萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop制作炫彩文字簽名
Photoshop制作炫彩文字簽名
雖然是一些簡單的文字,如果我們加上絢麗的色彩,並配上合適的閃爍動畫,出來的效果就會大不一樣。動畫制作不難,關鍵是要發揮我們的想象去構思一些精巧的動態畫面。
三聯推薦:photoshop7.0迷你版免費 下載 | Photoshop CS5 中文免費 下載 | photoshop免費下載
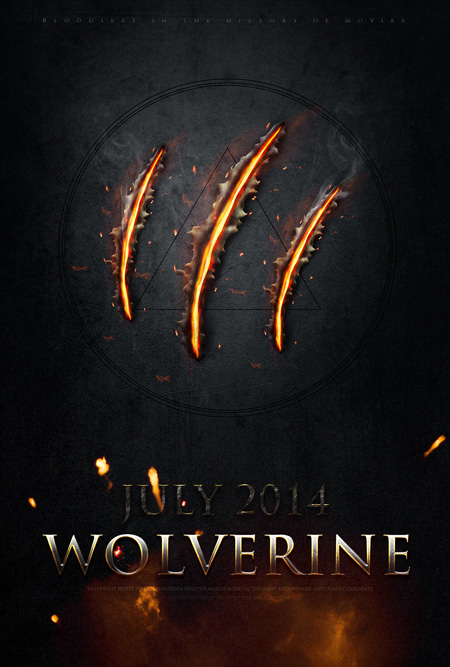
最終效果


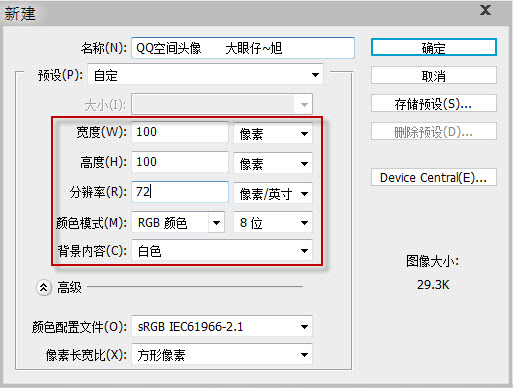
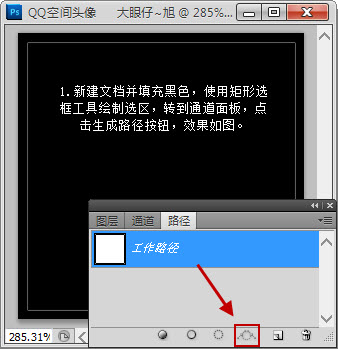
1、新建文檔並填充黑色,使用矩形選框工具繪制選區,轉到通道面板,點擊生成路徑按鈕,如下圖。


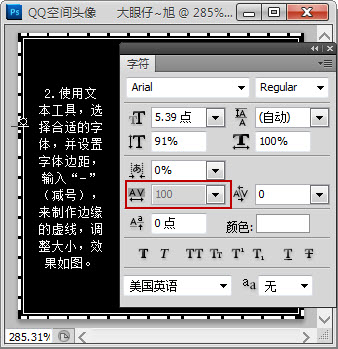
2、使用文本工具,選擇合適的姿態,並設置字體編劇,輸入“-”來制作邊緣的虛線,調整大小,效果如下圖。

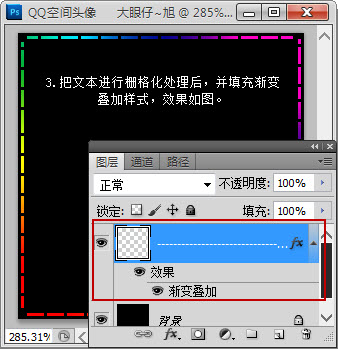
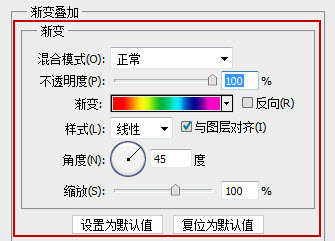
3、把文本進行柵格化處理,並填充漸變疊加樣式,效果如下圖。


4、新建一個圖層,用矩形徐昂看工具繪制下圖所示的選區,並填充黑色。執行:選擇 > 修改 > 收縮,數值為2,確定後按Delete 刪除不需要的部分,效果如下圖。

5、保持選區,執行:選擇 > 修改 > 收縮,數值為2,確定後按Delete 刪除不需要的部分。

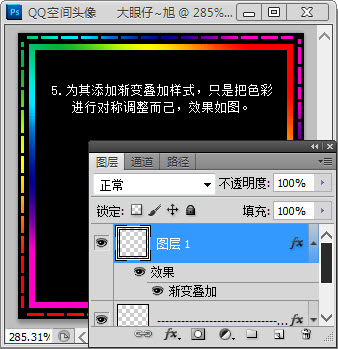
為其添加漸變疊加樣式,只是把色彩進行對稱調整而已,效果如下圖。


6、輸入合適的文章,如下圖。

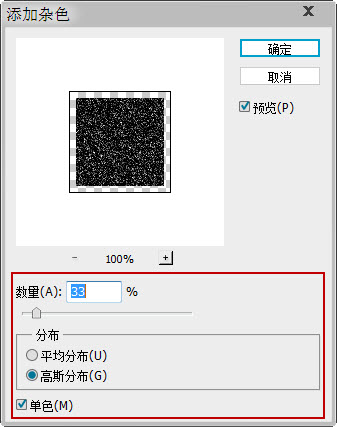
7、新建一個圖層,用矩形選框工具繪制選區,並填充黑色。執行:濾鏡 > 雜色 > 添加雜色,效果如下圖。


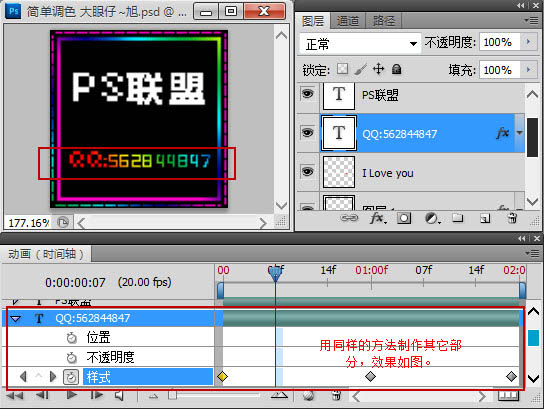
8、打開動畫面板,轉到時間軸面板,對文檔進行設置,如下圖。

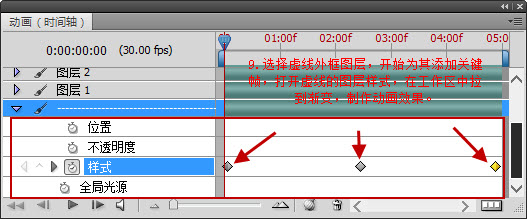
9、選擇虛線外框圖層,開始為其添加關鍵幀,打開虛線的圖層樣式,在工作區中拉動漸變,制作動畫效果。

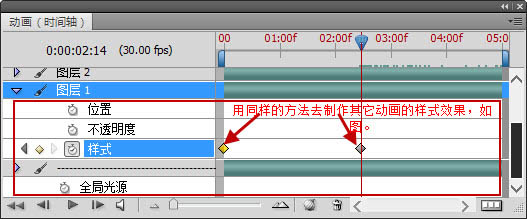
用同樣的方法去制作其它動畫的樣式效果,如下圖。

生成的動畫效果:

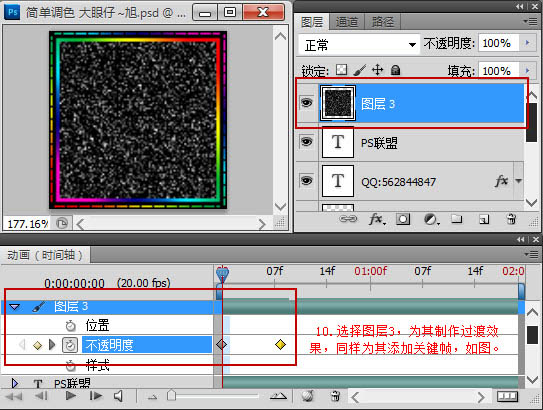
10、選擇圖層3,為其制作過渡效果,同樣為其添加關鍵幀,如下圖。

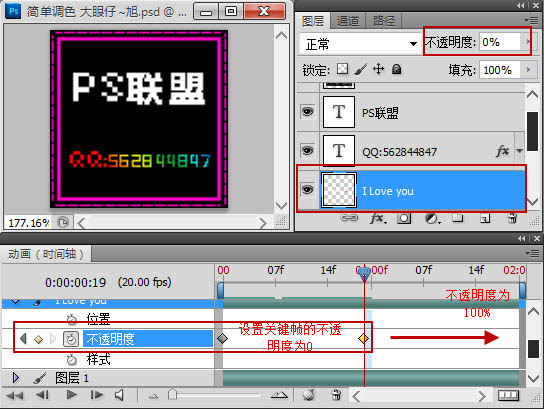
設置關鍵幀的不透明度。

生成的動畫效果:

同樣的方法制作其它部分,效果如下圖。


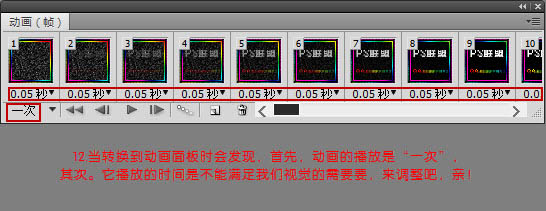
11、不要以為這樣儲存為Web格式就可以了。還需要設置哦,轉換到動畫面板,會提示點擊繼續。

12、當轉換到動畫面板時會發現,首先動畫的播放是一次,其它播放的時間不能滿足我們的視覺需要。

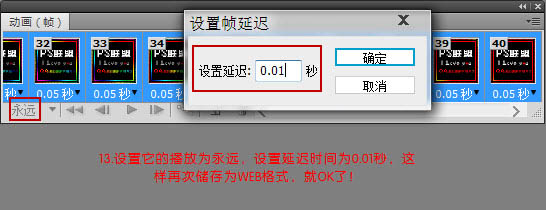
13、設置它的播放為永遠,時間為0.01秒,這樣再次儲存為Web格式就可以了。

最終效果: