萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop輕松繪制Web2.0圖標
Photoshop輕松繪制Web2.0圖標
我們在進行站點設計的過程中,經常需要使用圖標表示諸如添加、刪除和編輯之類的操作。在Web2.0時代,徽章和細致的3D效果越來越流行。本教程將告訴你如何簡單的繪制出帶有漂亮3D效果的按鈕或圖標。
先看看效果圖:

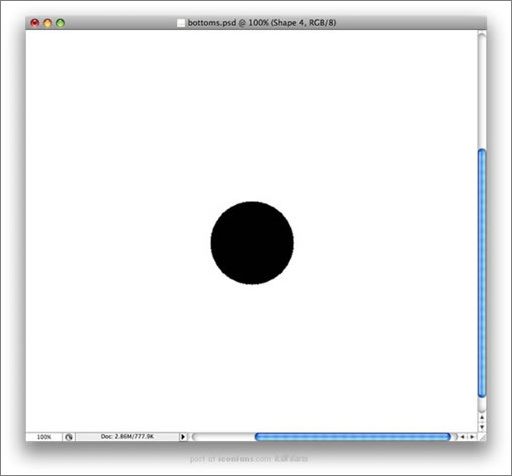
步驟1:
創建一個新的文件,選擇“橢圓形工具”(U),畫一個圓形。將圓形填充上隨便什麼顏色,後面它將被圖層樣式覆蓋。

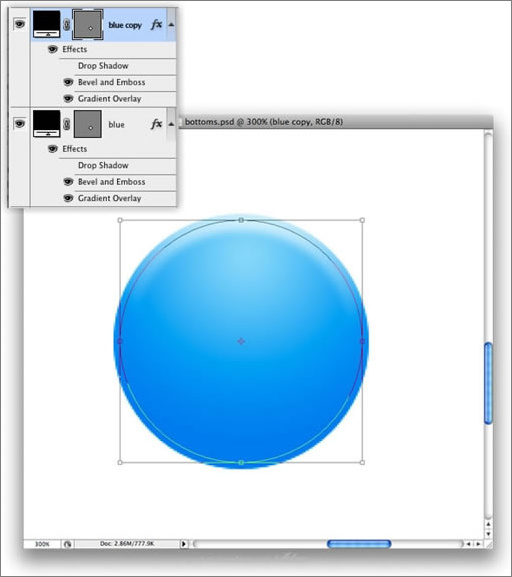
步驟2:
雙擊圓形圖層打開圖層樣式窗口,選擇“漸變疊加”,使用藍色和淺藍色做漸變色,在“樣式”下拉框中選擇“徑向”。最後參照下圖為漸變疊加設置“角度”並添加“斜面和浮雕效果”。
小竅門:將漸變疊加移動到圓形頂端:打開圖層樣式窗口,選中“漸變疊加”選項。按住按鈕調整漸變。

步驟3:
參照下圖,復制圓形圖層,並調整到合適大小。

步驟4:
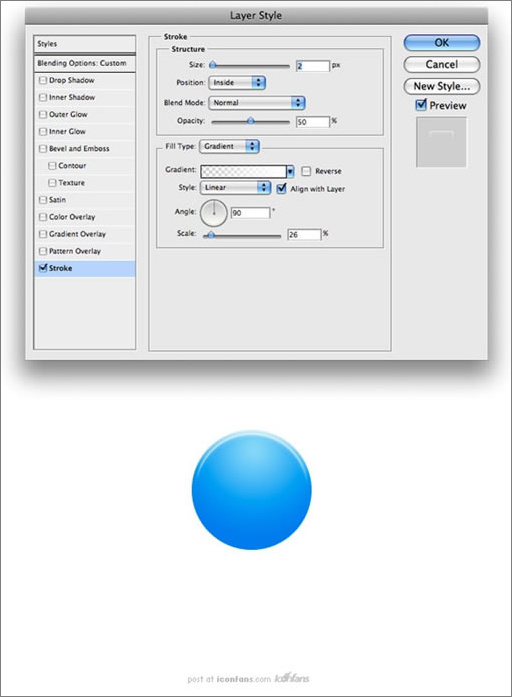
雙擊剛復制好的新圖層,打開圖層樣式窗口,去掉所有前面設置的效果(漸變疊加、斜面和浮雕效果)。選擇“描邊”,在“填充類型”下來菜單中選擇“漸變”,將漸變顏色設置為白色,透明度從100%至0%。其他設置參照下圖。

步驟5:
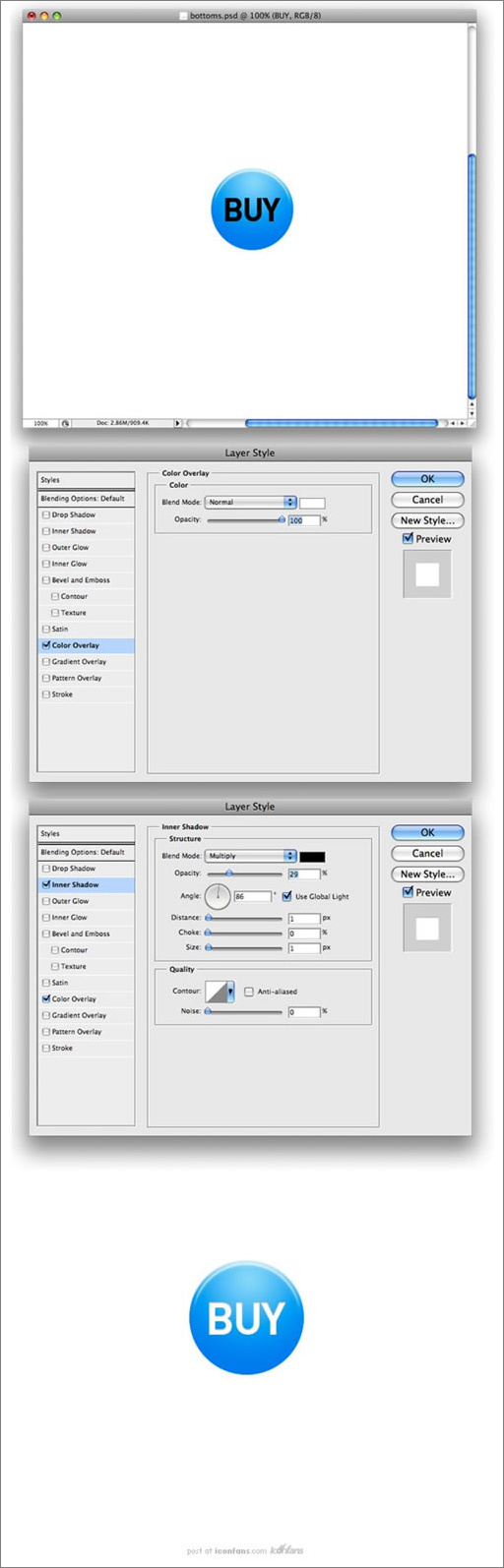
選擇“橫排文字工具”(T)創建一個文字圖層,使文字圖層在最頂層。選中文字圖層,打開圖層樣式窗口。選擇“顏色疊加”將文字顏色設置成白色,然後選擇“內陰影”,參照下圖進行設置。

ps入門教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved