萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop制作非常精致的金色掃描圖標
Photoshop制作非常精致的金色掃描圖標
非常精致的金色掃描圖標
制作圖片是非常需要耐心的細活。因為圖標的大小相對來說要小很多,不過構造並不簡單。尤其在質感和光感方法非常講究,需要把較小面積的高光和暗調刻畫出來,還是要花一定功夫的。
最終效果

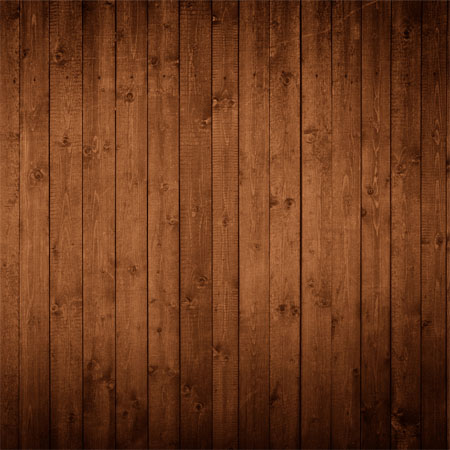
1、在Photoshop中新建一個大小為 1024×1024 的空白文檔。添加一個紋理背景(原作者使用了一個之前教程中制作的類布紋紋理),只要貼合整體風格即可。
2、使用 橢圓形選擇工具 在畫布正中央拖出一個大小為 500×500 左右的圓。然後填充為 黑色。命名為circle。
3、為了創建圖標的邊框,我們復制剛剛填充的圓,然後縮小到合適的尺寸形成一個內圓,命名為inner circle。
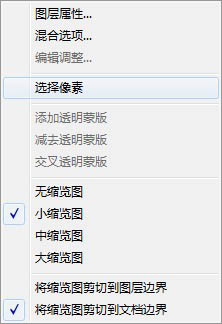
然後,在圖層面板上,右鍵點擊inner circle的縮略圖,在彈出菜單上選擇 選擇像素 從而建立一個馬上要用到的選區。

<點小圖查看大圖>

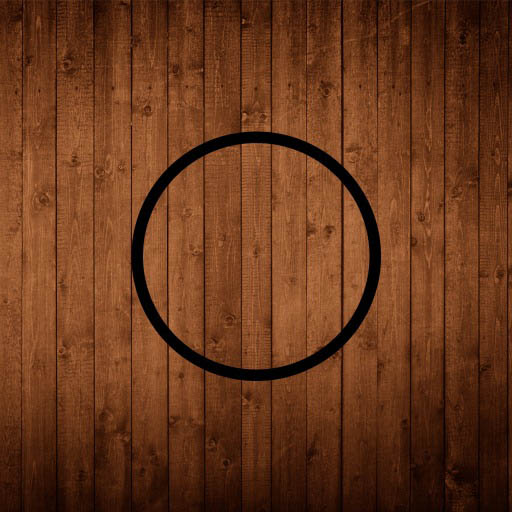
4、隱藏這個圖層後,點擊circle圖層激活,接著執行 圖層 > 圖層蒙版 > 隱藏選區 。這樣就以蒙版的形式得到了一個圓環,也就是我們要做的圖標的邊框。

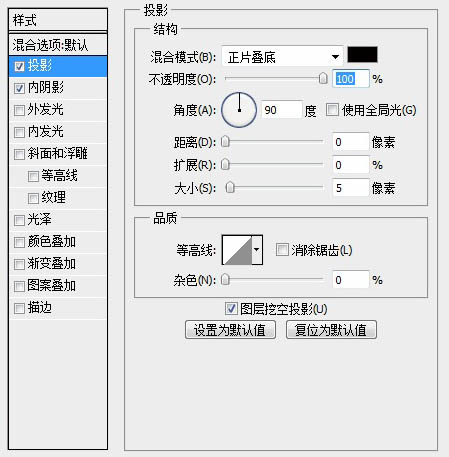
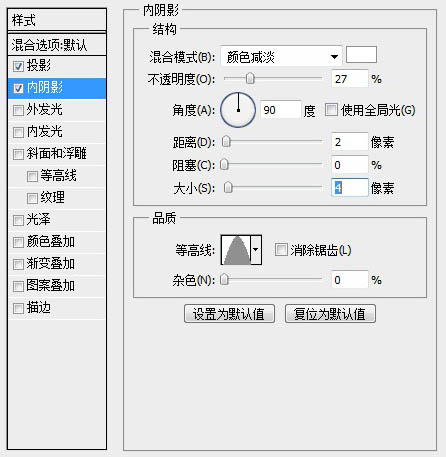
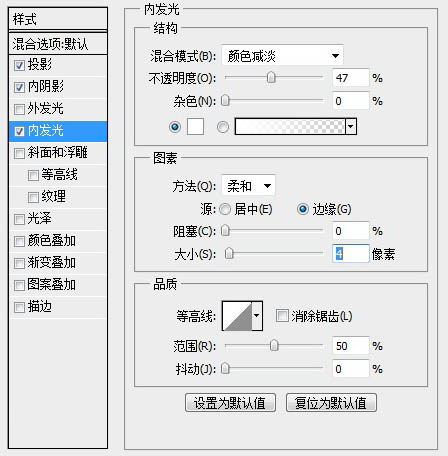
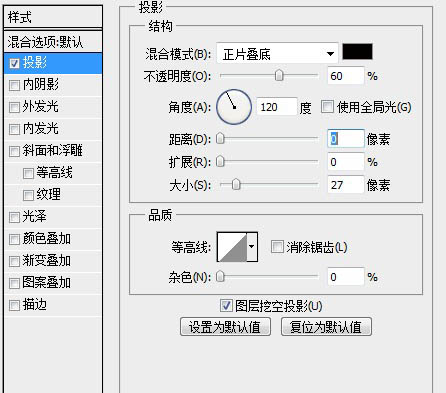
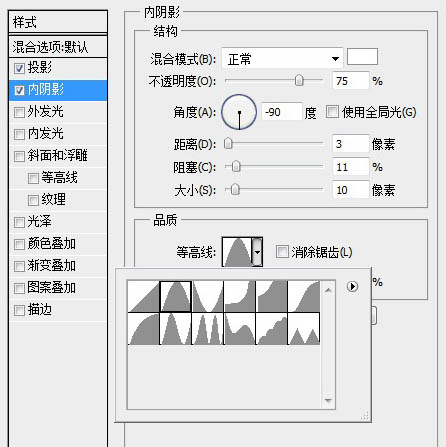
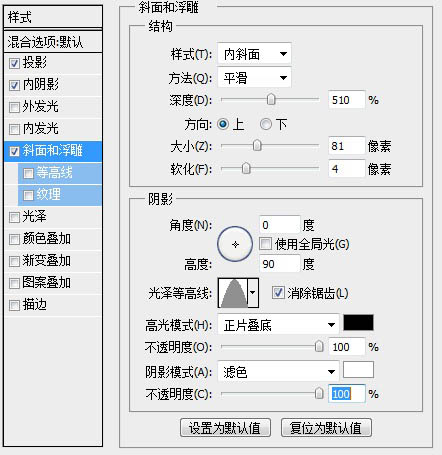
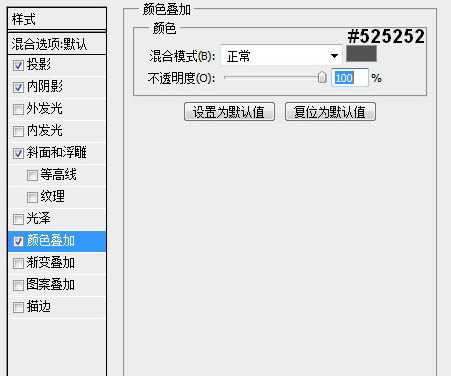
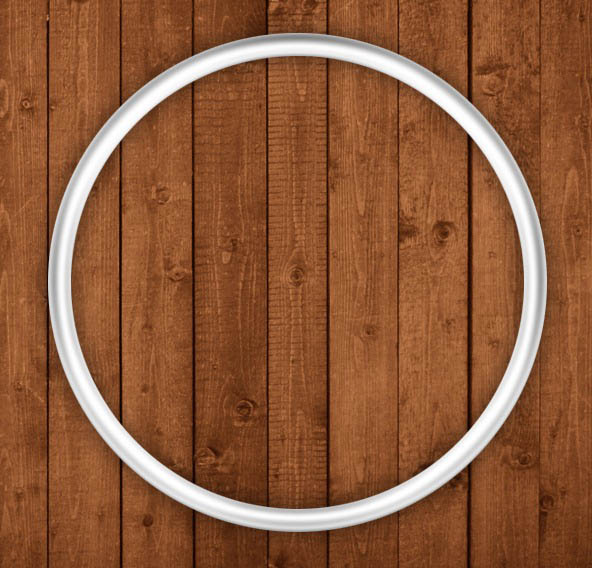
5、通過調整circle圖層的圖層樣式得到金屬質感的邊框。樣式中要運用到 投影、內陰影、斜面和浮雕、顏色疊加。具體設置如下圖:





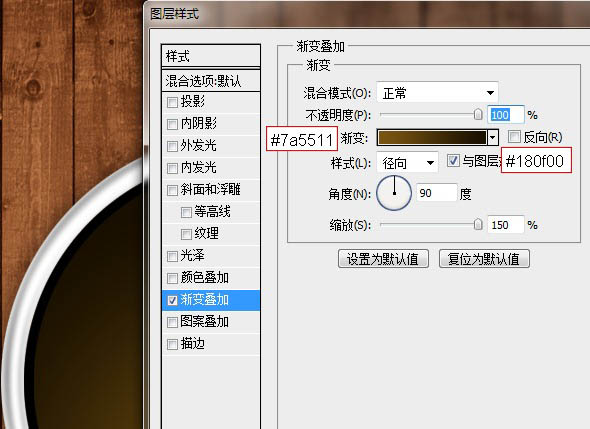
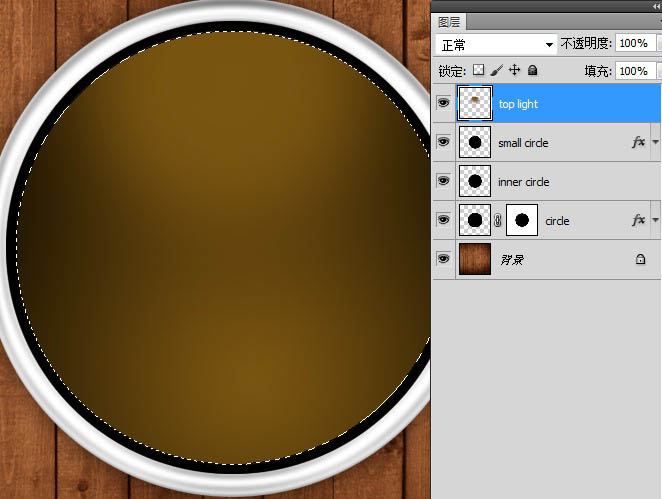
6、這時候取消對inner circle圖層的隱藏。接著復制它,得到的新圖層命名為small circle。在新圖層上執行 圖層 > 圖層樣式 > 漸變疊加 。鼠標拖動漸變,讓高光的區域稍微靠近下方,具體設置和顏色值如下圖:

7、在small circle上新建一個空白層,然後按住ctrl鍵點擊圖層面板上small circle的縮略圖得到選區,接下來需要使用 筆刷 工具在選區內刷出按鈕的高光效果。筆刷硬度調整為 0%,顏色為 #7a5511,流量可以盡量小一點,這樣可以多刷幾遍,以獲得最優的效果。層命名為top light。

8、接下來添加邊框上的顏色,做出一種反射的效果。
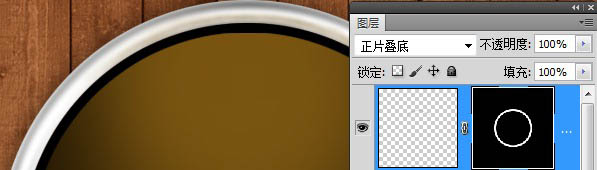
添加一個新圖層,命名為border light。按住ctrl鍵點擊circle圖層縮略圖,得到選區,以此為border light層的圖層蒙版。接著按住ctrl鍵點擊innercircle圖層縮略圖,得到選區,在border light圖層蒙版上填充黑色,最後得到一個環形的蒙版。
這樣,我們使用筆刷在圖層上進行制作放光效果,就不會超出邊框區域。筆刷設置基本和上一步一樣,可以根據自己想要的效果做修改。

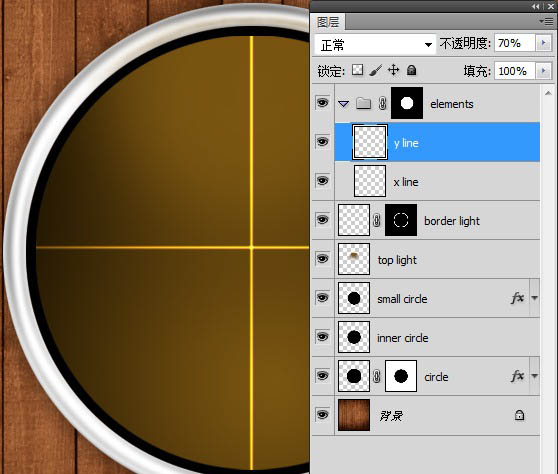
9、接下來我們開始制作雷達盤面上的元素。首先在圖層面板上 創建新組,命名為elements,並且把組的混合模式改為 顏色減淡。為了保證所有繪制的元素都在盤面內,我們給這個圖層圖添加一個圖層蒙版,選區使用small circle的即可。
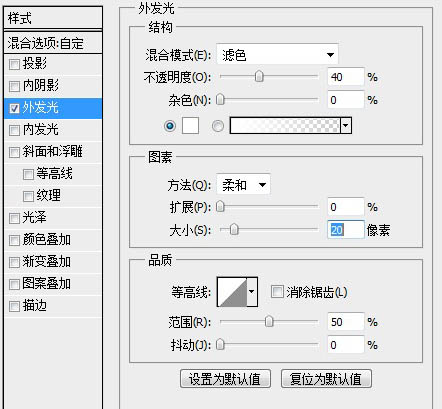
然後開始添加雷達的坐標軸。在elements組內,新建圖層,命名為x line。使用矩形選擇工具,畫出一條細線,用白色填充。接著執行 濾鏡 > 模糊 > 高斯模糊 ,模糊值使用0.5px。最後把x line圖層的不透明度改為 70%。微微發光的效果得以呈現。最後復制x line圖層為y line,旋轉到垂直的位置,這樣完整的坐標軸就完成了。

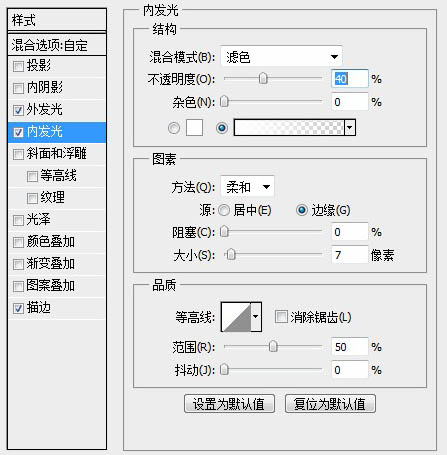
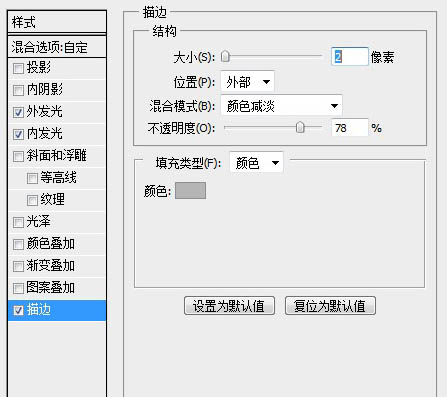
10、選擇橢圓工具(U),在盤面中央拖出一個圓形,填充調為0%。添加圖層樣式,具體設置如下:



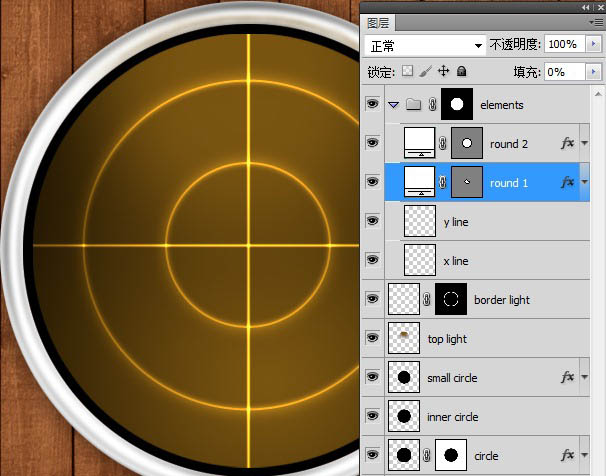
11、為是矢量的形狀圖層,所以做好第一個圓形後,直接再復制一個圓形,調大尺寸,最後得到這樣的效果:

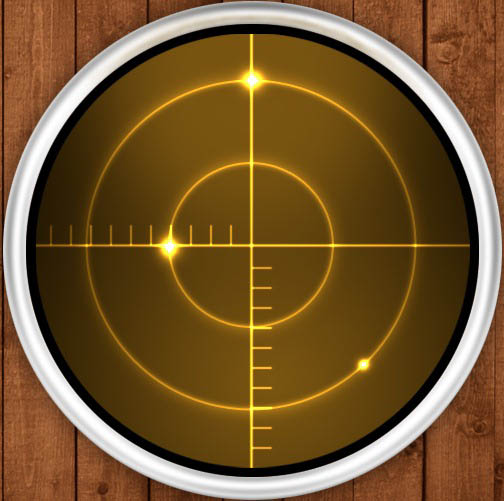
12、坐標經緯度都制作完成後,我們添加雷達上的目標點。這一步很簡單。新建一個圖層,命名為spot,直接使用硬度為0%的白色筆刷,將大小調整好後,在你喜歡的位置上分別畫上目標點(不透明度和流量均為100%的時候,你只需要鼠標點一下就好了)。

13、添加一些刻度尺,以增加圖標的真實感(你也可以添加其他元素,如果你熟悉雷達的話,:-D)。制作方法和前面做坐標軸相同。

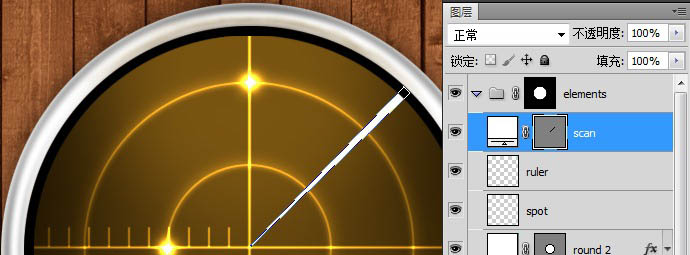
14、添加掃描線。用矩形工具(U)拉出一個細長的長方條,用 直接選擇工具 把長方體調整為扇面形狀。然後旋轉45°,將其放置到原點的位置,記得不要添加什麼圖層樣式,只是單純的白色底。
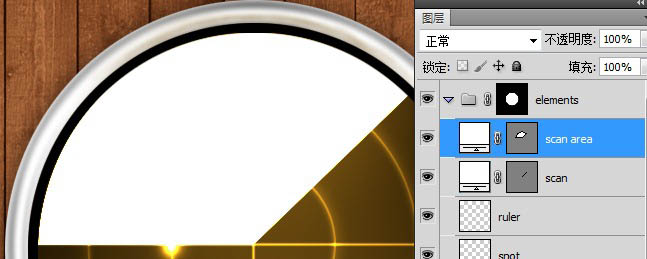
 15、制作掃射的面積效果。沒什麼難度,主要就是控制鋼筆工具畫出來形狀的平滑度,要和圓弧貼合。命名為scan area,需要注意的是,如果圖層仍在elements圖層組內,我們需要將它移出圖層組,放置到elements的上方,混合模式改為 濾色。
15、制作掃射的面積效果。沒什麼難度,主要就是控制鋼筆工具畫出來形狀的平滑度,要和圓弧貼合。命名為scan area,需要注意的是,如果圖層仍在elements圖層組內,我們需要將它移出圖層組,放置到elements的上方,混合模式改為 濾色。 
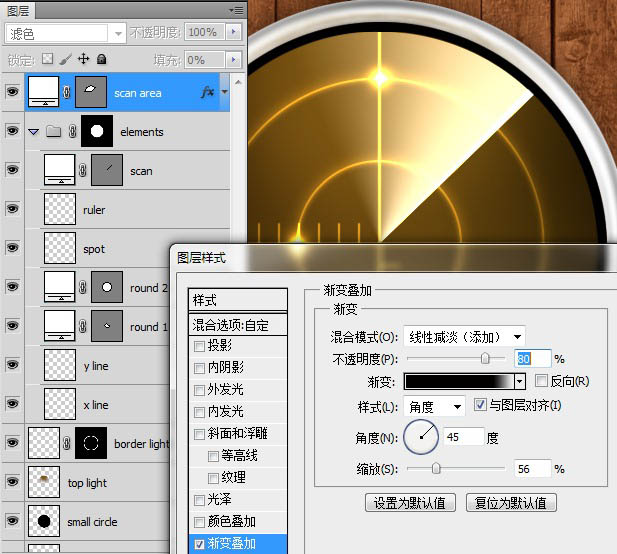
16、把填充調為0%,接著設置圖層樣式,其中只有漸變填充效果,注意這裡設置的是不常用的 顏色減淡(添加)模式,樣式為角度為,勾選圖層對齊,如果漸變沒有和坐標原點貼合,可以用鼠標拖動直至貼合狀態。

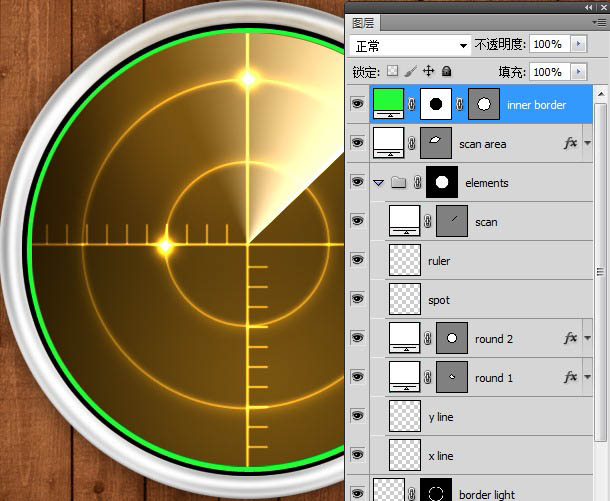
17、反過頭來我們處理雷達盤面外側的黑色區域。還是使用橢圓工具(U)拖出一個正中央的圓形,大小保持在比黑色區域小一點即可。為了後面的顏色效果,先要將形狀圖層的顏色定位綠色,值為#24FA38 。
然後使用small circle的選區給它添加圖層蒙版,圖層命名為inner border後進行圖層樣式設置,其中的選項值需要根據你制作時候圖標的大小進行調整,否則效果會不一致。

18、具體樣式如下。