萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 怎樣設計折疊式小冊子
怎樣設計折疊式小冊子
很多時候,我們都會為某個產品、活動、公司簡介或者名勝古跡設計一些折疊式的小冊子。我看到越來越多的人在設計這些小 冊子上喜歡用上大量的專色、或者將小冊子設計成奇形怪狀或千穿百孔,或者采用非常高級的紙張,但我們花了不菲的金錢卻沒有給人留下什麼印象。其實,只要我們在設計上下點功夫,設計一本吸引人的小冊子並不需要太多的“奇技淫巧”!在本文中,我們將會介紹將一張紙設計成折疊式小冊子的方法,同時,我們也會使封面與其它頁面偏移,使到出來的效果更加吸引人。

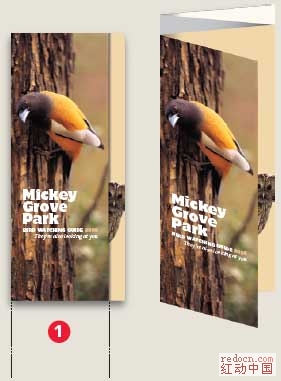
設計一本折疊式的小冊子並不困難。下圖的小冊子中,我們將第一頁設計成比其它頁的寬度要窄的效果,使到下面的一頁露出一些出來,呈現一種漂亮的風格。

版面設計:
一旦將折疊式小冊子打開,又是另一個景觀。注意下圖我們在整個版面設計中是怎樣處理的——其中暗的一面的文字是作概括性的描述,而較光的另一面則詳細列出我們要介紹的對象。下圖是一個某個鳥類公園的小冊子,但其實,如果你要設計某個公司及其產品,這種文字的運用同樣可以適用。


文字的運用:
兩個半面都使用了兩種相同的字體(下圖中箭頭所指),但字體大小及文字排版的寬度卻不一樣。在左邊,由於是主要的介紹,所以我們采用了較大的字體, 15Pt 的字體產生了一種豐富的、清晰的視覺效果。
下圖左邊文字排版寬度顯得較大,是為了產生一種介紹性的效果。而右邊較窄的文字寬度而產生一種目錄的效果。這種文字排版的運用使到整體不至於過於呆板,而且主次分明。

請留意上述左邊開始幾個字的文字,紅褐色的幾個粗體字其實與右邊的字體都是同一種字體—— Serif 字體,但左邊的粗字體是采用了 san-serif 字體,雖然都是屬於同一種了體,但它看起來卻較粗壯,所以我們需要對其進行恰當的調整才能與右邊的字體協調(減少到 12Pt )。

設計這個小冊子的模板:
單位為英寸)
標准大小為 1 4 × 8.5,一共有 8 個版面(正反面都加上),第一個(即封面)的尺寸比其它的少 1/2 英寸。

按圖中這樣折疊:

其實我們還可以進一步對這種設計版面進行深化。
象下圖中,當這本小冊子折疊起來後,從正面看除了封面,下面還有兩個底面露出邊緣。其實這種設計是為了當我們看到封面時就已經盡可能提供更多的信息,並且提示顧客:“打開我吧!裡面還有很多東西啊。”裡面的產品可以是相似,也可以是不同。在下圖中,底面露出的兩個邊緣上的文字則采是兩款摩托車的型號。

當這本小冊子象上圖攤開來後,由於設計上的原因,一眼望去,還以為是兩張紙而不是一張(下圖),從而產生一種吸引人的視覺效果。

版面設計:
要設計出這種漂亮的小冊子,關鍵是要抓住大小比例及相似性這兩個要素——左右兩邊都有一架摩托車,每一架都有不同的樣式。左右兩邊都有兩段文字,而且都放在同一個地方,且字體大小完全一樣。
為了使整個設計看起來干淨清爽,在同一面中,設計師采用了兩張同一型號的摩托車圖片,但其中一張卻比另一張大得多,這樣強烈的對比有兩個好處:首先使整個效果看起來清晰,一目了然。另外這樣的處理可以避免兩架相似的摩托車因為太過相似而干擾了讀者的視覺。

特別要留意大的摩托車是直線向左邊的,而且細節都非常清晰,而小的摩托車卻面向右邊並形成角度,形成一種自由隨意的感覺——只有一個很會利用圖片來“講故事”的設計師才會這樣做。
從下圖中我們可以明白我們上述所說的相似性,左右的排版都大致相同,使到讀者的眼睛能夠輕易地左右觀看而不會感到有什麼不舒服。這種設計特別適用於那些同一個系列但又各自有些不同的產品。
左右兩邊的設計非常相似,所有文字也處於同一個高度(留意黑線處)

所用的尺寸如下:
(單位為英寸)
標准尺寸為: 14 × 8.5,請留意上圖各個尺寸的寬度:第 1 面及第 4 面寬度分別為 3” 與 4” ,而第 2 面與第 3 面的寬度一樣。

按圖中這樣折疊:

- 上一頁:怎樣做好廣告設計策劃
- 下一頁:關於透視原理不一樣的看法



