萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> 在PHOTOSHOP中怎樣創建不規則的無縫拼接圖案
在PHOTOSHOP中怎樣創建不規則的無縫拼接圖案
如果你仔細觀察很多網站的黑色背景的話,你會發現其實它並不是純色的背景。而是一張有著細微質感的無縫拼接圖案平鋪以後的效果,從網上找的現成的圖片,直接在CSS中使用就可以了,很簡單。但是有些無縫拼接的圖案卻更復雜一些,圖案不像這張圖片那樣規則,比如下面這張平鋪以後的效果:

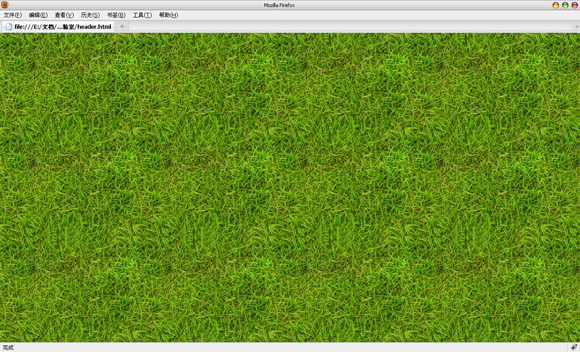
或者下面這張看上去更沒有規則的:

是不是看起來很酷?尤其下面綠草地這張,你完全可以做一個南非世界杯的網頁設計,把它當成是頁面背景,絕對夠味!
那麼今天我們就以綠草地這張為例,手把手的教給你如何在Photoshop中創建類似於這樣的不規則無縫拼接圖片。首先要搞清楚的問題是:
為什麼不能直接將圖片平鋪?
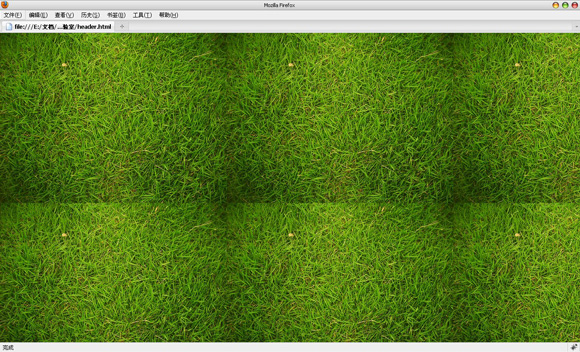
你可以試一下,不使用無縫拼接技術,直接將圖片或者照片平鋪於頁面的效果,就比如用這張Flickr上100kr相冊中的草地圖片。效果大概如下圖:

你覺得上面的頁面背景效果如何?我想,草地上多出的這幾個坑足矣讓你在踢球的時候崴腳脖子了!所以我們還是要稍微對它加工一下的,花費這點時間也是非常值得的。讓我們開始:
第一步
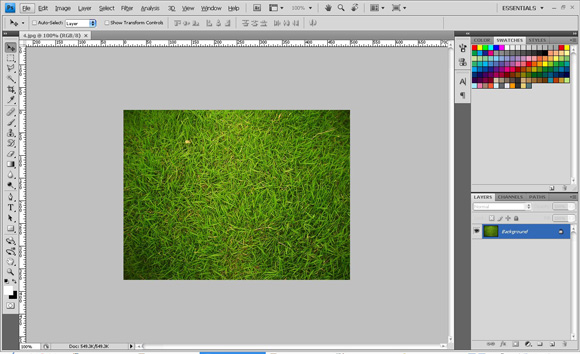
下載上面提供的草地圖片,在Photoshop中打開它。

第二步
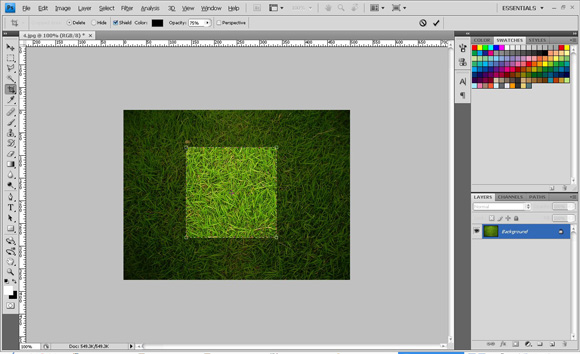
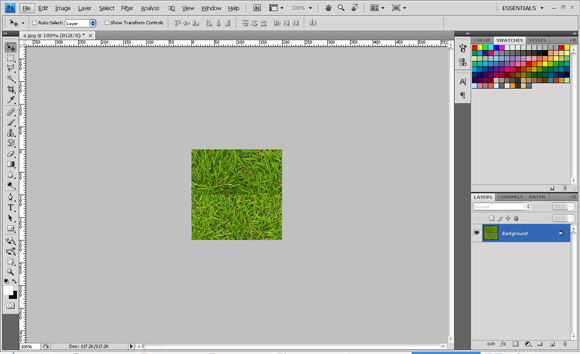
選擇裁切工具(Crop Tool),在窗口頂部的屬性欄上的寬度(Width)填上200px,高度(Height)也填上200px。代表我們要在這張圖片上裁切出寬和高都為200像素大小的一個正方形。拖動已經選擇好的裁切區域放置於圖片中草地色彩比較均勻的地方,看上去圖片中間的位置比較好。要避免放置於圖片上顏色較暗的四個拐角,這樣做的目的是讓我們的無縫拼接圖案色彩更加均勻,效果更好。

第三步
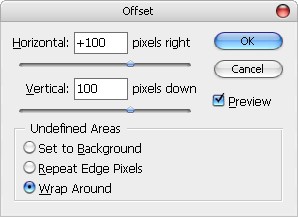
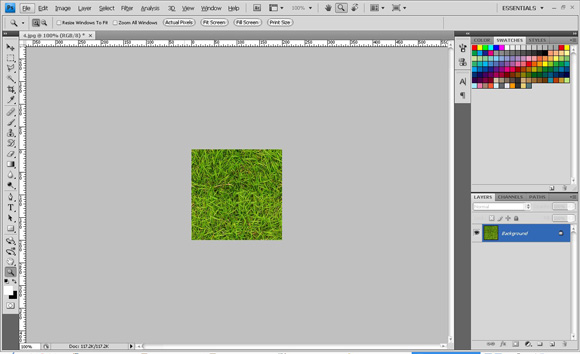
點擊屬性欄後面的對勾,確認裁切。接下來,選擇濾鏡(Filter)>其它(Other)>偏移(Offset)命令,在彈出的對話框中的水平和垂直欄中各填入100,並且勾選未定義區域中的最後一項Warp Around。你將會得到類似於下圖的效果。


第四步
這時你可以看到圖片中水平和垂直的不太明顯的分隔線,在這一步我們就要消除這兩個分隔線。放大圖片,選擇修復畫筆工具(Healing Brush Tool),使用合適的畫筆大小,大概20個像素左右,修復圖片中的分隔線,直到看上去不那麼明顯。

第五步
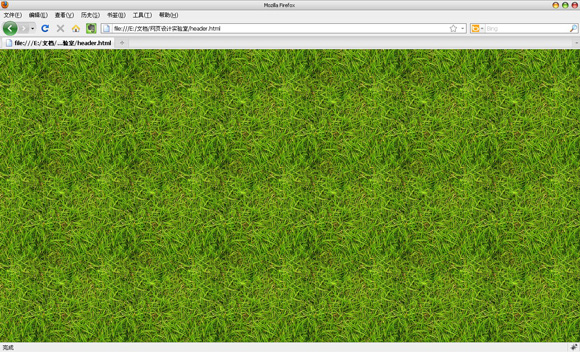
這個無縫拼接圖案就已經完成了。選擇文件(File)>存儲為Web和設備所用格式(Save for Web&Devices),選擇JPEG格式,80%的質量保存。為了測試圖片的效果,我們將圖片平鋪於頁面測試一下,如下圖:

總結
Photoshop濾鏡中的偏移(Offset)命令是制作無縫拼接圖案的關鍵。利用這項技術不僅可以拼出足球場,還可以拼出很多其它的頁面背景。而且熟悉了之後,你會發現這種技術既簡單又功能強大。絕對是網頁設計中最常用的技術之一。
- 上一頁:簡單3步!把建築圖片處理成水墨畫效果
- 下一頁:PS制作實用的星空小帥貓



