萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop解析筆刷流量和不透明度的區別
Photoshop解析筆刷流量和不透明度的區別
近日,有人問我:PS畫筆裡面,流量和不透明度的區別到底在哪裡,這個問題挺有意思的,然後我到網上搜了一下,講得五花八門,雲裡霧裡的。有的講得是很正確的,但太抽象了。今天,我就這個問題展開一下。
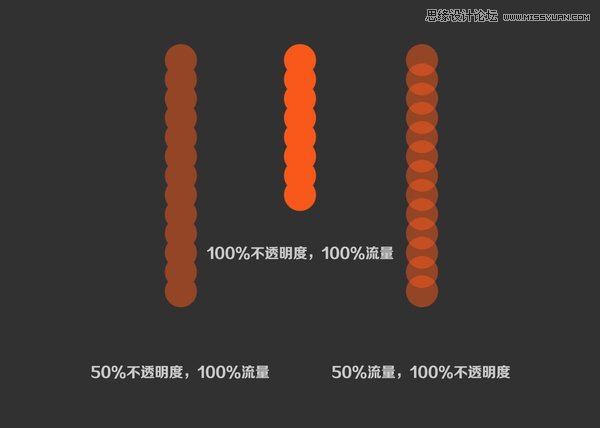
首先,我們看一幅圖:
中間是百分百的不透明度和百分百的流量,左邊是流量不變,不透明度減半,右邊是不透明度不變,流量減半。
筆刷參數:間距為最小間距。

那麼,你會發現在上面這幅圖中:不透明度不變而流量減半時,和百分百的不透明度和百分百的流量效果完全一樣。
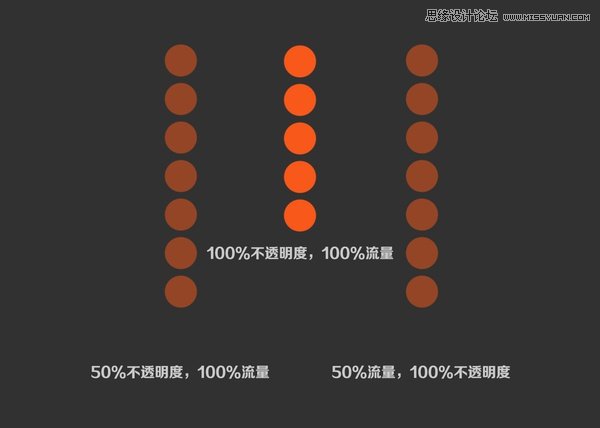
再看一幅圖,我把筆刷的間距參數改為了60:


這時候大家會發現,不透明度不變而流量減半這種情況下,出現了顏色疊加的現象。
我們繼續改變筆刷參數,改為120


大家這時候會發現,左右兩邊都變得一樣了,都相比於中間顏色變淺了。
那麼根據上面三幅圖,我們可以得出一個結論:在單次操作中,流量是可以疊加的,而不透明度是不可以的。
什麼意思呢?也就是說,如果你把流量設為100%,不透明度為50%時,在你按住鼠標不放的情況下,無論你怎麼在同一個地方畫,它的不透明度永遠只有50%,顏色永遠不會變成100%那樣。
而但你把不透明度設為100%,流量設為50%時,你按住鼠標不放,在同一個地方多畫上幾次(為什麼不是兩次呢?),它就會變成100%流量時候的情形。
這時候,我們反過來看上面三幅圖:
第一幅圖因為筆刷間距設為了最小,所以在50%流量的情況下,我們即使只畫了一次,但也相當於做了多次疊加,所以與100%流量的情形一樣。
而在第二幅圖中,因為筆刷間距為60,所以只有部分疊加了,所以有部分的顏色明顯加深了。
第三幅圖中,因為筆刷間距為120,完全沒有疊加部分,所以所有的顏色都是50%的樣子。
而在三幅圖中,不透明度完全不受疊加部分多少的影響。
結論:
不透明度:從你按下鼠標到松開鼠標的那段時間,無論你怎麼塗抹,你畫出來的永遠都是你設置的不透明度的值。
流量:從你按下鼠標到松開鼠標的那段時間,只要你不斷塗抹,即使是1%的流量也能抹出100%流量的效果。
簡而言之:在單次操作中,流量具有疊加屬性,而不透明度沒有。
那麼:如果不透明度和流量都是50%呢?雖然流量可以疊加,但不透明度它已經控制了你流量可以疊加的極限值了,所以:無論你怎麼塗抹,你疊加出來的最高值就是你設置的不透明度的值:50%。
如果你還覺得上面的抽象,自己操作一把就什麼都清楚了。
哈,它們的作用?當你用數位板畫畫的時候就知道了。
注:更多精彩教程請關注三聯photoshop教程欄目,三聯PS群:311270890歡迎你的加入



