萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop制作簡單的立體圖形轉動動畫
Photoshop制作簡單的立體圖形轉動動畫
效果圖動畫雖然簡單,如果沒掌握好方法也是很難做好的。作者比較聰明,觀察的也比較細致,把底部的結構不變,專門用其中復制的兩個圖形變形作為關鍵幀,然後設置好顏色及變形效果即可。
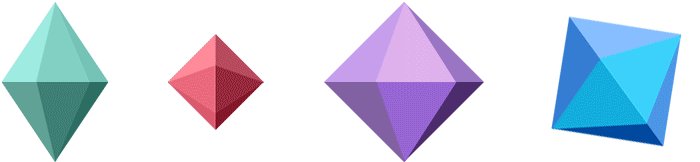
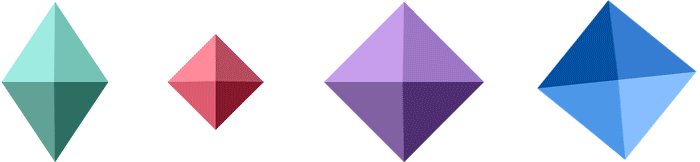
最終效果

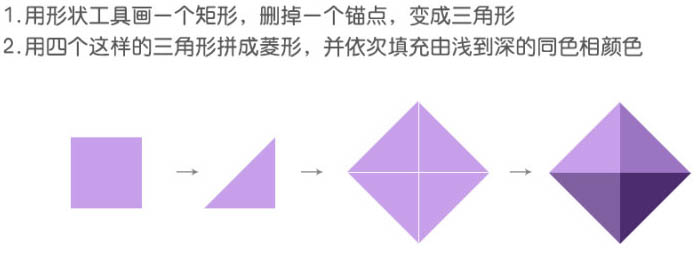
1、用形狀工具畫一個矩形,刪掉一個錨點,變成三角形。
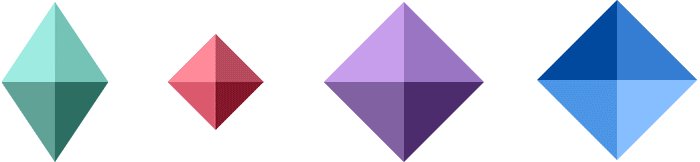
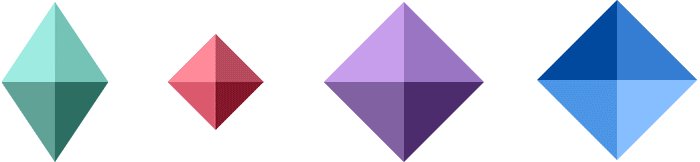
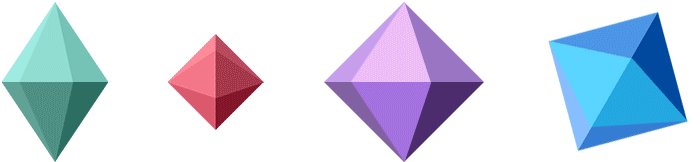
2、用四個這樣的三角形拼成稜形,並依次填充由淺到深的同色相顏色。

3、窗口 > 時間軸,打開時間軸面板,點擊中間“創建視頻時間軸”按鈕。
4、命名一下圖層,如下,復制1,2兩個圖層,命名為11,22,並將圖層轉為智能對象。

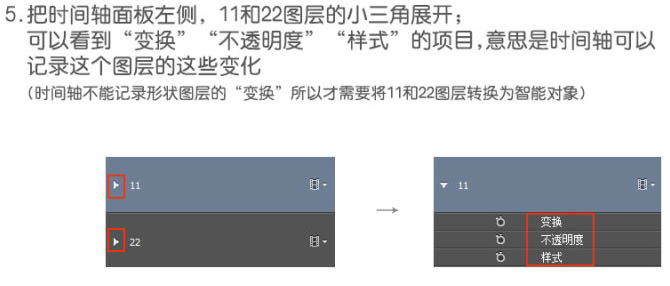
5、把時間軸面板左側,11和22圖層的小三角展開;可以看到“變換”,“不透明度”,“樣式”的項目,意思是時間軸可以記錄這個圖層的這些變化。

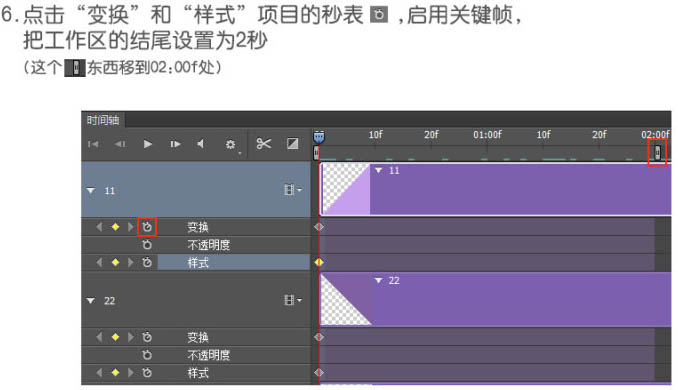
6、點擊“變換”和“樣式”項目的秒表,啟用關鍵幀,把工作區的結尾設置為2秒。

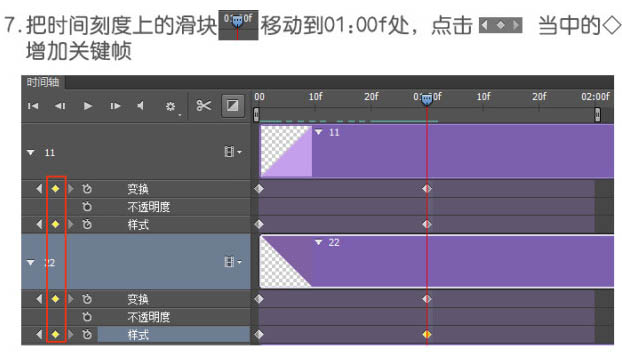
7、把時間刻度上的滑塊移動到下圖位置,點擊下圖左側紅框中的菱形增加關鍵幀。

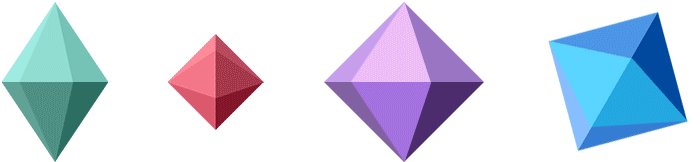
8、對圖層11進行斜切變形:按Ctrl + T 變形,之後按住Ctrl + Shif不放,移動鼠標到變形框下邊的中點,此時鼠標變成下圖所示,點擊往右拖動到稜形中心對圖層22也進行類似的處理。

9、給圖層11添加圖層樣式,顏色疊加,取圖層3的顏色,不透明度為50%;給圖層22添加同樣的圖層樣式,但顏色取圖層4的顏色,完成後效果就如下圖。

10、這一步跟第七步一樣,但是時間滑塊移到了下圖位置。

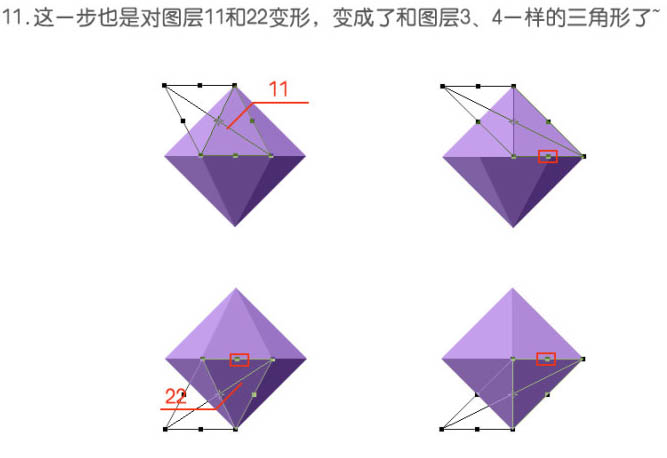
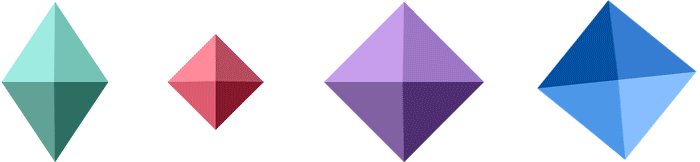
11、這一步也是對圖層11和22變形,變成了和圖層3,4一樣的三角形了。

12、把圖層11和22顏色疊加的不透明度改成100%。

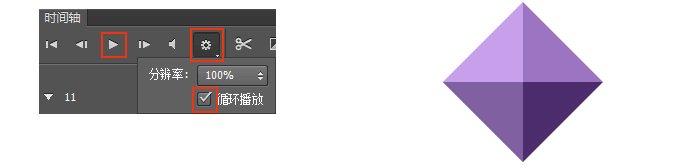
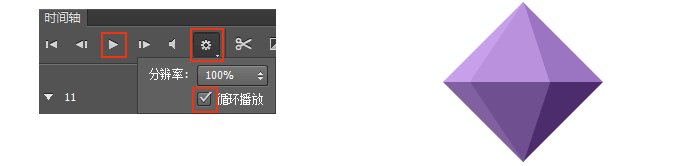
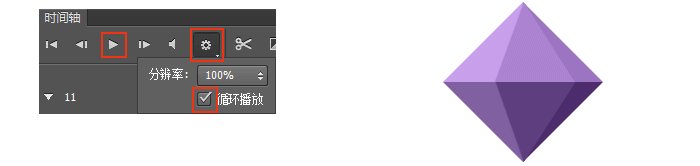
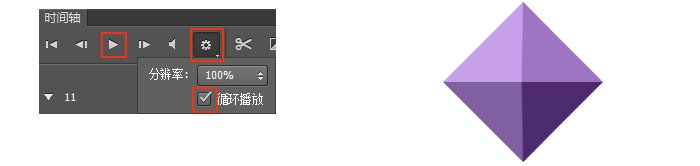
13、設置播放形式為“循環播放”,點擊時間軸的播放鍵,看看動畫效果。如果不是很清楚可以點這裡下載源文件。



最終效果:

ps入門教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved