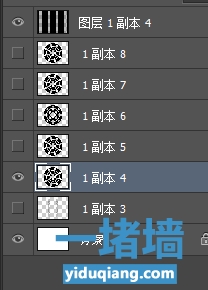
回到柵欄卡片圖層,並且將圖層向右平移 4 個像素。

仍然載入柵欄卡片圖層的選區,並且在第二幀上,也就是第二動畫圖層上按下 Delete 刪除柵欄卡片選區選中的部分,並且再次將柵欄卡片圖層向右平移 4 個像素,以此類推直到 6 個 圖層全部刪完。

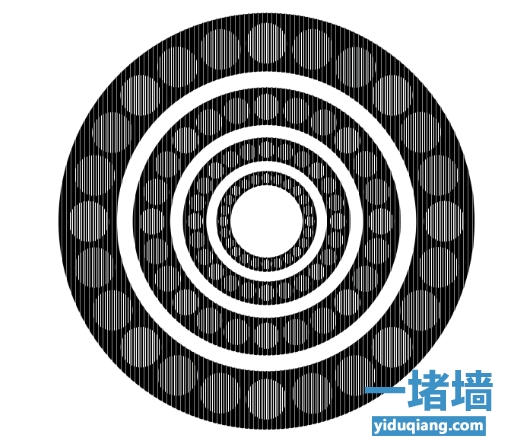
最後單個圖層應該是這樣的。

所有圖層合並之後應該是這樣的。

任意拖動柵欄卡片圖層就可以看到效果了。