萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PS設計一個蘋果iPad產品的網頁制作教程
PS設計一個蘋果iPad產品的網頁制作教程
效果圖:

1.創建新文件:1100 x 1250像素。 背景顏色:#e8e8e8。

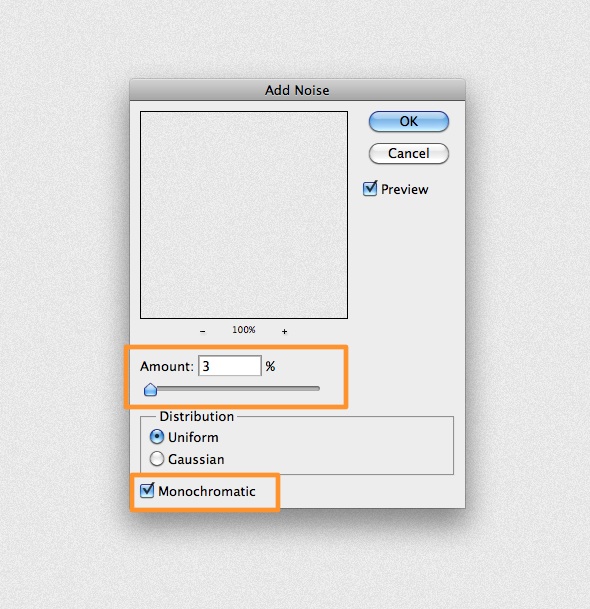
2.復制背景圖層(CTRL + J),然後濾鏡>雜色>添加雜色,設置如下。

三聯推薦:photoshop7.0迷你版免費下載 | Photoshop CS5 中文免費下載 | photoshop免費下載 查看更多PS教程 3.創建一個圓角矩形、白色的形狀在中間的空間布局.

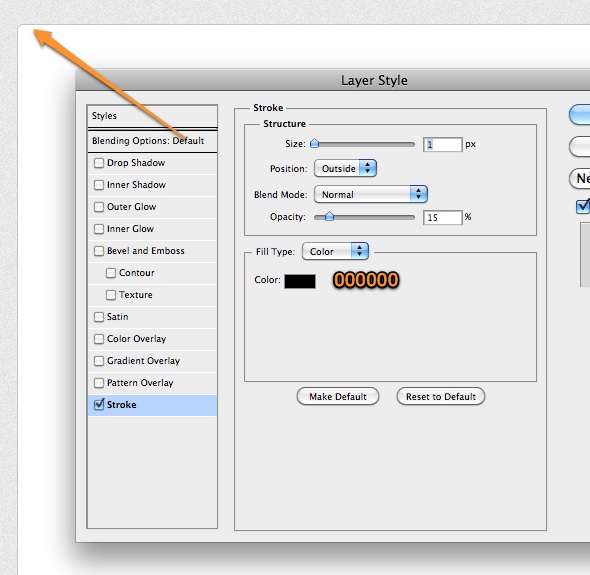
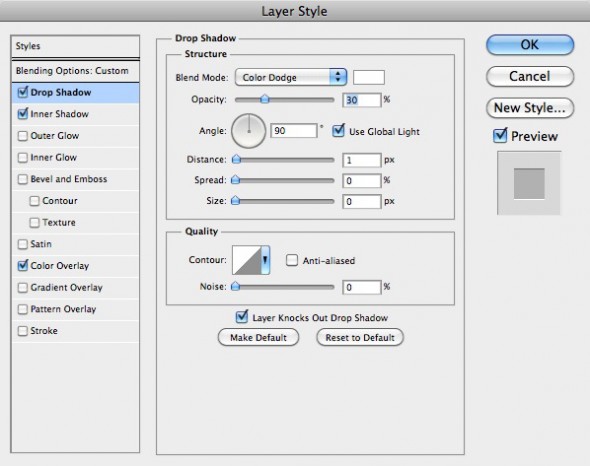
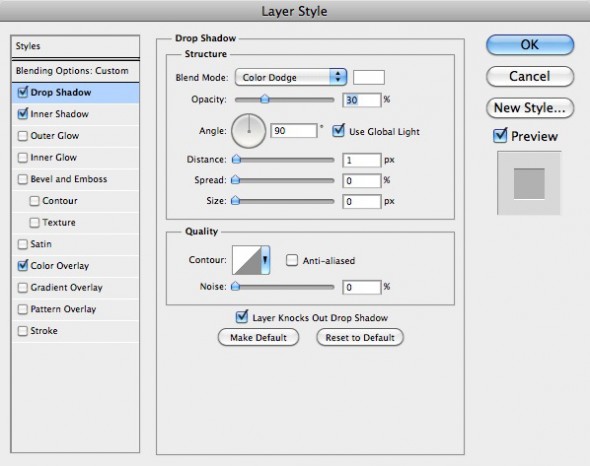
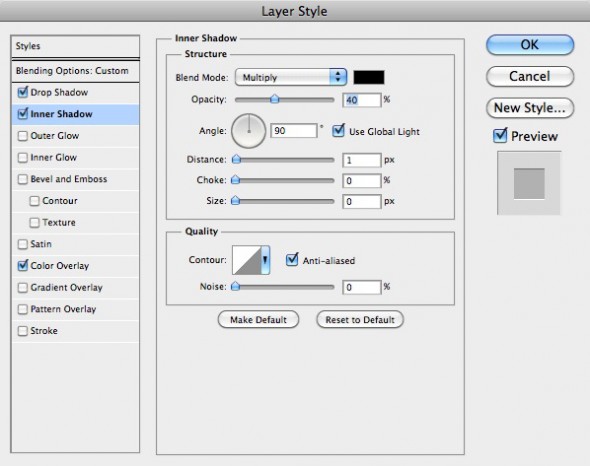
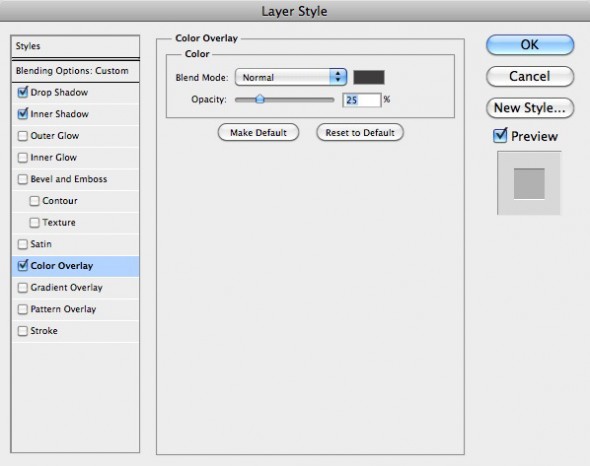
4.簡單的圖層樣式:

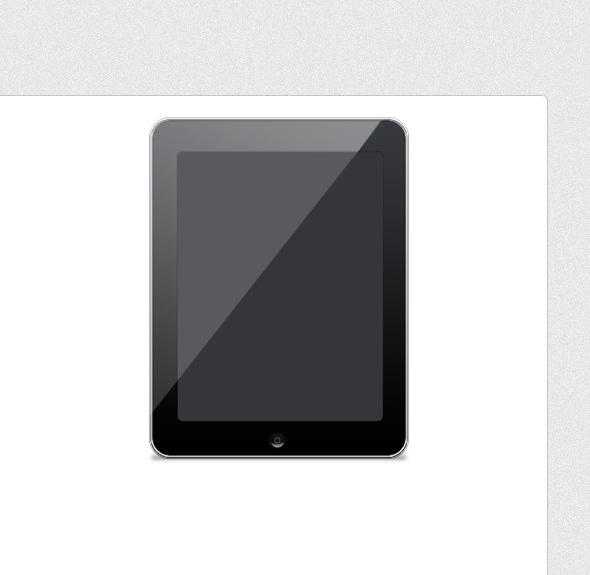
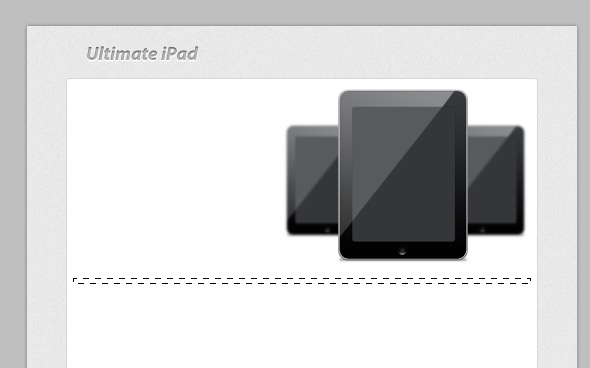
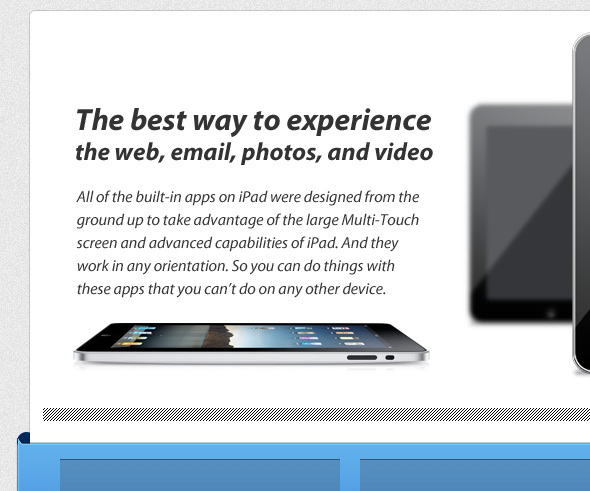
5.在右邊的位置,加增iPad的圖片。

6.復制兩個ipadi圖片,添加高斯模糊效果,移動到後方,左右分開, 產生空間感。(這裡圖象加載失敗就省去圖象)
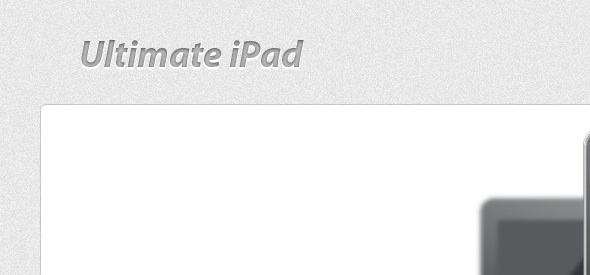
7.創建一個簡單的字體效果:

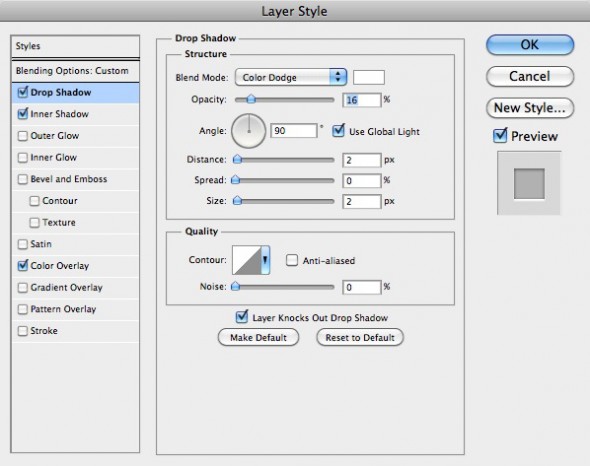
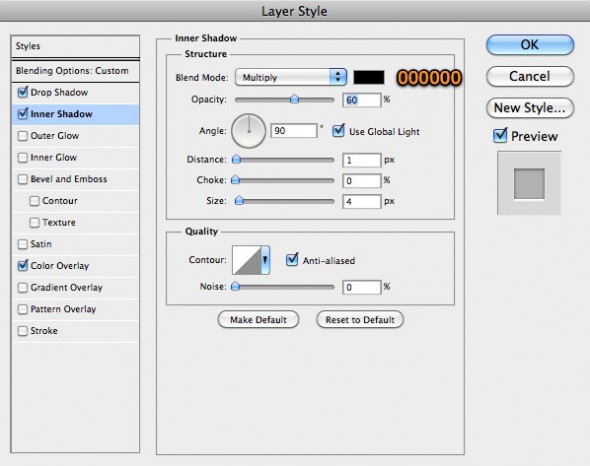
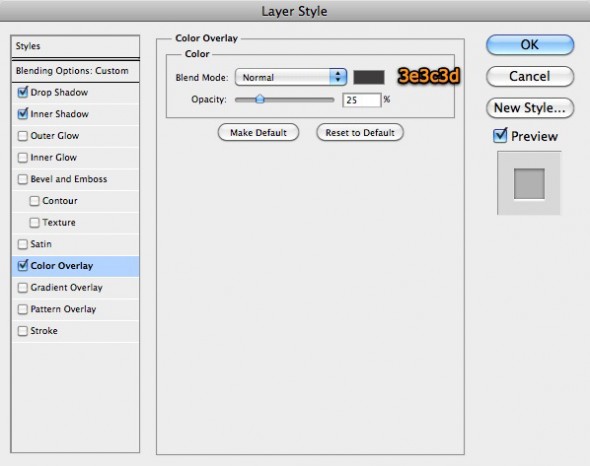
8.圖層樣式設置:



9.新建圖層,創建矩形選區。

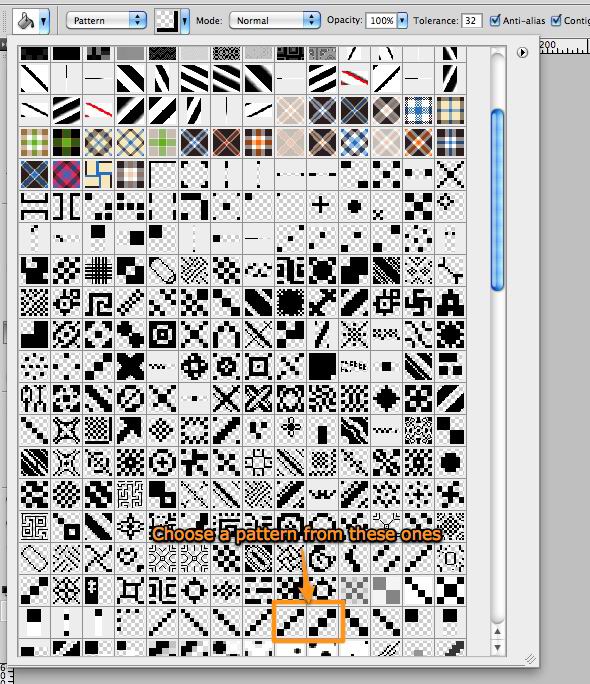
10.選擇油漆桶工具>選擇圖案,或是選擇編輯>填充>圖案。圖案如下,大家可以動手制作,也可以下載(點擊下載)。

11.效果如圖。

12.以相同的方式制作下邊的細線。

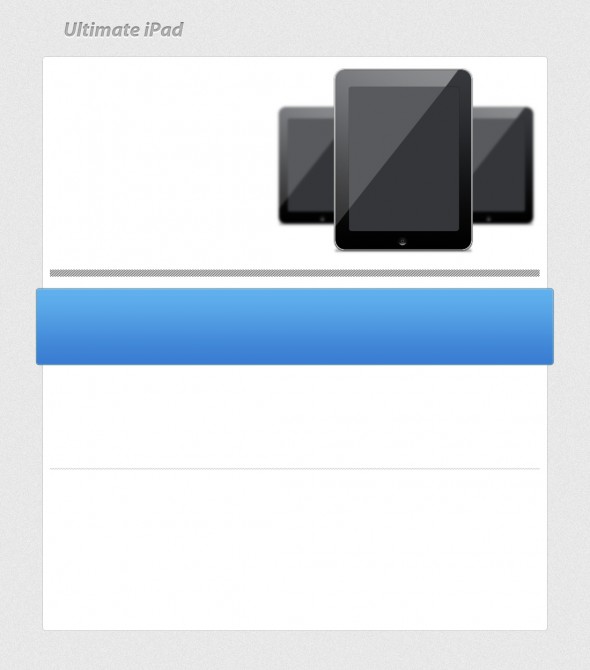
13.選擇圓角矩形工具,創建一個藍色形狀。

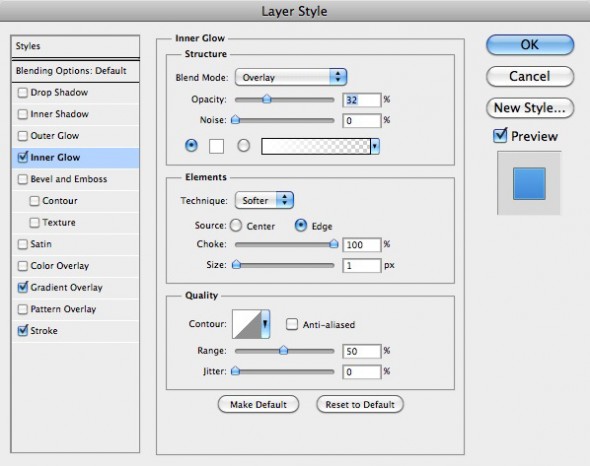
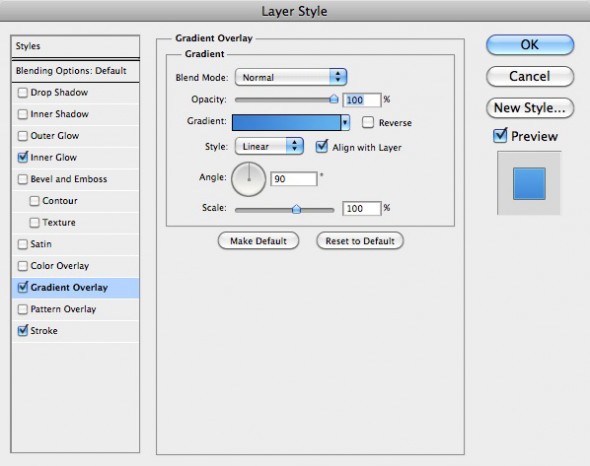
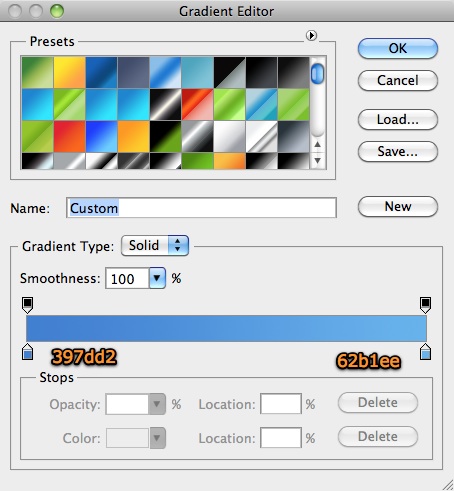
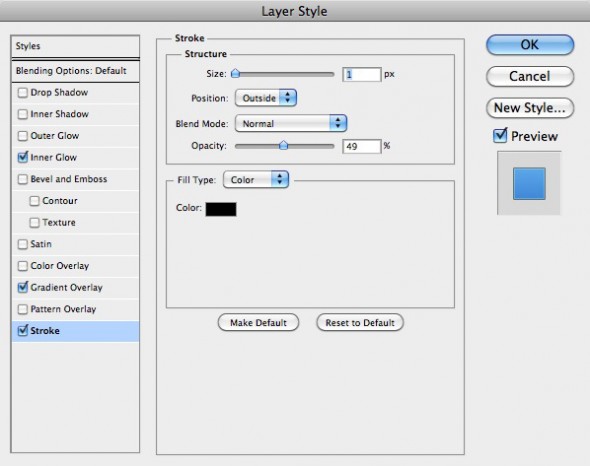
14.藍色形狀的設置:


你可以使用自己喜歡的顏色,也可以去下載(點擊下載)。


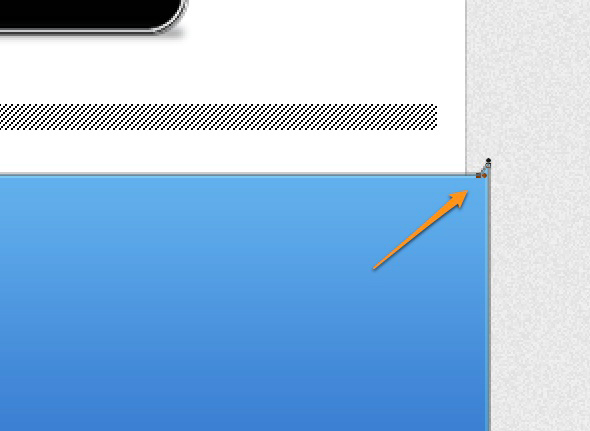
15.選擇鋼筆工具,按形狀的邊界。 然後修改下面的圖片的形狀。

左邊也是一樣的。

16.下一步是創建兩個小圓圈。 放置在背景層上方的圖層。

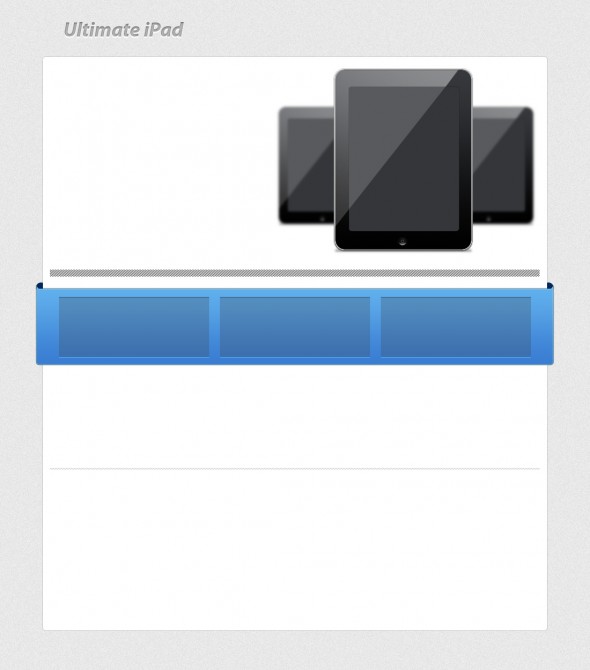
17.在這個藍色的形狀中添加3個形狀。

18.三個形狀使用的圖層樣式。




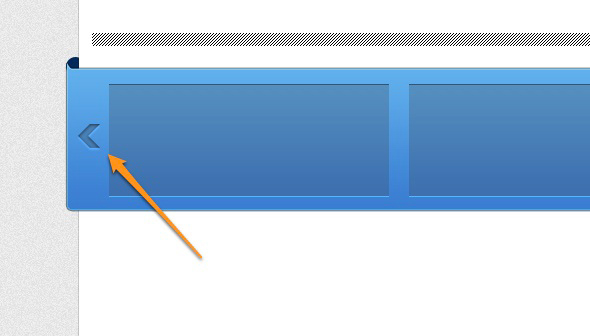
19.選擇自定義形狀工具添加一個箭頭。

20.添加一些文字,另加一個ipad公司的形象。

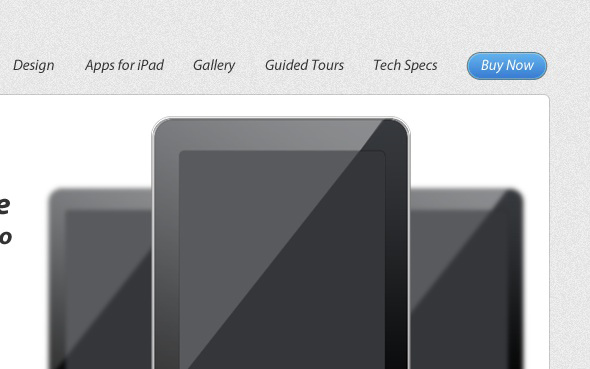
21.創建一個簡單的導航, 此按鈕層使用的樣式是與大的藍色形狀使用的相同。

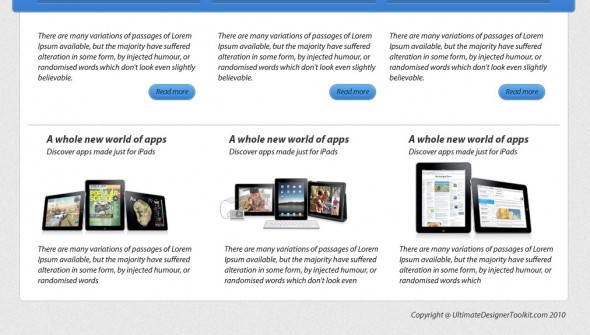
22.內容部分增加一些文字和按鈕。

23.最終的效果。

ps入門教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved