萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop繪制時尚質感的圓形播放器UI圖標
Photoshop繪制時尚質感的圓形播放器UI圖標
本教程主要使用Photoshop繪制時尚質感的圓形播放器UI圖標方法,今天這篇教程適合新手練習,重點是幫同學們深入理解圖層樣式的運用,喜歡的朋友跟著教程一起來學習吧。
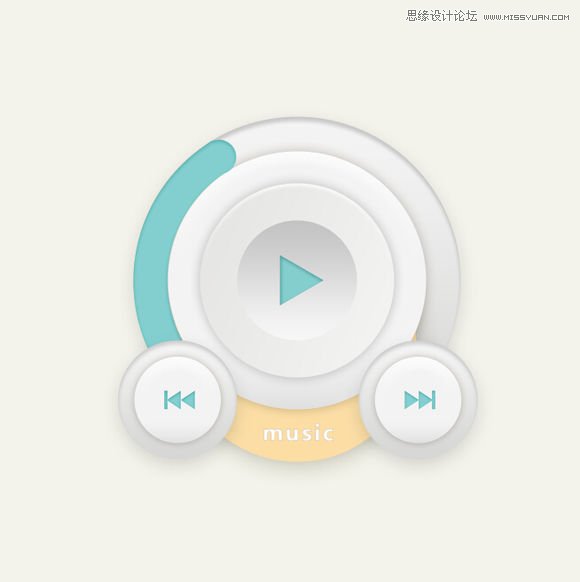
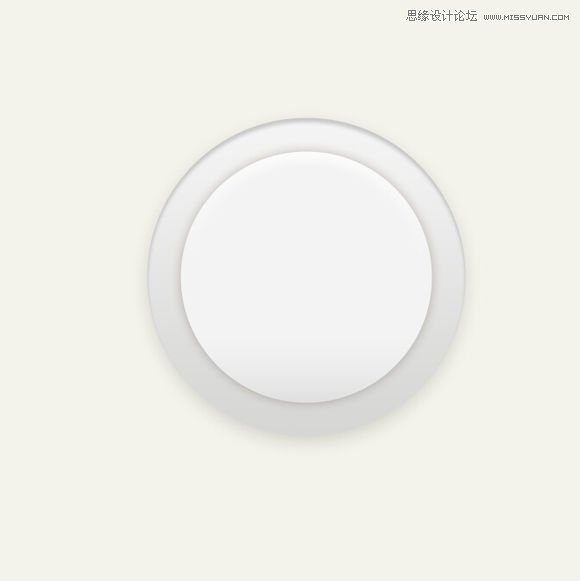
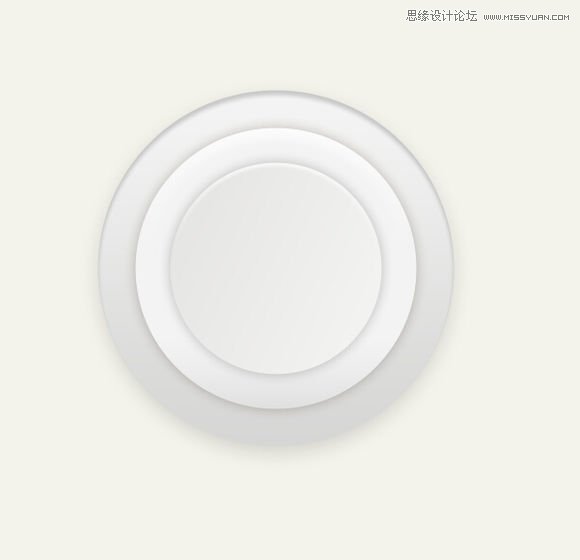
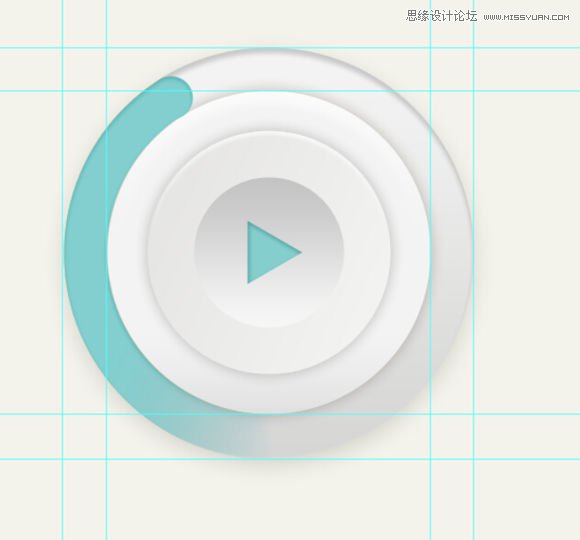
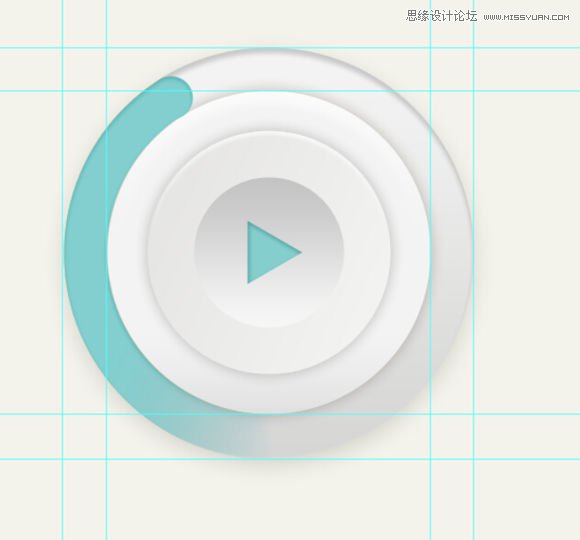
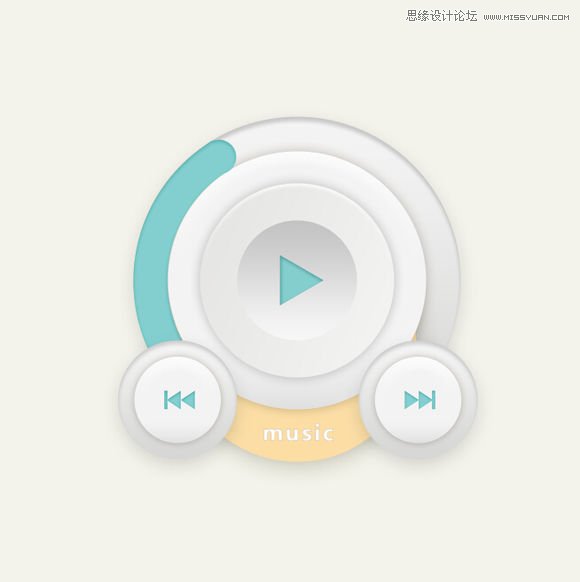
先看看效果圖

第一步:新建畫布,大小自定,填充一個淡色。

第二步:畫一個圓形,大小自定,填充如下。

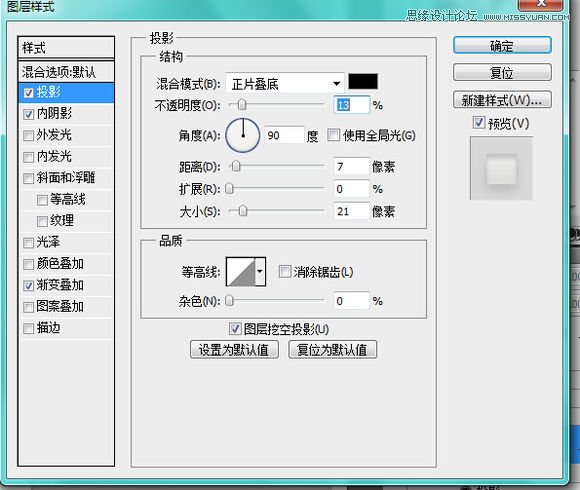
接上邊的數值。



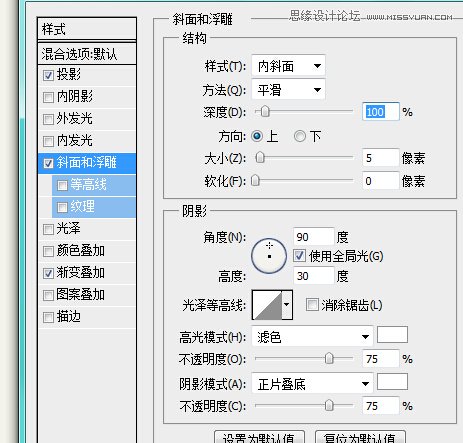
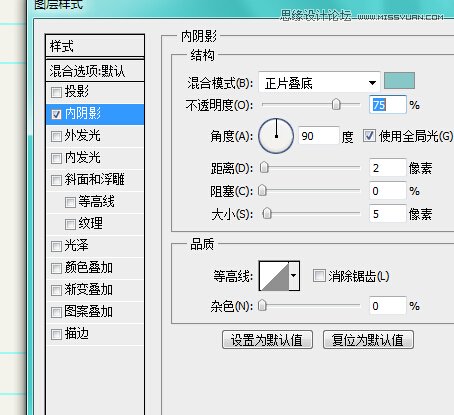
第三步:復制底圓,然後Ctrl+T,調整他的大小,添加圖層樣式。

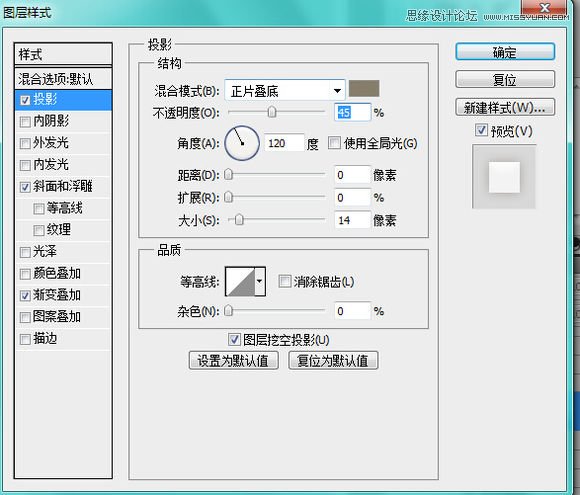
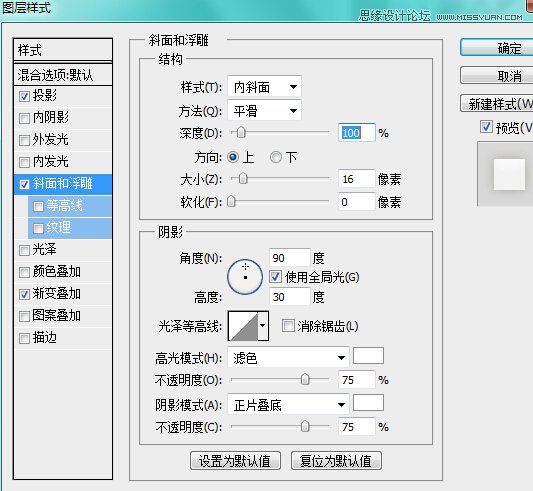
接上數值:



第四步:再畫一個圓形,調整大小位置。

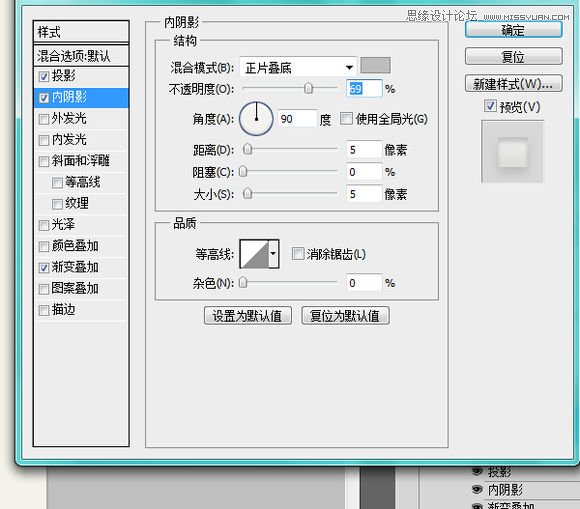
圖層樣式數值。



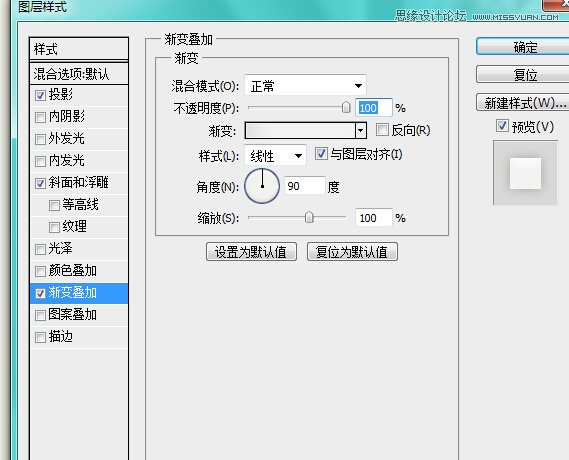
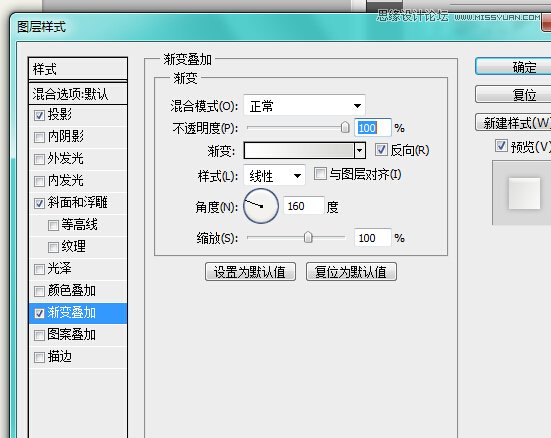
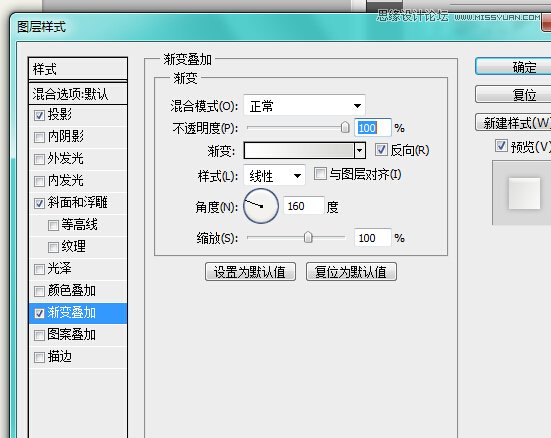
第五步:再畫一個圓形,加漸變效果。

漸變數值:

第六步:畫一個三角形,填充自己喜愛的顏色,添加樣式。


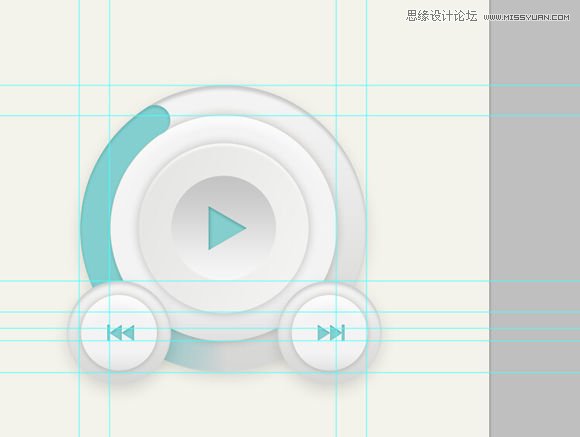
第七步:畫一個這樣的圓環。

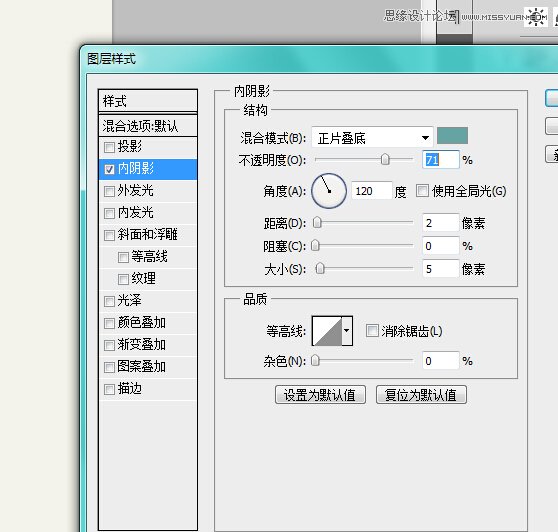
第八步:處理一下 加上圖層樣式,讓他有點立體的感覺,尾部擦一下。

數值:

第九步:右下角畫一個這樣的,方法參照上面的。

第十步:再畫一個放在左邊。

第十一步:在兩個圓之間添加一個圓環,顏色自己調整,一些細節上自己再調整一下。

第十二步:在黃色圓環上添加文字,在文字上添加圖層樣式,打造一種立體的感覺。

最終效果:

以上就是Photoshop繪制時尚質感的圓形播放器UI圖標教程,希望大家喜歡!
ps入門教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved



