萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PS漸變實例:圓柱與球體漸變的運用介紹
PS漸變實例:圓柱與球體漸變的運用介紹
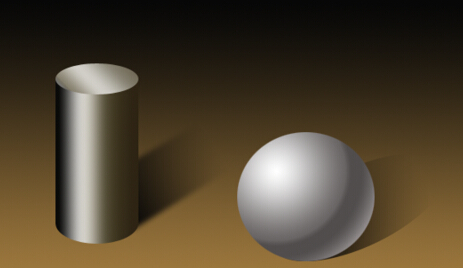
ps中的漸變在圖像中運用的很廣,這裡小編以圓柱與球體的漸變為大家詳細介紹下漸變的運用,希望對大家認識ps中的漸變有所幫助。

工具/原料
電腦 ps
背景漸變:線性漸變(黑—黃褐色)
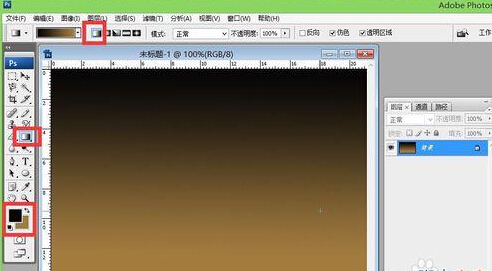
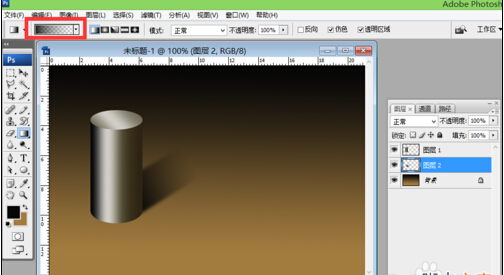
新建一個600*400的畫布。(畫布大小隨意,可以自己選擇畫布大小。)我們在這裡設置一個背景漸變,將前景色設置為黑色,背景色設置為黃褐色,選擇線性漸變,由上向下拖動,背景效果就形成了。

圓柱體漸變:線性漸變(黑—白—灰—黑)
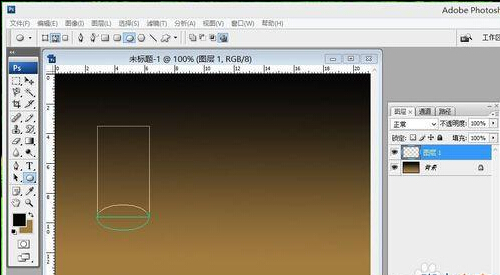
1、新建一個圖層1,我們先來畫一個圓柱體再來對它進行漸變。選擇“矩形工具”,畫一個矩形,再選擇“橢圓工具”,畫一個橢圓。

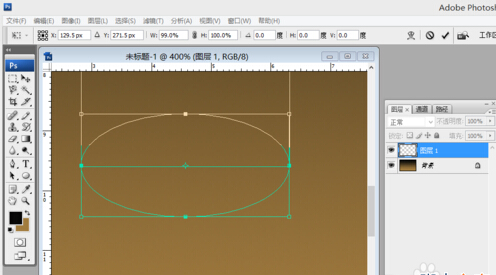
2、為了確認矩形與橢圓下面長度一樣,我們可以將圖片放大進行調節。選擇縮放工具,將圖片放大;再選擇“路徑選擇工具”,移動橢圓路徑,使左邊的點在同一點上;最後在按Ctrl+T,對橢圓右邊進行調節,使其重合。

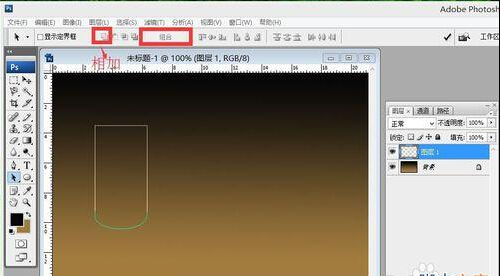
3、調節好後,按enter鍵確認,再將圖片縮小到原來的視圖。選擇“直接選擇工具”,將矩形點一下,點擊”相加“;再將橢圓點一下,點擊”相加“;最後點擊組合,矩形和橢圓合成一個圖形。(注意:這裡選擇直接選擇工具,鼠標顯示的是白箭頭。)

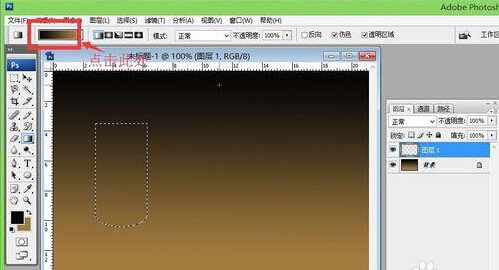
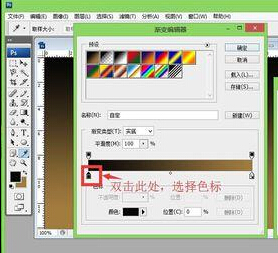
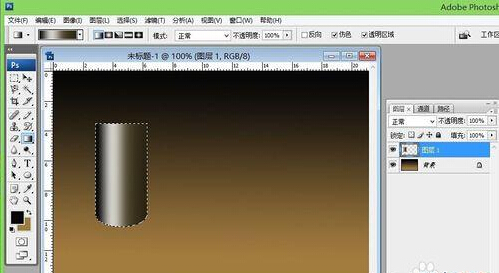
4、按Ctrl+Enter鍵,將路徑轉化為選區,選擇漸變,我們這裡設置黑白灰黑的漸變。點擊漸變的方框,會彈出一個漸變編輯器。在漸變編輯器上點擊下方的小圖標,會出現色標,這時我們就可以設置漸變顏色。


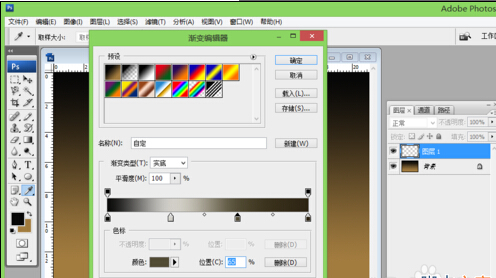
5、我們設置黑白灰黑的漸變。在最左邊設置黑色,三分之一處設置白色,三分之二處灰色,最右邊設置黑色,點擊確定。如下圖所示:

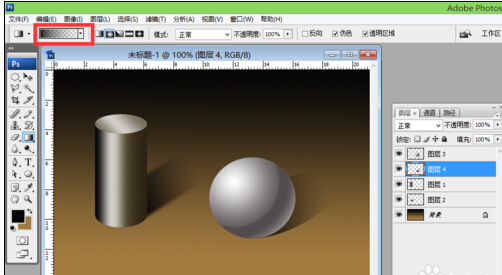
6、按住shift填充,從左向右拉漸變。

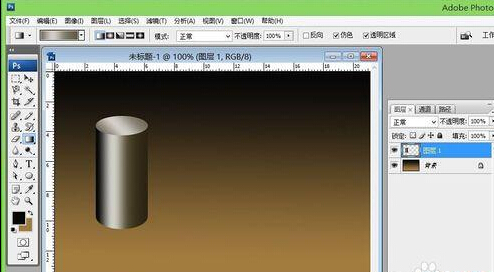
7、按Ctrl+D,取消選區。我們再來畫上面的部分,跟上面的步奏一樣,選擇橢圓工具畫一個橢圓,在將其點重合,按Ctrl+Enter,路徑轉變為選區,在斜向上拉一個漸變。

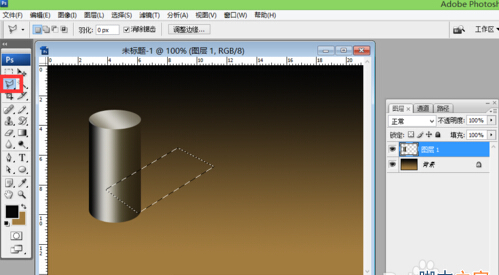
8、我們再來跟圓柱體加一個陰影,使其更逼真。選擇多邊形套鎖,畫一個矩形,大概陰影大小就可以。對其進行,選擇—修改—羽化,羽化3個像素作用。(上面圖形為未羽化的圖形,下面圖形為羽化3像素的圖形,邊緣較圓滑。)


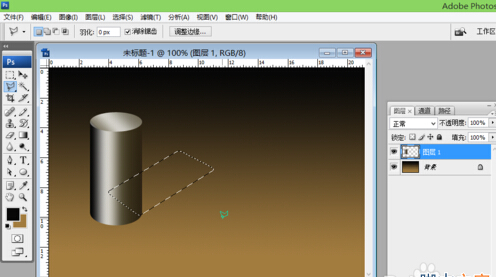
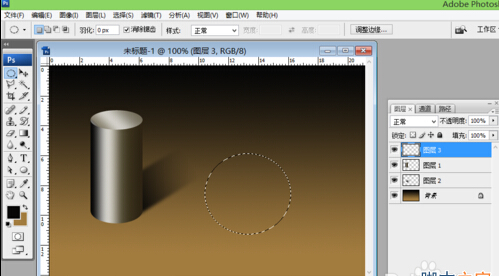
9、新建一個圖層2,拖到圖層1的下面,選擇漸變,黑到透明色,還是線性漸變,由靠近圓柱體到遠離圓柱體的反向拉動漸變。

球體漸變:徑向漸變(白—灰—白)
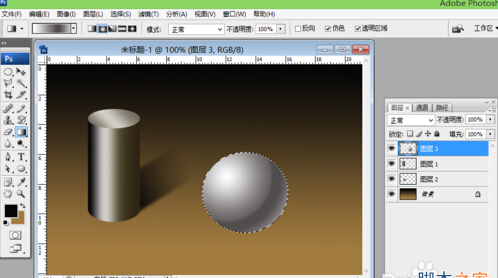
1、新建一個圖層3,選擇橢圓工具畫一個正圓。

2、選擇漸變色,由白—灰—白,顏色設置方法與上面相同。這裡選擇徑向漸變,從左上到右下,左上不要太靠近邊緣。)

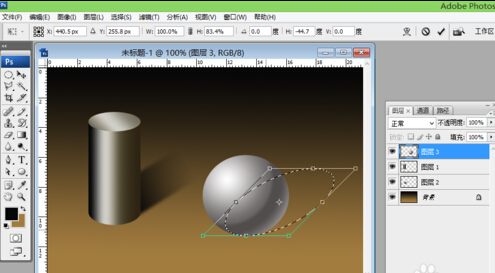
3、我們還是給球體加上陰影。點擊屬性欄的選擇—變換選區,現將球體縮小,再點擊右鍵,選擇扭曲,將圖像變形。

4、enter鍵確認變換,再新建一個圖層4,將其拖到圖層3的下面,選擇線性漸變,黑到透明,由靠近球體到遠離球體的方向拉漸變。

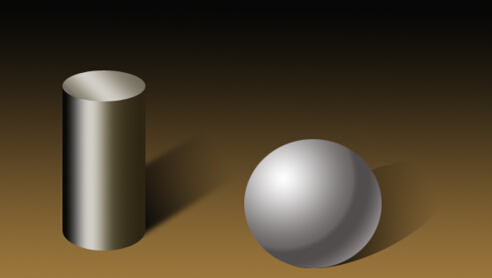
5、讓我們看下最終的效果圖。

6、通過上面的學習,我們可以發現,漸變的使用,不僅可以使圖像呈現出立體的效果,而且還可以反映出燈光的強弱問題。
這裡需要注意兩點:
1.球體的漸變是徑向漸變
2.陰影的漸變選擇黑色到透明色的漸變
以上就是圓柱與球體漸變的運用介紹,希望能對大家有所幫助!



