萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PS制作一個扁平化胖次圖標效果圖
PS制作一個扁平化胖次圖標效果圖
效果圖

第一步:新建圖層,大小自己定,這個為了更好演示教程,我選擇了500乘500,分辨率為72的畫布大小。

第二步:為了更好的確認圖形的大小比例正確。ctrl+r弄出標尺,然後在標尺工具的邊緣右鍵選擇百分比。這一步忘記截圖,不過我相信對於大家來說也不是難題。然後用選擇工具從標尺的邊上點擊拖拉出四條參考線。

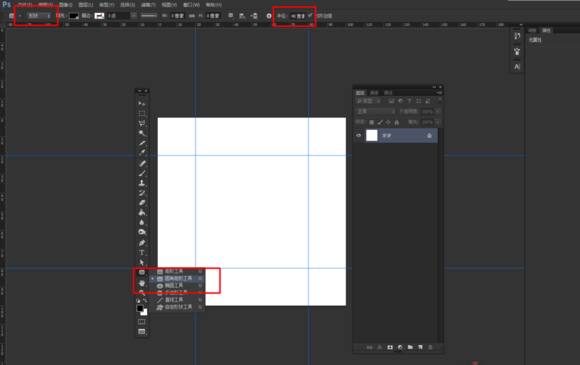
第三步:選擇圓角矩形工具,然後在上方的工具選項欄中選擇形狀模式,圓角半徑為40像素。

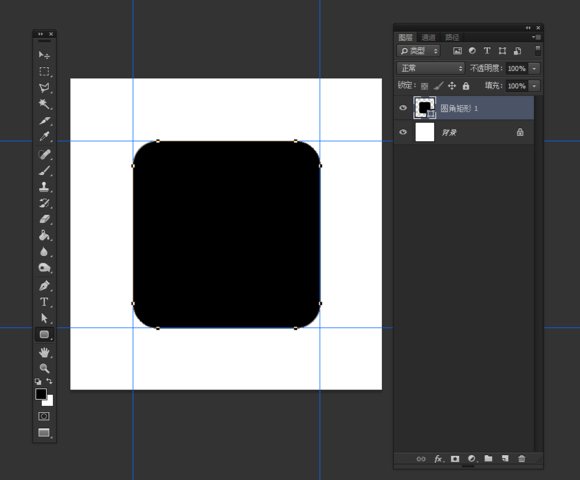
第四步:點擊畫布拖拉出一個正方形的圓角矩型。

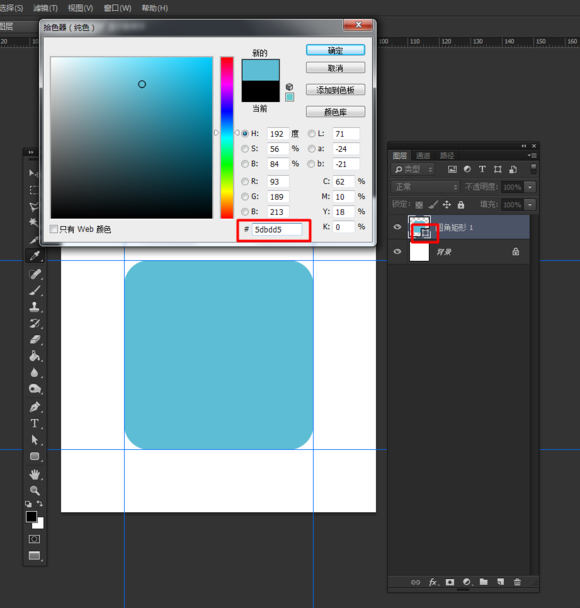
第五步:在縮略圖中的右下角雙擊,選擇一種你喜歡的顏色。

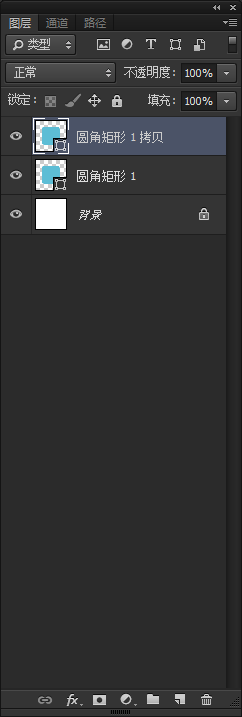
第六步:復制一層,這一步如果你不會,那我會很無語。

第七步:同樣雙擊選擇顏色。

第八步:點擊選擇工具,然後用鍵盤上的方向鍵向右方下方各移動四個像素,就是按各四次。

第九步:選擇矩形工具。然後拖拉出一個正方形。

第十步:同樣雙擊選擇顏色。

選擇白色

第十一步:點擊直接選擇工具,然後點擊白色正方形,在出現的路徑邊上右鍵,選擇添加錨點。

第十二步:以同樣的方法在旁邊加上錨點

第十三步:單獨點擊下方錨點移動,不熟練的童鞋可以去百度查查。

第十四步:這一步我不知道怎麼講了,主要是點擊之前添加的錨點,然後把方向線的其中一端收回,防止那一端的方向產生變化。不明白方向線和方向點的童鞋同樣去百度一下吧

第十五步:移動方向線的方向點至我所指的位置。

第十六步:用直接選擇工具拉出一個框選同時選擇上兩個錨點。向上移動

第十七步:在上方再添加一個錨點。

第十八步:向上移動一些少,看起來不那麼生硬。

第十九步:ctrl+T自由變換,調節大小和方向。

第二十步:創建一個圖層,為了胖次的條紋,哈哈。

第二十一步:用矩形工具拉出一個長方形。

第二十二步:添加錨點,移動,形成波浪形。

第二十三步:復制一層,變換顏色。條紋嘛!

第二十四步:就是復制復制再復制啦!

第二十五步:然後合並圖層。

第二十六步:拖到原來的畫布上。位置適當變換下

第二十七步:右鍵創建剪切蒙版。

第二十八步:點擊矩形1圖層,右鍵混合選項

第二十九步:在樣式中選擇描邊,大小為3像素,顏色為白色。位置外部最好。

第三十步:打字,用比較粗的字體比較好。

第三十一步:新建空白圖層,用多邊形套索工具繪制投影,然後填充黑色。這步就看感覺了,如果你有自己的方法就更好了。
這個可以借用神器的幫助,一鍵生成唷:《超贊的長投影UI組件包免費下載+PS動作生成器》

第三十二步:調節不透明度。

第三十三步:以同樣的方法繪制上方字體的投影。

完成。

- 上一頁:Photoshop如何制作飄逸的煙霧
- 下一頁:PS超酷現代戰爭按鈕制作過程



