萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PS淘寶店鋪左側裝飾圖片裝修教程
PS淘寶店鋪左側裝飾圖片裝修教程
開淘寶店最重要的就是店鋪裝修,再好的產品沒有好的店面也是沒用,縱觀所有皇冠級別的淘寶店鋪,其店面裝飾都非常的漂亮,開淘寶店做店鋪裝修就兩種方案,一種花錢請人,一種自己做,本系列教程是專門針對想自己進行淘寶店鋪裝修而制作的PS教程,本例以常見的淘寶店鋪左側裝飾圖片的制作進行演示,有興趣的朋友可以一試!

動態效果圖

靜態效果圖

原圖一:支付寶官方圖標
原圖二:支付寶消保官方圖標
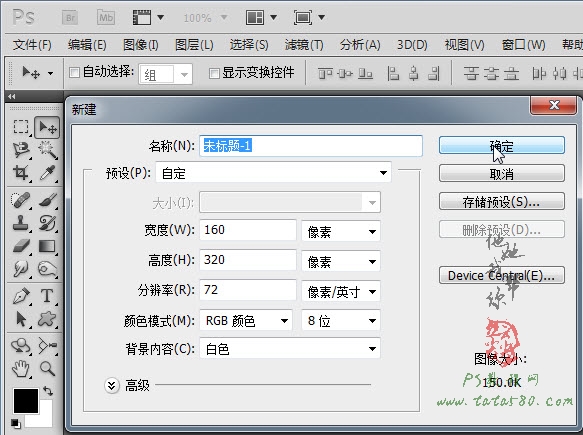
1、淘寶左側裝飾圖片一般都是寬度為160像素大小,我們新建一個160*320的空白文檔(本例采用photoshop CS5制作,其它版本通用),如下圖所示:

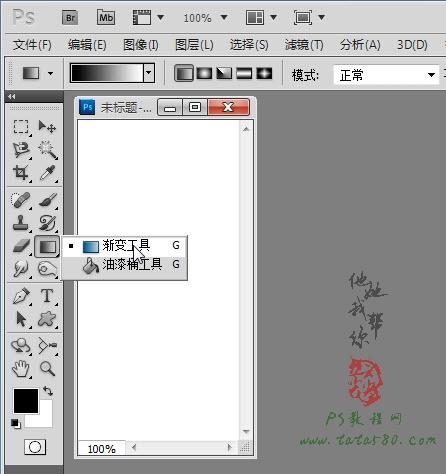
2、首先我們來制作一下背景,從審美角度來講,背景盡量不要采用單擊的顏色填充,那樣即單調又不好看,一般都采用淺色漸變,單擊選擇“漸變工具”,如下圖所示:

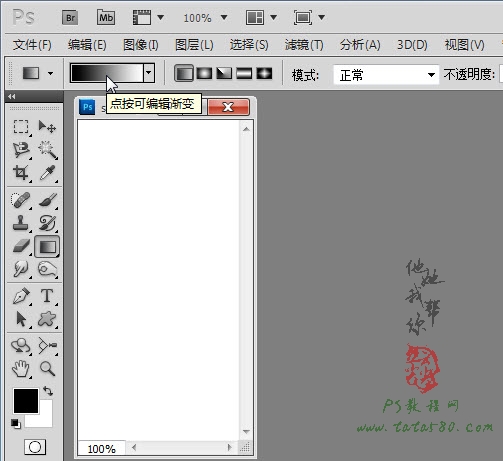
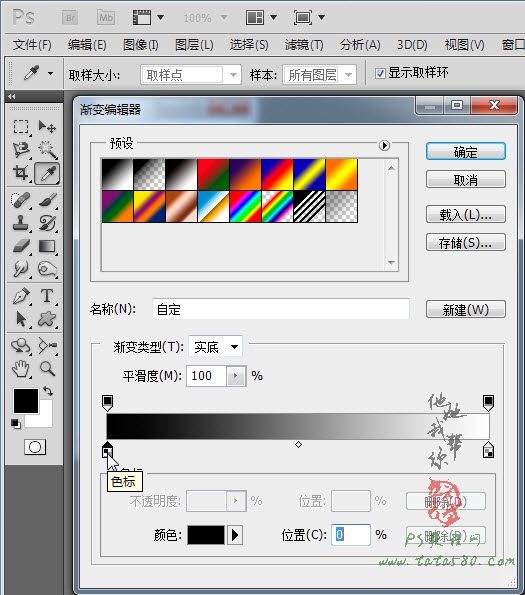
3、選擇漸變工具後,單擊菜單欄下方的“漸變編輯器”進行漸變色編輯,如下圖所示:

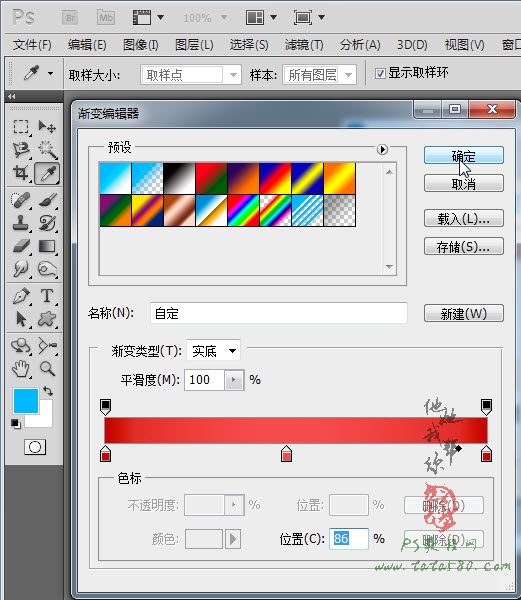
4、彈出漸變編輯器後,可以通過雙擊各個“色標”進行顏色設置,如下圖所示:

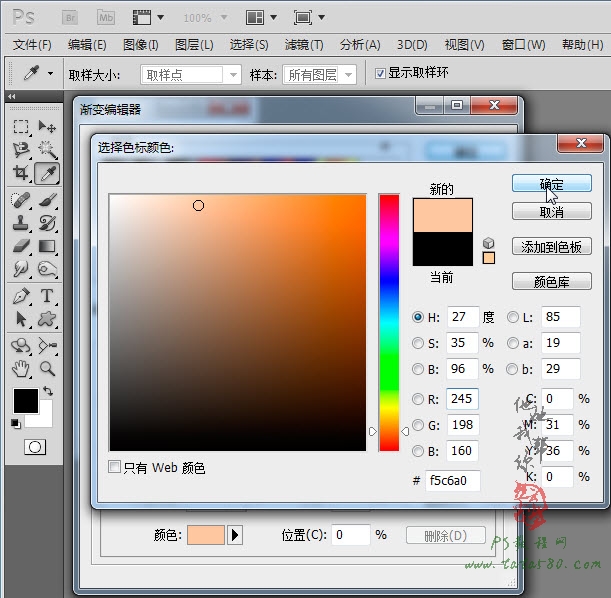
5、在彈出的“選擇色標顏色”框中可以選擇你想要的顏色,一般背景都以淺色系為主,本例選擇如下圖所示:

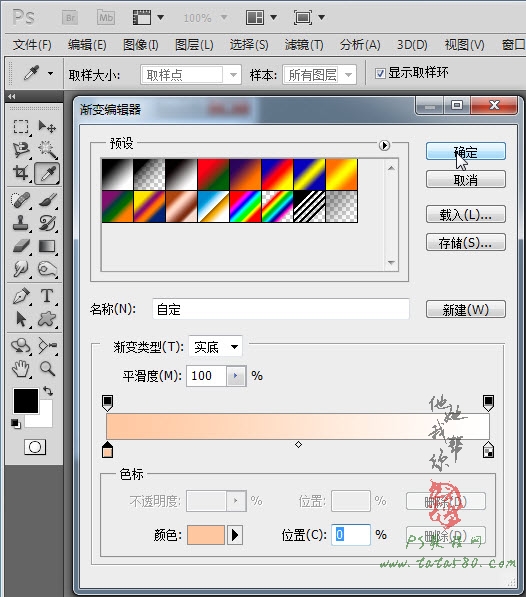
6、選擇顏色後效果如下圖所示,如果要添加色標可以用鼠標在要添加色標的位置單擊即可。

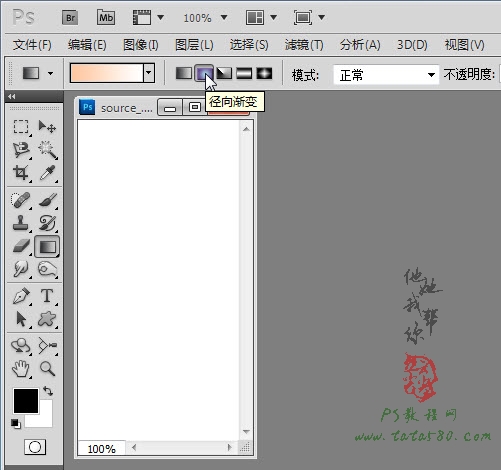
7、設定好漸變色之後,單擊選擇“徑向漸變”類型,如下圖所示:

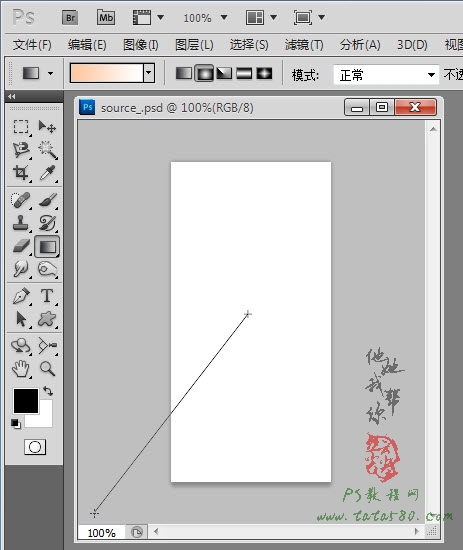
8、用設定好的漸變色在空白文檔中從中心點向左下角拖出一條直線進行漸變填充,如下圖所示:

9、接下來進行文字輸入,單擊選擇“橫排文字工具”,設置你想要的字體及大小,如下圖所示:

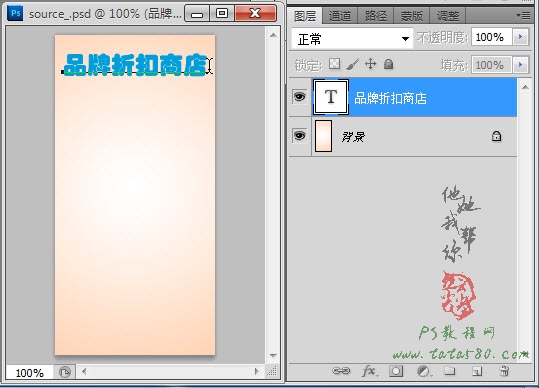
10、設定好字體後,在文檔中單擊即可進入文字編輯狀態,輸入相應的文字,如下圖所示:

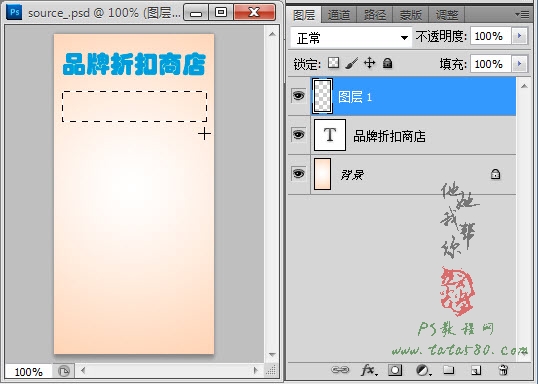
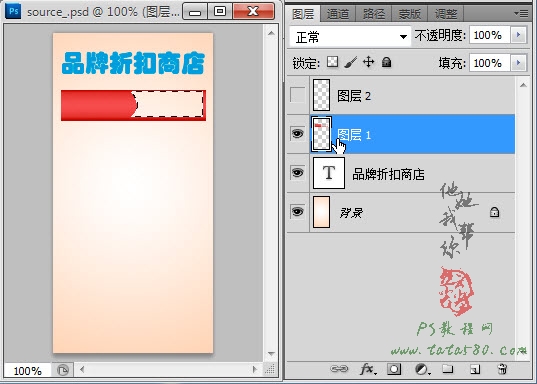
11、接建一個圖層1,用矩形選框拖出一個選區,如下圖所示:

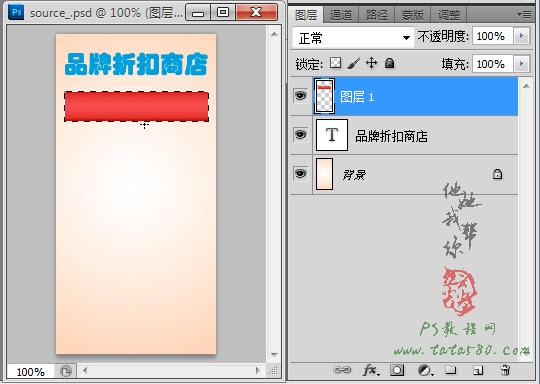
12、選擇漸變工具,設置如下漸變色,間的色標顏色偏淺,兩頭偏暗:

13、設置漸變類型為“線性漸變”,用設置好的漸變對矩形選框進行填充,從上往下拉出一條直線即可,效果如下圖所示:

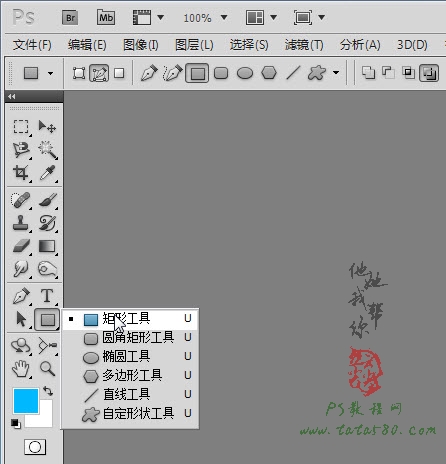
14、接下來制作內嵌形狀,這裡先采用“矩形工具”,如下圖所示:

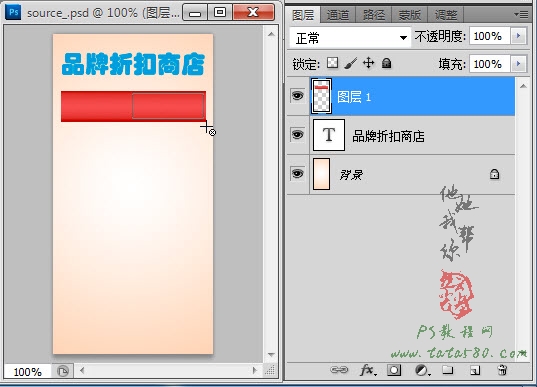
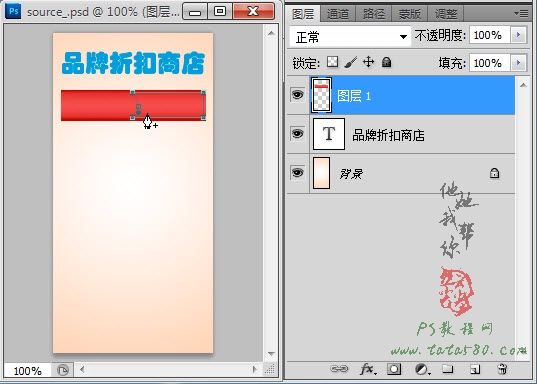
15、在之前矩形選區的靠右內部的位置拉出一個矩形路徑,如下圖所示:

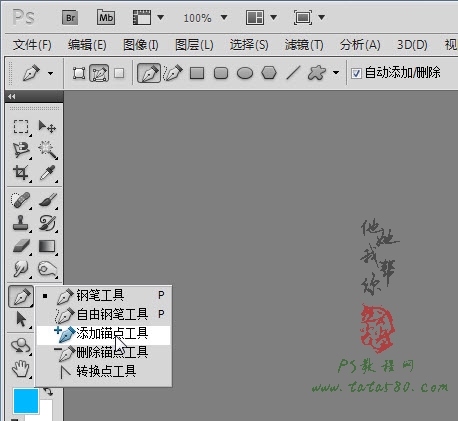
16、單擊選擇“添加錨點工具”,如下圖所示:

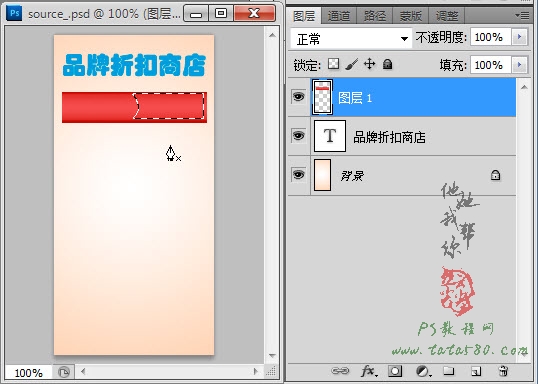
17、在矩形路徑的左邊中心位置單擊一下添加一個點,按住Ctrl鍵,鼠標左鍵拖動添加的點向右適當移動,如下圖所示:

18、在矩形路徑上單擊右鍵選擇“建立選區”,設置羽化半徑為0,得到如下選區:

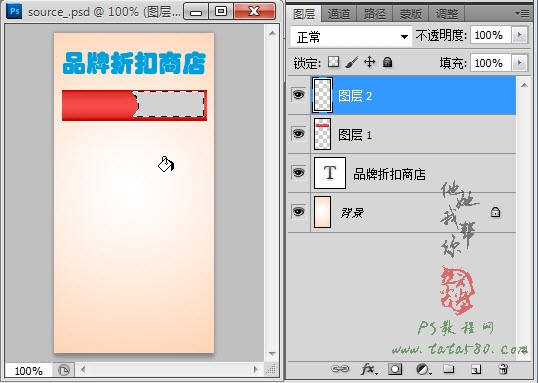
19、新建一個圖層2,設置前景色為灰色,然後用油漆桶進行填充,如下圖所示:

20、將圖層2的眼睛暫時點掉,保留選區,單擊選中圖層1,然後按Del鍵將圖層1中選區的內容刪除,如下圖所示:

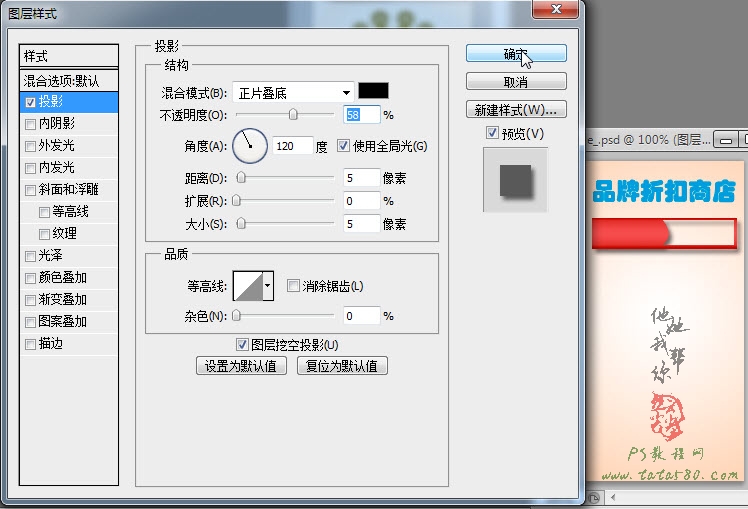
21、選擇菜單“圖層->圖層樣式->投影”設置圖層1的陰影效果,設置如下圖所示:

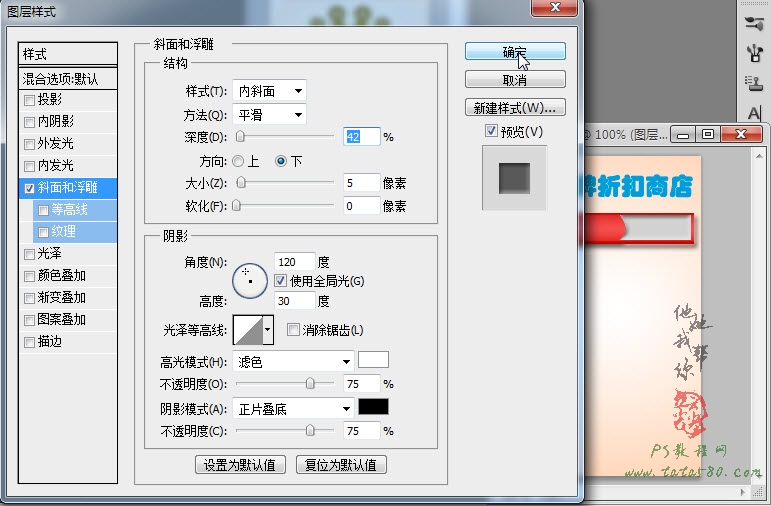
22、將圖層2的眼睛點上並單擊選中圖層2,選擇菜單“圖層->圖層樣式->斜面和浮雕”,具體設置及效果如下圖所示:

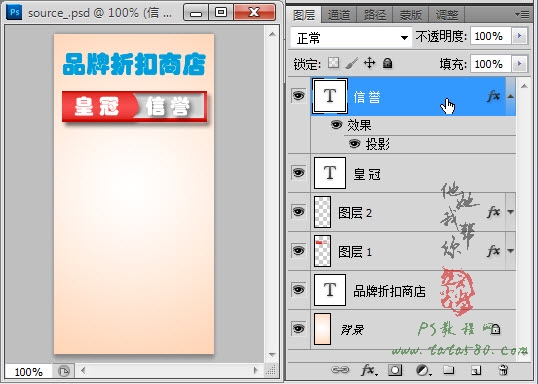
23、接下來輸入相應的文字,本例輸入“皇冠”和“信譽”,分為兩個圖層,對信譽適當設置一下投影效果,如下圖所示:

24、接下來制作皇冠,這裡我們采用簡
- 上一頁:PS制作淘寶店鋪左側收藏閃圖裝修教程
- 下一頁:PS制作激光劍教程