萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PS制作以生物為題材的logo設計
PS制作以生物為題材的logo設計
從我開始創作以生物為題材的logo到現在,已經有一年多的時間了。而以生物為題材的網站設計也終於轟然啟動,今天我將用我設計的logo來和大家一起分享一下設計流程。以生物為題材的logo與其它logo有很大區別,同時也非常有趣。
John O’Nolan和Gilbert Pellegrom是生物題材設計的先驅者。2010年年初John問我是否對他們的生物題材項目感興趣。正是因為John我才有機會進入這個設計領域。

John熱衷於生物,他認為,生物將自然與環境聯系在一起。他列舉了Coda的logo以及Alerto Seveso的設計風格,並以他們的設計為logo設計中的目標。【從這方面來講,我似乎不太適合他的要求,因為我主要是設計簡單的、扁平化的logo,有時是半寫實的。】
我設計的這個以生物為題材的logo,其特征是用樹葉來填滿整個字體,背景則是樹皮紋理和交錯的籐蔓。

不同於我設計的其他logo,這個以生物為題材的logo需要創建一個超大的尺寸。整個設計都是基於一個樹葉紋理文件。

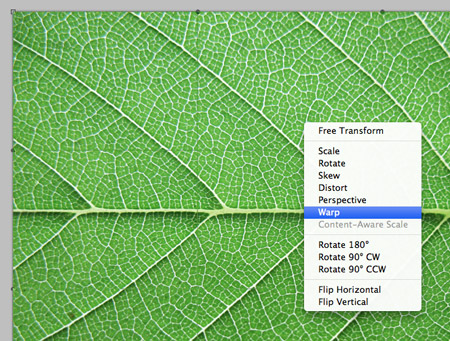
選擇變形選項來變換葉片形狀。

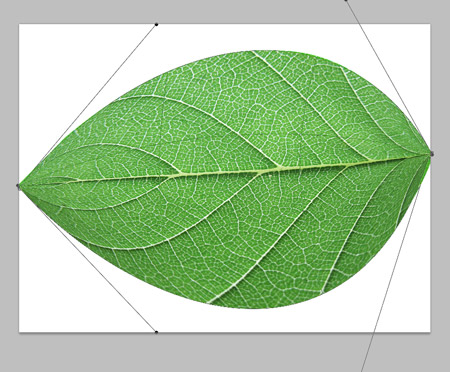
同時移動四個角,線條向外延伸成樹葉的形狀。

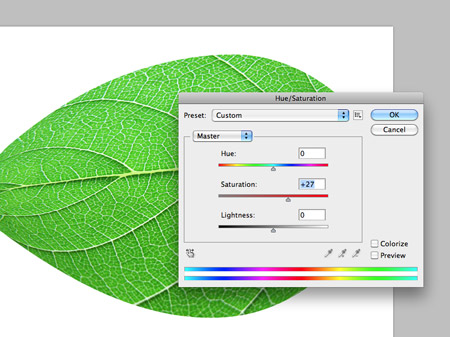
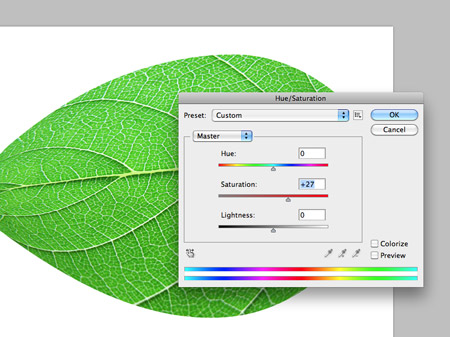
修改色相/飽和度改變綠色的色調,以獲得樹葉鮮亮的顏色。

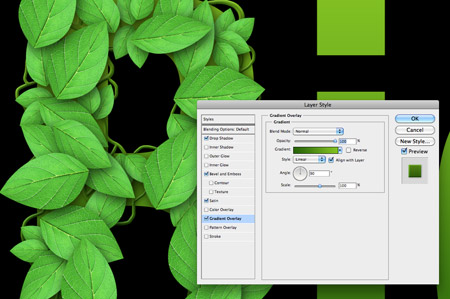
在PS中輸入文字,並添加一個臨時的綠色漸變作為圖層樣式。

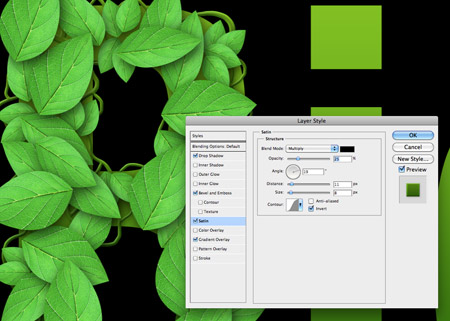
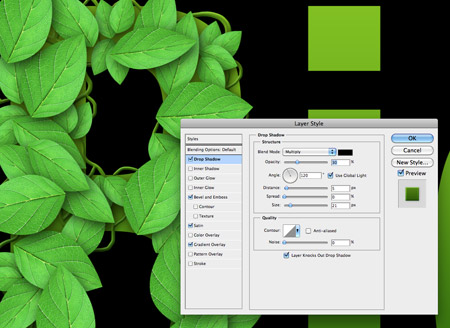
然後,將葉片粘貼到字體上,通過縮放和旋轉以擺放到合適的位置。當葉片數量增多時,可通過陰影效果增加葉片的深度。

按下Alt鍵,然後拖拽樹葉就可以制作不同形狀的樹葉。最後進行隨機旋轉和排列。

放了很多大葉片之後,再次創建一個副本,並將其縮小、壓扁成不同的形狀。然後利用這個新葉片的副本來填充空隙。

最後一系列的葉片是一些更小的葉片聚集在一起以填充所有不明顯的空隙。

用一個簡單的PS畫筆和Wacom手寫板在葉片之間畫一些籐蔓形狀,並延伸到字的輪廓之外。

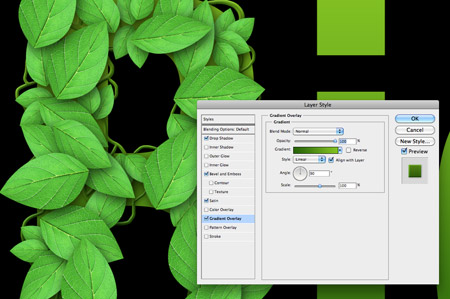
給白色的線條應用一個漸變疊加以使這些線條看起來更像籐蔓。

接下來,使用顏色疊加給籐蔓一個細微的色調調節防止漸變對其他部分有太大的影響。

添加斜面和浮雕效果,亮綠色的高光和暗綠色的陰影使籐蔓更有立體感。

最後,在籐蔓上再加一點陰影,看起來就像在文字或者葉片上一樣。

用大的柔邊畫筆畫一些黑白斑點,並添加不同的顏色和色調,以區分每片樹葉。這個圖層混合模式設置為柔光70%。

到目前為止,第一個字母就完成了。用同樣的方法來處理後面兩個字母。

將每一個字母的上百個圖層組合為一個圖層組,以保持PSD文件的干淨整潔。

籐蔓圖層交錯在樹葉圖層的上方和下方。因此,籐蔓交織在樹葉的上面和下面。

給背景添加一點細節,將字母的輪廓賦予樹皮紋理並作為圖層蒙版,取代原來的綠色漸變。

logo最後的修飾是增加一些水滴。用圓形的畫筆並將散射值設為最大值來制作水滴。

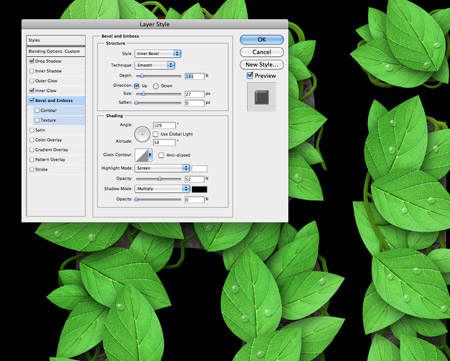
首先,設置圖層為正片疊底以呈現白色透明顏色,然後再添加斜面和浮雕效果,這樣,就有了水滴的形狀。

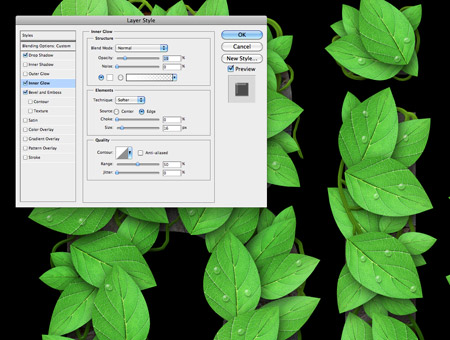
內發光可幫助白光勾勒出水滴的輪廓,關鍵點是降低不透明度來產生一種微妙的變化。

最後,用一個柔和的陰影來使水滴有立體感。

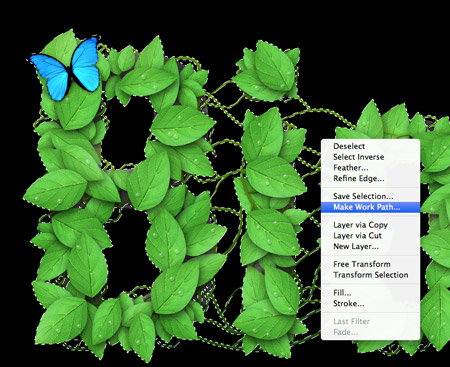
我又加了一只蝴蝶來襯托生物的主題。

設計過logo的人都知道logo設計的核心原則是logo能用於單色模式。而上面這個基於人為處理的照片的充滿細節的logo恐怕很難滿足重現性。不過我們可以做些調整以文件格



