萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PS好萊塢電影海報教程之《皇家賭場》
PS好萊塢電影海報教程之《皇家賭場》
最終效果:

當你看到這張海報的時候你准備從哪裡入手?你會去弄個自定義圖案接著填充,粘貼圖片然後添加剪貼蒙版是嗎?其實這樣也不是不行,用圖案填充加剪貼蒙版缺點是操作性不強。原圖的方塊排列規矩,不過有些地方需要隨機挖空,還有零碎的小圖需要粘貼,操作起來的確分成棘手。如果用矢量蒙版的話相對會輕松得多。
下面開始轉入正題。
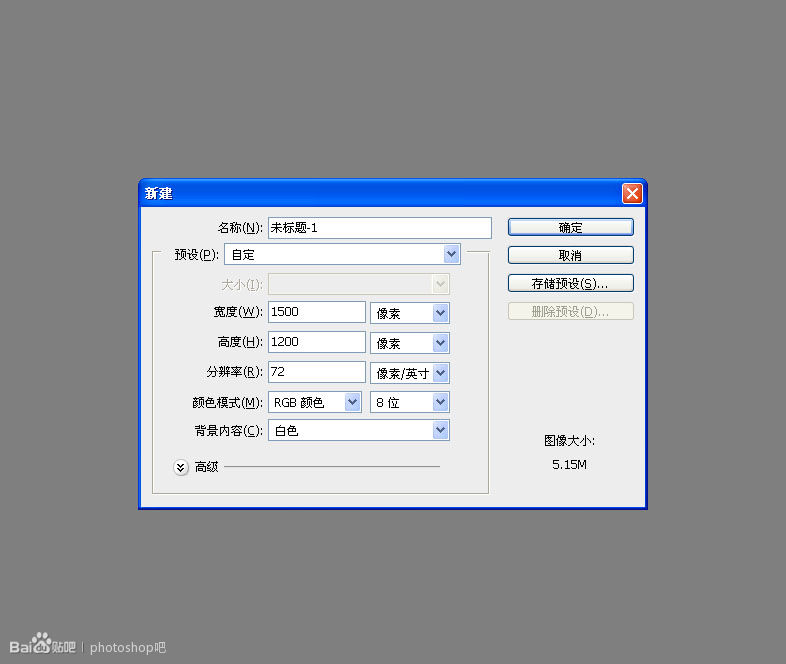
新建一個大小比例跟原圖差不多的新畫布。

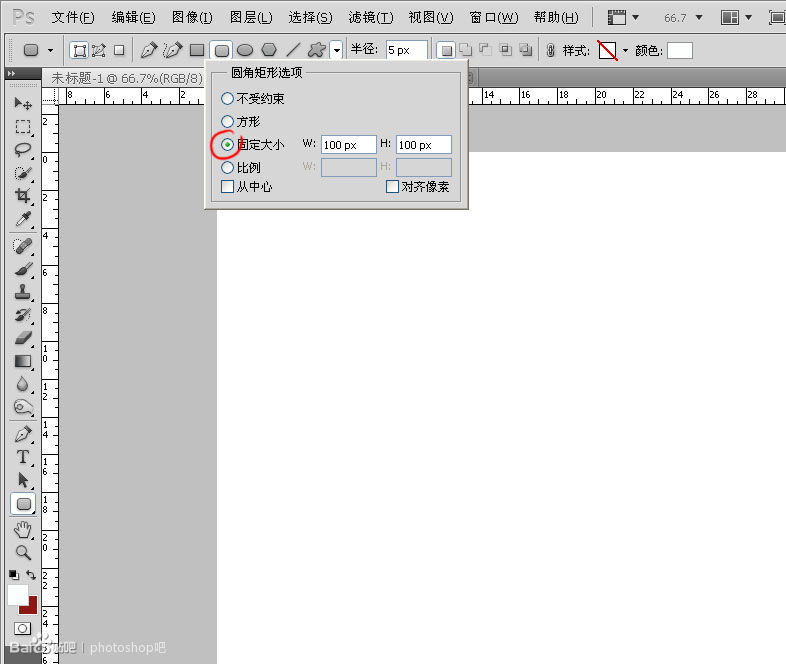
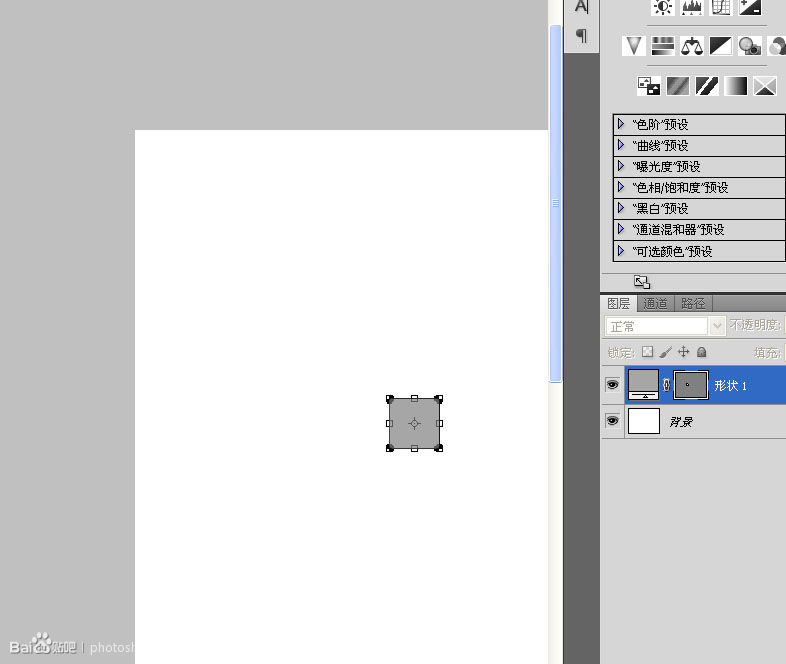
點擊“自定形狀工具”右邊的“幾何選項”,設置圓角矩形工具數值,畫一個固定尺寸的矢量圖。

在畫布任意位置點一下,一個100*100像素。圓角半徑為5像素的圓角矩形形狀出現了,這個尺寸我也是經過粗略計算的,雖然不是很精確,但差不多。

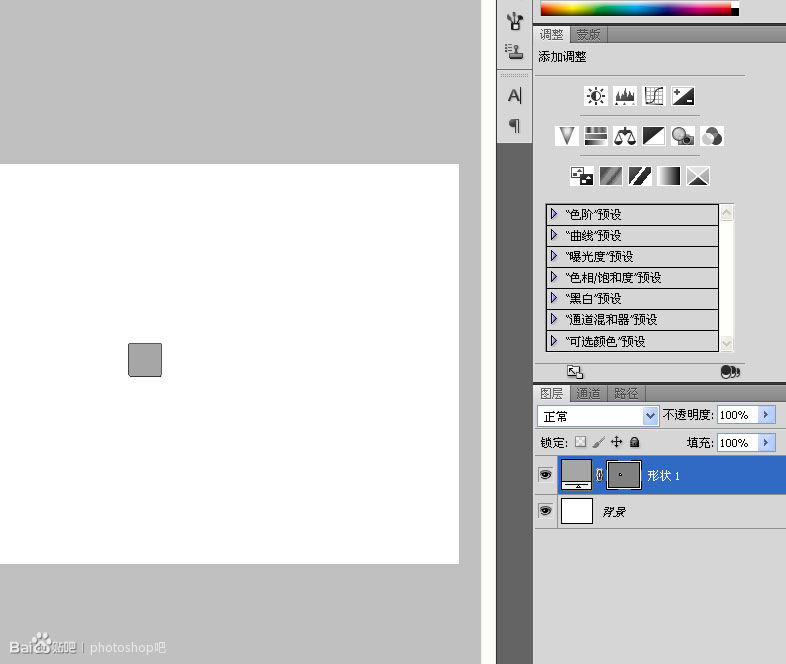
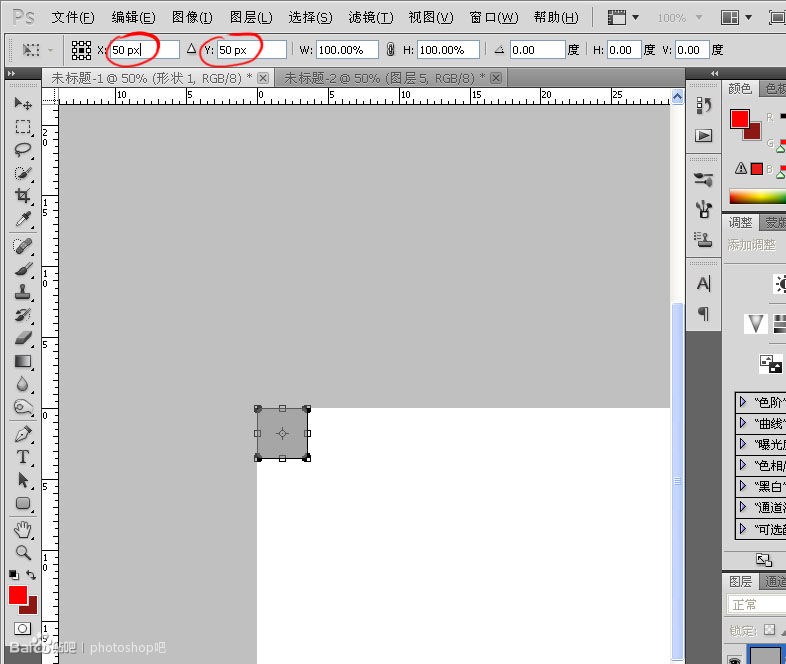
按A(路徑選擇工具),左鍵點擊這個圓角矩形,再按CTRL+T,我要把這個形狀移到畫布的左上角,靠近邊角。

這個矩形的尺寸是100*100,所以要讓它對齊在邊角的話,它的中心的是50*50,我只需在水平位置和垂直位置各輸入50就行了,它會精確的到達位置。

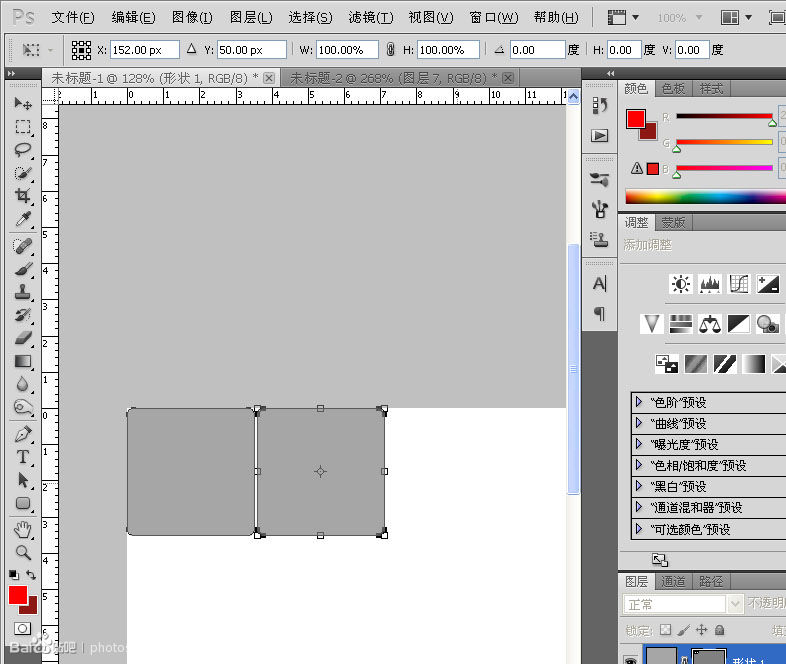
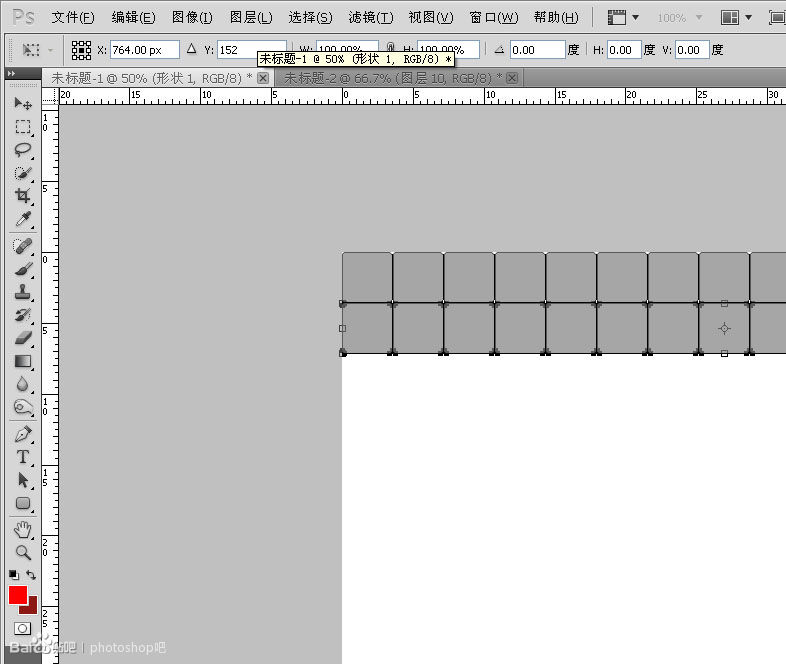
現在我准備讓這個圓角矩形以相隔2個像素鋪滿整個畫布,按CTRL+ALT+T,在水平位置裡輸入152。

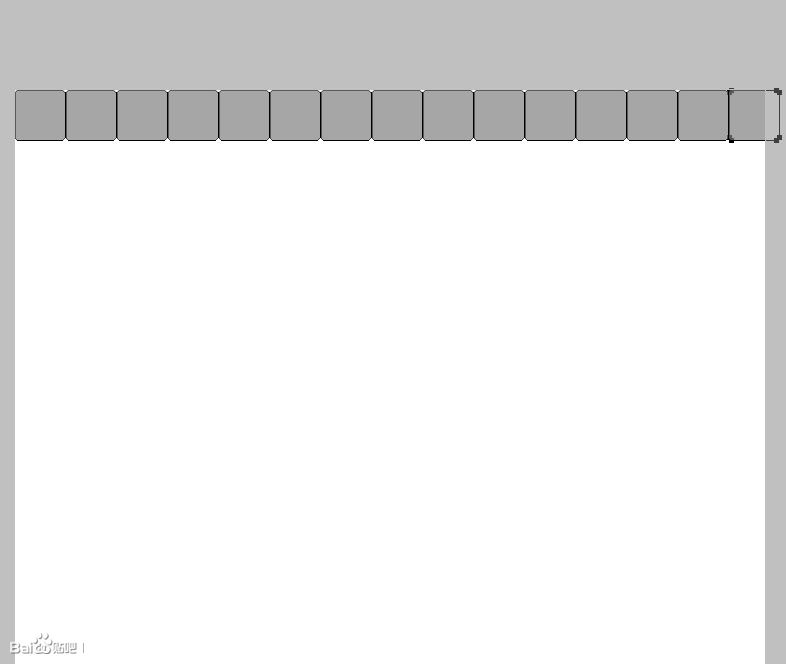
狂按CTRL+SHIFE+ALT+T,直至水平方向鋪滿。

繼續按A,框住所有的矩形,CTRL+ALT+T,在垂直位置裡也輸入152。

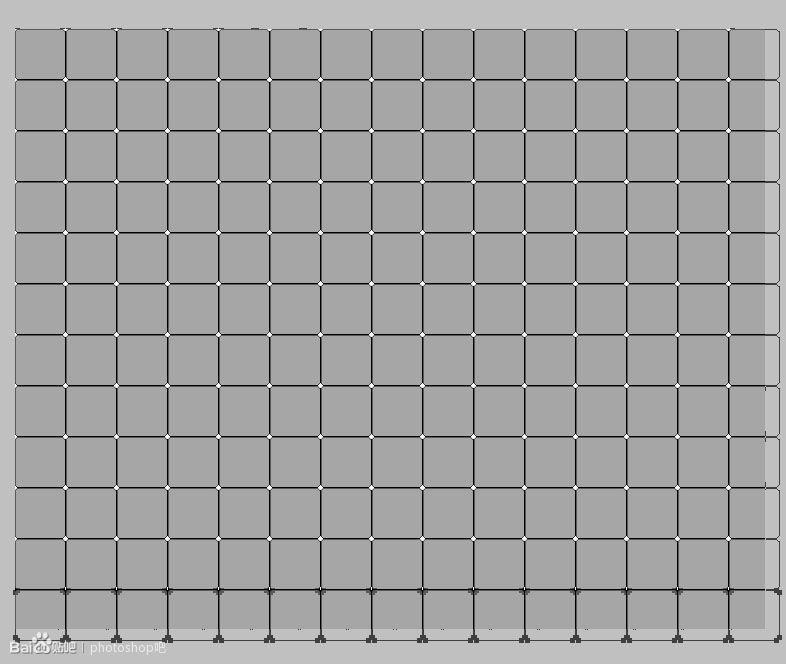
繼續狂按CTRL+SHIFE+ALT+T,直至垂直方向鋪滿。

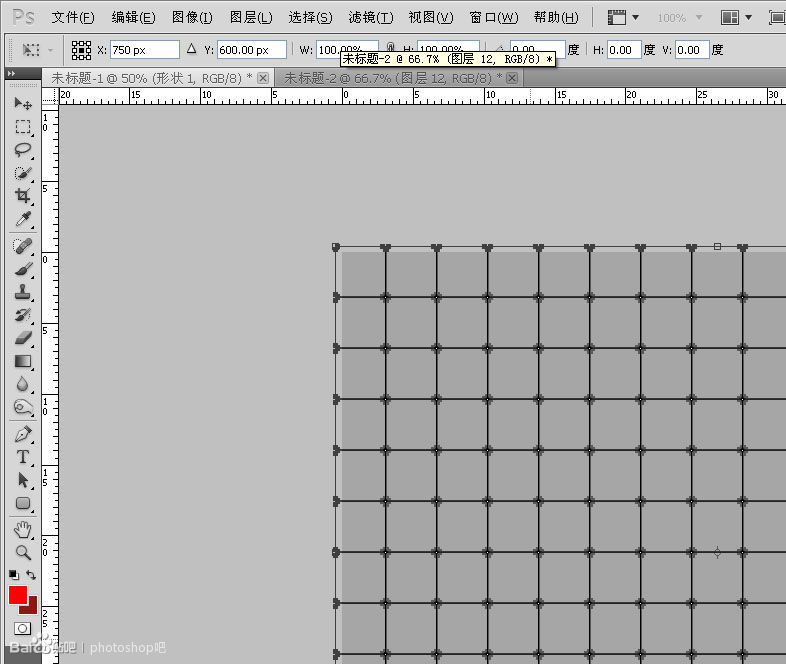
按A,框住全部形狀,CTRL+T,在水平和垂直位置分別輸入750和600,讓它們居中.因為剛才建立的畫布是1500*1200,所以中心位置就是750和600。

准備工作到此完成。
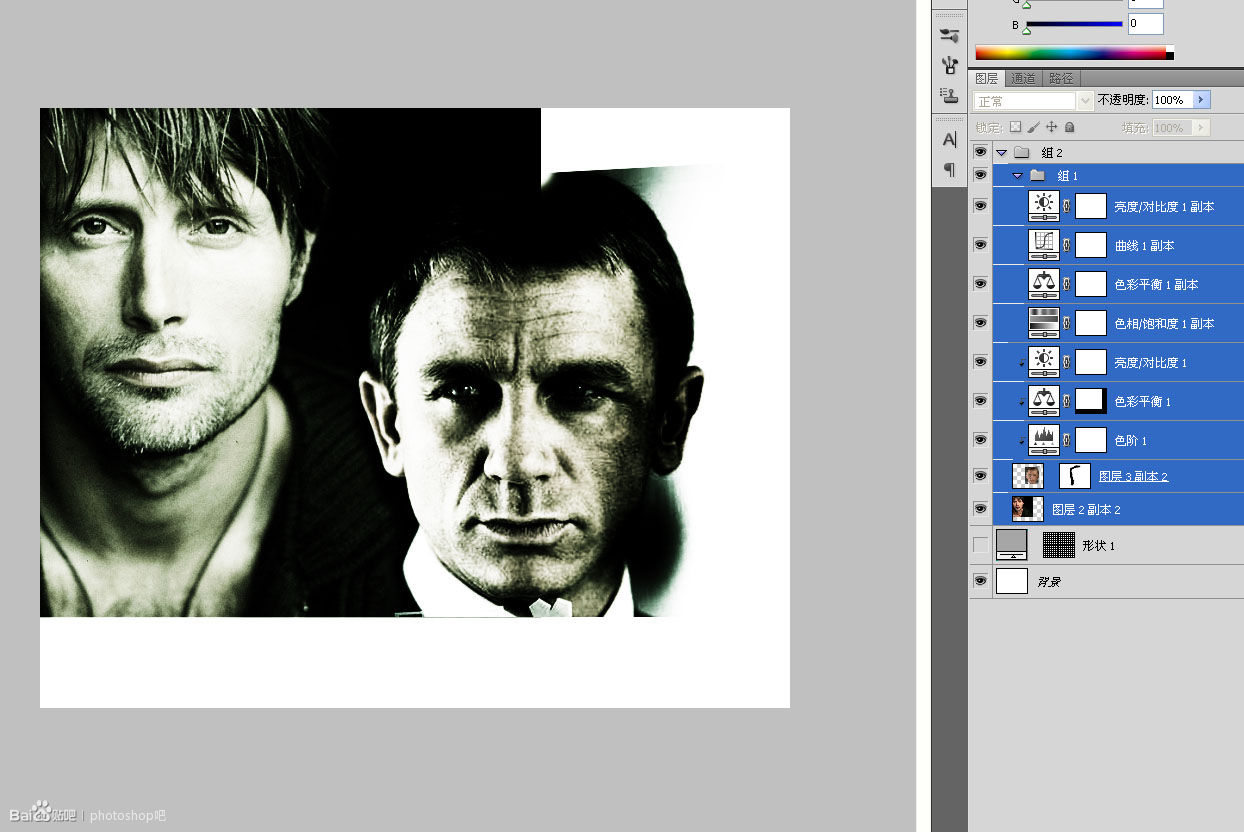
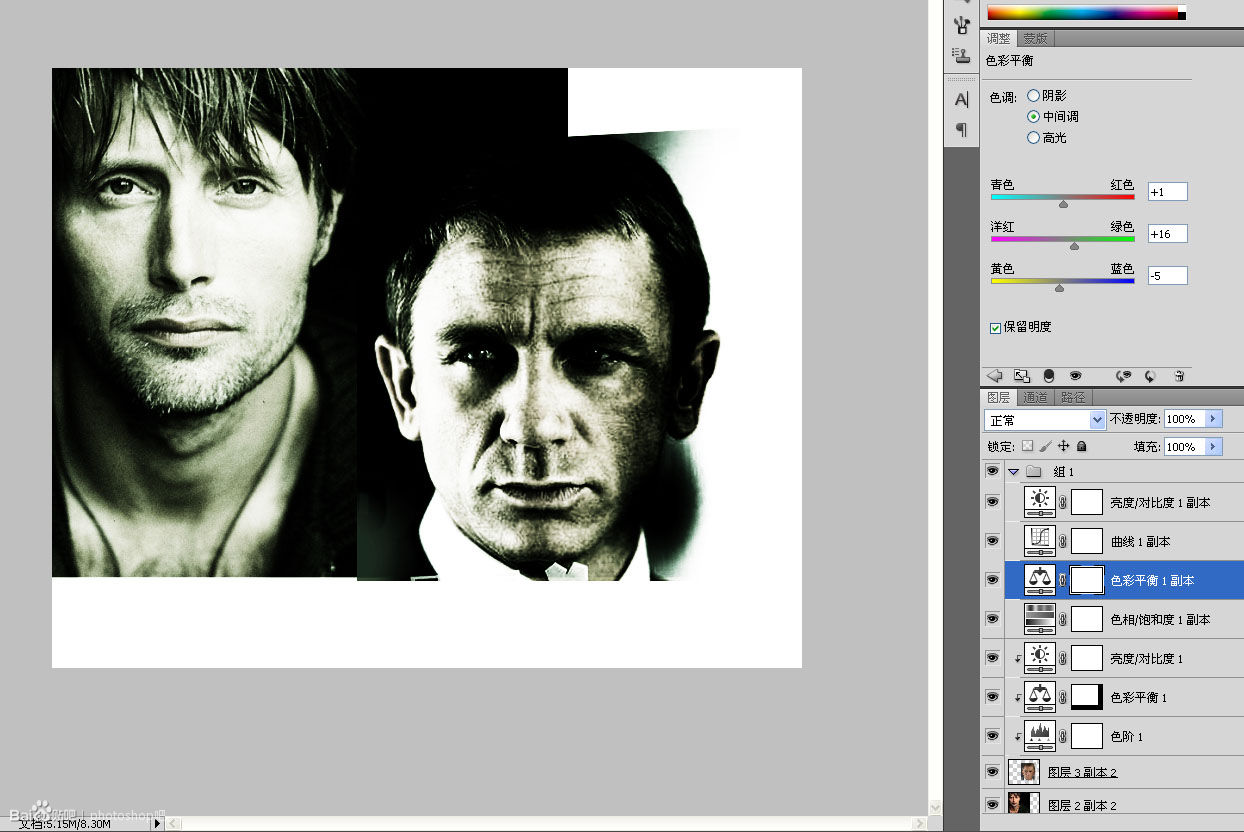
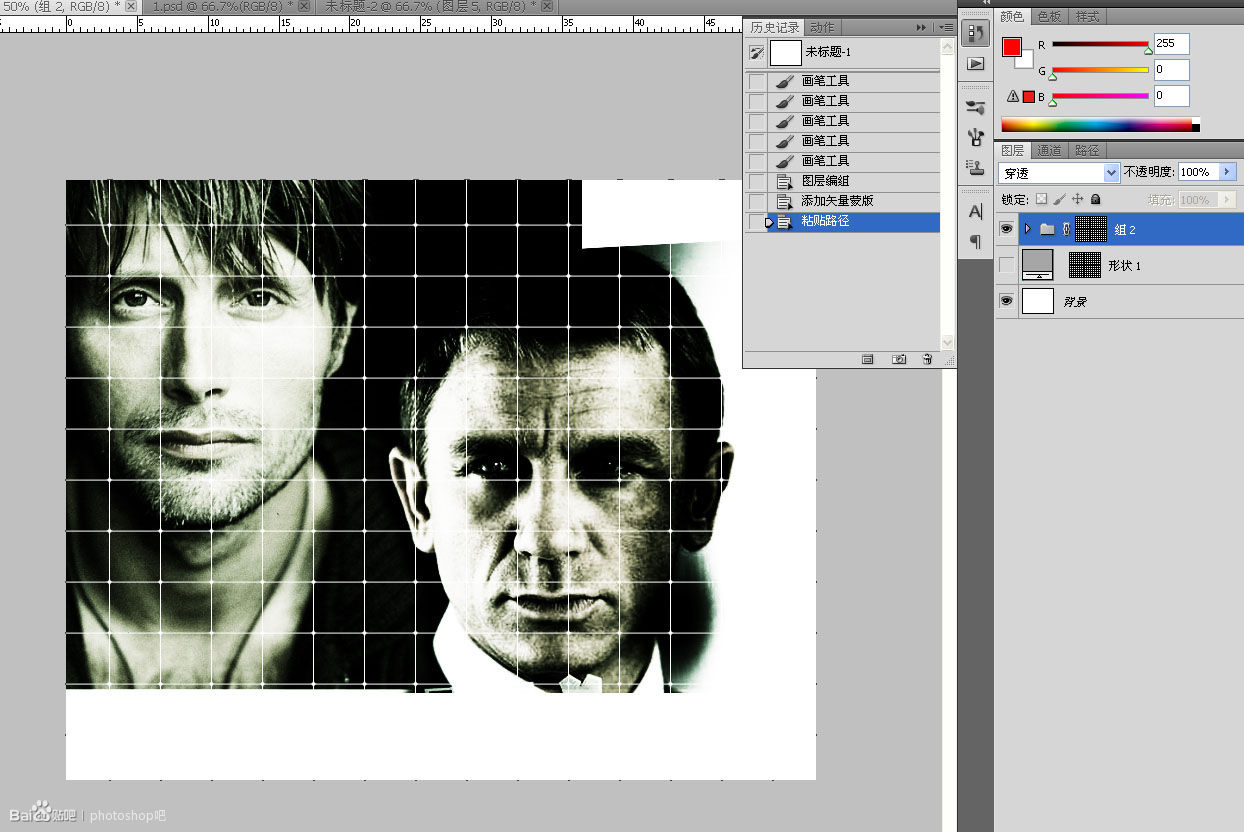
我貼入兩張從網上找到的主角圖片,用色階,色彩平衡,色相飽和度等等工具盡量讓著兩張色彩迥異的圖片統一起來。

調色這一步驟我就略過不提了,調色是仁者見仁智者見智的東西,幾乎不用學的,唯一要學的就是記住去哪個菜單裡找哪個命令並且知道它起什麼作用,這裡我就用了一堆的色階,亮度對比度,色相飽和度和顏色平衡。

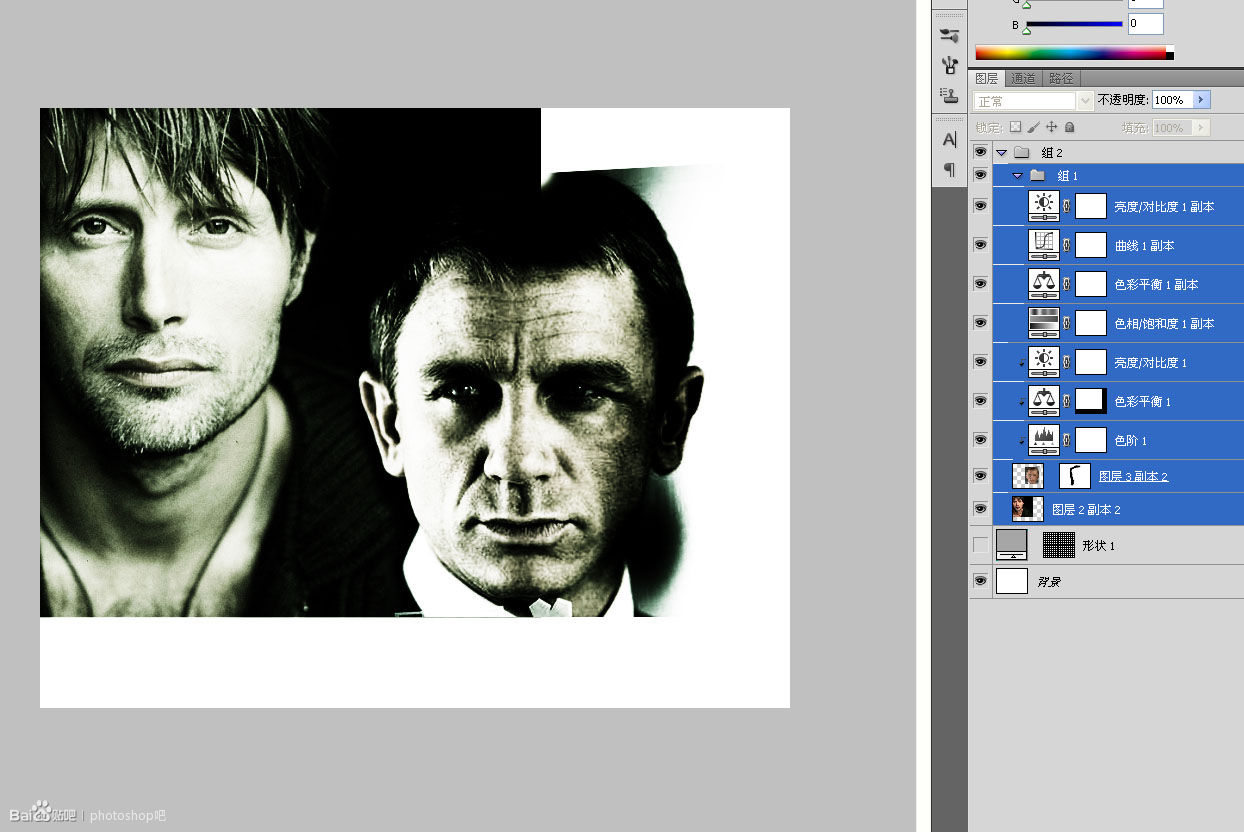
為了讓圖層欄顯得簡潔一些,我把這一堆東西打包成一個組,“組”有好幾個用途,讓界面簡潔也是“組”的用途之一。

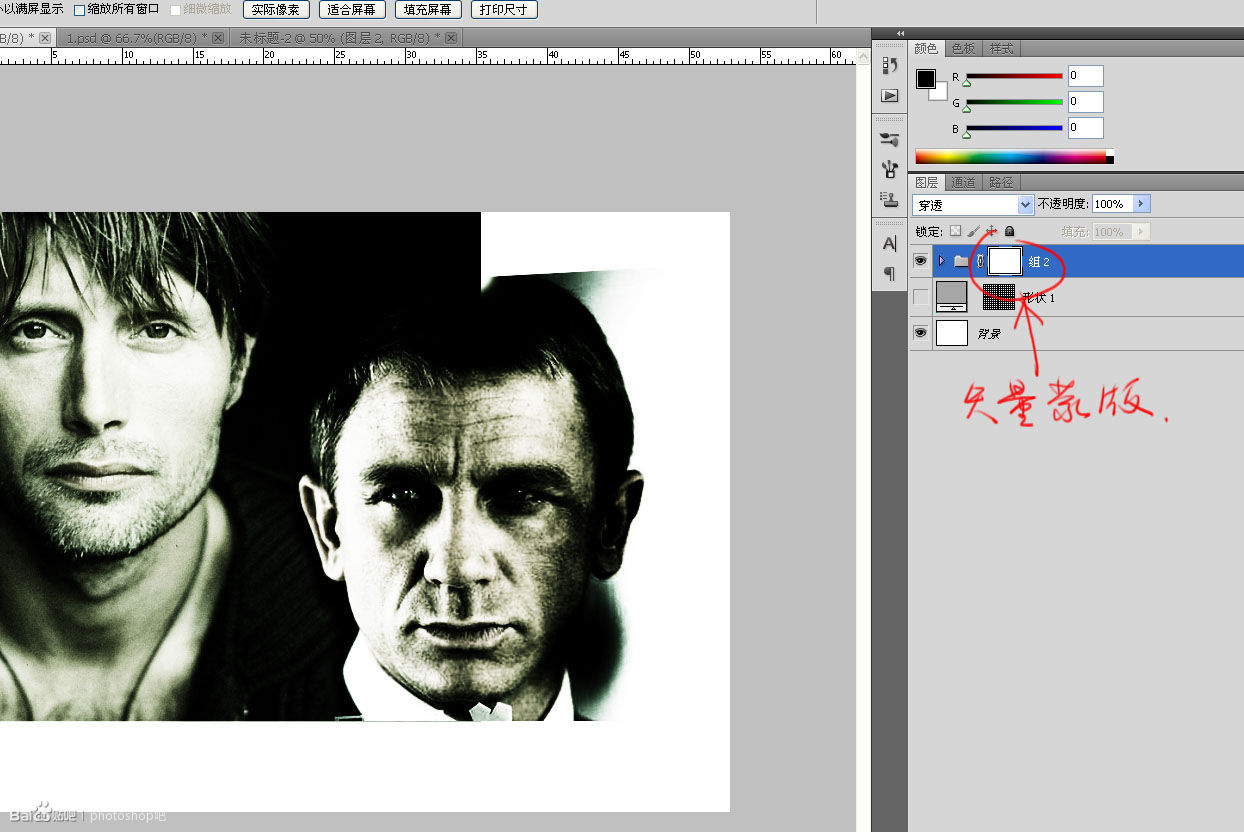
選擇組,點擊“圖層-矢量蒙版-顯示全部”,在組後面添加一個矢量蒙版。這裡不管你選擇顯示還是隱藏效果都一樣,所以不用糾結。

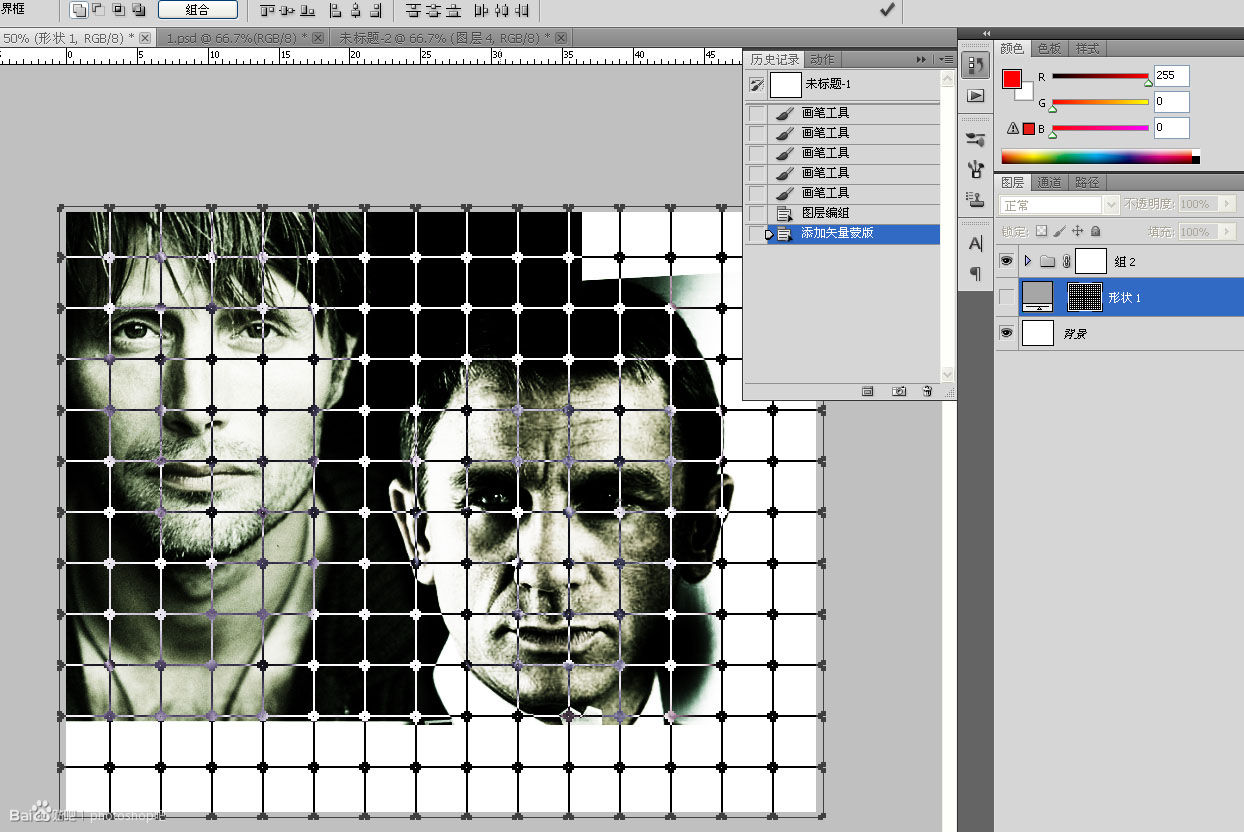
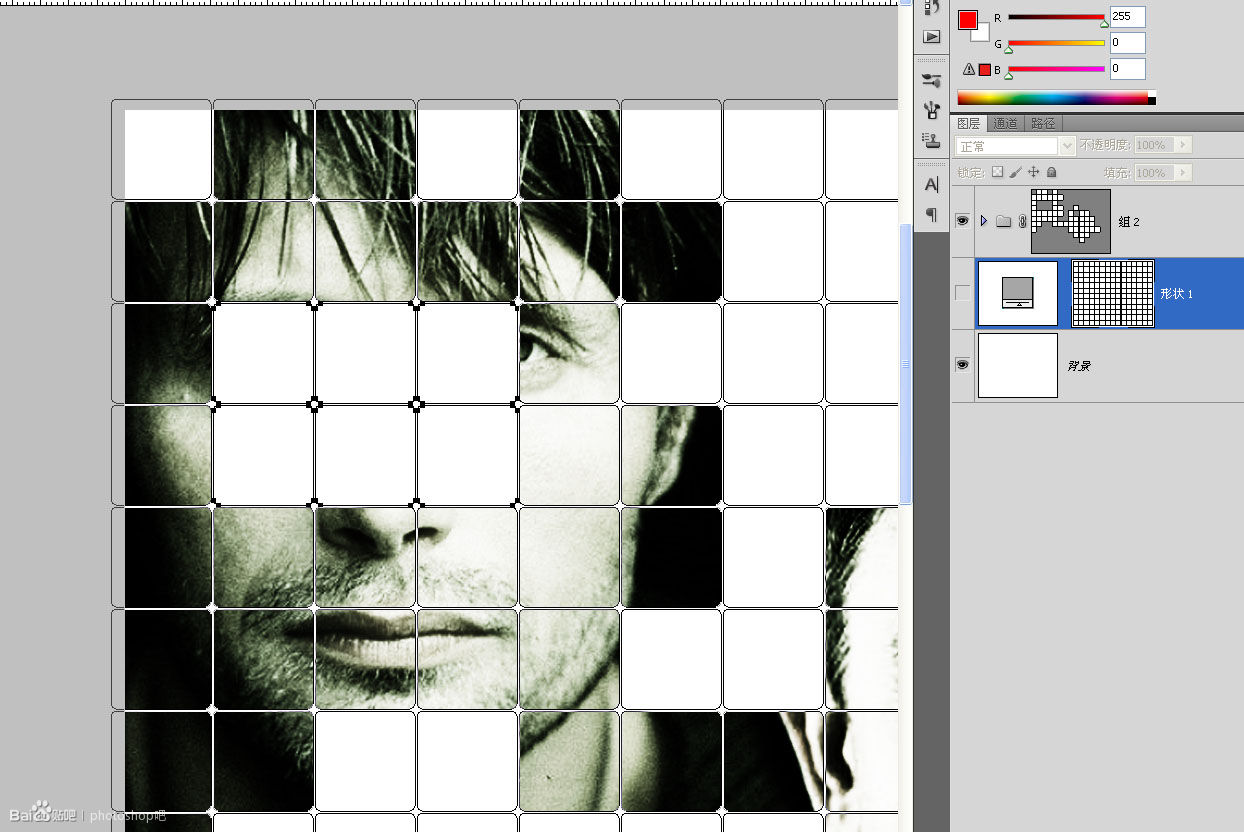
點擊下面被隱藏的矢量蒙版縮覽圖,按A,框住所有路徑,CTRL+C拷貝。

在組後面的矢量蒙版中CTRL+V粘貼,效果立顯。

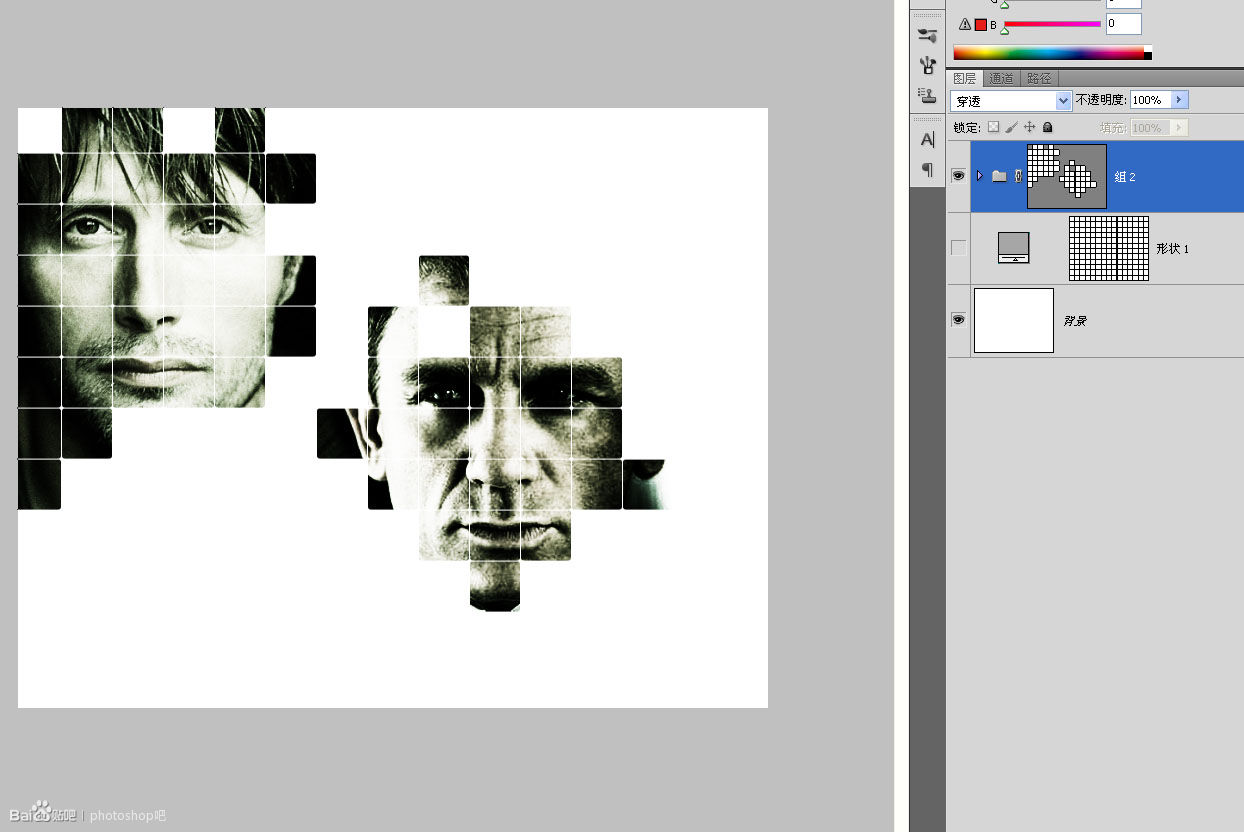
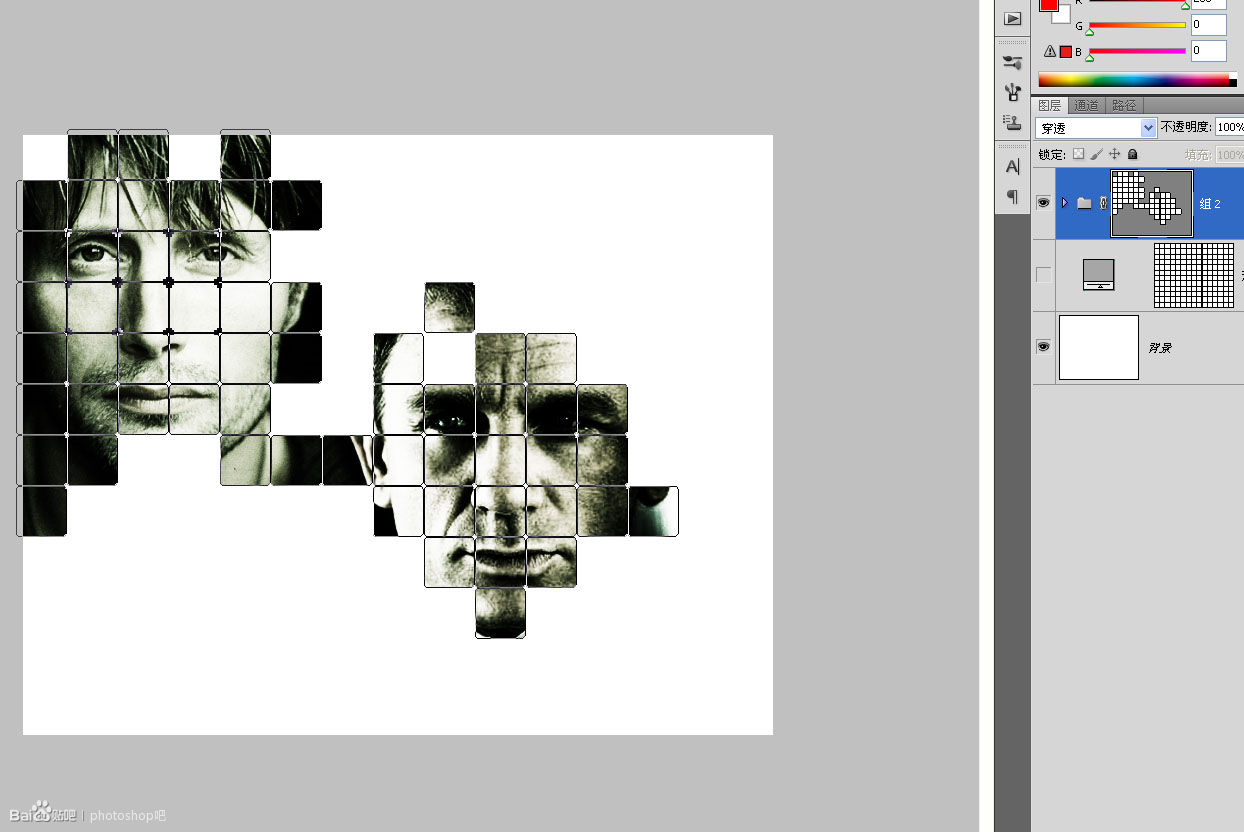
下面是一份很輕松的活,我要讓一些地方挖空,方法很簡單,在矢量蒙版中點擊矩形,DELETE就行了。

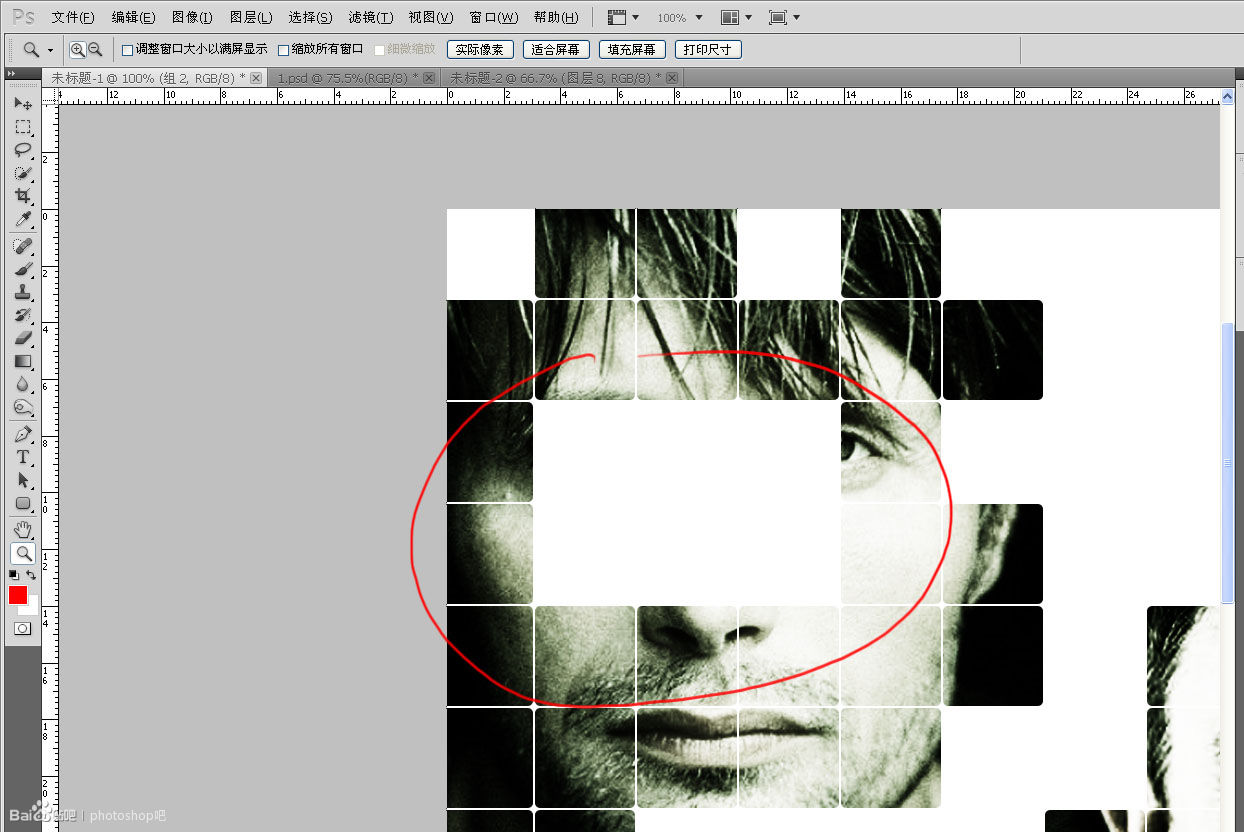
假如萬一你手抖了一下,把不該刪除的地方給刪了怎麼辦?

更簡單,在下面的備份層裡復制相同位置的路徑粘貼到蒙版裡就行了。

粘貼!恢復原狀。

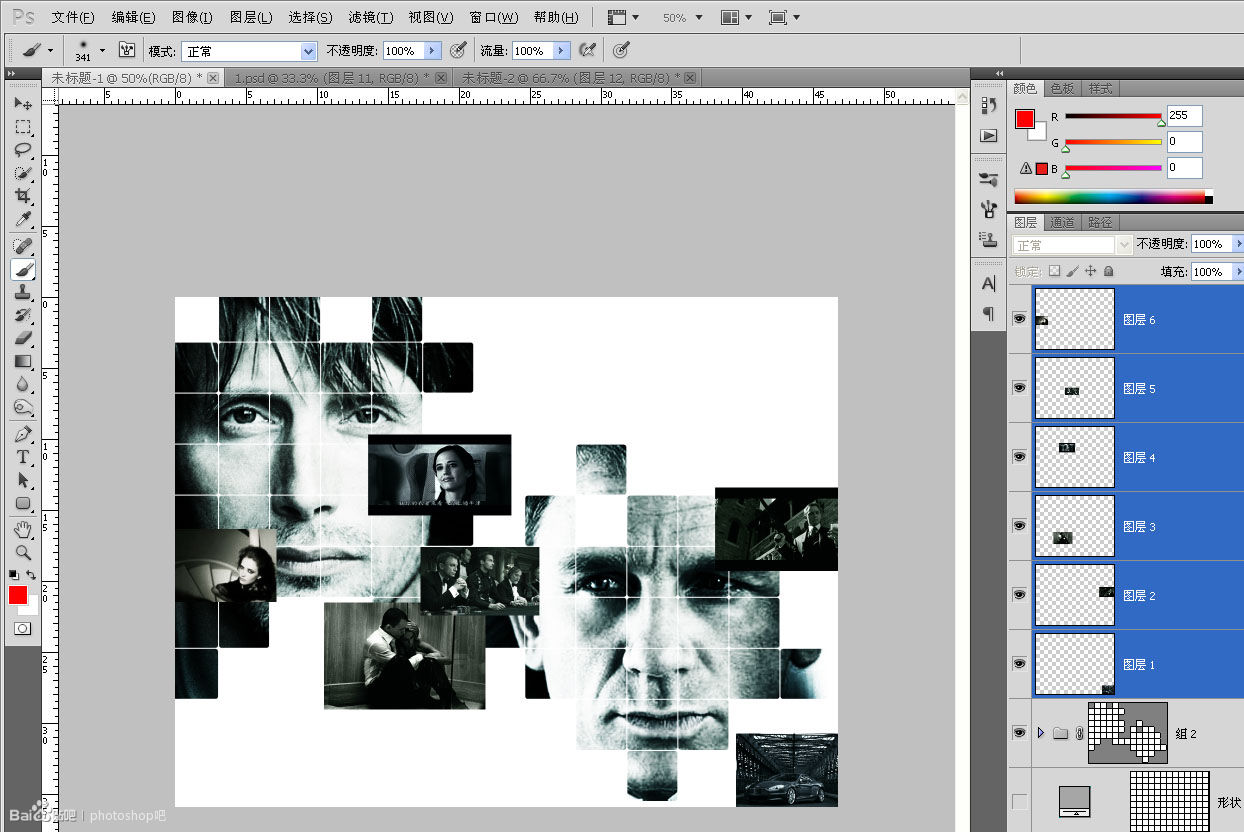
我找了幾張小圖片來裝飾這張海報。

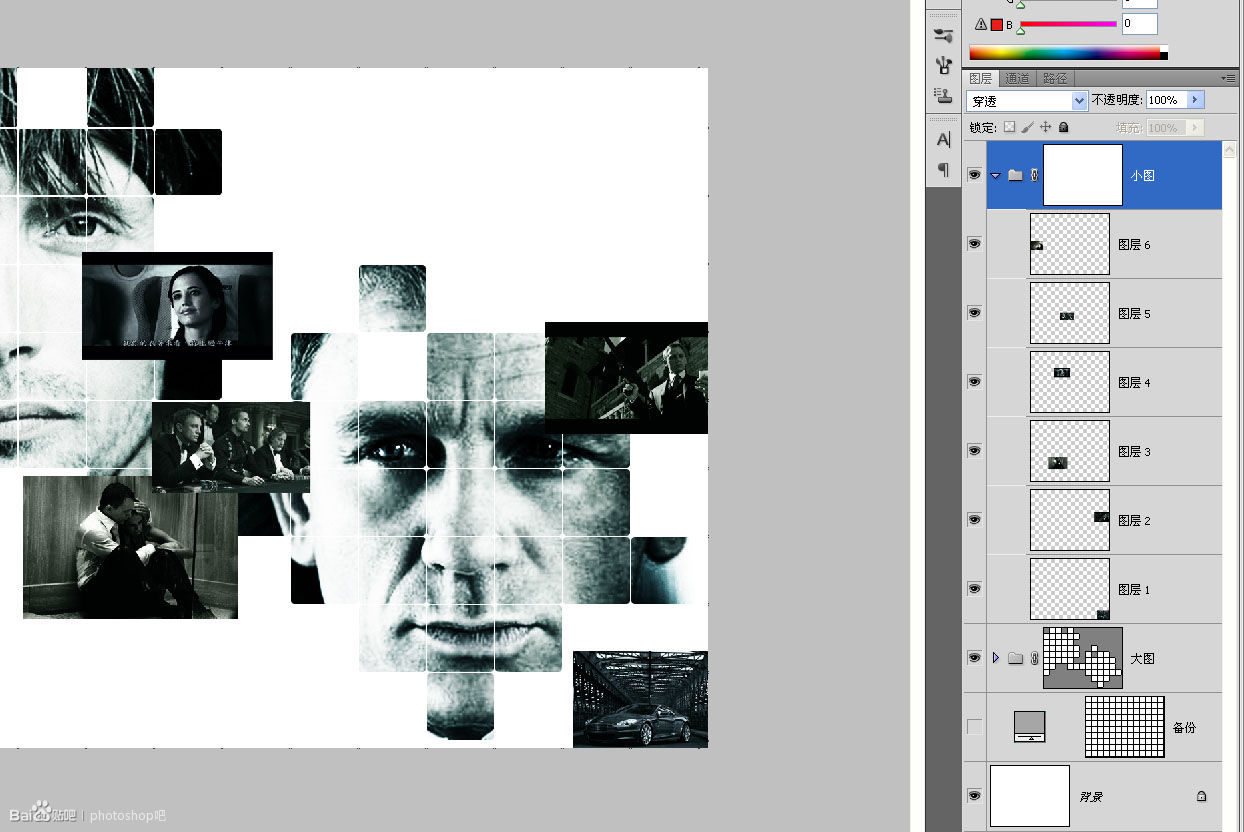
把這六張小圖也打包成組,添加矢量蒙版。

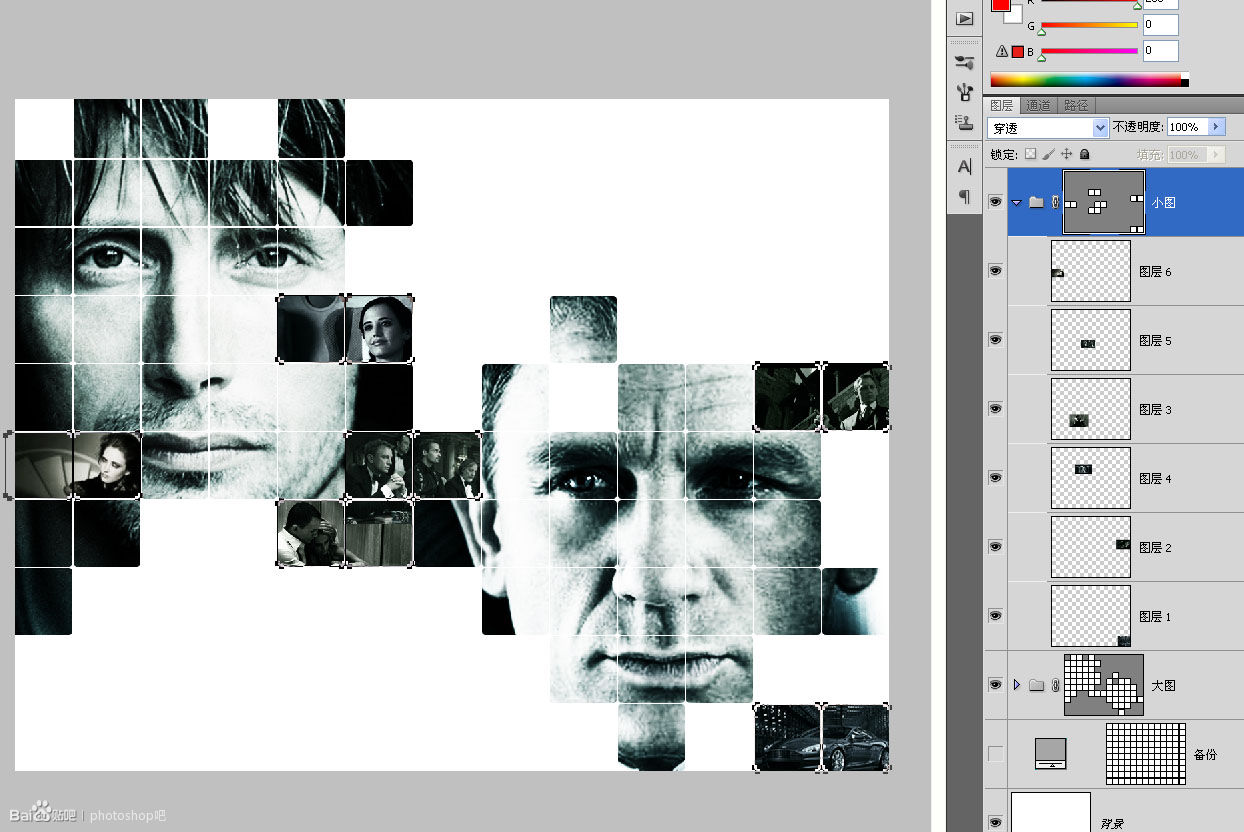
從備份中復制相應位置的矩形路徑,再粘貼到小圖的矢量蒙版中,大功告成!

接下去都是體力活,編輯文本,沒什麼好說的了.我就略過不提了。