萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop給禮盒加上閃亮的金色光
Photoshop給禮盒加上閃亮的金色光
效果圖可能有點復雜,不過細分一下就非常簡單了。其實光也是可以拆分的,由底層的放射光束、中間的高光區域及頂層的小點組成。制作的時候逐步制作就非常容易了。
三聯推薦:photoshop7.0迷你版免費下載 | Photoshop CS5 中文免費下載 | photoshop免費下載
最終效果

<點小圖查看大圖>
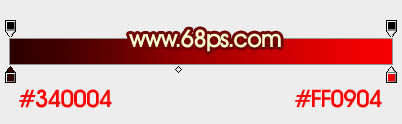
1、新建一個1024 * 768像素的文檔,選擇漸變工具,顏色設置如圖1,由右下角向上拉出圖2所示的徑向漸變作為背景。

<圖1>

<圖2>
2、打開圖3所示的盒子素材,拖進來,適當放好位置,並在底部添加一下陰影,效果如圖4。

<圖3>

<圖4>
3、把盒子圖層隱藏,先來制作背景部分的放射高光,需要完成的效果如下圖。

<圖5>
4、在背景圖層上面新建一個組。在組裡新建一個圖層。用橢圓選框工具拉出圖6所示的正圓選區並羽化30個像素。然後選擇漸變工具,顏色設置如圖7,拉出圖8所示的徑向漸變。

<圖6>

<圖7>

<圖8>
5、取消選區後按Ctrl + T 變形,稍微壓扁一點如圖9。確定後用矩形選框工具把圖形的右半部分選取出來,並按Delete 刪除,效果如圖10。

<圖9>

<圖10>
6、把當前圖層的混合模式改為“濾色”,效果如下圖。

<圖11>
7、按Ctrl + J 復制一層,按Ctrl + T 變形,把中心點移到右端,在屬性欄把角度設置為30度,確定後效果如下圖。

<圖12>
8、按Ctrl + Alt + Shift + T 復制,直到組成一個完整的圓形,如下圖。

<圖13>
9、同樣的方法給底部增加一些透明度角度的放射光束,效果如下圖。

<圖14>
10、把盒子圖層顯示出來,效果如下圖。

<圖15>
11、在圖層的最上面新建一個組,用鋼筆勾出圖16所示的選區,羽化2個像素後給組添加蒙版。確定後把組的混合模式改為“濾色”,如下圖。

<圖16>
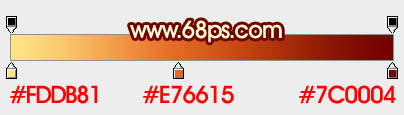
12、在組裡新建一個圖層填充橙黃色,然後給邊緣添加暗部,中間增加一些高光,過程如圖17 - 19。

<圖17>

<圖18>

<圖19>
13、在圖層的最上面新建一個圖層,用橢圓選框工具拉出圖20所示的橢圓選區,羽化60個像素後拉上之前設置的漸變色。取消選區後按Ctrl + T 壓扁一點如圖21,再把混合模式改為“濾色”,效果如圖22。

<圖20>

<圖21>

<圖22>
14、同上的方法再添加其它部分的高光,過程如圖23,24。

<圖23>

<圖24>
15、新建一個圖層,混合模式改為“濾色”,用畫筆點上一些小點作為裝飾,效果如下圖。

<圖25>
16、創建亮度/對比度調整圖層,參數設置如圖26,效果如圖27。

<圖26>

<圖27>
最後調整一下細節,完成最終效果。

<點小圖查看大圖>
- 上一頁:PS基礎工具操作方式與方法介紹
- 下一頁:利用PS蒙版制作創意的文字圖像



