萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PS制作淘寶店鋪左側收藏閃圖裝修教程
PS制作淘寶店鋪左側收藏閃圖裝修教程
無論是淘寶店鋪、拍拍網還是其它網購商城,一般在店鋪裝修中都會希望客戶能夠收藏店鋪,所以做一個好看且吸引人的店鋪收藏閃圖也是很重要的,今日教程就以一個簡約風格的店鋪收藏閃圖來進行教程演示,希望對需要淘寶店鋪裝修的朋友們有所幫助!

動態效果圖

靜態效果圖

原圖一

原圖二
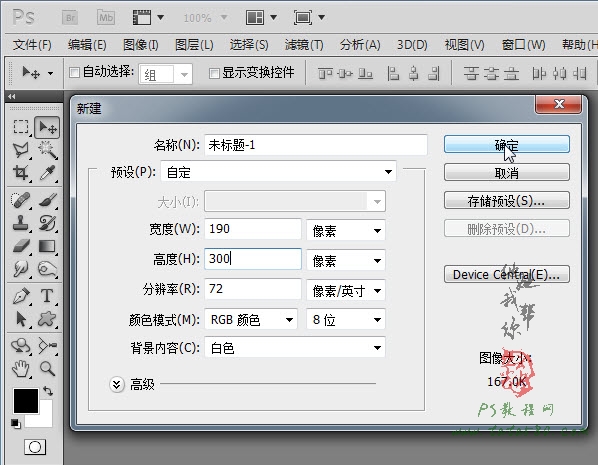
1、本教程采用photoshop CS5制作,其它版本通用,先打開PS新建一個190*300的空白文檔(淘寶網店鋪左側裝飾圖片最大寬度為190),如下圖所示:

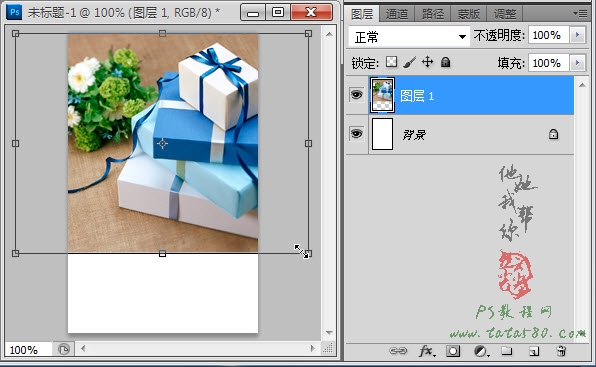
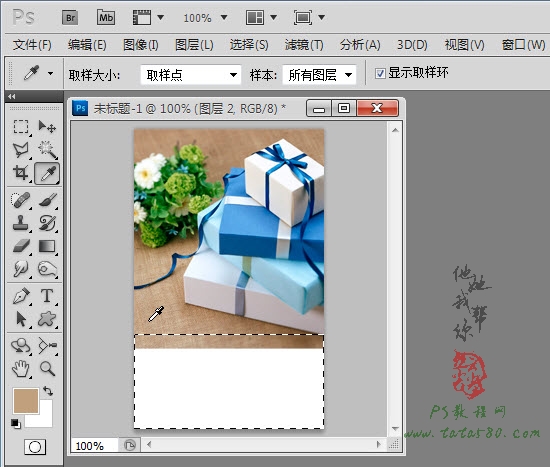
2、打開原圖一,利用移動工具將其拖入到新建的文檔中,按Ctrl+T鍵進行自由變換,適當調整大小及位置,如下圖所示:

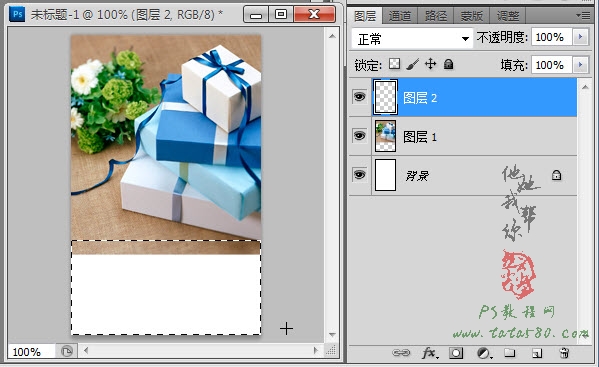
3、新建一個空白圖層2,選擇常用工具欄中的“矩形選框工具”,在文檔下方拉出一個矩形選區,如下圖所示:

4、單擊選擇“滴管工具”,在如圖位置單擊一下吸取顏色:

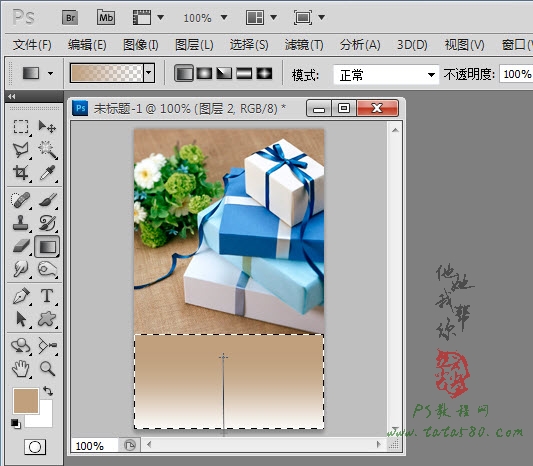
5、單擊選擇漸變工具,選擇“前景色到透明漸變”顏色類型,如下圖所示:

6、設置好漸變後,從矩形選區的下方向上方拉出一條直線進行漸變填充,效果如下圖所示:

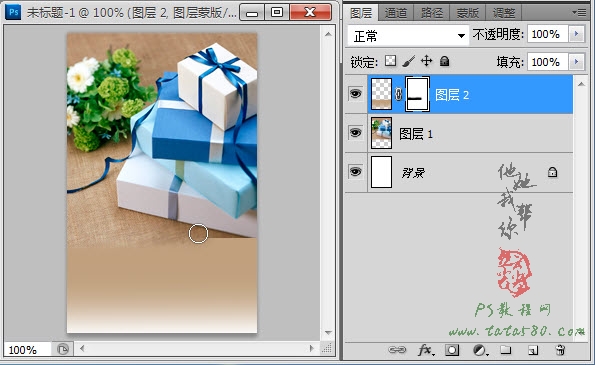
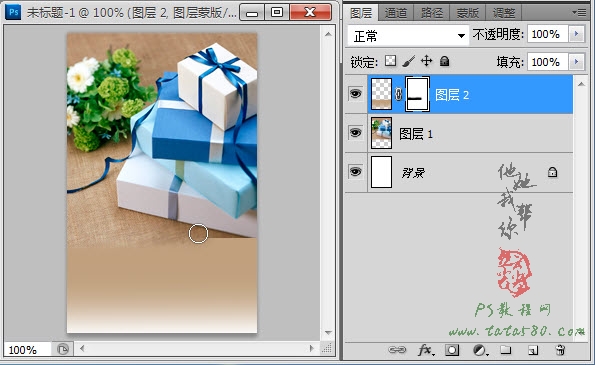
7、給圖層2添加圖層蒙版,利用硬度為0的黑色畫筆工具在交界處進行擦除形成過渡效果,如下圖所示:

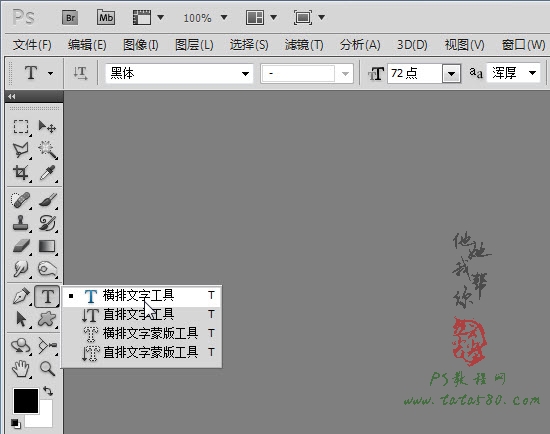
8、接下來進行文字處理,單擊選中“橫排文字工具”,設置字體為Arial,大小為60點左右,如下圖所示:

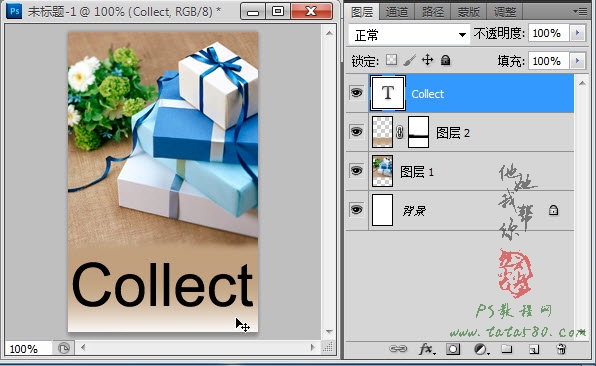
9、設置好字體後,在文檔中單擊然後輸入收藏的英文collect,如下圖所示:

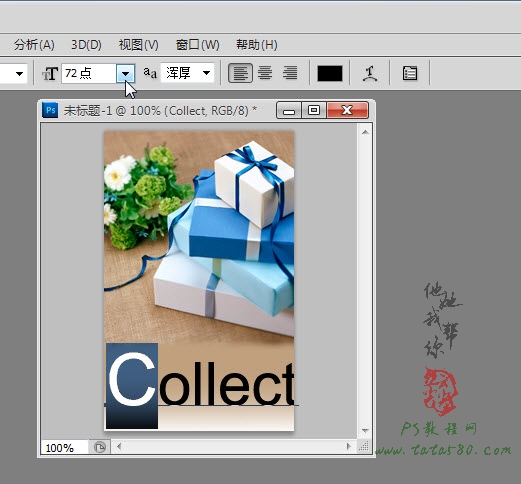
10、在文字輸入狀態下,拖動選中頭字母C,設置大小為72點,效果如下圖所示:

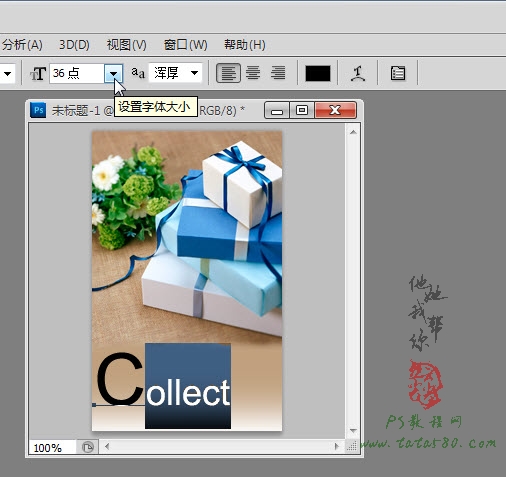
11、再拖動選中ollect幾個字母,設置大小為36點,效果如下圖所示:

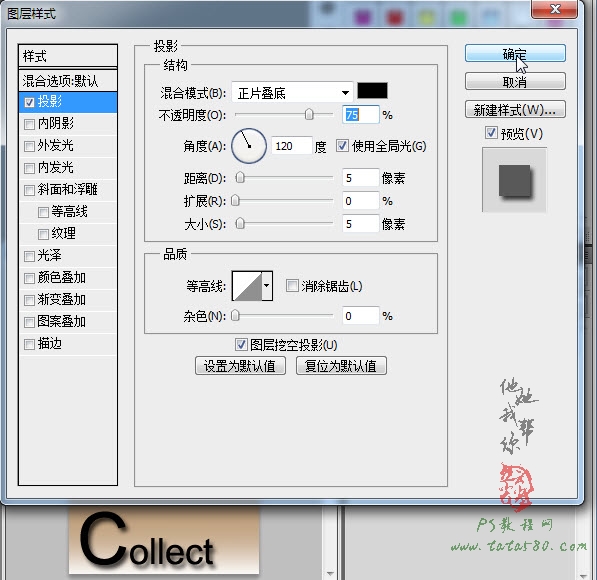
12、確保單擊選中collect文字圖層,選擇菜單“圖層->圖層樣式->投影”,效果如下圖所示:

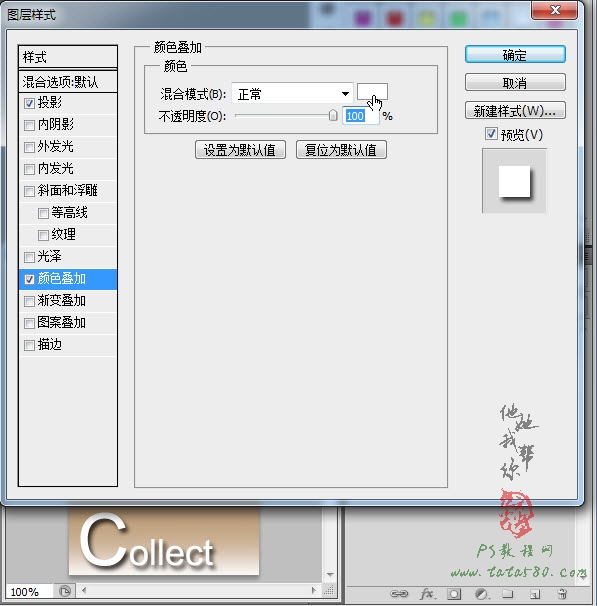
13、單擊勾選“顏色疊加”,設置疊加顏色為白色,效果如下圖所示:

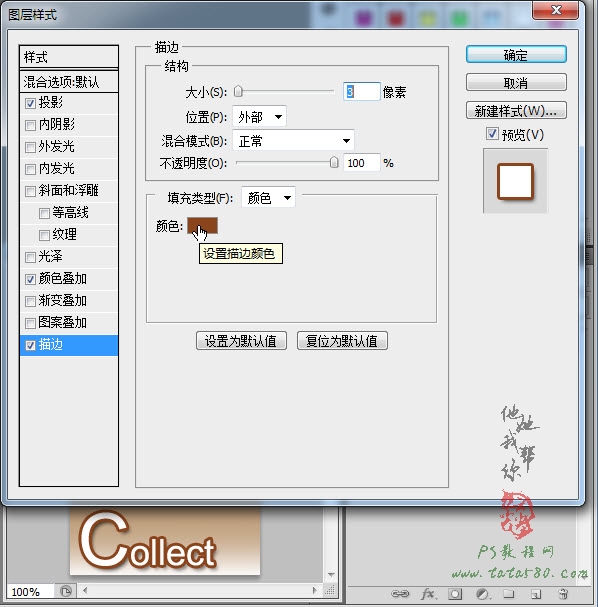
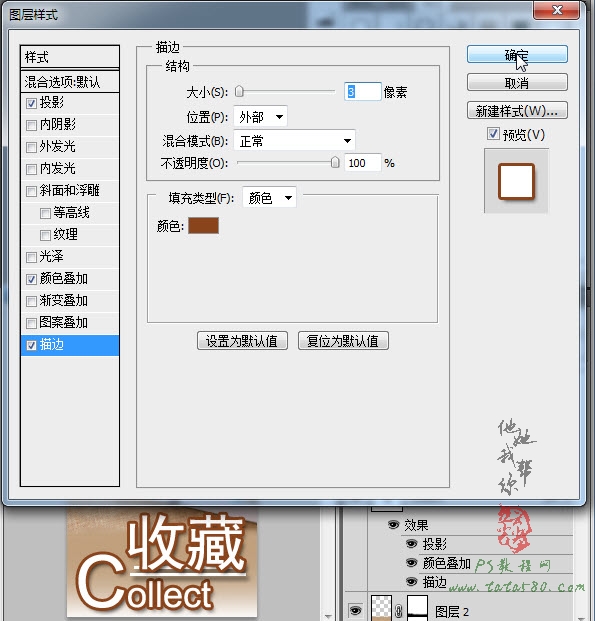
14、再單擊勾選“描邊”,設置描邊顏色為棕色,效果如下圖所示:

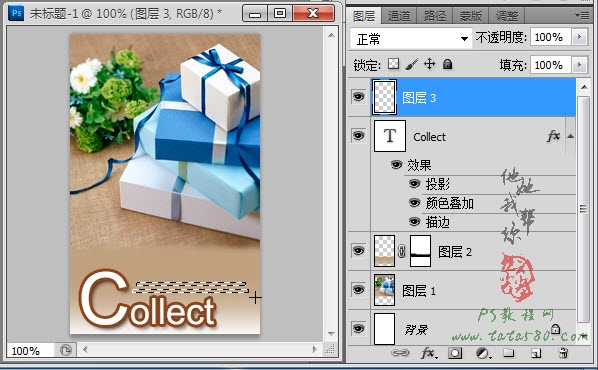
15、再新建一個圖層3,利用矩形選框工具拉出一個細長的選區,然後按住Shift鍵再疊加拉出一條稍長的選區,如下圖所示:

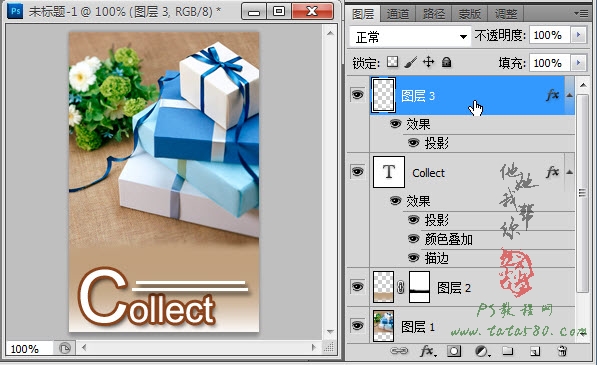
16、選擇菜單“編輯->填充”,在彈出的填充窗口中選擇白色進行填充,再選擇菜單“圖層->圖層樣式->投影”進行陰影設置,效果如下圖所示:

17、單擊選擇“橫排文字工具”,設置字體為“黑體”,大小為60點,如下圖所示:

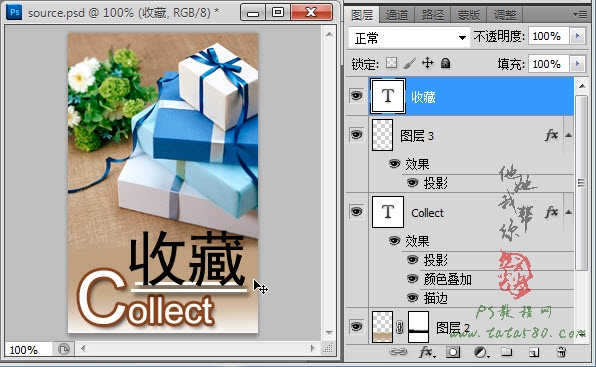
18、在文檔中單擊並輸入“收藏”兩字,如下圖所示:

19、同樣選擇菜單“圖層->圖層樣式->投影”設置陰影樣式,之後再勾選“顏色疊加”,設置疊加顏色為白色,勾選“描邊”,設置描邊顏色為棕色,效果如下圖所示:

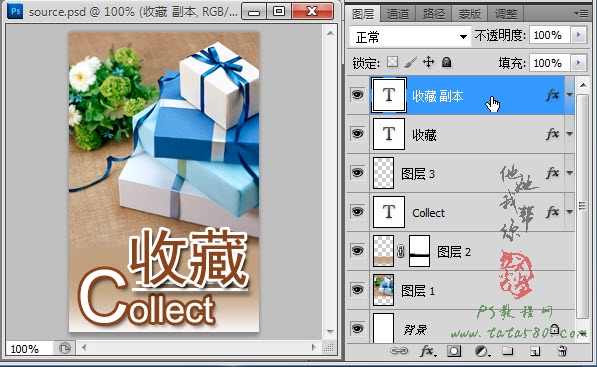
20、將設置好的收藏字體復制生成一個“收藏 副本”圖層,然後將顏色疊加設置為棕色,描邊設置為白色,效果如下圖所示:

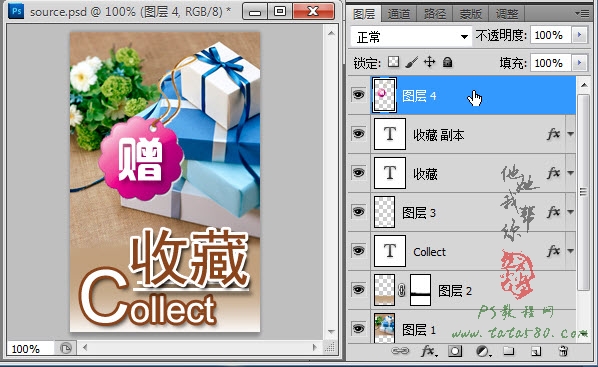
21、打開原圖二,利用移動工具將其拖入到文檔中生成圖層4,適當擺放位置即可,如下圖所示:

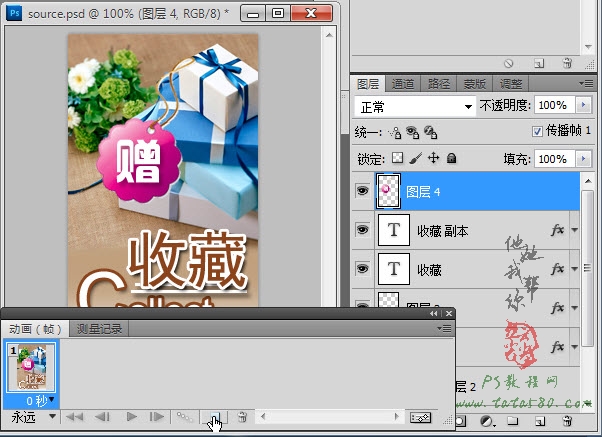
22、最後就是動畫制作部分,單擊選擇菜單“窗口->動畫”,如下圖所示:

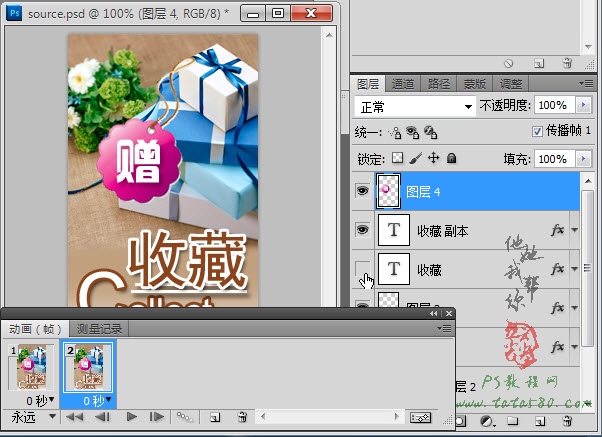
23、單擊“復制所選幀”復制出第2幀,單擊第2幀,將“收藏”圖層的眼睛點掉,如下圖所示:

24、單擊選中第1幀,將“收藏 副本”圖層的眼睛點掉,點完後最好再檢查一下第2幀,確保在第2幀中“收藏 副本”的眼睛是點上的,而“收藏”是點掉的,這樣兩幀就形成了交替變換的效果,如下圖所示:

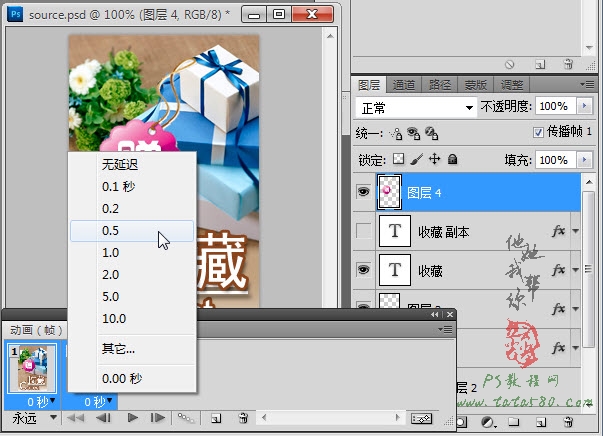
25、接著再設置一下時間間隔,按住Ctrl鍵同時選中兩幀,單擊時間位置,在彈出的菜單中選擇0.5,如下圖所示:

26、設置好時間間隔後可以單擊下方的播放按鈕預覽效果,不滿意可以修改,最後單擊選擇菜單
- 上一頁:PS打造超酷的歐美男裝海報
- 下一頁:PS淘寶店鋪左側裝飾圖片裝修教程