萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> 打造超酷按鈕
打造超酷按鈕
Photoshop打造一個超酷的按鈕,可以做成購買框注冊確認框等,下面展示最終效果圖。

一、建立文件,500px*270px,背景白色,72dpi(這個是作圖區與按鈕無關);
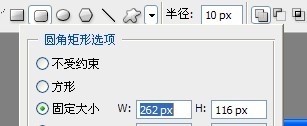
二、圓角矩形工具,半徑10px,固定大小:262px*116px,畫一個圓角方框,如下圖;

三、轉換為選區,新建圖層,填充白色,選中混合模式;
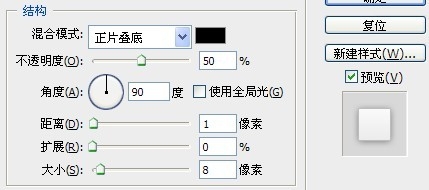
四、投影,混合模式:正片疊底,不透明度:50%,角度:90,距離:1px,大小:8px,其他默認,如下圖;

五、光澤,混合模式:正常,顏色:白色,不透明度:20%,角度:19,距離:11px,大小:14px;
六、顏色疊加,混合模式:正常,顏色:白色,不透明度:10%;
七、漸變疊加,混合模式:正常,不透明度:100%,樣式:線性,顏色:從#e4e4e4到白色,角度:90,其他默認;
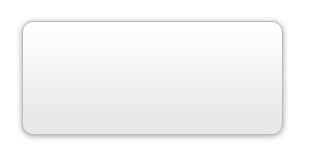
八、描邊,大小:1px,位置:外部,混合模式:正常,不透明度:100%,填充類型:顏色,色值:#bcbcbc,做完這步,得到如下效果圖;

九、接下來制作文字效果,打入立即購買》》,字體微軟雅黑,顏色白色,大小40點,其他默認,
十、字體樣式,投影,混合模式:正片疊底,不透明度:75%,角度:90,距離1px,大小5px,其他默認;
十一、顏色疊加,混合模式:正常,顏色:黑色,不透明度:3%;
十二、漸變疊加,混合模式:正常,不透明度:100%,顏色:從#e2e2e2到白色,樣式:線性,角度:90,其他默認,保存這個樣式,下面有用;
十三、描邊,大小1px,位置:外部,混合模式:正常,不透明度:100%,填充類型:漸變,讀取上面保存的顏色,點反向,樣式:線性,角度90,其他默認,做完這步就是上面效果圖了;
十四、接下來制作hover,這個很簡單,復制上面圓角方框圖層,打開漸變疊加,勾上反向就OK了,下面是效果圖。

本教程純原創心得,如有喜歡歡迎轉載請保留http://www.imrwl.com/Article/Tech-20/ ,謝謝大家。
- 上一頁:細說PS矢量格式的詳解
- 下一頁:Photoshop技巧集錦八十條



