萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PS設計制作清爽的藍色海洋風格網頁模板教程
PS設計制作清爽的藍色海洋風格網頁模板教程
教程中,木木和童學們分享:使用photoshop設計一個非常清爽的網站主頁,特色是網站的配色非常的不錯,童學們好好學習一下。
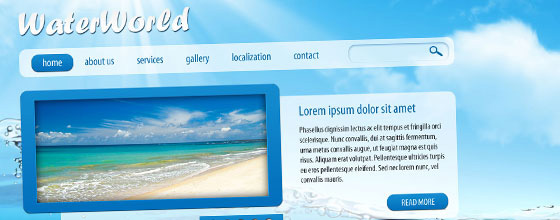
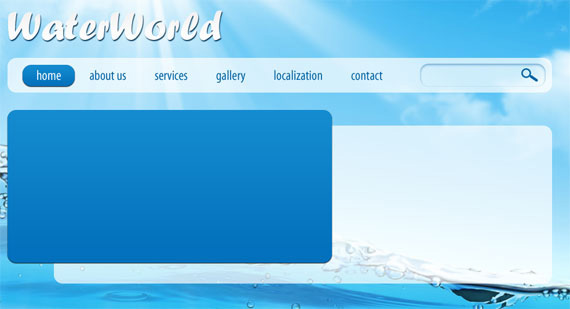
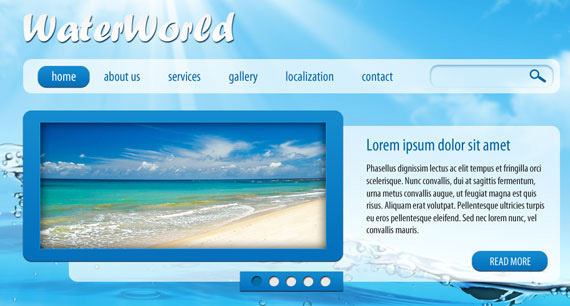
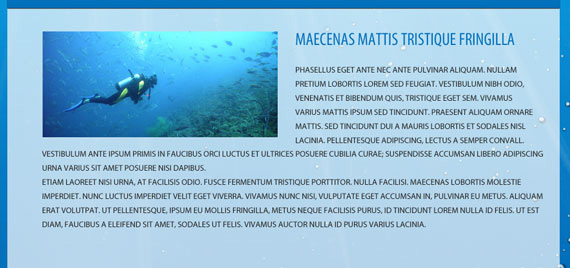
效果圖:

1。在這個網頁設計教程中,使用的是960網格,所以童學們得先下載一個960網絡,然後導入到photoshop軟件中。通過編輯>畫布大小,改變文件的大小為:1600x1500px。
(注:寬度可以自由更改,但為了能在寬屏的顯示器中也能更好的顯示,建議大家還是用1600px)
三聯推薦:photoshop7.0迷你版免費下載 | Photoshop CS5 中文免費下載 | photoshop免費下載 查看更多PS教程
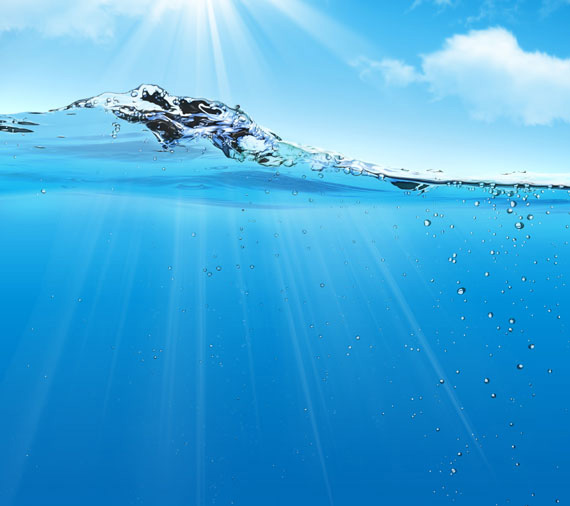
2.找一張清爽的水圖片,導入到photoshop中。

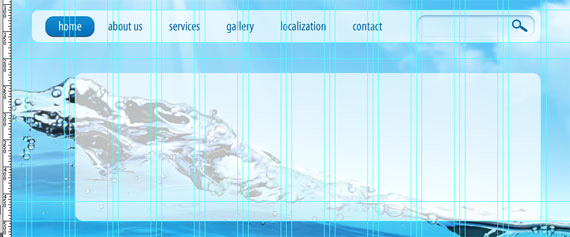
3.在視圖>添加新參考線,添加三條水平參考線:80px,110px和170px。
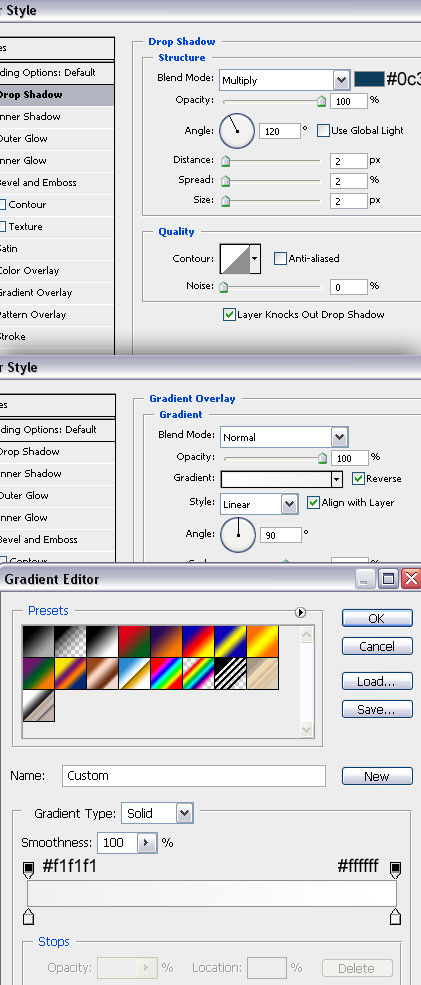
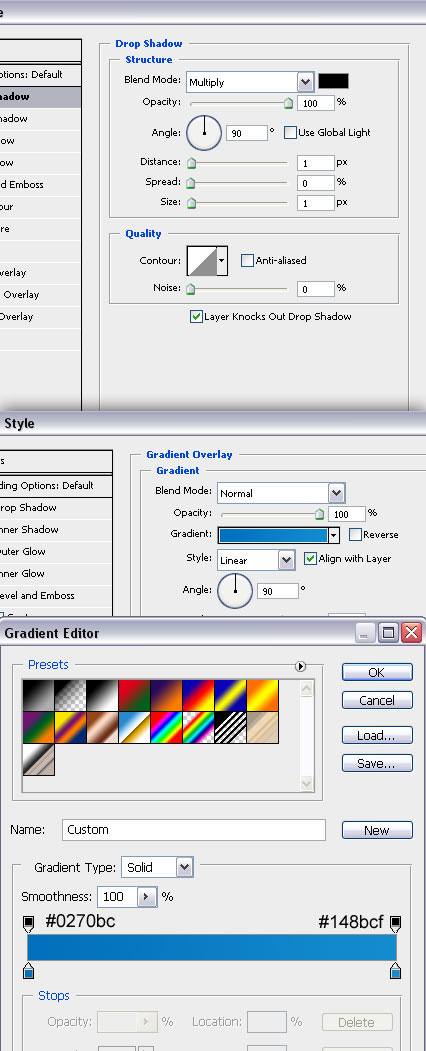
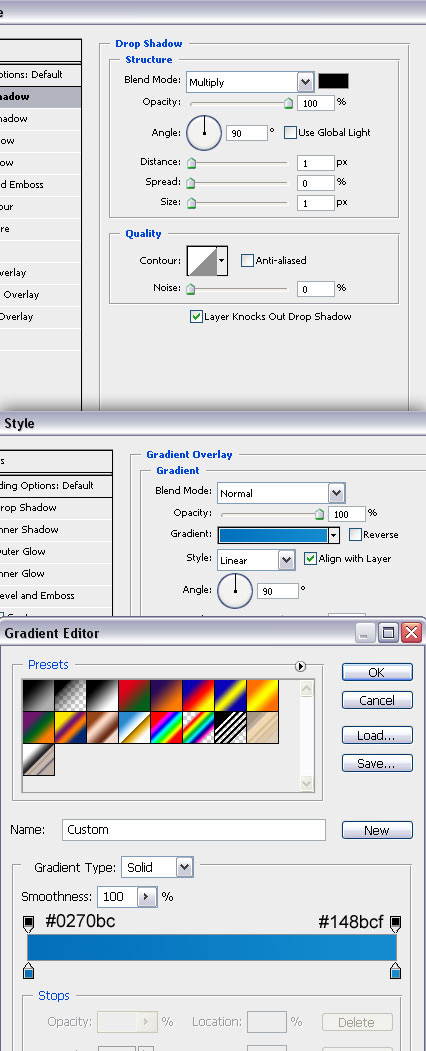
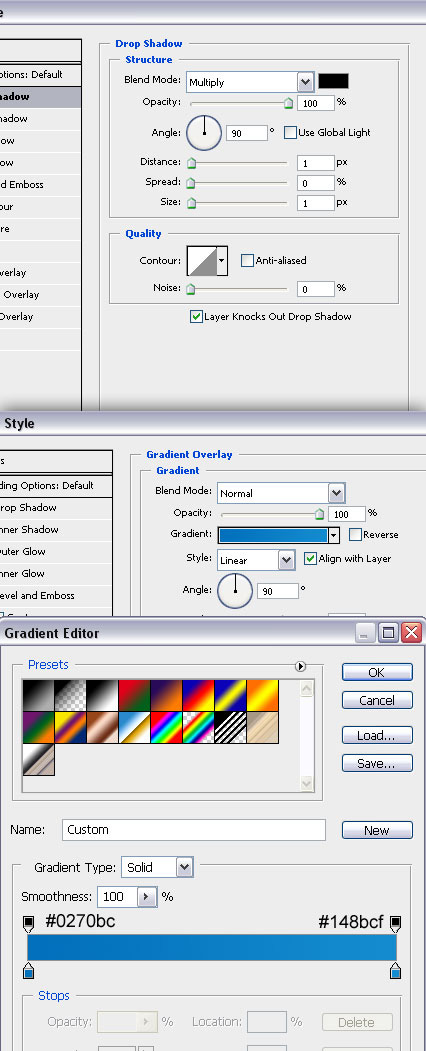
4。接下來我們制作網站的LOGO。選擇“文字工具”並設屬性:字體大小72px;輸入網站的名字,接下來設置文字的樣式。
如下圖:

效果如下圖:

5。做完網站的LOGO後,接下來開始做網站的導航。
選擇“圓角矩形工具”並設圓角半徑為:15px,並填充白色;設不透明度為:70%。

6.在網站的導航條上添加文字;文字的屬性為:#0263a4;大小24px。
7。接下來制作導航的hover狀態。
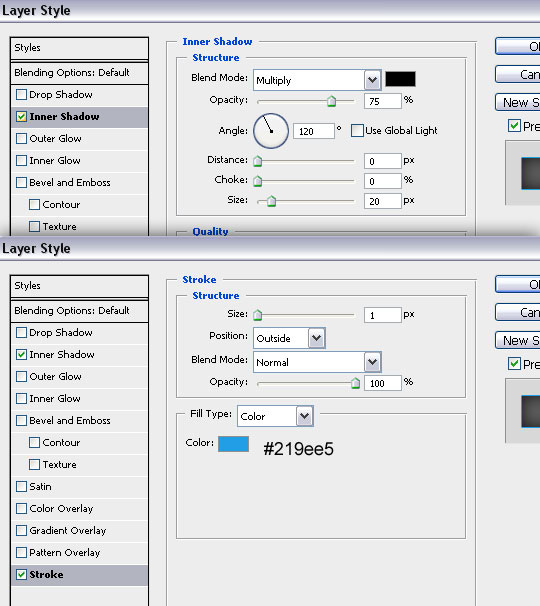
選擇“圓角矩形工具”並設圓角半徑為:15px,繪制一個按鈕出來並填充黑色。雙擊此圖層添加圖層樣式。

效果如下圖:

8。制作搜索欄
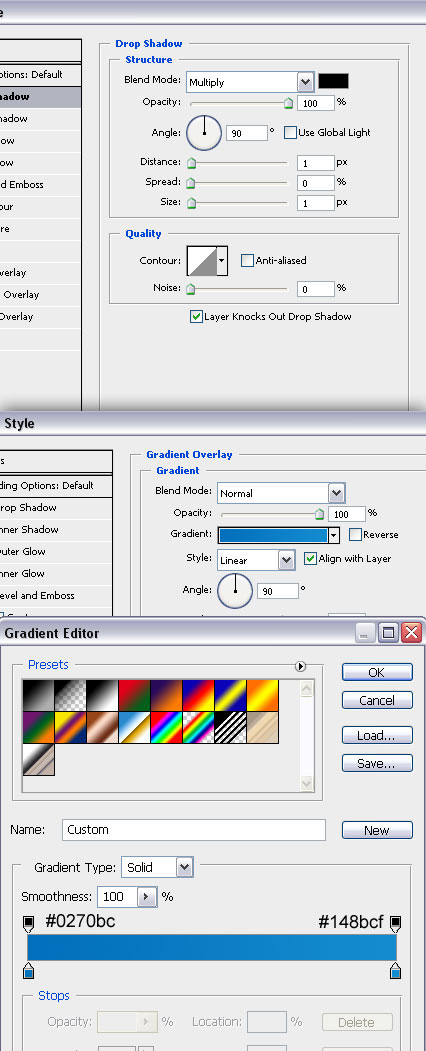
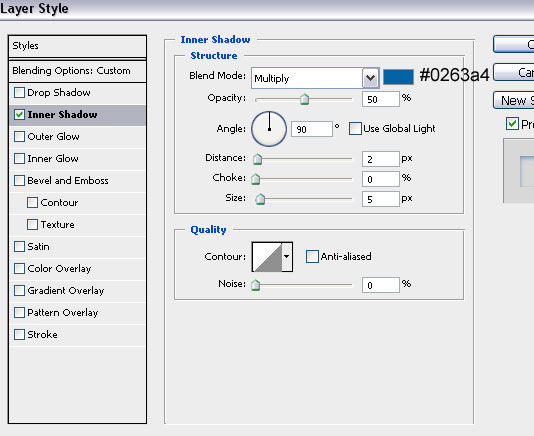
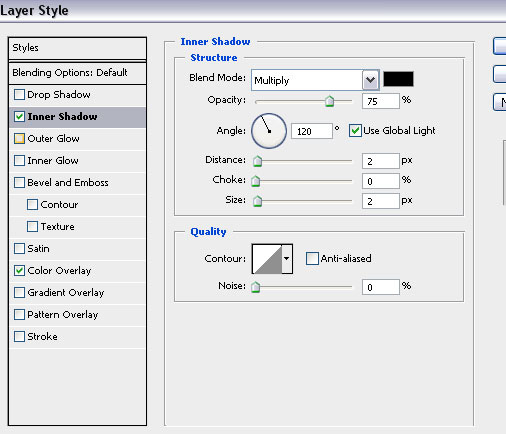
還是使用“圓角矩形工具”並設圓角半徑為:15px,繪制想要的長度,並設“圖層樣式”設置如下圖:

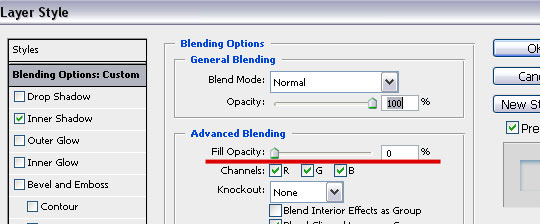
“內陰影”選項:不透明改為:0%

找一個“放大鏡的圖標”放置在右邊。

頭部做完了,接下來就開始做產品展示部分。
9。新增參考線:200px,465px和500px.還是選擇“圓角矩形工具”並設圓角半徑為:15px。從500參考線往上繪制一個圓角矩形並填充白色,
設不透明度為:70%。

10。接下來制作左側的方塊。
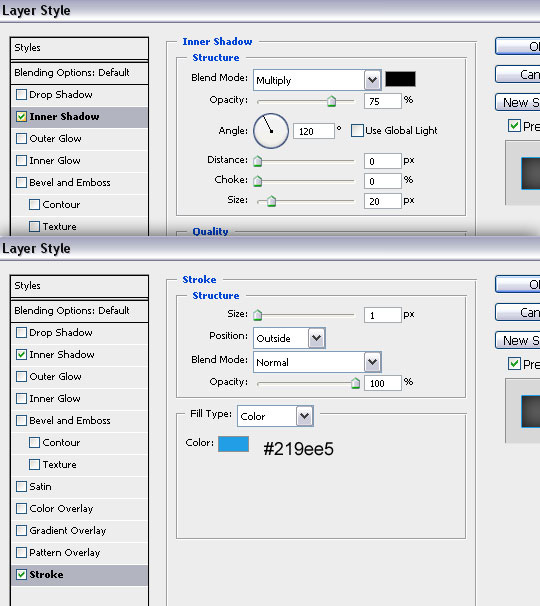
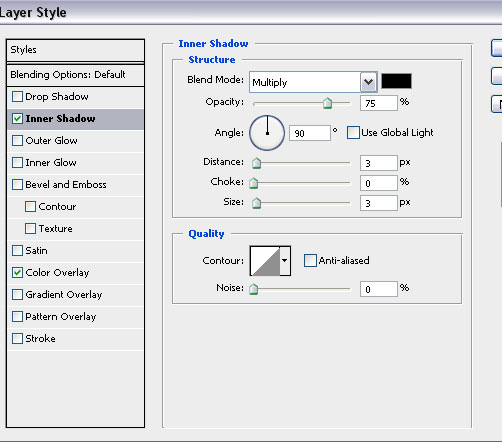
依然使有“圓角矩形工具”,從465參考線開始繪制一個高為300,寬為560的矩形,雙擊打開此圖層設其“圖層樣式”
效果如下圖:


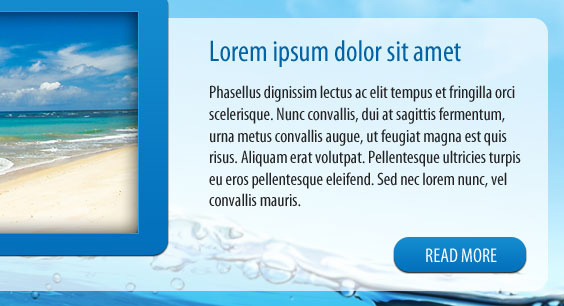
11.在這個左側的方框裡添加一個小方框來放圖片。這個小方框的大小為:500x221px。並設“圖層樣式”

設置效果下圖:

12。在方框的右側添加一些內空

添加一個“more”的按鈕,copy第7步的“圖層樣式”。

13.繪制圖片的滑塊
繪制一個小矩形,並設如第12步的圖層樣式。
接下來我們使用“橢圓工具”按shift鍵繪制一個小正圓,然後填充#e8e8e8 並設圖層樣式:

最終的效果哪下圖:

14.添加一條新的參照線:550px.接下來我們來做內容的背景。選擇圓角矩形工具”並設圓角半徑為:15px,從參照線:550px到頁面的底部。

15。添加一條參考線:680px;從這個參考線到550px那條之間,添加類似“公告欄”文字。

16。添加一條參考線:880px,和參考線:680px之間,使用“矩形工具”繪制一個矩形,填充任一顏色,
並添加如下圖的“圖層樣式”。

添加一些尺寸為:180*135px的圖片,並設“圖層樣式”。

17.接下來我們給圖片的兩邊加一個“箭頭”,使用“自定義圖形”選擇一個箭頭的形狀,並設置“圖層樣式”(顏色疊加:#87cdf5)


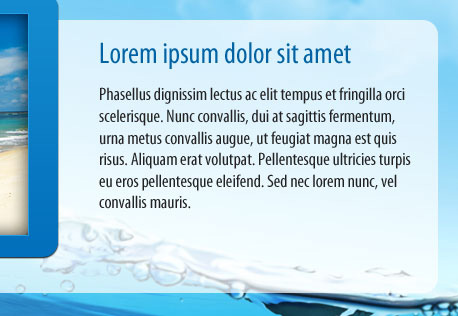
18。添加圖片和文字,如下圖:

19。再次添加新參考線:1280px和1350px,使用“矩形工具”繪制出一個矩形,並設如下圖“圖層樣式”


20。添加圖標(圖標的顏色:#87cdf5),文字

21。接下來繪制分隔線
使